
오늘은 figma에서 텍스트를 사용하는 방법에 대해서 정리해봤습니다.
1. 텍스트 영역의 이해

먼저 피그마의 텍스트 레이어는 기본적으로 '폭과 높이' 값을 가진다.
그 안에 작성된 텍스트 내용이 영역보다 넘칠 수도 있고, 모자랄수도 있고, 딱 맞게 생성될 수도 있다.
이 특성 때문에 텍스트 범위에 따라 추후 나올 리사이징 규칙이나, 레이아웃 변경 시에 영향을 끼치게 되고,
그에 따라 재수정을 해야 할 수 있기 때문에 주의가 필요하다.
2. 리사이징 규칙

콘텐츠를 기준으로 어떻게 영역을 계산할지에 대해 설정하는 기능이다. 인터페이스 우측 디자인 패널에서 찾을 수 있다.
- 자동 폭 맞춤 Auto Width : 텍스트에 맞춰서 폭(width)을 자동으로 설정함. 강제 줄 바꿈(alt + enter)이 되어 있을 경우 그 크기에 맞게 영역이 설정된다. 만약 아래 2,3,4번 기능에서 1번 자동 폭 맞춤으로 재설정시 강제 줄 바꿈이 되어 있지 않다면, 텍스트가 한 줄로 다시 설정된다.
- 자동 높이 맞춤 Auto height : 텍스트 크기에 맞춰서 높이(height)를 자동으로 설정함. 다만 이 경우 레이아웃이 확장되어 크기가 제한된 요소에 쓰기가 어려운 문제가 있다.
- 고정 높이 Fixed height : 높이(height)를 수동으로 설정함. 이 경우, 영역 바깥으로 텍스트가 빠져 나갈 수 있어서 주의가 필요하다.
- 문자 생략 (Truncate text) : 영역 바깥으로 텍스트가 나간 경우, 자동으로 말 줄임표 처리가 됨. 실제 웹 디자인에서도 이렇게 처리하는 경우가 많아서 3번 대용으로 주로 사용된다.
