
기본 형태 도구(Basic Shape Tool)의 사용법에 대해서 정리했습니다.
0. 도형 툴의 종류와 사용

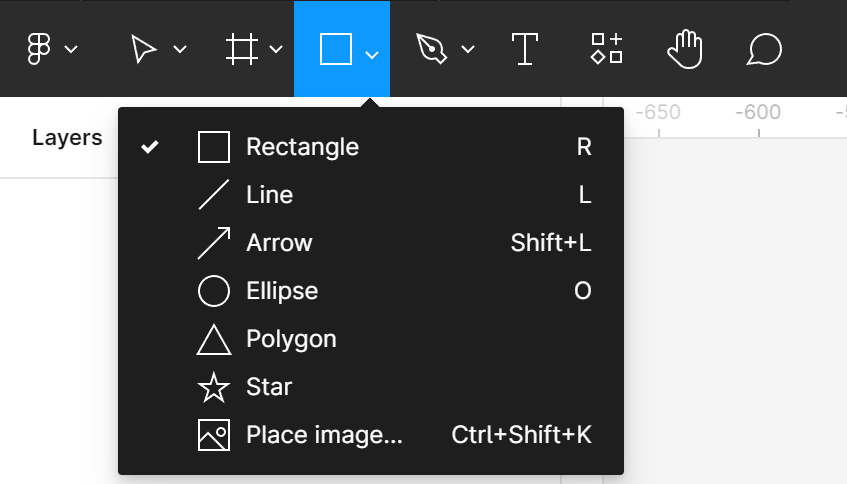
기본 형태 도구(Basic Shape Tool)는 상단 툴바에서 찾을 수 있다.
종류는 7가지이다.
목록은 다음과 같다.
- 사각형(Rectangle),
- 선(Line),
- 화살표(arrow),
- 타원(Ellipse),
- 다각형(Polygon),
- 별(star),
- 이미지 배치(Place image)
이 툴들을 사용해서 만들 때 shfit 키를 누르면 가로 세로가 동일(정비례로)하게 만들 수 있고,
opt/alt 키를 누르면 마우스 포인터를 중심으로 요소를 만들 수 있다.
이 둘을 결합하려면 동시에 누른 채로 만들면 된다.
1. 기본 형태 도구(Basic Shape Tool) : 원(Ellipse)


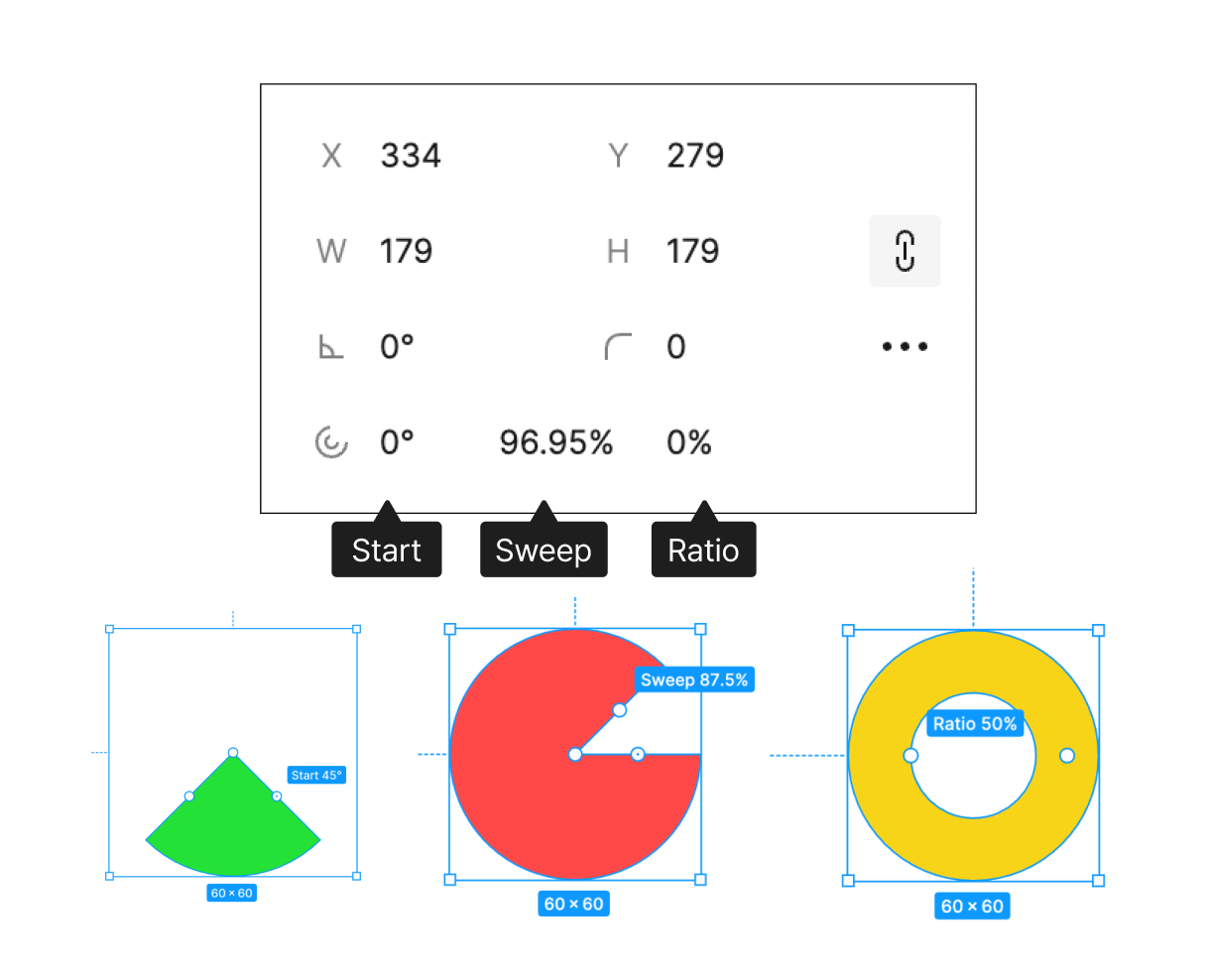
원을 그릴 때 쓰는 도구로, 원 뿐만 아니라, 부채꼴, 링, 타원 등 다양한 원 형태를 제작할 수 있는 도구다.
