
figma로 할 수 있는 일 첫 번째, 그리기 기능에 대해서 알아봅시다.


포토샵에서는 그래픽의 기본 요소가 '픽셀(점)'로 시작하지만,
일러스트, 피그마와 같은 프로그램에서는 그래픽 기본 요소를 '패스(선)'로 시작하게 된다.
이를 가리켜 '벡터 기반의 그래픽 프로그램이다.' 라고 한다.
그래서 반드시 figma는 펜 툴의 사용법을 알아둬야 수월하게 프로그램을 사용할 수 있다.
펜툴 사용법에 대해서 알아보자.
1. 펜 툴 사용법 : 클릭


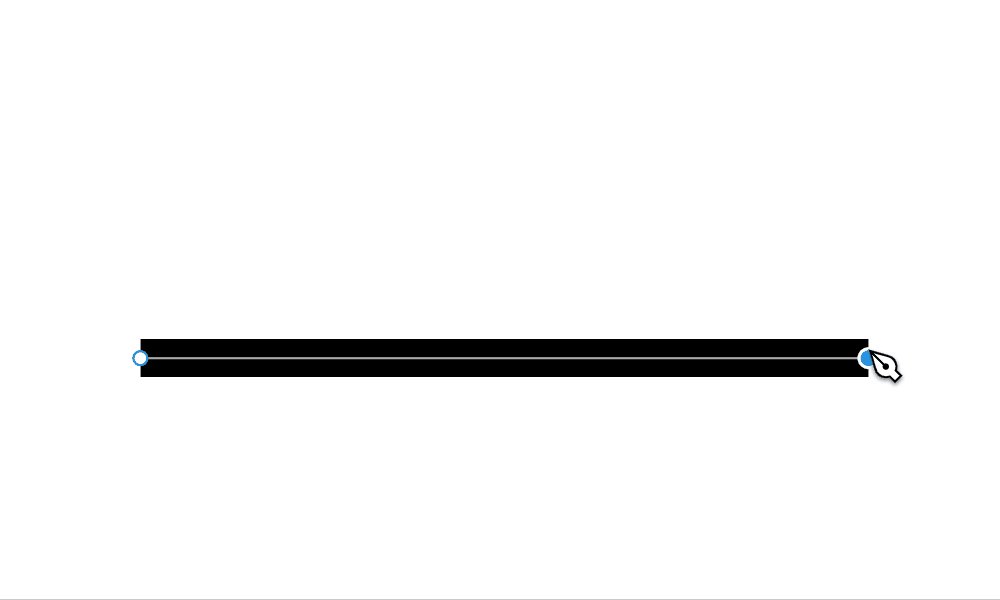
펜툴을 사용해 보도록 하자. 단축키는 P이다.
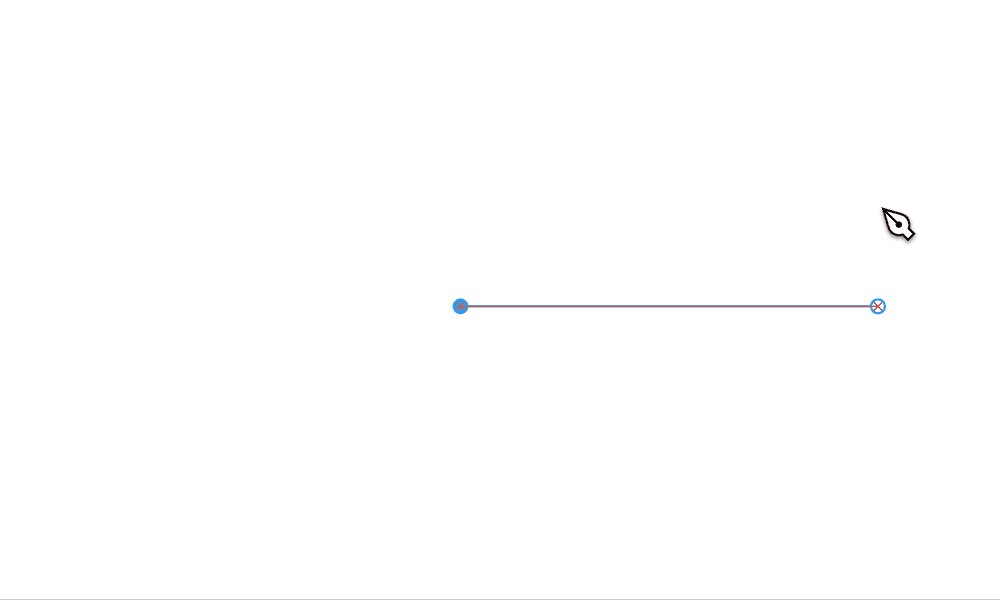
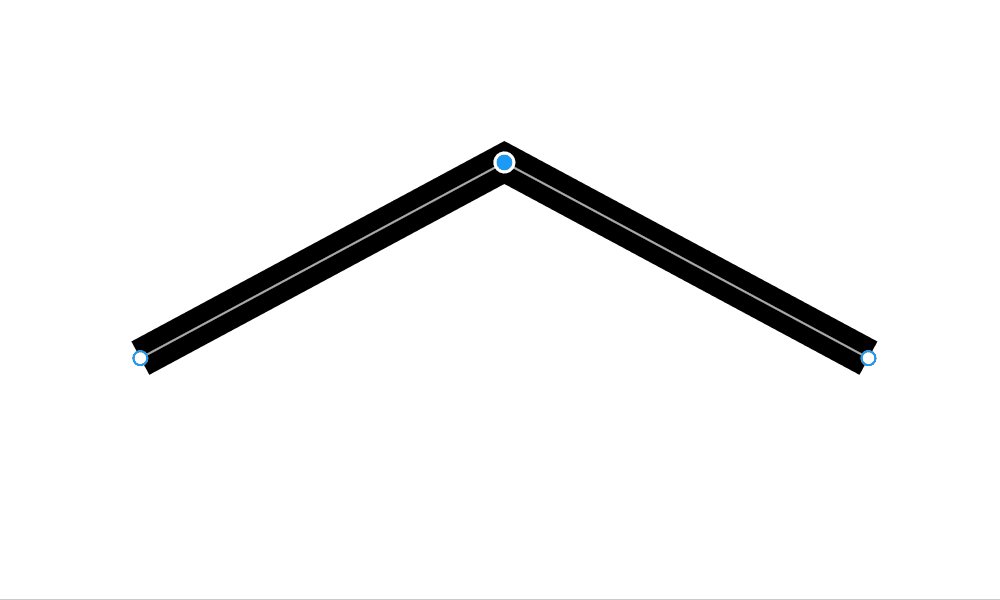
펜툴의 가장 기본적인 사용법은 클릭해서 점을 찍고, 다음 점을 찍으면
자동으로 그 사이를 선이 채우게 된다.
일반적으로 이 점을 가리켜 '고정점(anchor point)'라고 한다.
( 이 고정점은 선택 후 del키를 눌러서 지울 수 있다. )

