
지난 시간에 배웠던 오토레이아웃 써 보니 어떠셨나요?
분명히 쓰기 힘들고, 불편한 지점이 많다고 생각하시는 분들도 많을 겁니다.
특히 자동 배치 규칙을 적용하지 말아야 할 순간도 있죠.
그래서 오늘은 오토 레이아웃을 벗어난 요소를 지정하는
독립 포지셔닝 기능에 대해서 알아보겠습니다.
1. 독립 포지셔닝(Absolute Positioning)

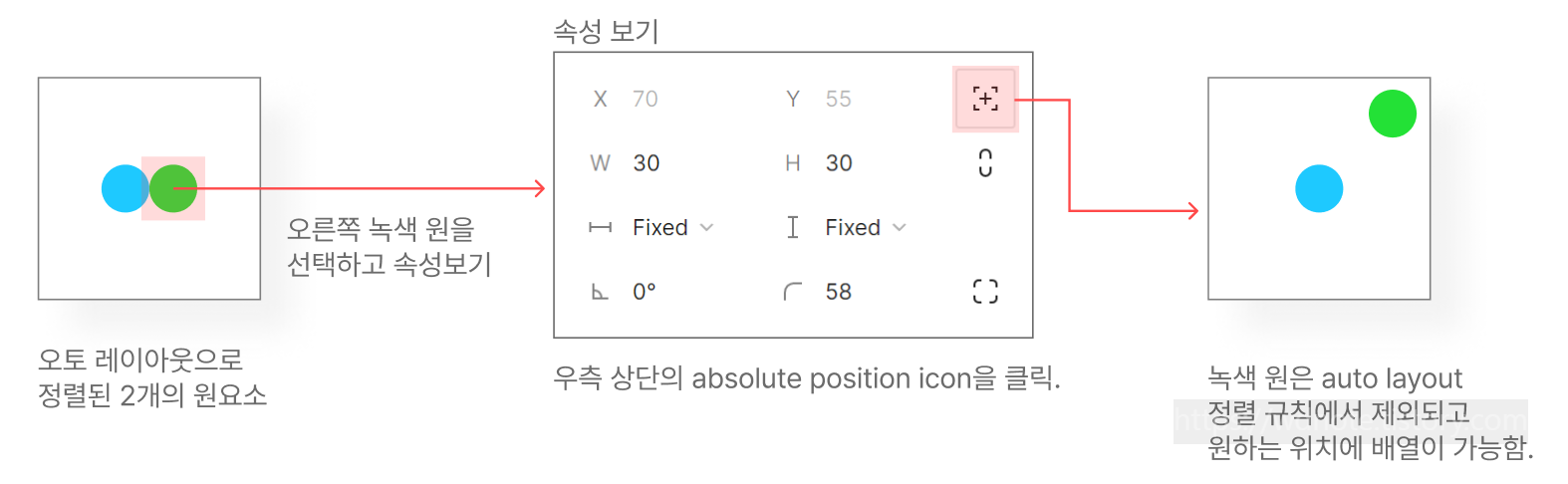
원래 오토레이아웃을 상위 프레임 요소에 사용하게 되면,
하위 요소들의 위치는 무조건 규칙에 따라 배열됩니다.
예전에는 이 부분을 새 프레임을 적용해서 씌운 채로 만드는 경우가 많아
레이어 수 때문에 과한 디자인 형식이 될 때가 많았습니다.
수정하기도 어려웠구요.
그러나 독립 포지셔닝 기능을 사용하면 오토 레이아웃에 적용되지 않는 요소를 만들 수 있기 때문에,
원하는 방식대로 레이아웃을 설정할 수 있습니다.
