
지난 시간에는 오토 레이아웃을 어떻게 설정해야 하는지에 대해서 알아봤습니다.
오늘은 조금 더 실전에서 오토 레이아웃을 다루어 보는 시간을 준비했습니다.
자동으로 간격과 여백을 설정하는 기능에 대해서 알아보고 고급 레이아웃 설정 패널에서 오토 레이아웃의 여러 설정도 바꿔 보면서 차근차근 기능을 이해해 보시길 바랍니다.
그럼 출발하겠습니다 ㅎㅎ
1. 패딩과 간격 설정하기
1-1) 패딩(Padding)


오토 레이아웃에서는 패딩과 간격을 간단하게 설정해 줄 수 있다.
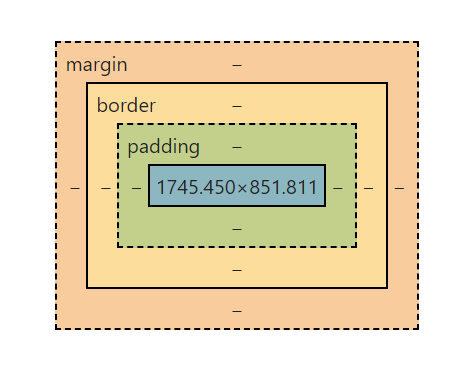
여기서 패딩은 오토 레이아웃이 적용된 프레임이 감싸고 있는 영역 안쪽에 "내부 여백(Padding)"을 추가하는 기능이다.
이는 웹에서의 "박스모델"과 같은 형태이기 때문에
개발과정에서 조금 더 이해하기 쉬운 방식으로 제작할 수 있다고 할 수 있다.
그래서 개인적으로는 피그마에서 오토 레이아웃 사용을 적극적으로 할 것을 권한다.
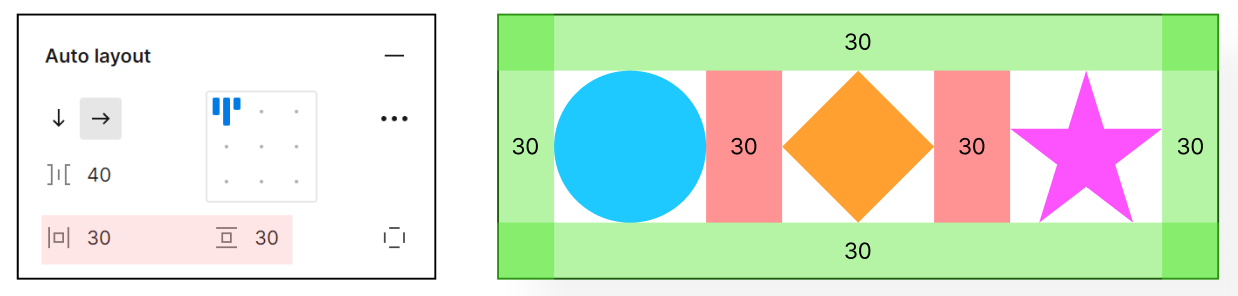
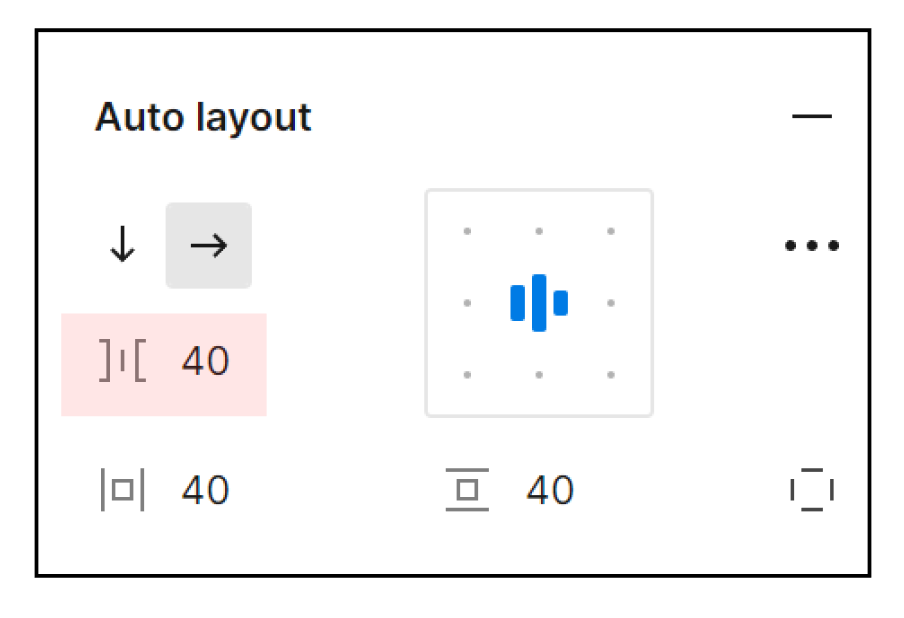
- 패딩 설정