만약 점을 그린 후 첫 점을 마지막으로 클릭하여 선을 처음부터 끝까지 '닫히도록' 만든다면,
그 영역 안을 색으로 채울 수 있게 된다.

❕ 참고로, shift 키를 누른 채로 점을 찍으면 수평/사선/수직/ 선을 그을 수 있다.
2. 펜 툴 사용법 : 드래그

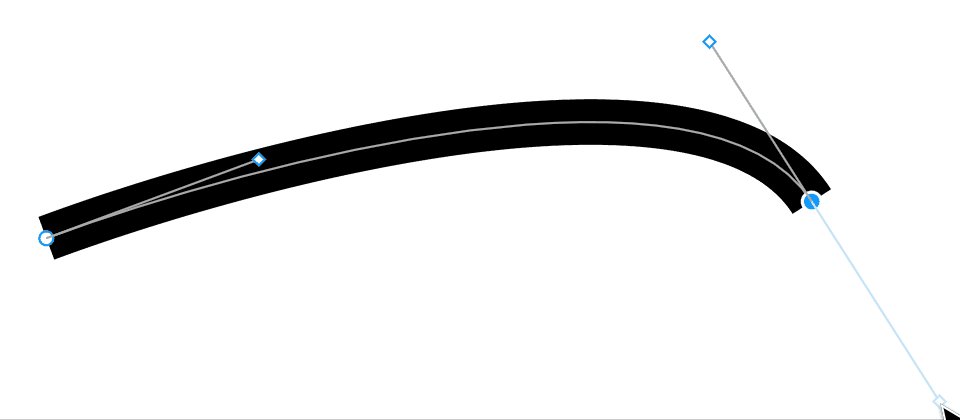
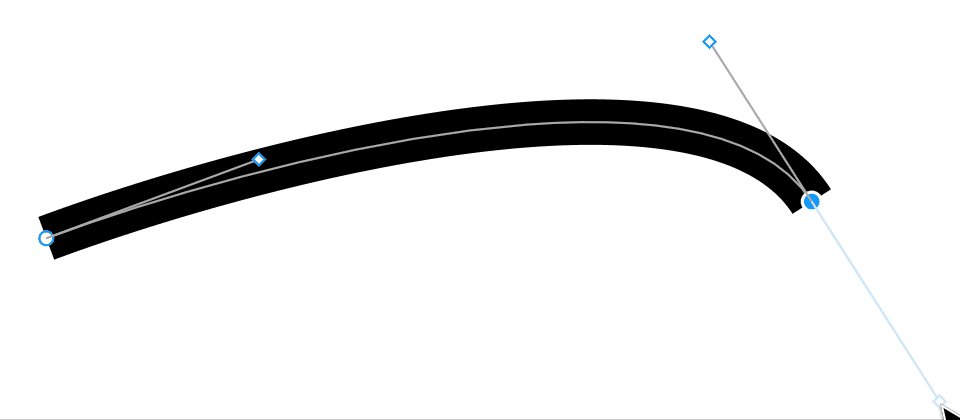
만약 클릭이 아니라 드래그를 하게 되면 핸들(handle)이 나타난다.
이 핸들을 조정하면 곡선을 그릴 수가 있게 된다.
이를 가리켜 베지어 곡선(Bazier Curve)라고 한다.
일러스트레이터, 포토샵에서도 둘 다 패스를 작성할 때 쓴다.



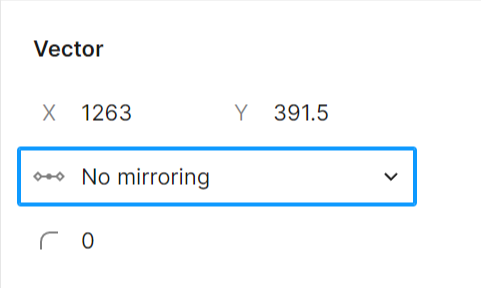
피그마에서는 고정점을 선택하면 오른쪽 레이어 패널에서 핸들 특성도 정해줄 수 있다.
핸들 특성에는 총 세 가지가 있다.
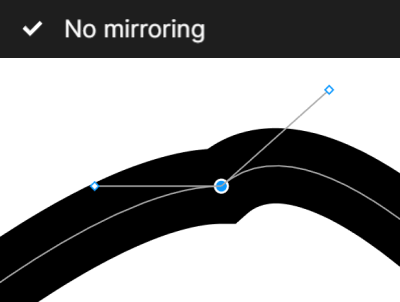
- 반사 안함 (no mirroring) : . 자유롭게 곡선의 방향을 조정할 수 있다. 꺾임이 발생하므로 잘 안 쓰인다.
- 각도 반사 (mirror angle) : 각도 반사. 한쪽 곡선의 굴곡만 더 줄 수 있다.
- 각도와 길이 반사(mirror angle and length) : 각도와 길이 반사. 좌우 영역의 굴곡을 동등하게 맞출 수 있다.



3. 펜 툴 사용법 : 더블 클릭 or [Enter]\

패스 그리기 중, 만약 바탕 화면을 누르게 된다면,
현재까지 작업하던 '패스 그리기 모드'에서 빠져나오게 된다.
( ※ 공식적인 표현은 아닙니다.)
모드에서 빠져나오게 되면,
더 이상 고정점(anchor point)과 핸들(handle)은 보이지 않는다.
만약 다시 '패스 그리기 모드' 로 진입하고 싶다면,
해당 요소를 더블 클릭하거나, Enter키를 누르면된다.

또한 해당 그리기 모드에서 패스를 복사하여, 다른 요소의 그리기 모드에서
붙여넣게 된다면, 여러 요소가 담긴 한 개의 패스 레이어가 된다.
4. 점 편집하기

'패스 그리기 모드' 진입 후, 펜툴을 이용하여
원하는 위치에 점을 추가할 수 있고,
반대로 점을 클릭한 후, del 키를 누르면 점을 삭제할 수 있다.
다만, 지워진 점 자리는 자동으로 메워지지 않으며,
수동으로 이 점을 사이를 연결하여 닫아 줘야 한다.
5. 펜 툴 사용법 : 균등 분할 점 만들기