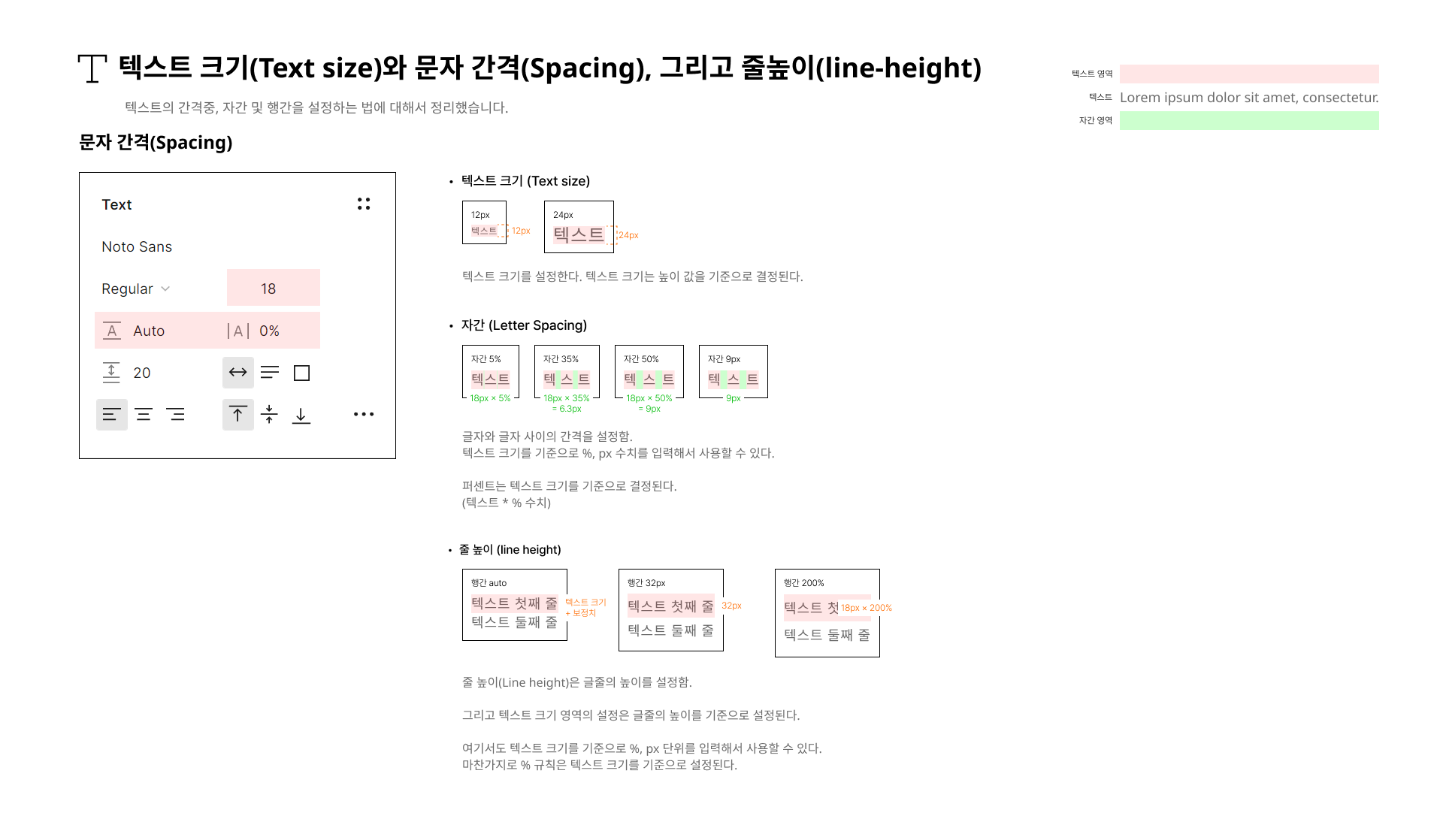
2. 텍스트 크기(Text size)와 문자 간격(Spacing), 그리고 줄높이(line-height)

텍스트 크기와 간격 설정은 자간과 줄높이 간격 설정만 하면 되기 때문에
상대적으로 포토샵, 일러스트레이터 보다 간단하다.
- 자간(Letter spacing)
자간은 글자와 글자 사이의 간격을 설정할 수 있다.
텍스트 크기를 기준으로 %, px 수치를 입력해서 사용할 수 있다.
퍼센트는 텍스트 크기를 기준으로 결정된다.
(텍스트 * % 수치)
- 줄 높이(Line height)
줄 높이(Line height)은 글줄의 높이를 설정함.
그리고 텍스트 크기 영역의 설정은 글줄의 높이를 기준으로 설정된다.
여기서도 텍스트 크기를 기준으로 %, px 단위를 입력해서 사용할 수 있다.
마찬가지로 % 규칙은 텍스트 크기를 기준으로 설정된다.
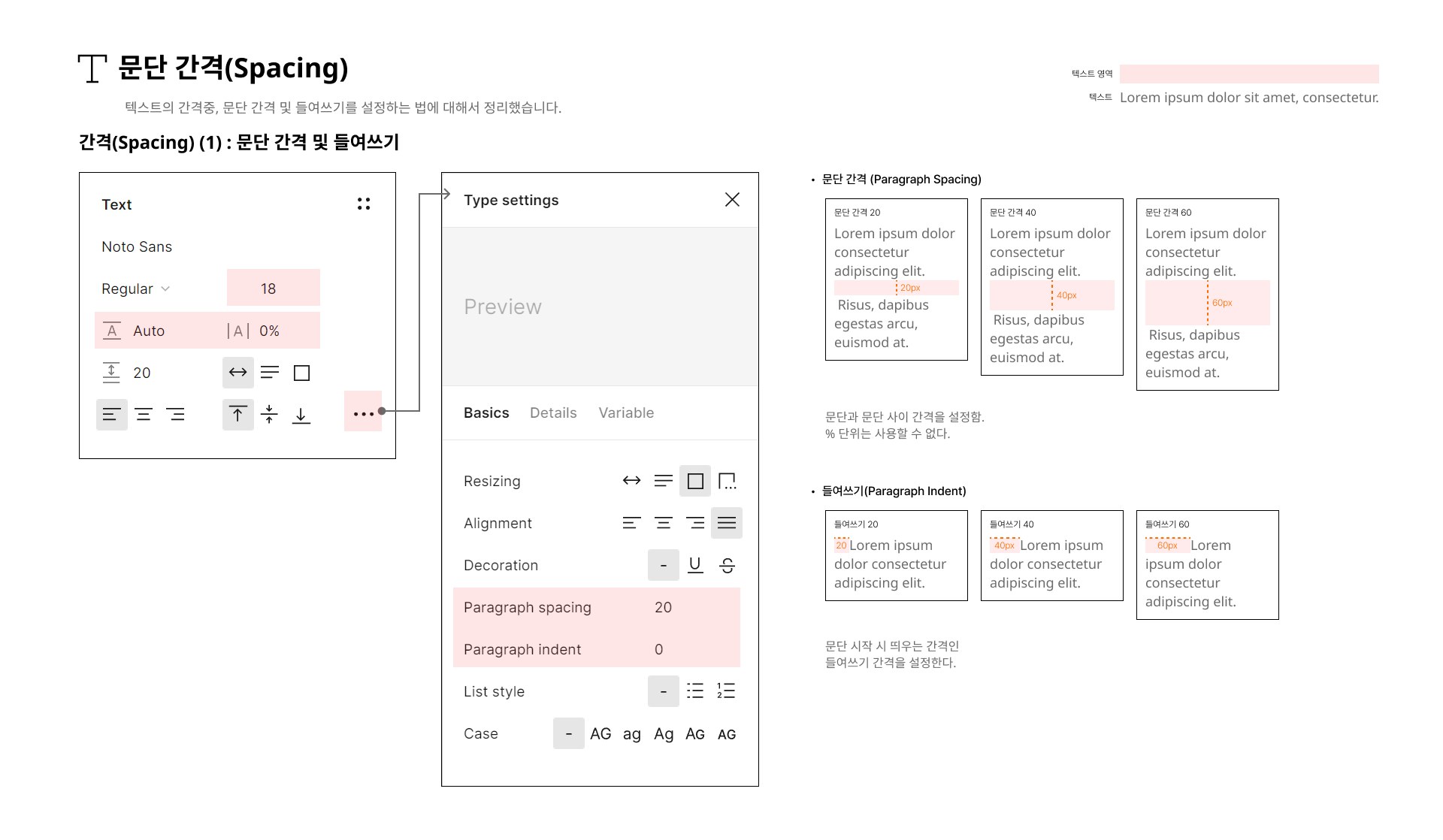
3. 문단 간격(Paragraph spacing) 설정하기

- 문단 간격 (Paragraph Spacing)
문단과 문단 사이 간격을 설정할 때 쓴다.
%를 사용할 수는 있는데 기존 작성된 값의 %수치로만 입력가능하다.(상대 수치로는 사용 불가)
- 들여쓰기(Paragraph Indent)
문단 시작 시 띄우는 간격인 들여쓰기 간격을 설정한다.
%를 사용할 수는 있는데 기존 작성된 값의 %수치로만 입력가능하다.(상대 수치로는 사용 불가)
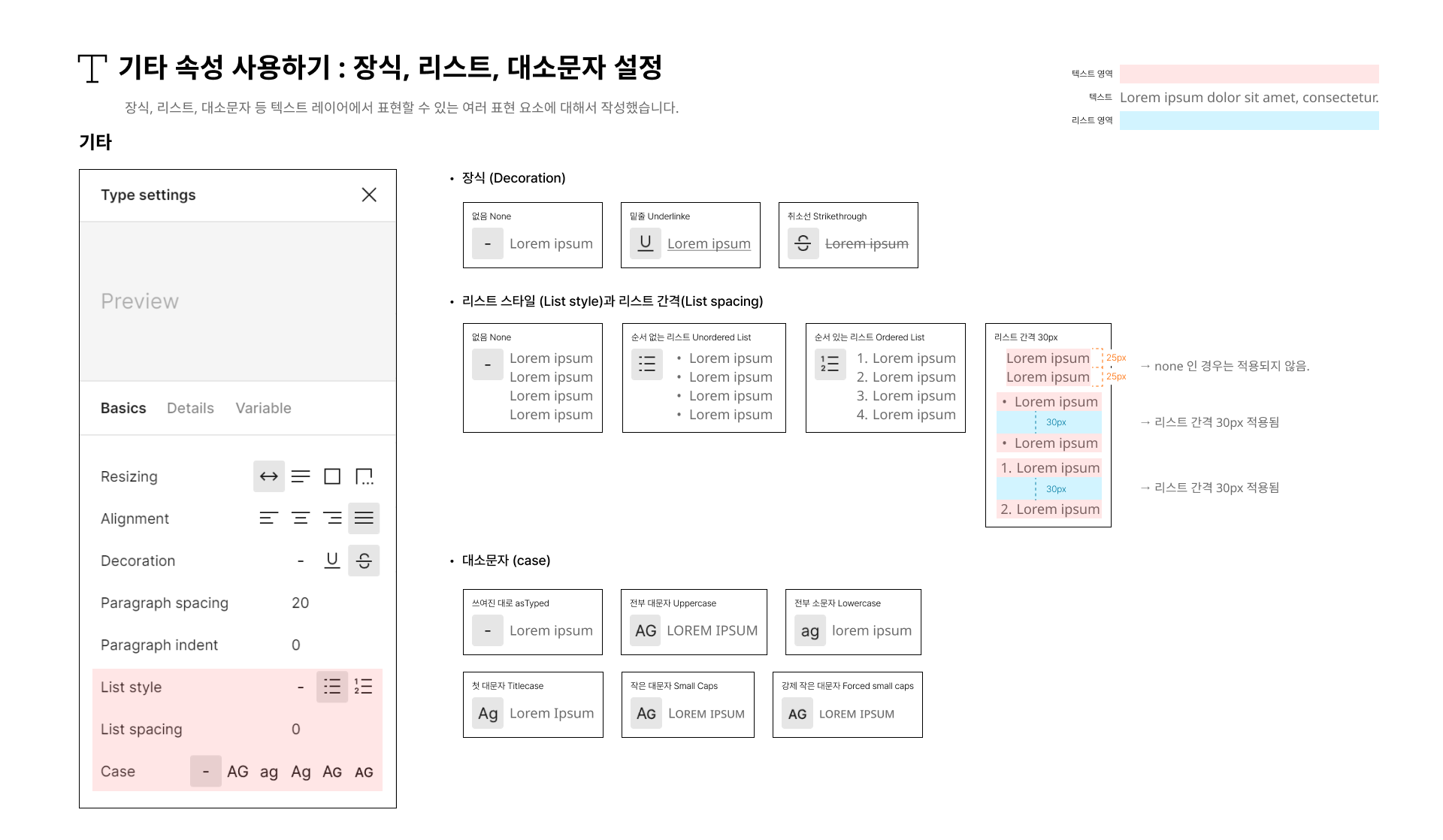
