
오늘은 피그마에서 효과 사용에 대해서 정리해봤습니다.
기초편 언능 끝내고 핵심이 되는 부분만 다루고 싶네요..
효과편 시작하겠습니다.
1. 레이어 효과 : 그림자(Shadow)와 흐림(Blur)

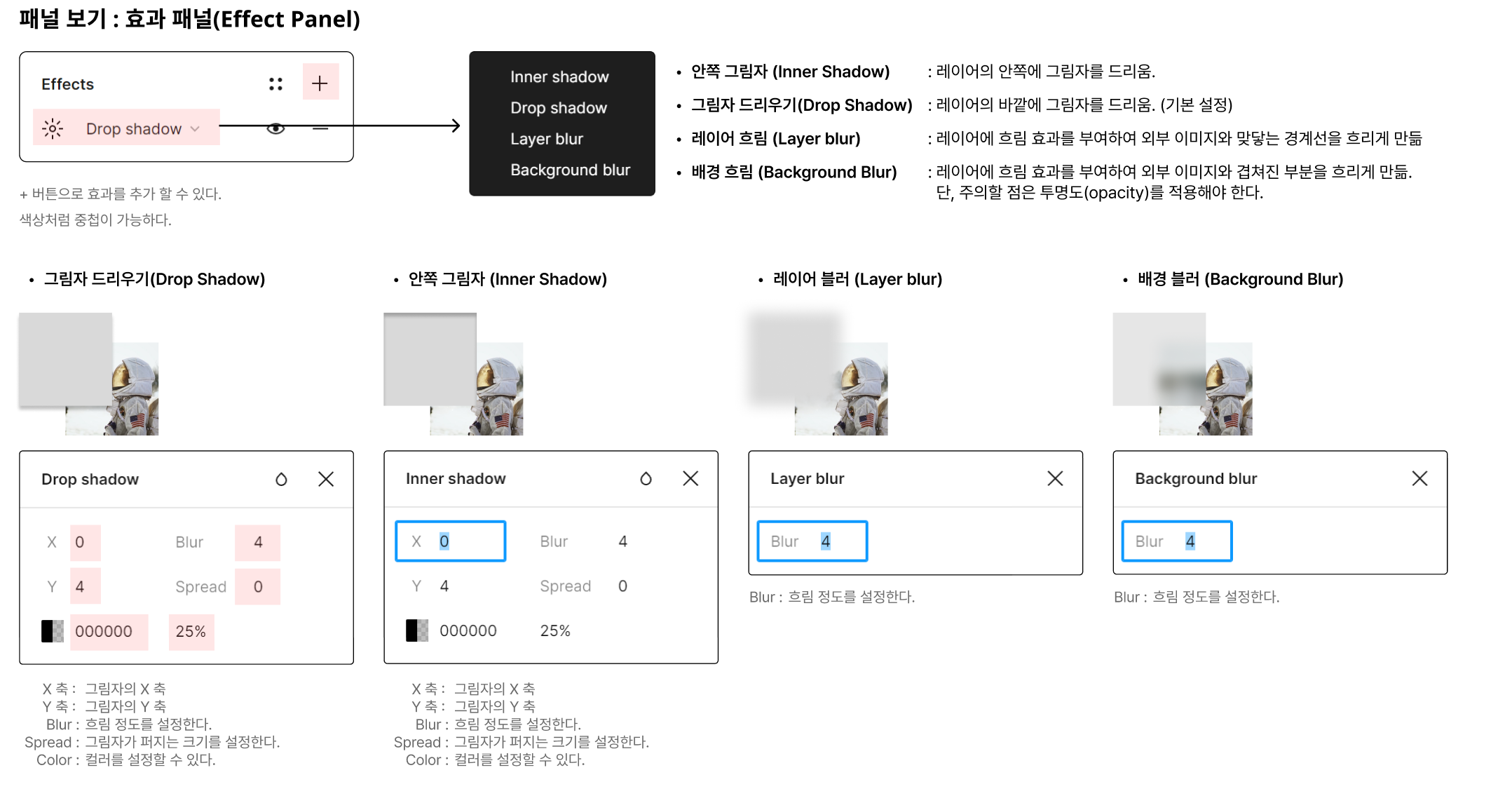
효과 패널(Effect Panel)에서 적용할 수 있는 효과는 그림자(Shadow)와 흐림(Blur)이 있다.