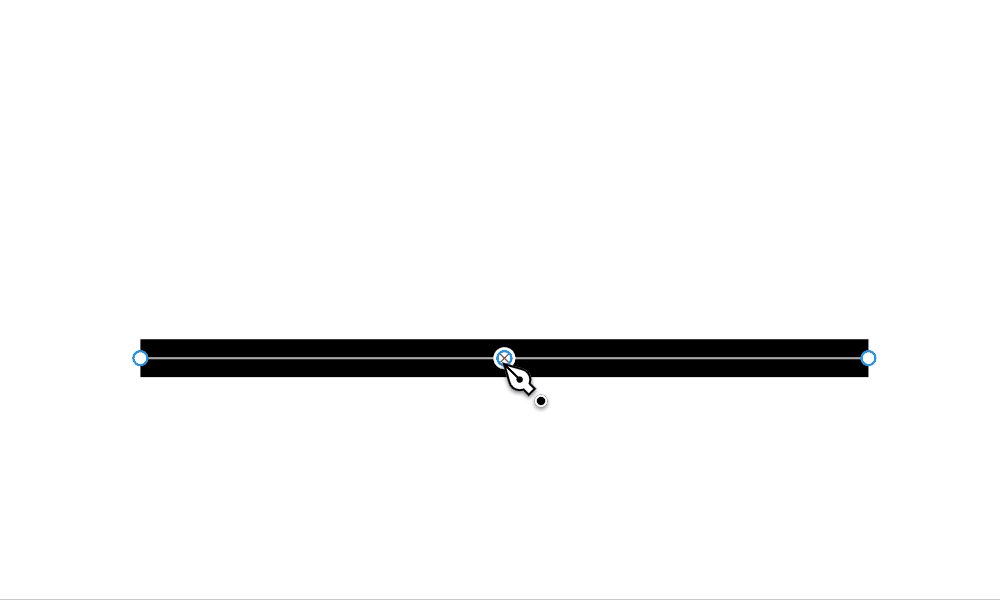
직선 분할 시, 선 가운데에 마우스 커서를 위치시키면
좌우를 균등분할시키는 점을 만들 수 있다.