4. 기타 속성 사용하기 : 장식, 리스트, 대소문자 설정

장식, 리스트, 대소문자 등 텍스트 레이어에서 표현할 수 있는 여러 요소를 다룬다.
이 파트는 타입 세팅 패널에서 찾으면 된다. 텍스트 패널에 있다.
- 장식 (Decoration)
밑줄과 취소선을 사용할 수 있다.
밑줄 단축키는 cmd/ctrl + U다
- 리스트 스타일 (List style)과 리스트 간격(List spacing)
순서가 있는 리스트(ordered list)와 순서가 없는 리스트(unordered list)를 설정 가능하다.
리스트 간격도 설정할 수 있다. 각 리스트 간의 간격을 늘리거나 줄일 수 있음.
- 대소문자 (case)
대문자, 소문자, 작은 대문자 규칙을 설정할 때 쓴다.
쓰여진 대로(as Typed), 전부 대문자(Uppercase), 전부 소문자(Lowercase), 첫 대문자(Titlecase), 작은 대문자(Small caps), 강제 작은 대문자(Forced small caps)로 나뉜다.
이 중에서 작은 대문자는 첫 머릿글자는 대문자고 나머지는 작은 대문자이고,
강제 작은 대문자는 전부 다 작은대문자이다.
참고자료
https://www.figma.com/blog/line-height-changes/
Getting to the bottom of line height in Figma
We’re altering the way we handle text in Figma. Join me on the journey we took to get there — through type history and into the modern times.
www.figma.com
https://help.figma.com/hc/en-us/articles/360039956634-Explore-text-properties
Explore text properties
Who can use this feature Users on any team or plan can use text properties. Anyone with can edit access to a file can apply and adjust text properties. Text properties allow you to control...
help.figma.com
이렇게 오늘은 텍스트 작성 규칙에 대해서 작성해 보았습니다.
다음 시간에는 컬러와 이미지, 그리고 레이어 패널에 대해서 다뤄보겠습니다.
'Figma로 만드는 디자인시스템 > 1) 오브젝트' 카테고리의 다른 글
| figma 기초 (6) 프레임(Frame)과 그룹(Group) 사용하기 (0) | 2022.08.22 |
|---|---|
| figma 기초 (5) 그림자(Shadow), 흐림(Blur) 효과와 둥글리기(Radius) (0) | 2022.08.17 |
| figma 기초 (4) 컬러와 이미지, 그리고 레이어 패널 (2) | 2022.08.16 |
| figma 기초 (2) 기본 형태 도구(Basic Shape Tool)의 사용 (2) | 2022.08.09 |
| figma 기초 (1) 펜 툴 사용하기 (0) | 2022.08.08 |