일반적으로 상-하(Top-Bottom), 좌-우(Left-Right)의 2개의 옵션으로 쉽게 설정할 수 있다.
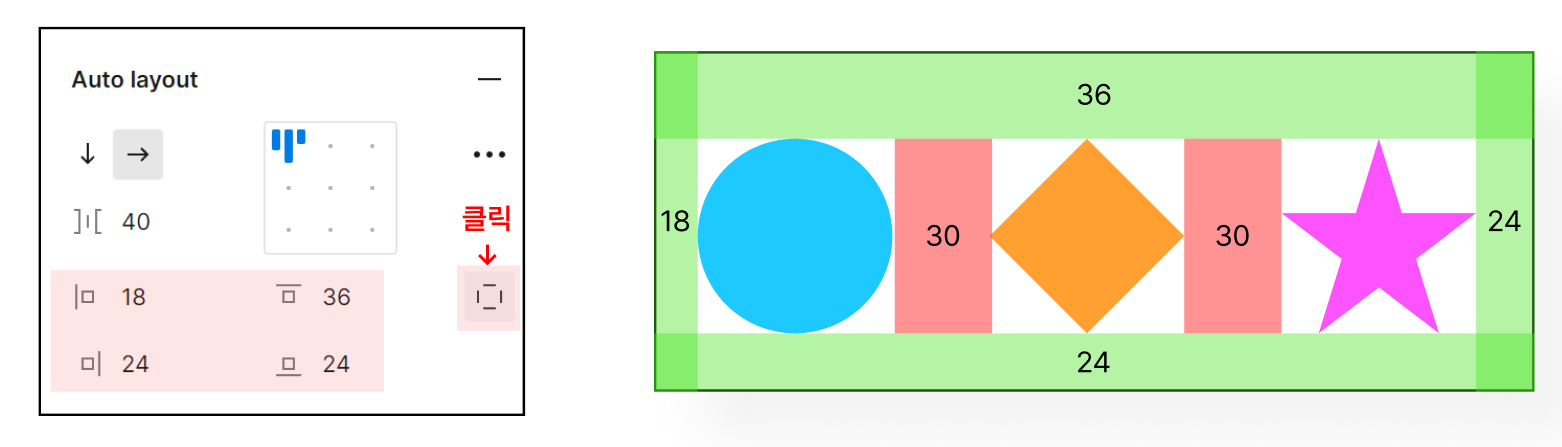
- 패딩 세부 옵션 설정

세부 옵션 버튼을 눌러, 패딩을 상하좌우 따로 설정해 줄 수 있다.
1-2) 간격(Spacing between item)


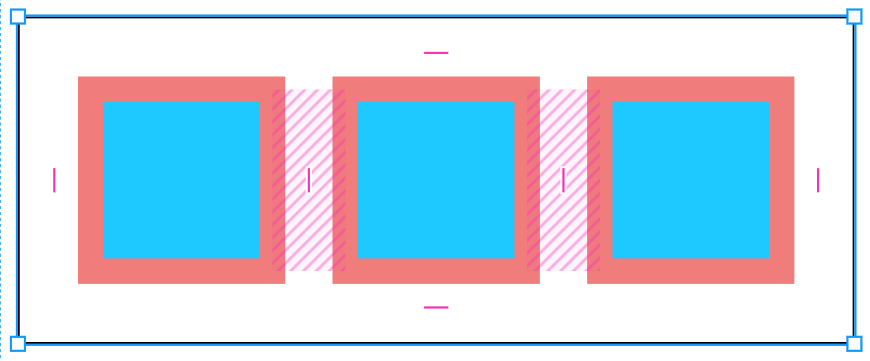
오토 레이아웃 내부에 여러 요소가 있는 경우, 간격을 설정하여 균등한 간격을 설정할 수 있다.