Arc 핸들을 선택해서 조절하면 부채꼴을 더 추가해줄 수 있다.
오른쪽 디자인 패널에서 Arc 옵션을 추가하면 다양한 형태로 가공할 수 있다. 옵션은 아래와 같다.
- Start : 원의 시작 위치를 지정한다.
- Sweep : 시작 위치부터 원이 얼마나 채워질지를 결정한다. 100%가 되면 원이 된다.
- Ratio : 원의 중심 축부터 원까지 채워질 영역의 크기를 결정한다.
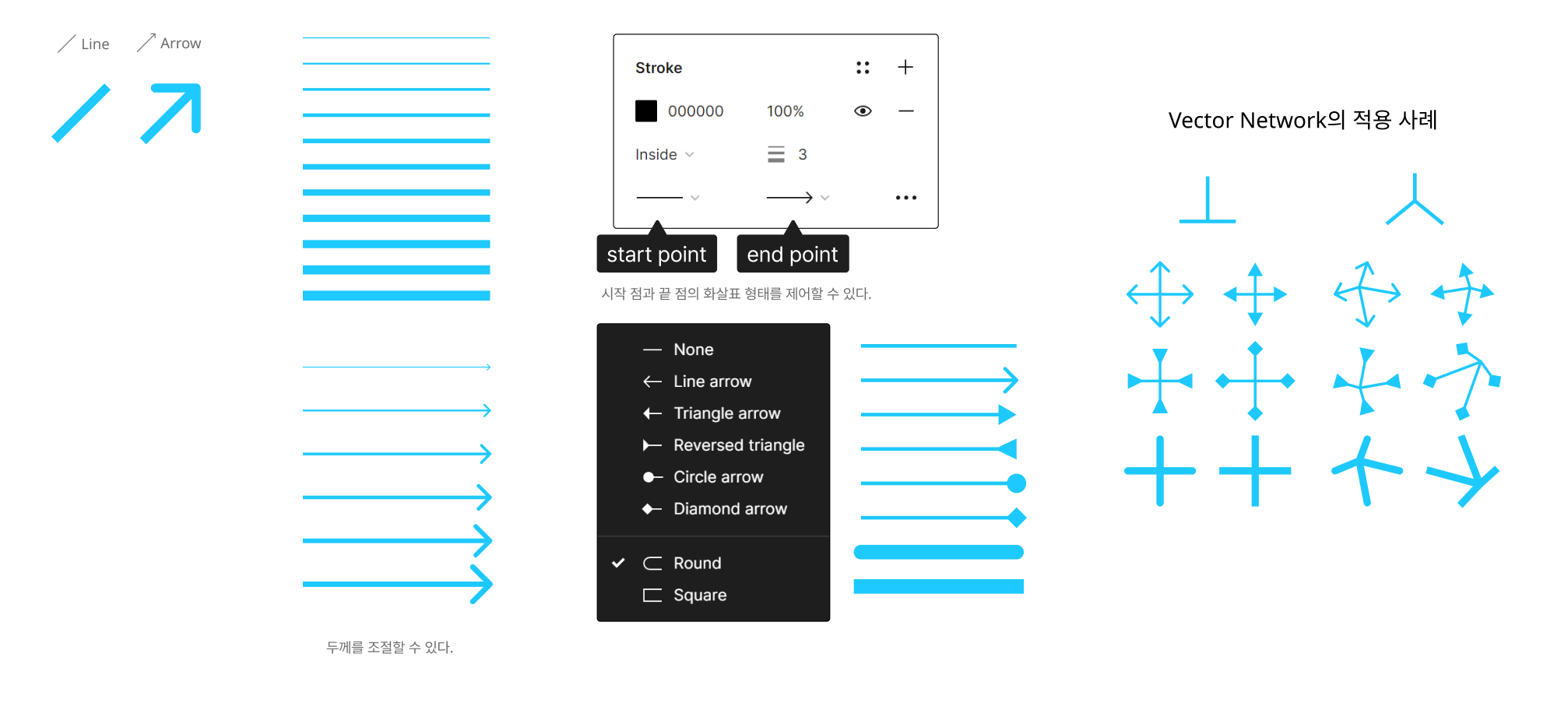
2.기본 형태 도구(Basic Shape Tool) : 선(line) 과 화살표(arrow)

직선(line) 그리기에 사용된다. 보통 한 개의 직선이다. Stroke 패널에서 여러 옵션을 조정할 수 있다.
재미있는 건 화살표 도구도 따로 존재하지만, 서로 혼용되서 사용할 수 있다.
원하는 포인트를 바꿔 가면서 사용하자.
또한 Vector Network에도 적용할 수 있으니 원하는 대로 사용해 보자.