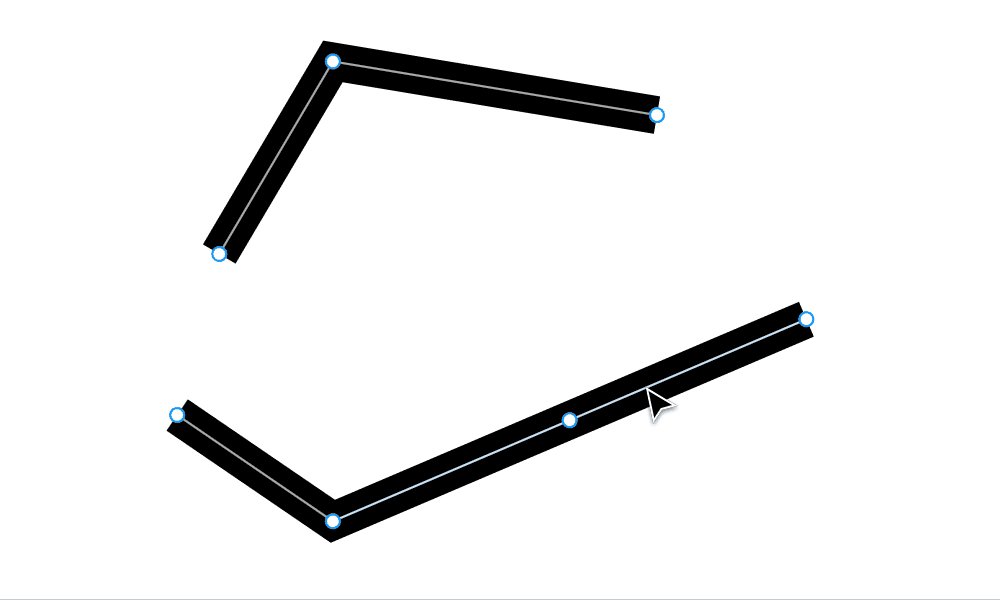
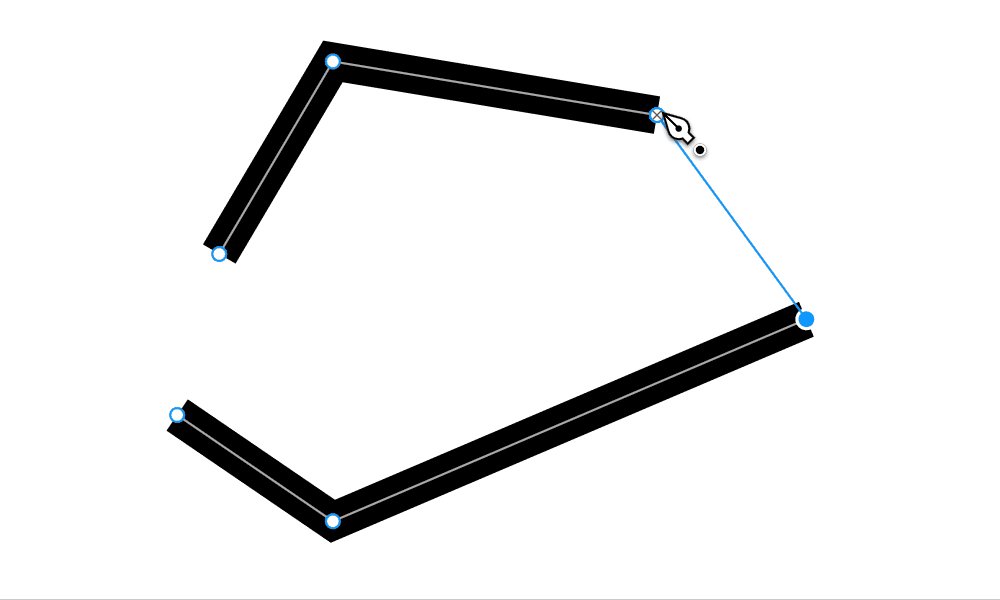
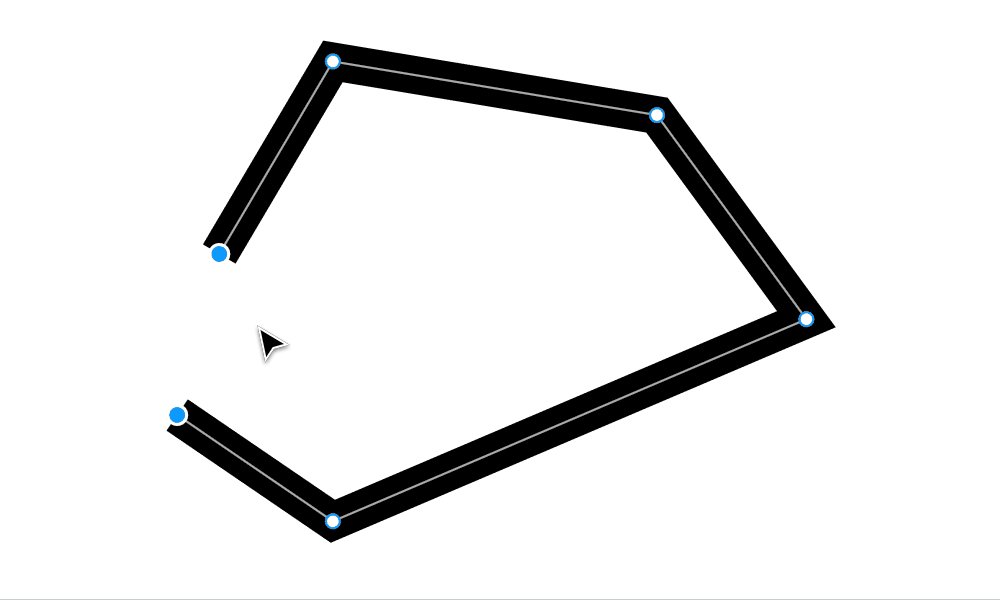
