
피그마의 핵심 기능, 프레임(Frame)에 대해서 준비했습니다.
저는 사실 피그마에서 그룹 사용은 조심해야 한다고 생각하는 주의이기 때문에..
이번 편에서 그룹은 그렇게 중요하게 다루지 않고 있습니다.
다만 둘의 차이가 무엇인지 알고 구분해서 쓸 수 있도록 작성했습니다.
1. 프레임 도구 사용하기


프레임 레이어는 피그마에서 표현하고 싶은 디자인을 작성하는 가장 기본이 되는 요소이다.
포토샵, 일러스트레이터에서는 아트보드 또는 대지, 캔버스 기능으로 표현되어 왔으며,
피그마에서 가장 기본이 되는 요소이므로 기초 파트에서 반드시 꼭 숙지하고 넘어가야 한다.
보기에는 단축키 F로 나와있는데 단축키 A로도 사용이 가능하다.
도구를 선택하고 오른쪽 디자인 패널에서 원하는
디바이스 프리셋을 선택하면 그 크기에 맞는 프레임이 생성된다.
2. 프레임 패널 사용하기

클릭 혹은 드래그로도 프레임 레이어를 생성할 수 있다.
프레임 레이어를 선택 후, 오른쪽 디자인 패널에서 해당 요소를 컨트롤할 수 있다.
- Portrait : 높이를 세로가 가로보다 더 길게 맞춘다.
- Landscape : 폭을 가로가 세로보다 더 길게 맞춘다.
- Resize to fit : 프레임 내부의 요소 크기에 맞춘다.
프레임 패널에서 선택한 프레임의 속성을 그룹(Group)으로도 프레임(Frame)으로도 바꿀 수 있고,
도구 실행 시 보았던 수많은 디바이스 프리셋으로도 바꿀 수 있다.
3. 프레임 안에 이미지 요소 넣기


프레임을 생성했다면, 자유롭게 이미지를 넣고 배치할 수 있다.
이때, 컨텐츠 자르기(Clip content)를 체크하였다면,
프레임 영역 바깥으로 나간 이미지는 출력하지 않는다.
4. 일반적인 그룹 또는 프레임 생성 및 해제 방법

이번에는 도형 요소에서 시작해서 프레임 또는 그룹으로 묶거나, 푸는 방법에 대해서 알아보자.
- 형태 레이어 생성하기 : 여러가지 형태 요소를 생성한다.
- 이미지 배치하기 : 이미지를 원하는 대로 배치한다.
- 그룹으로 묶기 (Group Selection) : 다중 선택 후, 마우스 오른쪽 버튼의 메뉴 또는 단축키로 그룹/프레임으로 묶을 수 있다. Ctrl+G으로는 그룹을 만들 수 있다.
- 프레임으로 묶기 (Frame Selection) : 다중 선택 후, 마우스 오른쪽 버튼의 메뉴 또는 단축키로 그룹/프레임으로 묶을 수 있다. Ctrl+Alt+G는 프레임을 만들 수 있다.
- 프레임, 그룹 해제하기 (Ungroup) : 선택된 그룹 / 프레임을 해제한다.
Ctrl + Shift + G로 해제할 수 있다.
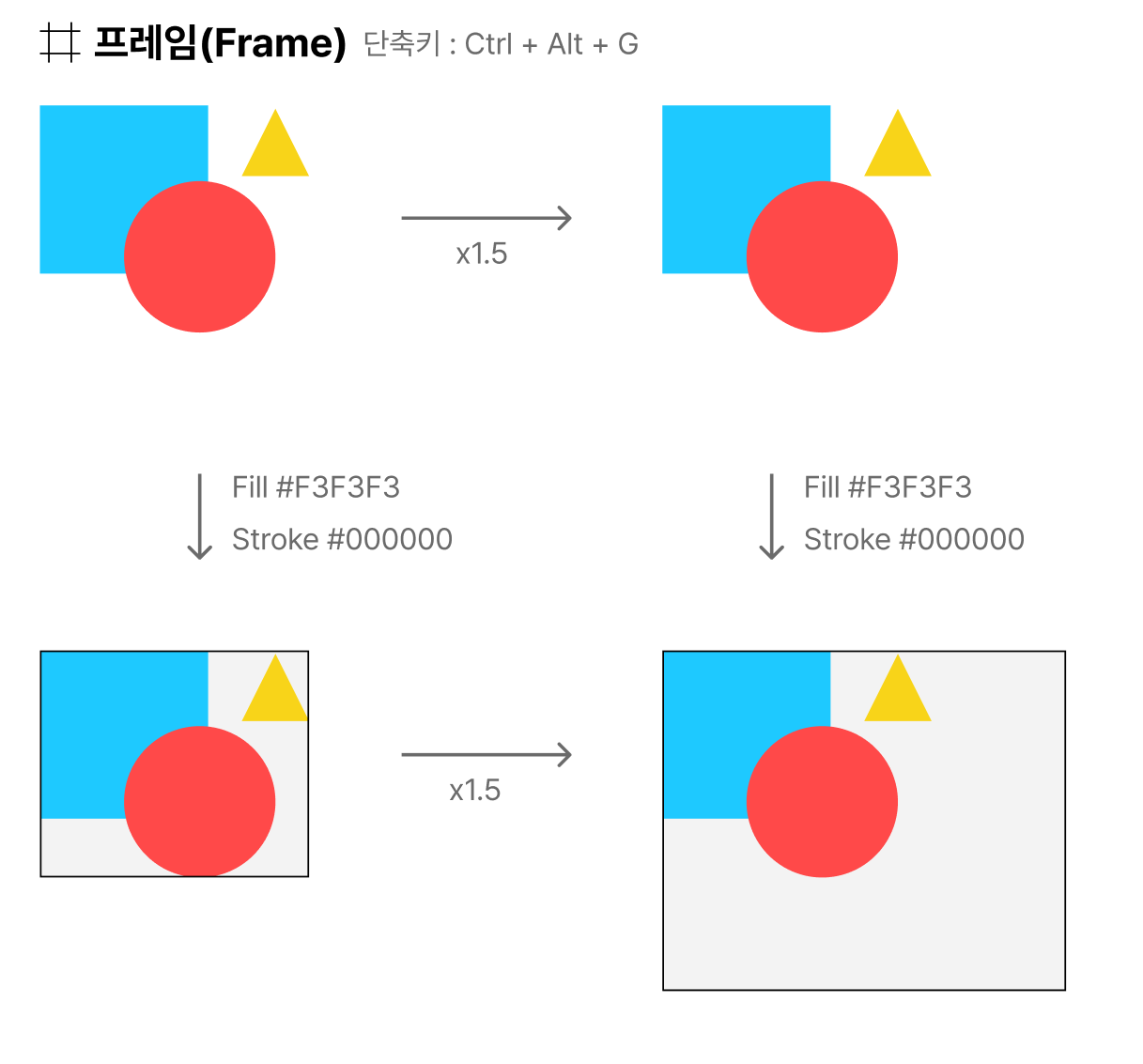
5. 프레임과 그룹의 차이 : 리사이징과 채우기(fill), 선(Stroke) 적용 시