3. 고급 스트로크 패널(Advanced stroke) 사용하기

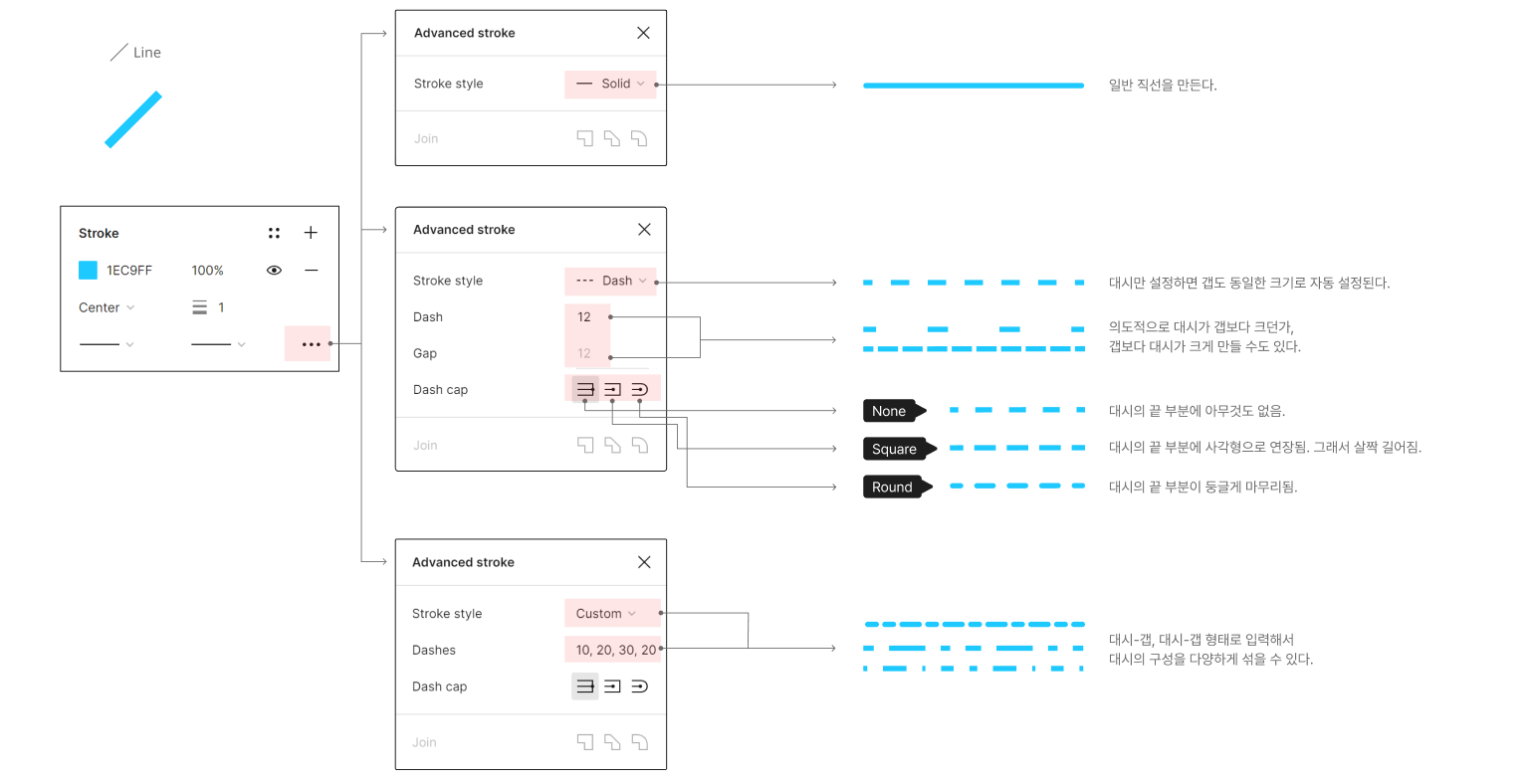
또 선 요소는 점선(Dash)로도 만들 수 있다.
고급 스트로크 패널에서 변경 가능하다.
여기서 Dash는 점선의 1개 길이를 나타내고, Gap은 Dash와 Dash 사이의 간격이다.
만약 Gap을 설정하지 않았다면, Dash의 길이와 동일하게 설정된다.
커스텀 모드에서는 이 대시를 여러 가지 섞어서 쓸 수 있는데,
대시 - 갭, 대시 - 갭으로 이어 붙여서 사용한다.
(ex) 10,20,30,20 (10대시와 20 간격, 30대시와 20 간격이 서로 번갈아가며 나타난다.)
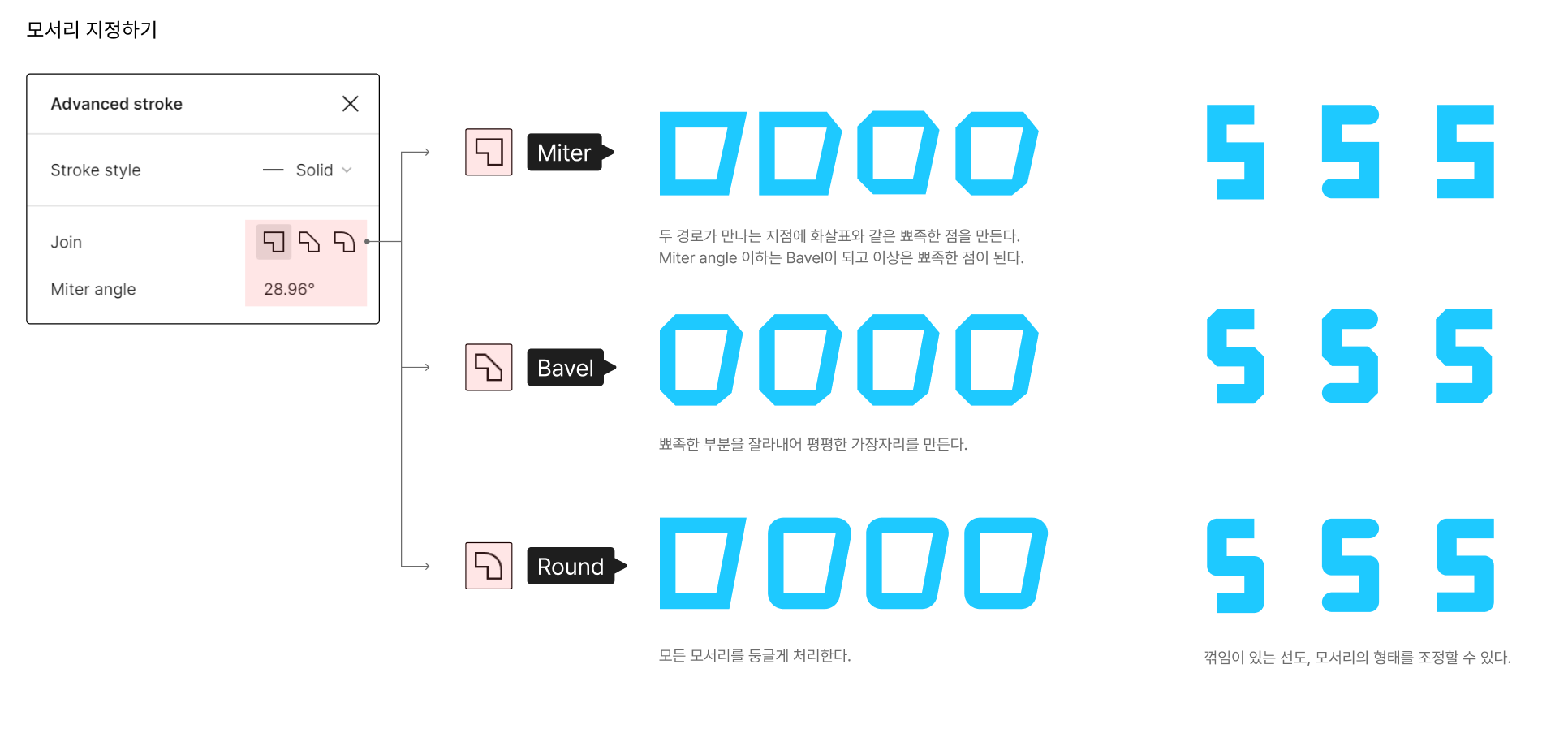
또한 모서리의 형태도 설정할 수 있다. 총 3가지 옵션이 있다.