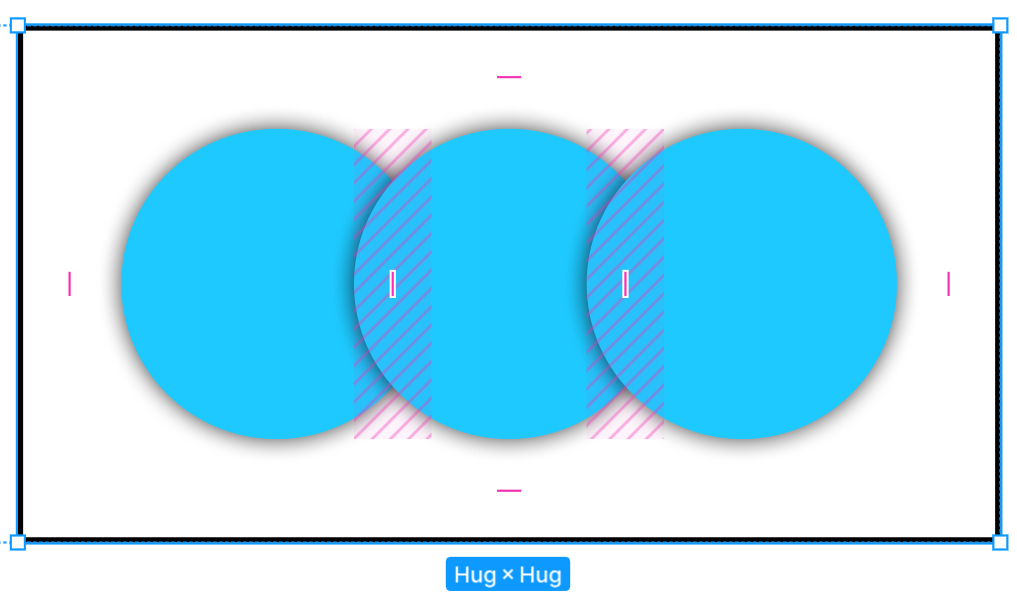
이 때, 이 값을 양수로 설정하면 간격을 균일하게 떼어낼 수 있고, 음수로 설정하면 서로 겹치게 만들 수 있다.
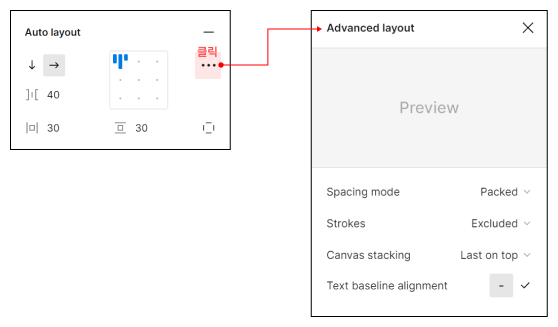
5. 고급 레이아웃(Advanced layout)의 사용

오토 레이아웃의 고급 레이아웃 설정 패널을 열면, 오토 레이아웃에서 사용되는 여러 규칙을 변경해 줄 수 있다.
여기서는 배치 모드 바꾸기(Spacing mode), 레이아웃의 획 영역 기준 설정(Stroke), 누적 순서(Canvas Stacking), 텍스트 기준선 정렬(Text baseline alignment) 기능을 원하는대로 설정해 줄 수 있다.
하나하나 살펴보자.
2-1) 간격 정렬 (Space Between) 설정
지난 시간에 설명한 간격 정렬(Space Between)을 설정해 줄 수 있다.
※ 23년 현재는 삭제된 기능입니다.
현재는 Gap 옵션을 auto로 설정해서 사용할 수 있습니다.