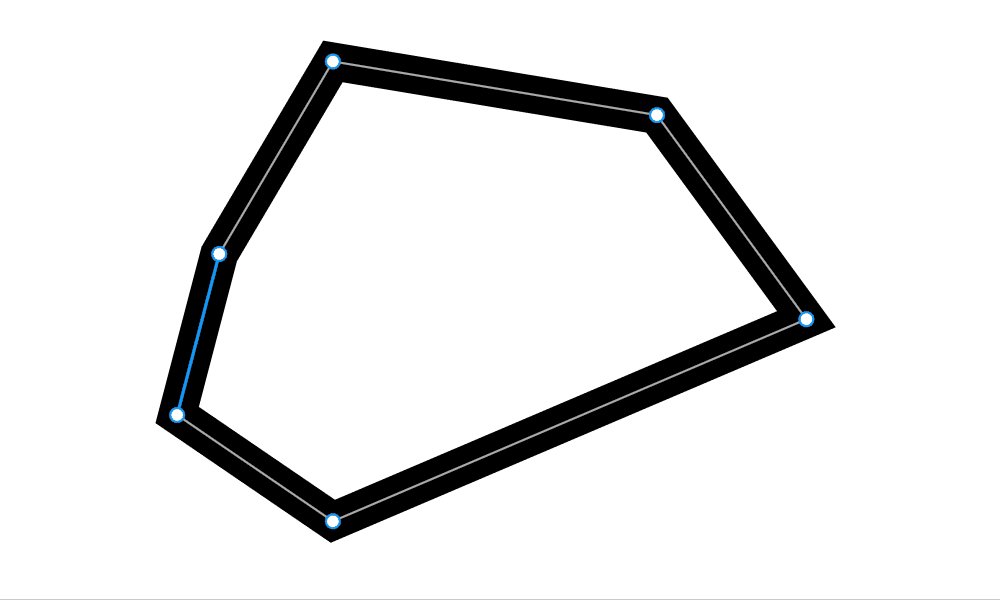
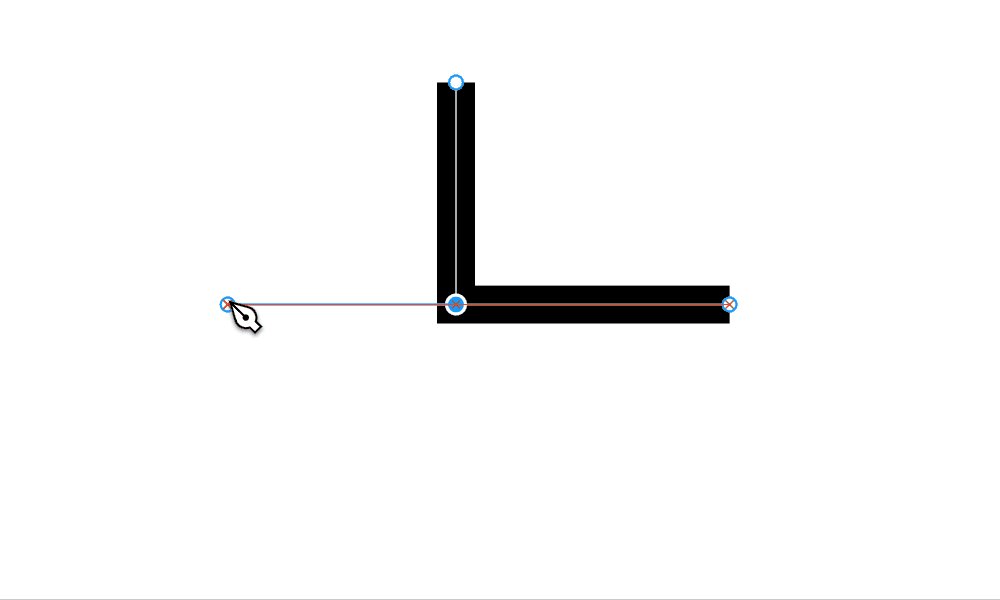
6. 한 점에 연결하기(Vector Join)