- Miter : 두 경로가 만나는 지점에 화살표와 같은 뾰족한 점을 만든다.
Miter angle 이하는 Bavel이 되고 이상은 뾰족한 점이 된다. - Bavel : 뾰족한 부분을 잘라내어 평평한 가장자리를 만든다.
- Round : 두 경로가 만나 부드럽게 연결되는 지점을 둥글게 처리한다.
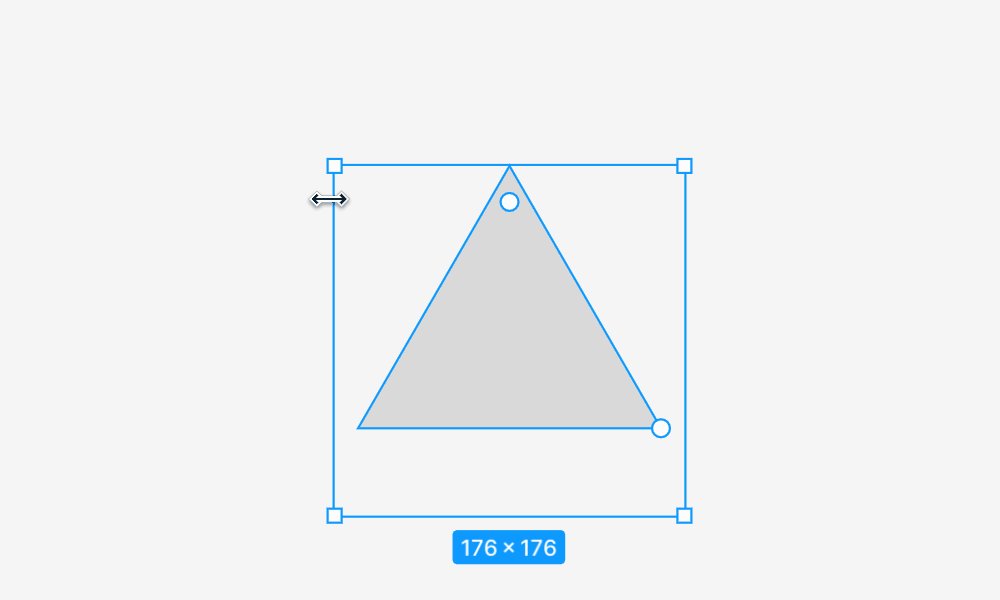
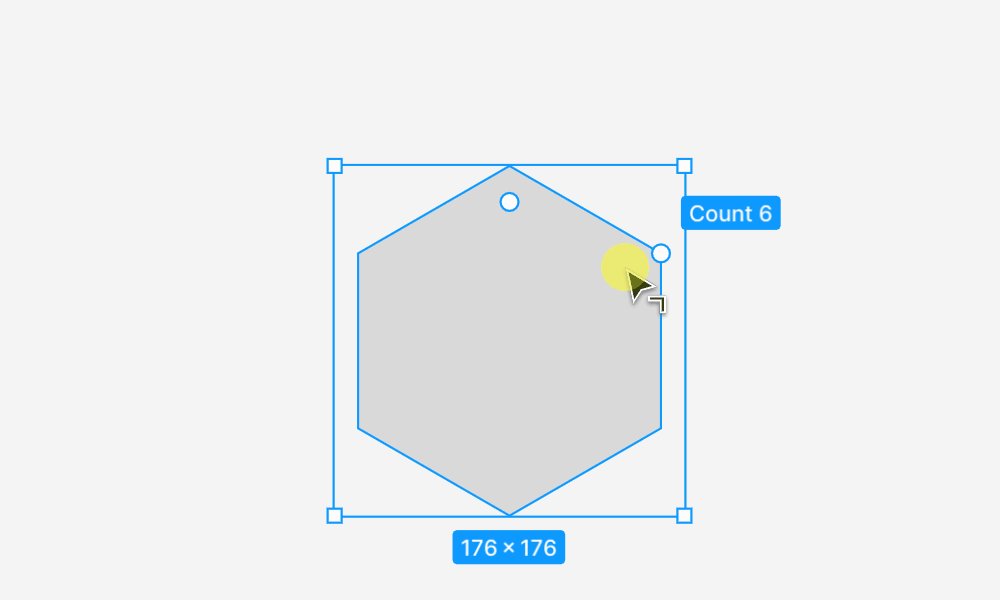