일단 종류는 4가지이다 + 버튼으로 색상처럼 중첩이 가능하다.
- 안쪽 그림자 (Inner Shadow) : 레이어의 안쪽에 그림자를 드리움.
- 그림자 드리우기(Drop Shadow) : 레이어의 바깥에 그림자를 드리움. (기본 설정)
- 레이어 흐림 (Layer blur) : 레이어에 흐림 효과를 부여하여 외부 이미지와 맞닿는 경계선을 흐리게 만듦
- 배경 흐림 (Background Blur) : 레이어에 흐림 효과를 부여하여 외부 이미지와 겹쳐진 부분을 흐리게 만듦.
단, 주의할 점은 투명도(opacity)를 적용해야 한다.
2. 형태 조정하기 : 둥글리기(Radius)


모퉁이 둥글리기(Radius) 기능은 형태를 다듬을 수 있는 효과가 있어
모서리 등을 다듬어서 보다 부드러운 이미지를 전달할 때 주로 사용한다.

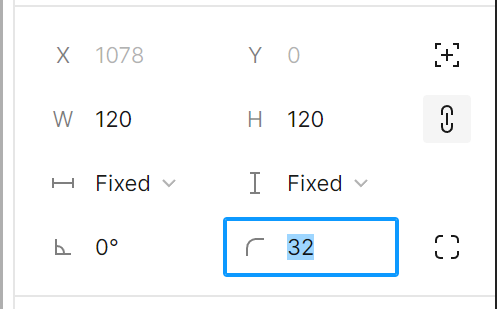
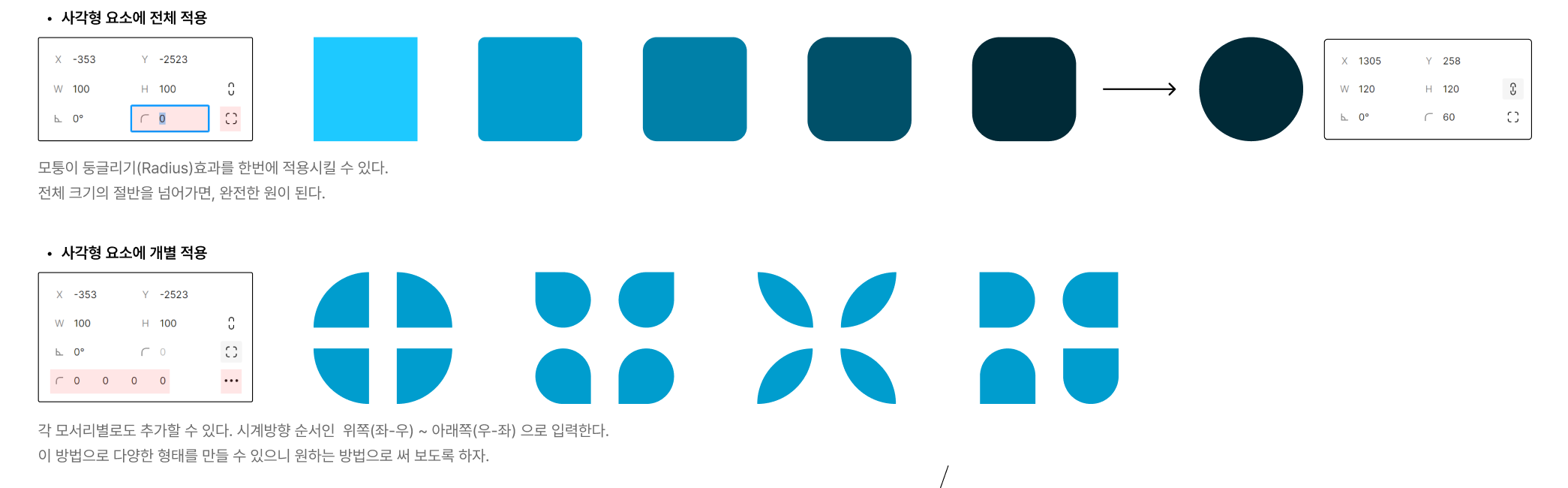
크기 및 위치 패널에서 해당 요소를 한번에 적용시킬 수 있다.