서로 떨어진 두 점을 선택하고 (shift + 클릭)
단축키 cmd/ctrl + j를 누르면 이 두 점을 서로 이어 준다.
보통 복제 후 연결 방식으로 반복되는 패스 작업을 단축 시킬 때 주로 사용한다.
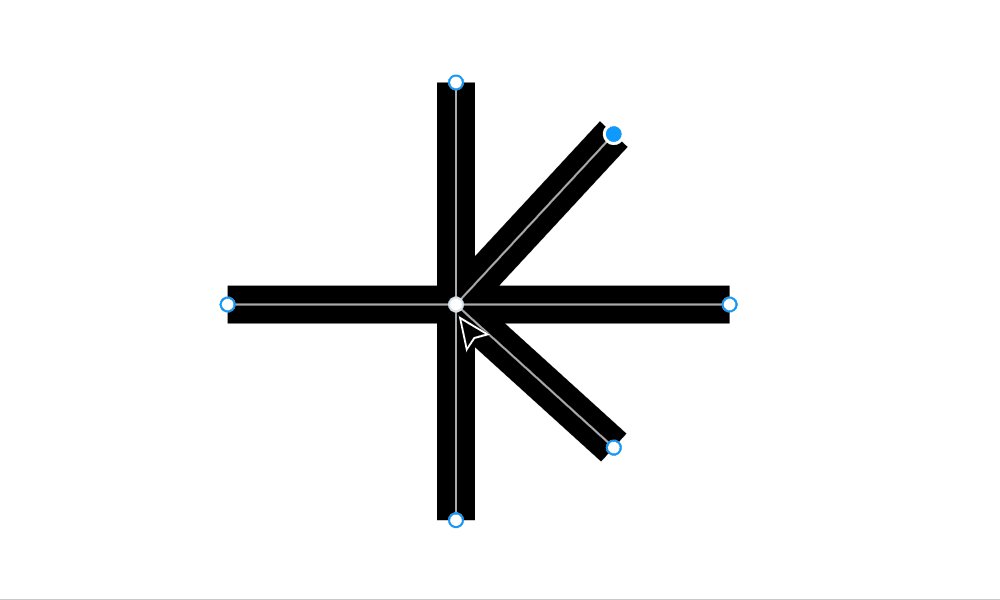
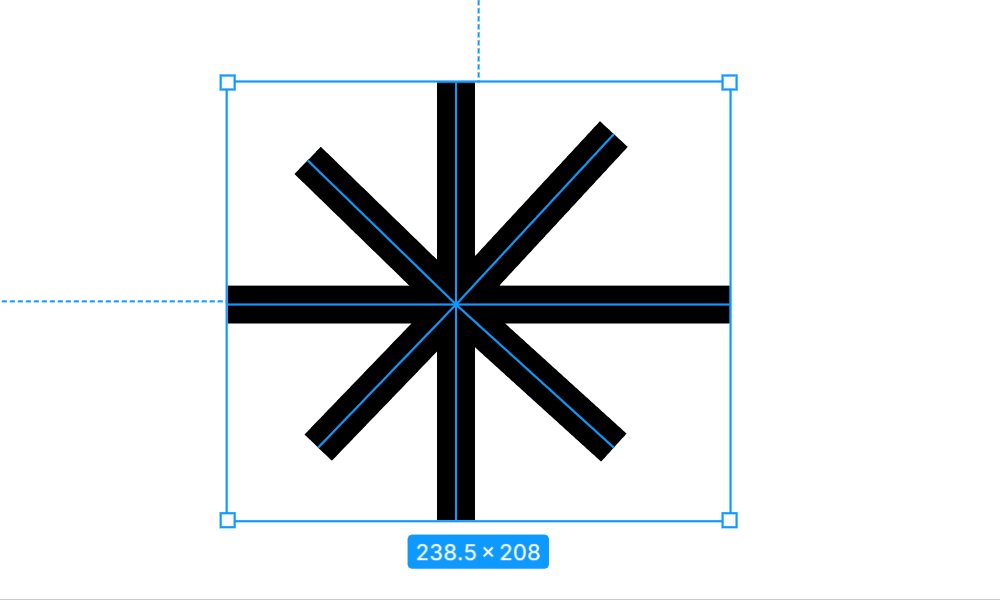
7. 한 점에 여러 점 연결하기(Vector Network)