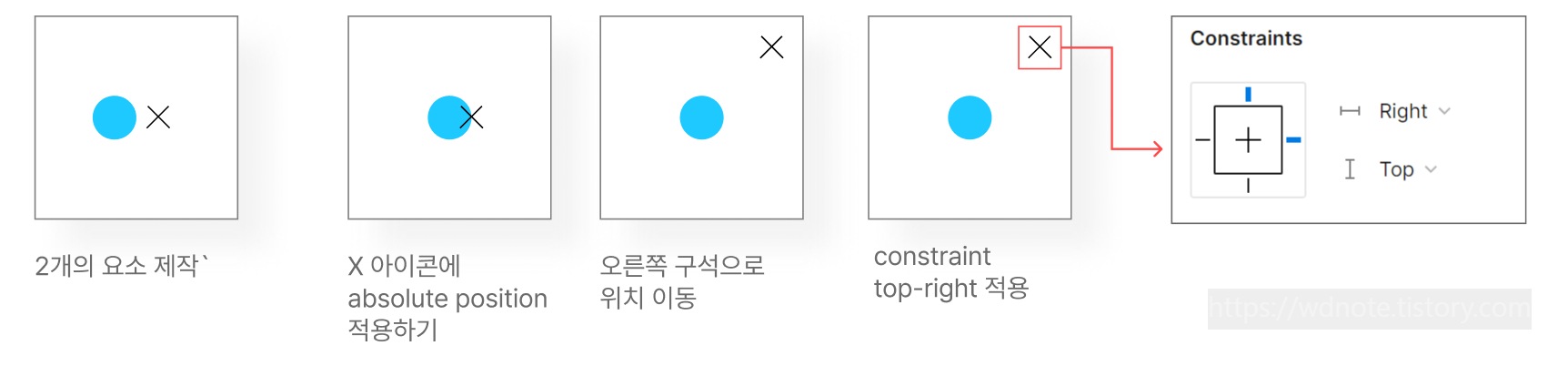
2. 고정점(Constraint) 추가하기

독립 포지셔닝을 사용한 요소는 크기 규칙을 적용하는 방식이 다시 고정점(Constraint)으로 바뀝니다.
그래서 한 위치에 고정되어 있는 닫기 버튼, 플레이 버튼, 툴팁 등에 적용하기 좋은 방식입니다.

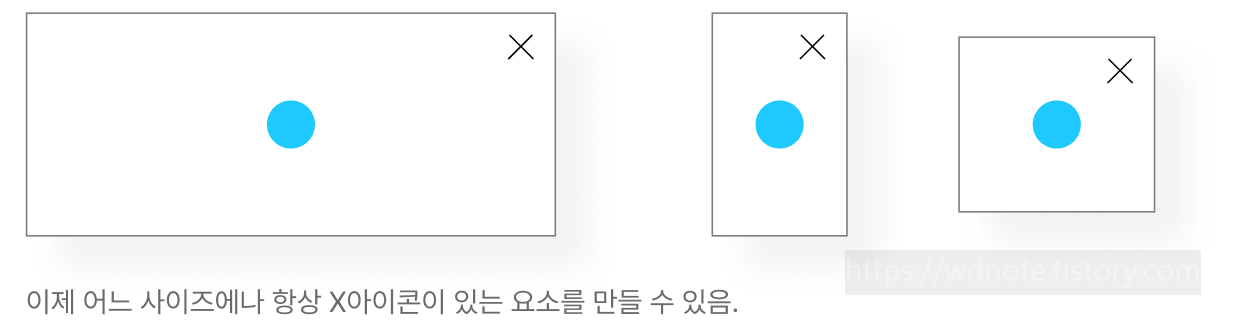
이제 완성했으면, 원하는 방식 대로 만들어서 사이즈를 변형해 보세요.
고정된 닫기 버튼 위치를 확인하실 수 있습니다.
3. 실습 : 텍스트 반응형 그래픽 만들기
위 기능을 응용하면 텍스트에 반응하는 그래픽 요소를 만들 수 있습니다.
지난 시간에 사용해본 더블 고정점(Double Constraint)를 쓰면 되는데요.
차근차근 스텝별로 진행해서 만들어 봅시다.
- step 1 : 텍스트 반응형 그래픽 요소 만들기

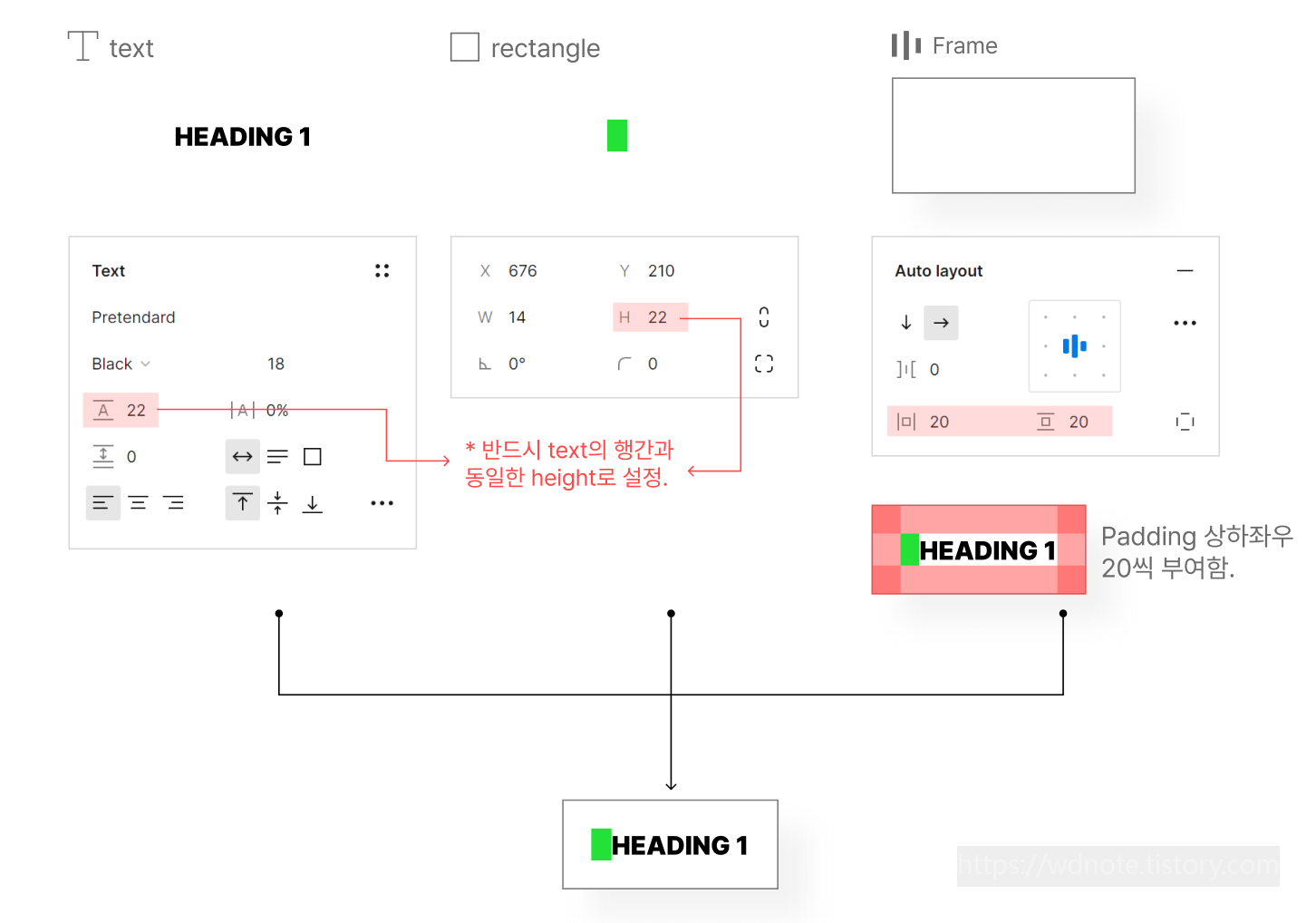
먼저 재료부터 준비합시다. 텍스트, 사각형 요소, 프레임 요소입니다.