4. 기본 형태 도구(Basic Shape Tool): 폴리곤(Ellipse)


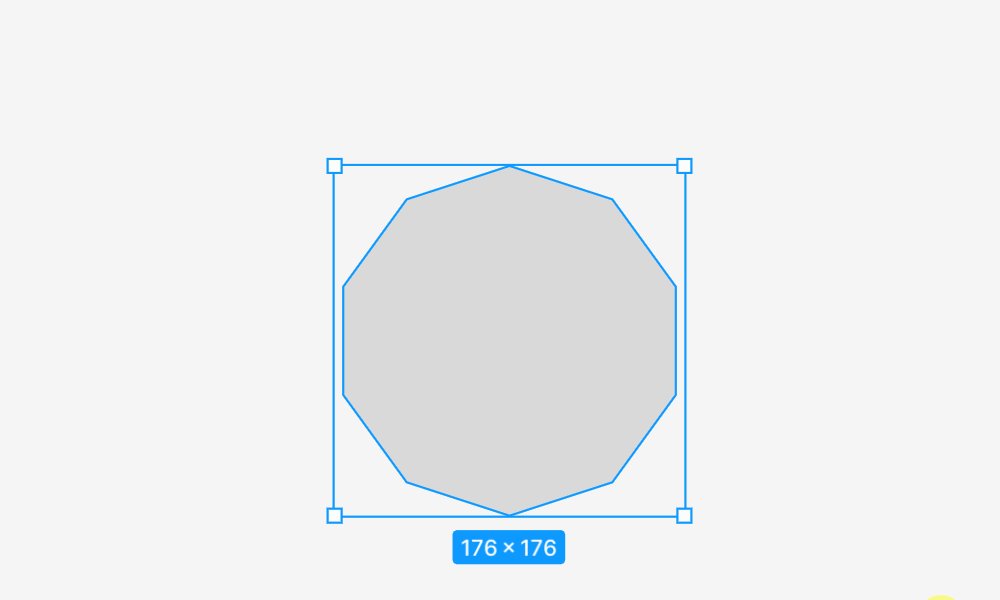
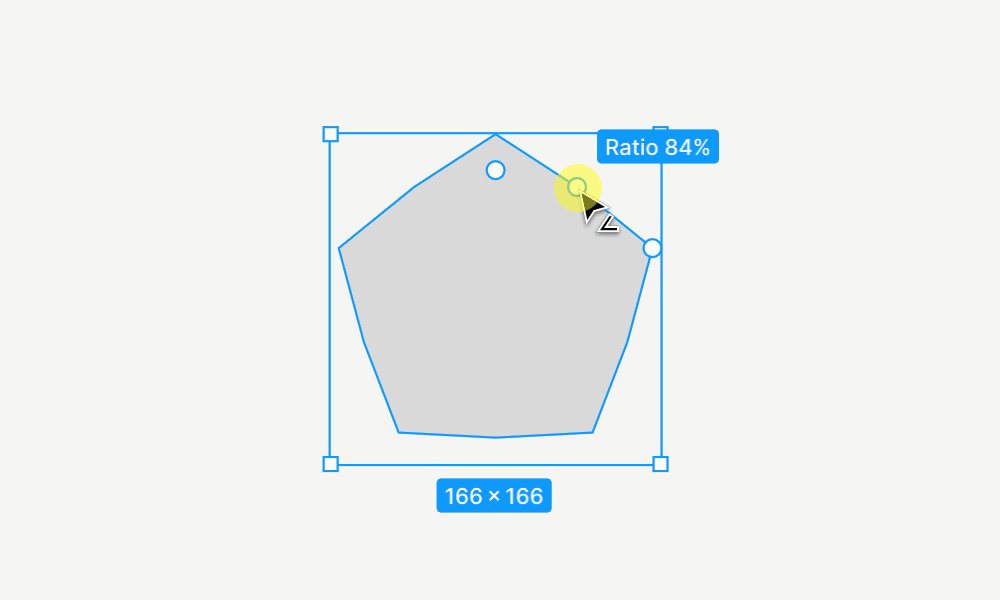
다각형 그리기 도구로 삼각형부터 그 이상까지 그릴 수 있다.
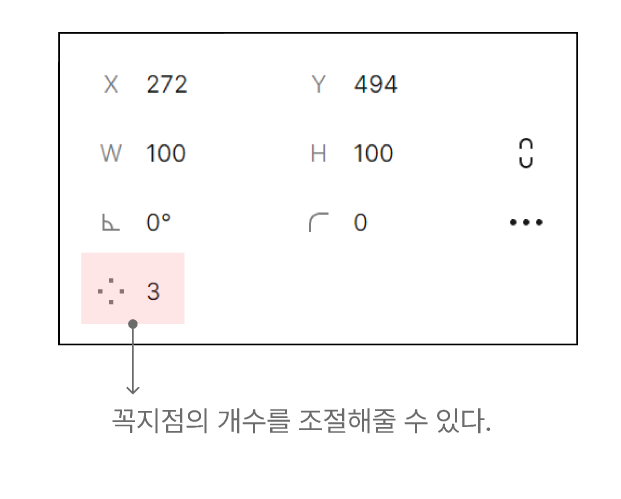
꼭지점의 개수를 조절해줄 수 있다.
디자인 패널에서도 숫자로 수정할 수 있다.