재미있는 점은 패스의 경로는 자유롭게 설정이 가능하다.
한 점에 여러 점이 연결될 수도 있는 것이다.
figma에서는 이를 가리켜 Vector Network라고 한다.
십자가, 방사형 선과 같은 요소들도 자유롭게 그려 줄 수 있으니
해당 기능을 참고해서 마음껏 그려보자.
8. 형태 요소(shape)의 점 편집

위 모든 내용은 이미지 영역(place Image)를 제외한
형태 요소(Shape element)에서도 동일하게 적용된다.
모든 도형은 직접 그리기는 까다롭기 때문에,
위 방식대로 만들어진 프리셋이라고 보면 된다.
다음 포스팅에서는 이 형태 도구(shape tool)들의
'편의 기능'에 집중해서 다룰 예정이다.
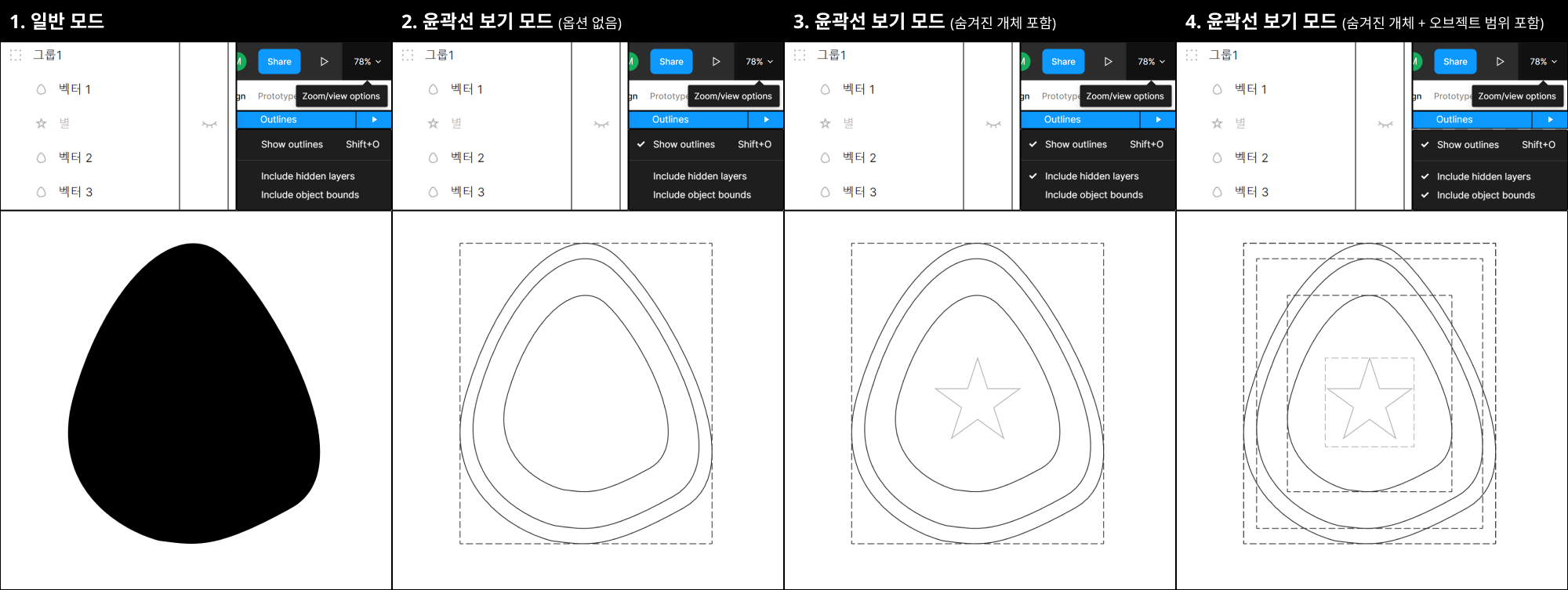
9. 외곽선 보기 모드(Show Outlines)