텍스트는 원하는 서체와 크기는 무엇이든 관계 없습니다. 원하는대로 설정하시면 되는데요.
중요한 건, 사각형 요소와 텍스트의 줄높이는 같아야 한다는 것입니다.
그리고 이 둘을 프레임에 넣고 오토 레이아웃을 적용시키면 됩니다.
오토 레이아웃에는 상하좌우 패딩 20px을 적용했습니다.
- step 2 : 독립 포지셔닝(Absolute positioning)과 고정점(Constraint) 적용하기

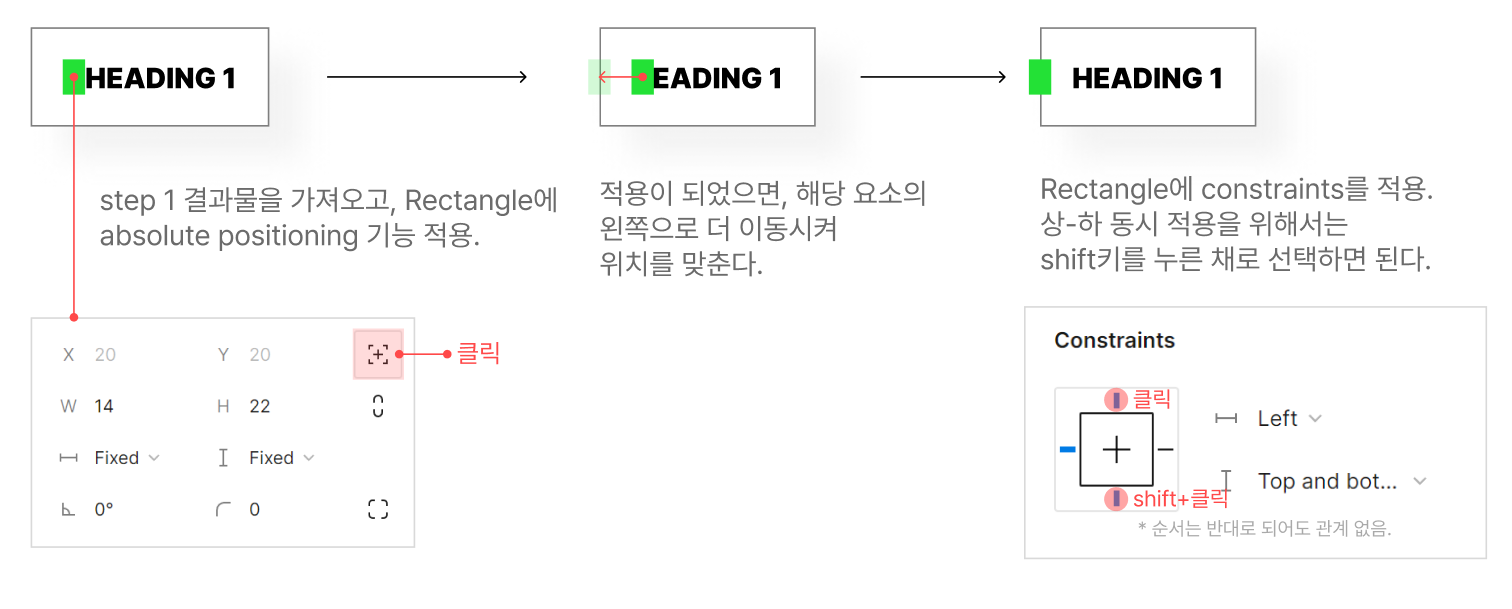
1개의 오토 레이아웃 요소가 준비되었다면, 이제 사각형을 선택해서 독립 포지셔닝 기능을 적용해 줍시다.
적용 후에는 자유롭게 위치를 변경할 수 있는데요, 영역 바깥으로 나가도 괜찮습니다.
왼쪽으로 조금 옮겨서 박스에 걸쳐지게 두면 됩니다.
그리고 마지막으로 사각형 요소에 고정점 기능을 적용하면 되는데요,
상-하 동시 적용은 shfit키로 가능합니다. 상하와 왼쪽으로 설정해 주세요.
설정이 다 되었다면 완성입니다
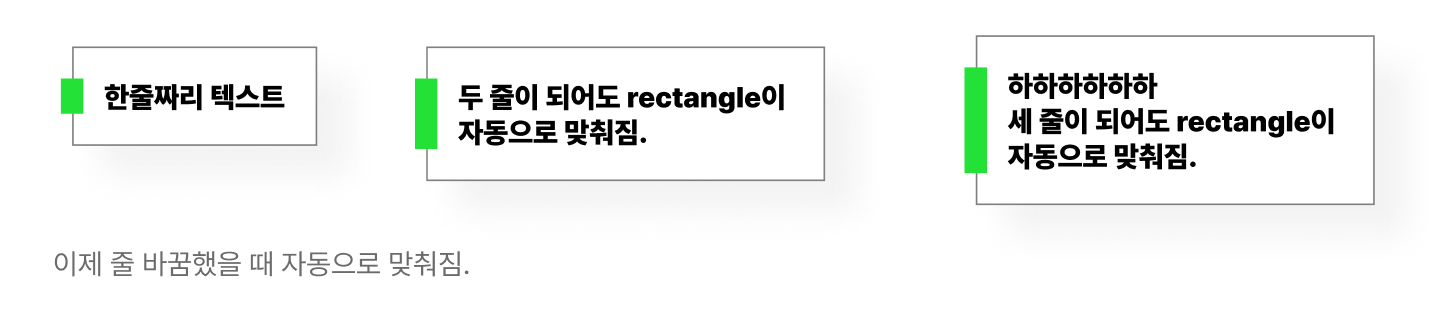
- step 3 : 줄 바꿔 보기

이제 줄 바꿈, 오토 레이아웃의 전체 크기 변경에도 자동으로 반응하는
반응형 디자인이 적용된 요소가 완성되었습니다.
크게 어려울 것은 없습니다.
원리만 알면 쉽게 적용할 수 있으니 차근차근 진행해 보시면 됩니다.
앞으로는 이런 식의 응용을 통해서, 여러 UI 형식을 제작하시게 될 텐데요.
원하는 방향을 찾아서 응용해보고 살펴보도록 합시다.
고생 하셨습니다~
'Figma로 만드는 디자인시스템 > 2) 프레임과 오토레이아웃' 카테고리의 다른 글
| 압축하기(Flatten) & 윤곽선 만들기(Outline Stroke)의 사용과 응용 (0) | 2022.10.25 |
|---|---|
| 오토 레이아웃(Auto layout) (2) 패딩, 간격과 고급 레이아웃 모드 (3) | 2022.10.15 |
| 오토 레이아웃(Auto layout) (1) 사용하기 (0) | 2022.10.13 |
| 프레임 기능 : 그리드 그리기 (0) | 2022.10.07 |
| 고정점(Constraints)의 이해 (0) | 2022.10.06 |