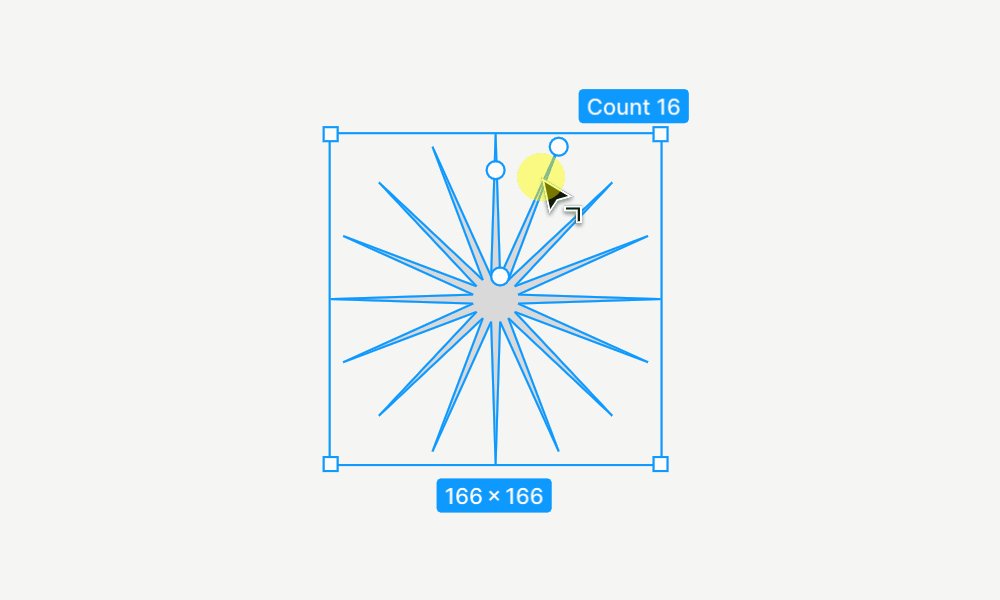
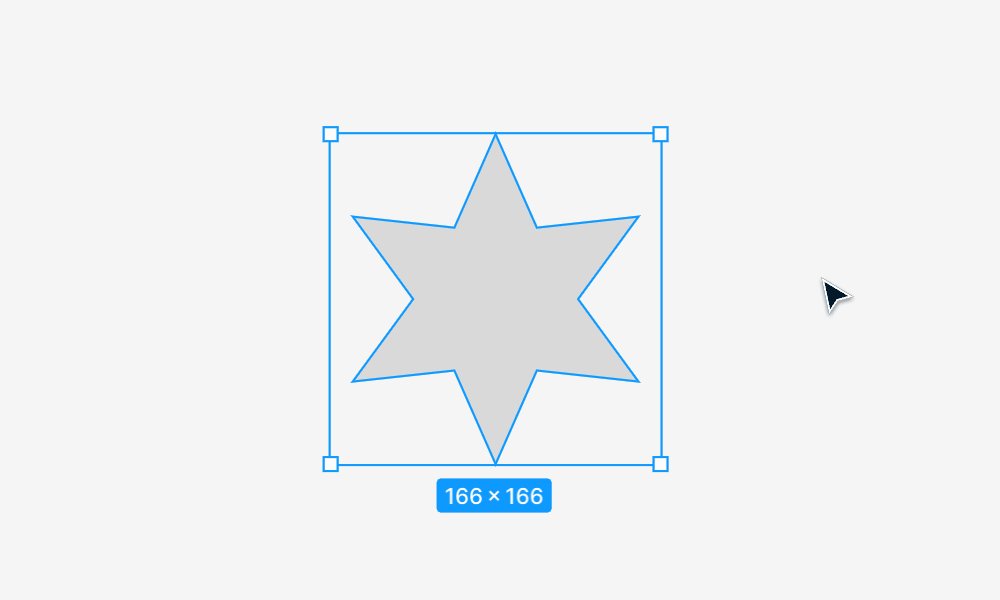
5. 기본 형태 도구(Basic Shape Tool) : 별(star)


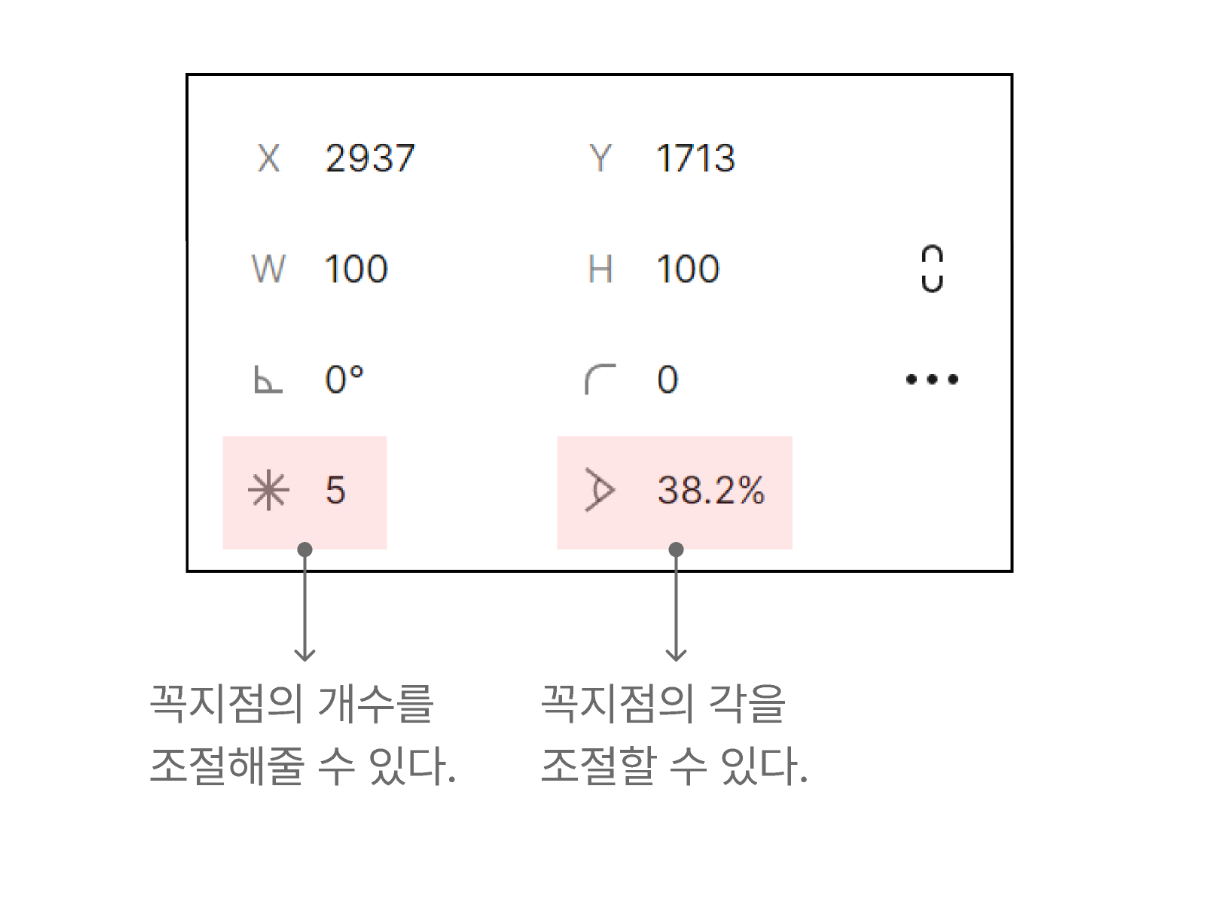
다각형 그리기 도구와 비슷하지만, 별의 꼭지점의 각을 설정해줄 수 있다.