피그마에서는 일러스트레이터의 윤곽선 보기 모드와 같은 기능을 지원한다.
다만 옵션에서 2가지를 더 선택해줄 수 있는데,
숨겨진 레이어 포함 (Include hidden layer)을 누르면 숨겨진 레이어도 외곽선(outlines)이 표시되며,
오브젝트 영역 포함(Include object bounds)을 누르면 그룹 하위 요소들의 크기영역도 표시된다.
10. 펜 툴 마우스 컨트롤

이 방법은 주로 펜 툴로 그림을 그릴 때, 베지어 곡선을 조정하며 진행하는 방식이다.
점 추가 → ctrl/alt로 다음 곡률 미리 맞추기 → 다음 점 찍기
The Bézier Game
A game to help you master the pen tool
bezier.method.ac
이러한 테크닉은 위 게임에서도 살펴볼 수 있으며,
연습을 통해서 숙련될 수 있도록 하자.
참고 자료 (1) : 피그마 튜토리얼 Pen tool Basics & Vctor Networks
의외로 figma 관련 강의들에서는 패스 사용법을 잘 정리해둔 문서가 없어서 이번 기회에 좀 다뤄 봤습니다.
다음은 도형 사용법입니다.
'Figma로 만드는 디자인시스템 > 1) 오브젝트' 카테고리의 다른 글
| figma 기초 (6) 프레임(Frame)과 그룹(Group) 사용하기 (0) | 2022.08.22 |
|---|---|
| figma 기초 (5) 그림자(Shadow), 흐림(Blur) 효과와 둥글리기(Radius) (0) | 2022.08.17 |
| figma 기초 (4) 컬러와 이미지, 그리고 레이어 패널 (2) | 2022.08.16 |
| figma 기초 (3) Text 사용하기 (0) | 2022.08.11 |
| figma 기초 (2) 기본 형태 도구(Basic Shape Tool)의 사용 (2) | 2022.08.09 |