전체 크기의 절반을 넘어가면, 완전한 원이 된다.
각 모서리별로도 추가할 수 있다. 시계방향 순서인 위쪽(좌-우) ~ 아래쪽(우-좌) 으로 입력한다.
이 방법으로 다양한 형태를 만들 수 있으니 원하는 방법으로 써 보도록 하자.


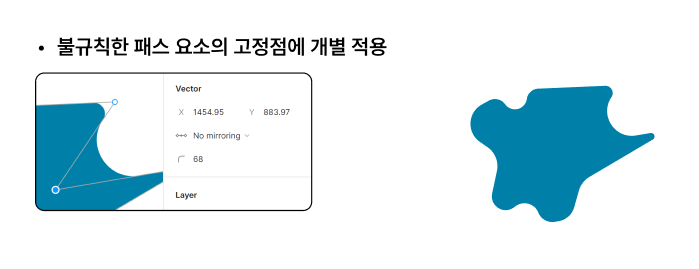
불규칙한 대상도 적용이 가능하다. 패널에 수치를 입력하면 전체 적용이 된다.
만약 해당 요소의 패스에 적용하고 싶다면, 더블클릭하여 패스 편집 모드로 들어가
해당 패스의 고정점을 선택하면 해당 고정점의 둥글리기를 꼭지점별로 지정할 수 있다.
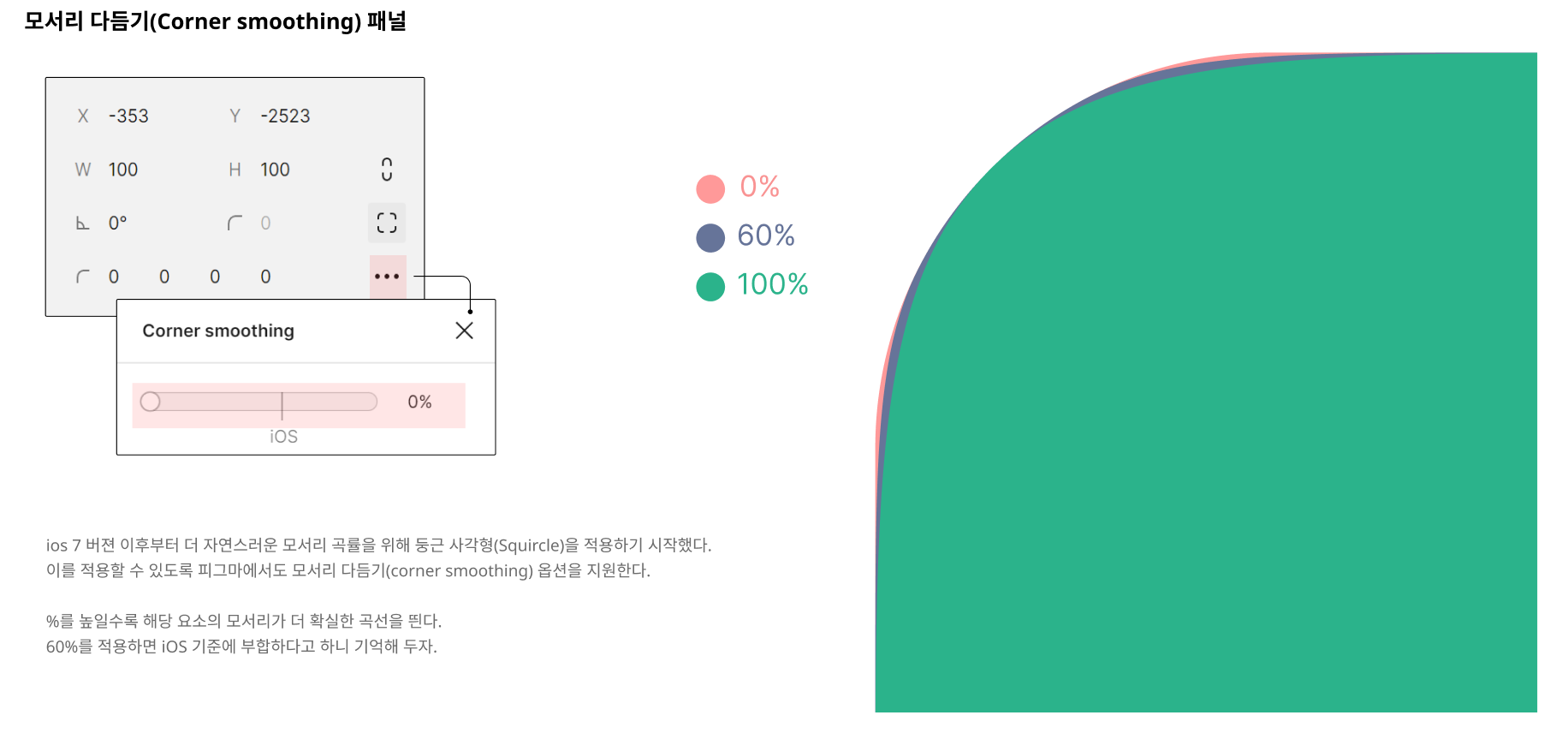
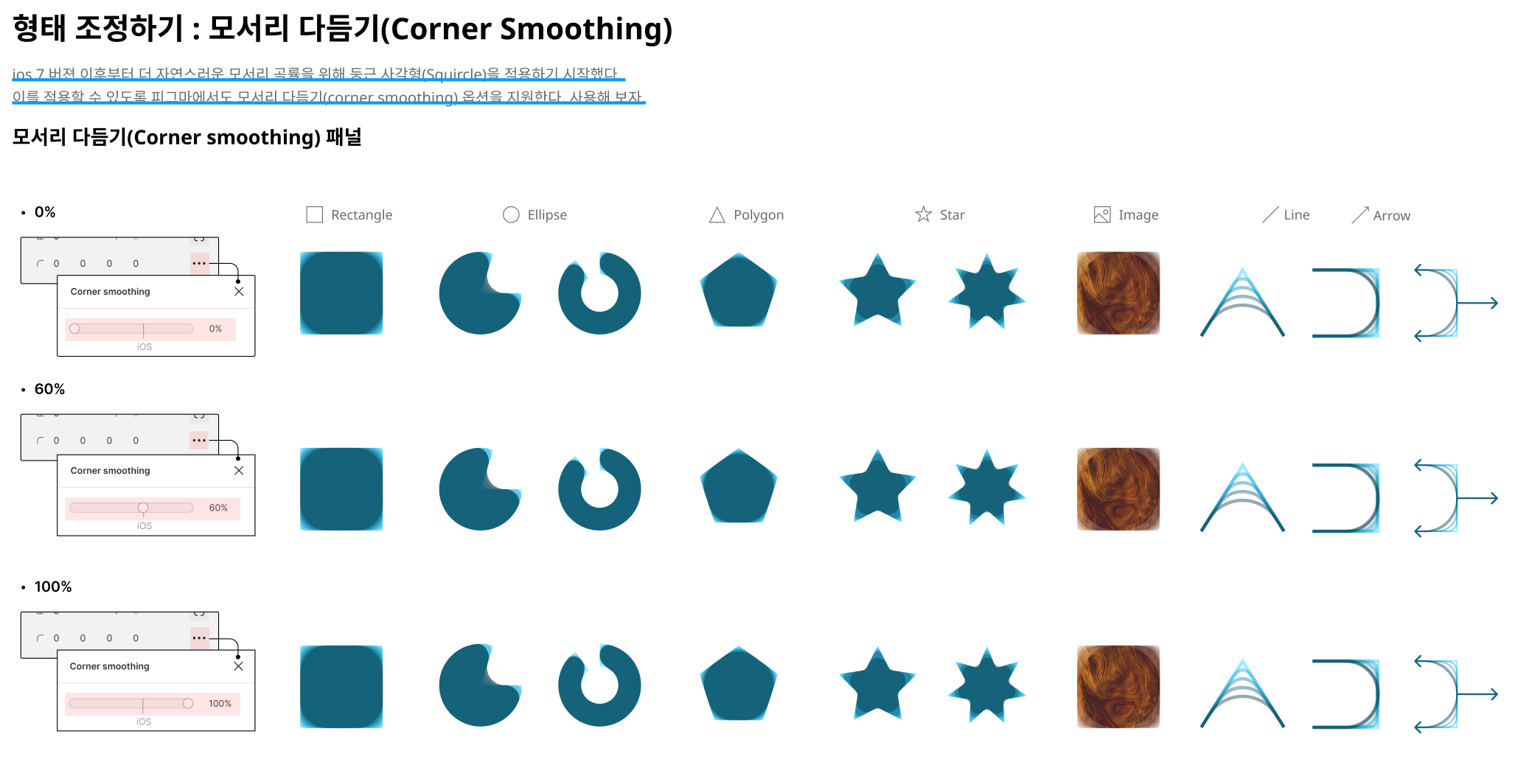
3. 형태 조정하기 : 모서리 다듬기(Corner Smoothing)