- 프레임(Frame) : 하나의 ‘페이지 영역’을 생성한다. 그래서 리사이징, 채우기(fill)을 선택하면 해당 영역의 크기가 변하고, 배경 색이 바뀐다.
- 사이즈를 변경하면 배경 영역이 커지는 걸 볼 수 있다. 어렵게 생각할 필요 없이 포토샵의 캔버스 크기(Canvas size) 명령과 동일하게 생각하면 된다. 표현해줄 영역의 크기가 늘어나는 것이다.
- 물론 프레임 하위 요소들의 크기 및 배치는 따로 설정해줄 수 있는데, 이는 추후 나올 제한점(Constraint)에서 볼 수 있다.

- 그룹(Group) : 여러 요소를 하나의 묶음으로 관리하는 기능. 단독으로 생성할 수도 없다. 묶음이기 때문에 리사이징시 하위 요소들의 크기가 변한다.
채우기(fill) 사용시 하위 요소들의 모든 색이 그룹 요소의 색으로 덮어씌워진다.
리사이징이 자동으로 되나 보니, 하위 요소의 크기에 맞춰서 만들 수 없을 뿐더러 결정적으로 그룹은 ‘소수점 픽셀’의 문제를 낳는다.
6. 그룹 : 소수점 픽셀 문제


X좌표와 Y좌표의 값이 소수점 픽셀이거나, 폭과 높이가 소수점일때, 내보내기(Export)시 이미지 품질이 저하됨.
이 문제는 크기조정 도구(Scale tool) 에서도 동일하기 때문에 사용에 주의가 필요함.
자 드디어 기초의 대장정이 끝났습니다.
다음 포스팅부터는 이제 좀더 구체적인 실습 레벨로 올라갑니다.
'Figma로 만드는 디자인시스템 > 1) 오브젝트' 카테고리의 다른 글
| figma 기초 (5) 그림자(Shadow), 흐림(Blur) 효과와 둥글리기(Radius) (0) | 2022.08.17 |
|---|---|
| figma 기초 (4) 컬러와 이미지, 그리고 레이어 패널 (2) | 2022.08.16 |
| figma 기초 (3) Text 사용하기 (0) | 2022.08.11 |
| figma 기초 (2) 기본 형태 도구(Basic Shape Tool)의 사용 (2) | 2022.08.09 |
| figma 기초 (1) 펜 툴 사용하기 (0) | 2022.08.08 |