디자인 패널에서도 숫자로 수정할 수 있다.
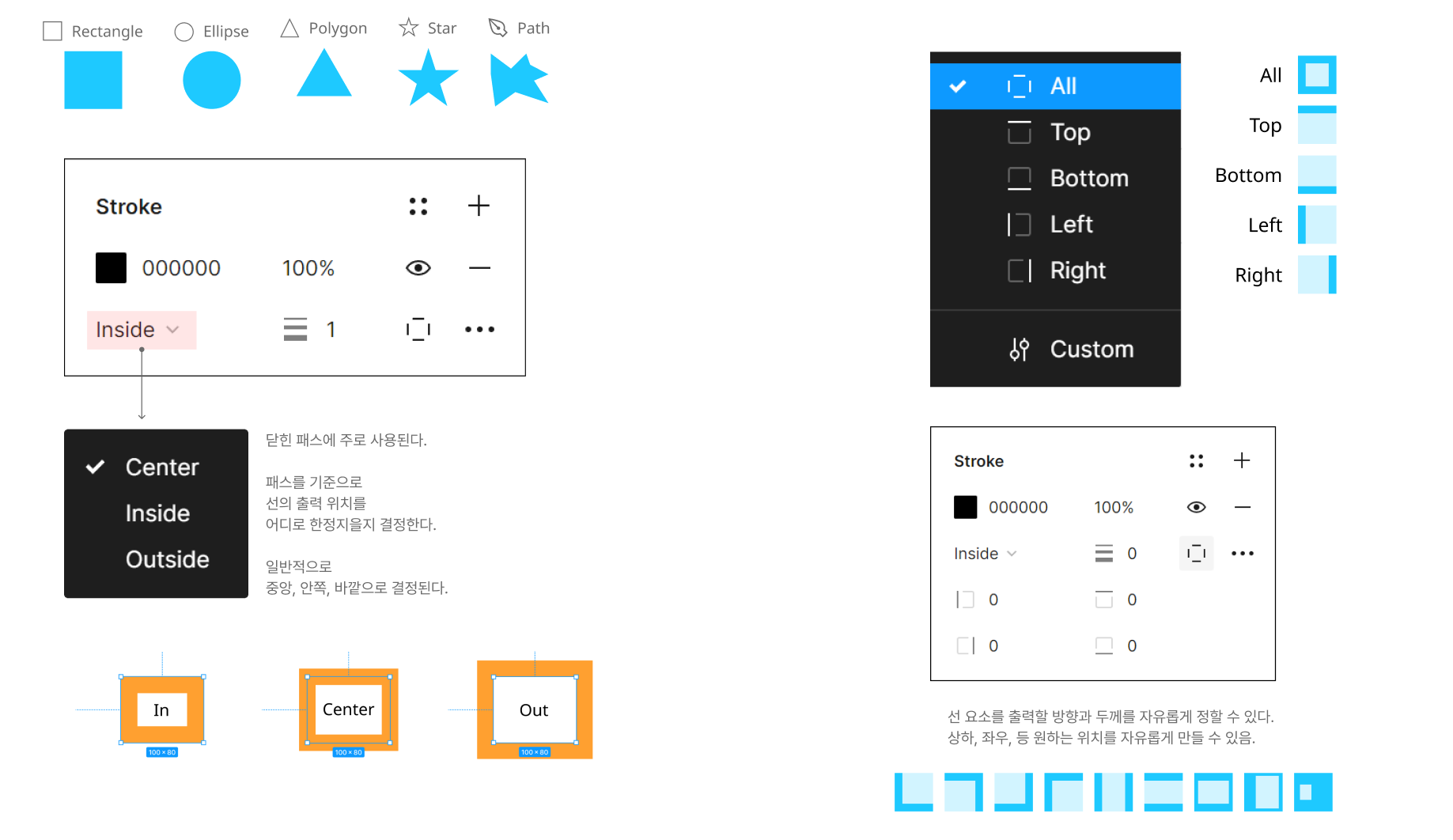
6. 도형 요소에서 스트로크 패널 활용하기

형태(Shape) 요소에서 선(Stroke)를 부여할 때,
패스를 기준으로 선을 중앙(center), 안쪽(Inside), 바깥(outside) 중 하나를 고를 수 있다.
또한 사각형 요소들의 경우, 선의 방향을 설정할 수 있다.
상, 하, 좌 우를 골라도 되고, 중복으로 선택할 수 있다.