애플은 ios 7 버전 이후부터 현재까지 더 자연스러운 모서리 곡률을 위해 둥근 사각형(Squircle)을 적용하기 시작했다.
이를 적용할 수 있도록 피그마에서도 모서리 다듬기(corner smoothing) 옵션을 지원한다.

멀리서 보면 차이가 잘 느껴지지 않는데, 직접 비교하면 확실하게 차이가 난다.
디테일을 주고 싶을 때 사용하도록 하자.

모퉁이 둥글리가와 모서리 다듬기는 여러 형태에도 사용할 수 있으니 참고하자.
참고 자료
https://help.figma.com/hc/en-us/articles/360050986854-Adjust-corner-radius-and-smoothing
https://www.figma.com/blog/desperately-seeking-squircles/
Desperately seeking squircles
In a famous 1972 interview, Charles Eames answered a short sequence of fundamental questions about the nature of design.
www.figma.com
오늘 내용은 조금 간단합니다.
다음 시간에는 기초중에서 반드시 기억해야 할 파트,
프레임과 그룹의 차이에 대해서 알아보겠습니다.
'Figma로 만드는 디자인시스템 > 1) 오브젝트' 카테고리의 다른 글
| figma 기초 (6) 프레임(Frame)과 그룹(Group) 사용하기 (0) | 2022.08.22 |
|---|---|
| figma 기초 (4) 컬러와 이미지, 그리고 레이어 패널 (2) | 2022.08.16 |
| figma 기초 (3) Text 사용하기 (0) | 2022.08.11 |
| figma 기초 (2) 기본 형태 도구(Basic Shape Tool)의 사용 (2) | 2022.08.09 |
| figma 기초 (1) 펜 툴 사용하기 (0) | 2022.08.08 |