원하는 두께와 방향으로 자유롭게 바꿔 보자.
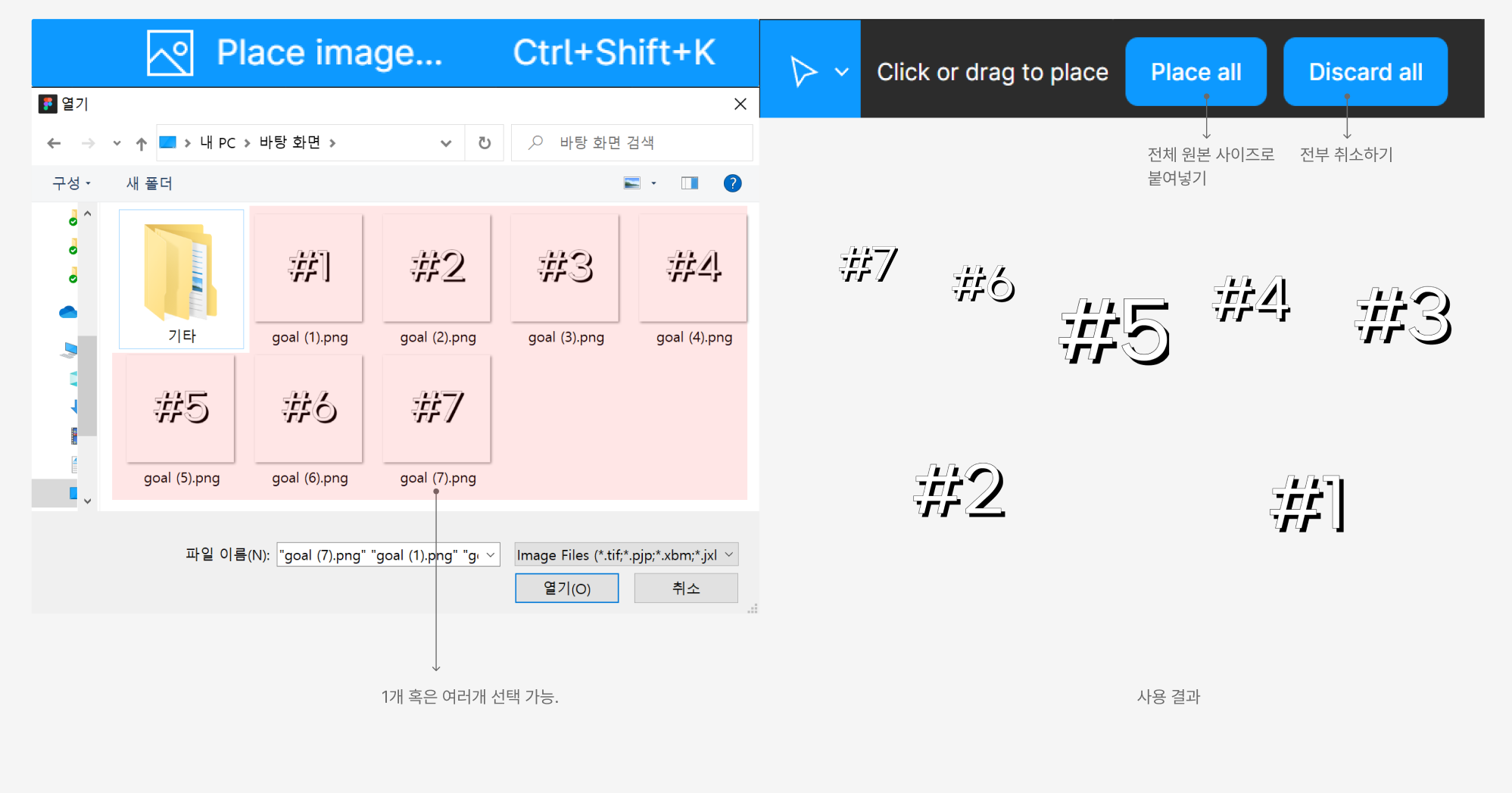
7. 기본 형태 도구(Basic Shape Tool) : 이미지 배치(Place image) 도구 사용하기


이미지 배치 도구를 사용하면, 먼저 이미지 선택 창 부터 뜬다.
이미지는 여러 장 선택할 수 있다. 원하는 이미지를 선택해 보자.
마지막에 선택한 이미지부터 순서대로 드래그해서 붙여넣을 수 있다.
혹은 툴 바의 모두배치(place all) 버튼을 클릭해서도 가능하다.
모두 취소(Discard all)를 누르면 이미지를 붙이는 것을 모두 취소할 수 있다.
원하는 대로 사용해 보자.
참고 자료
https://help.figma.com/hc/en-us/articles/360040450133-Basic-shape-tools-in-Figma-design
https://help.figma.com/hc/en-us/articles/360049283914-Apply-and-adjust-stroke-properties
Apply and adjust stroke properties
Before you start Who can use this feature Supported on any team or plan. Anyone with Can edit access can view and update stroke properties. Strokes are a collection of properties you can a...
help.figma.com
이렇게 형태 도구(Shape tool)에 대해서 알아봤습니다.
스샷 제작에 생각보다 품이 많이 드네요;;
다음 시간에는 텍스트의 사용과 관리에 대해서 가져오겠습니다.
'Figma로 만드는 디자인시스템 > 1) 오브젝트' 카테고리의 다른 글
| figma 기초 (6) 프레임(Frame)과 그룹(Group) 사용하기 (0) | 2022.08.22 |
|---|---|
| figma 기초 (5) 그림자(Shadow), 흐림(Blur) 효과와 둥글리기(Radius) (0) | 2022.08.17 |
| figma 기초 (4) 컬러와 이미지, 그리고 레이어 패널 (2) | 2022.08.16 |
| figma 기초 (3) Text 사용하기 (0) | 2022.08.11 |
| figma 기초 (1) 펜 툴 사용하기 (0) | 2022.08.08 |