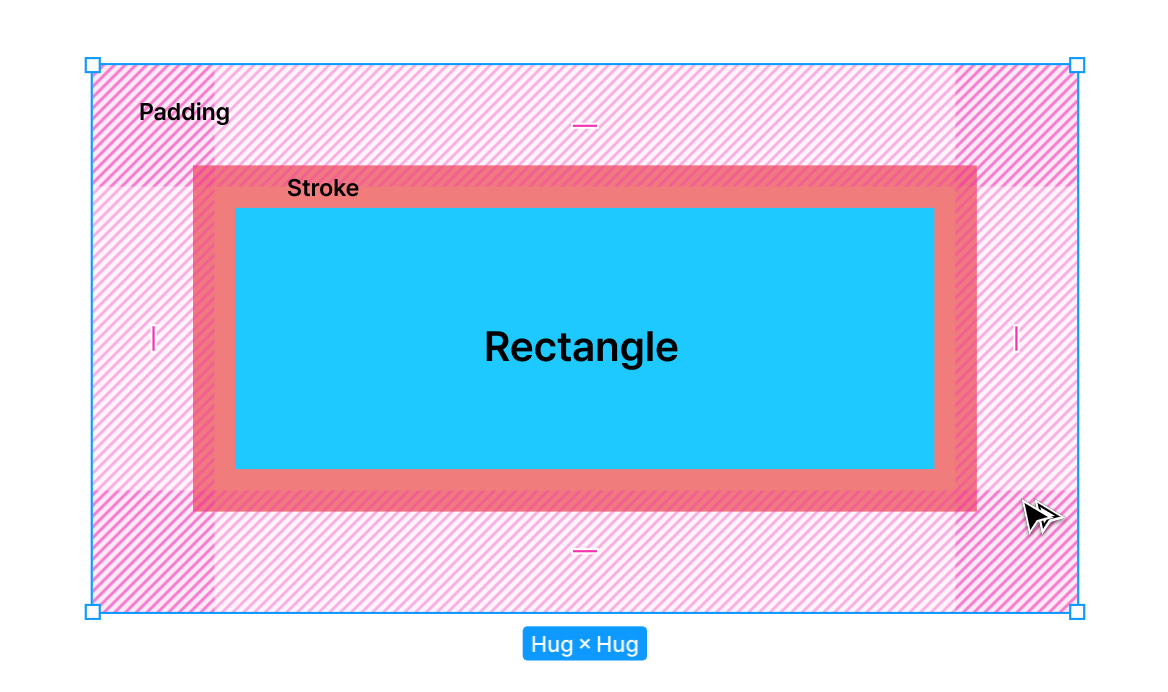
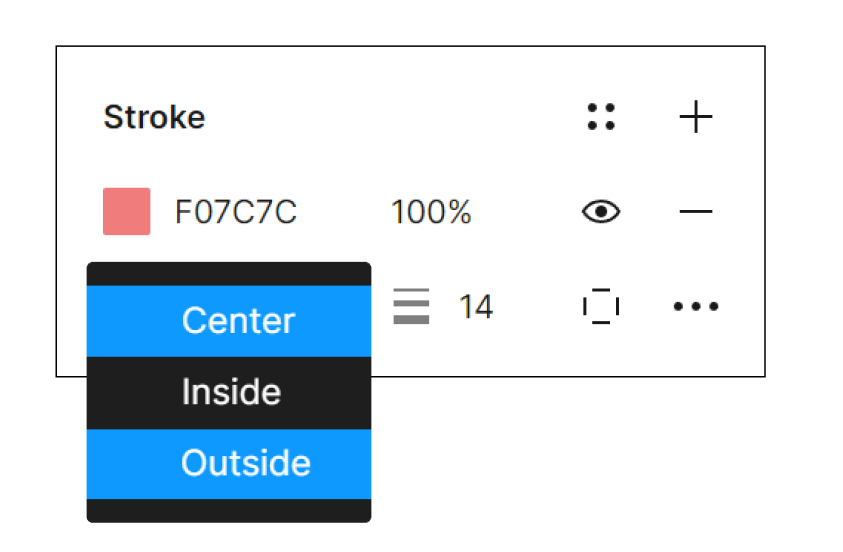
2-2) 스트로크의 크기 규칙


스트로크의 두께를 레이아웃에 포함시킬지 말지를 결정한다.
- Stroke : Included in layout 획 두께를 레이아웃으로 포함한다
- Stroke : Excluded from layout 획 영역을 스트로크 두께 안쪽부터 설정한다.

*단, 이 옵션을 활용하기 위해서는 해당 하위 요소의 획(Stroke) 설정이 가운데(Center) 혹은 바깥(Outside)이어야 한다.
안쪽(Inside)인 경우에는 획이 안쪽으로 생기기 때문에 의미가 없다.
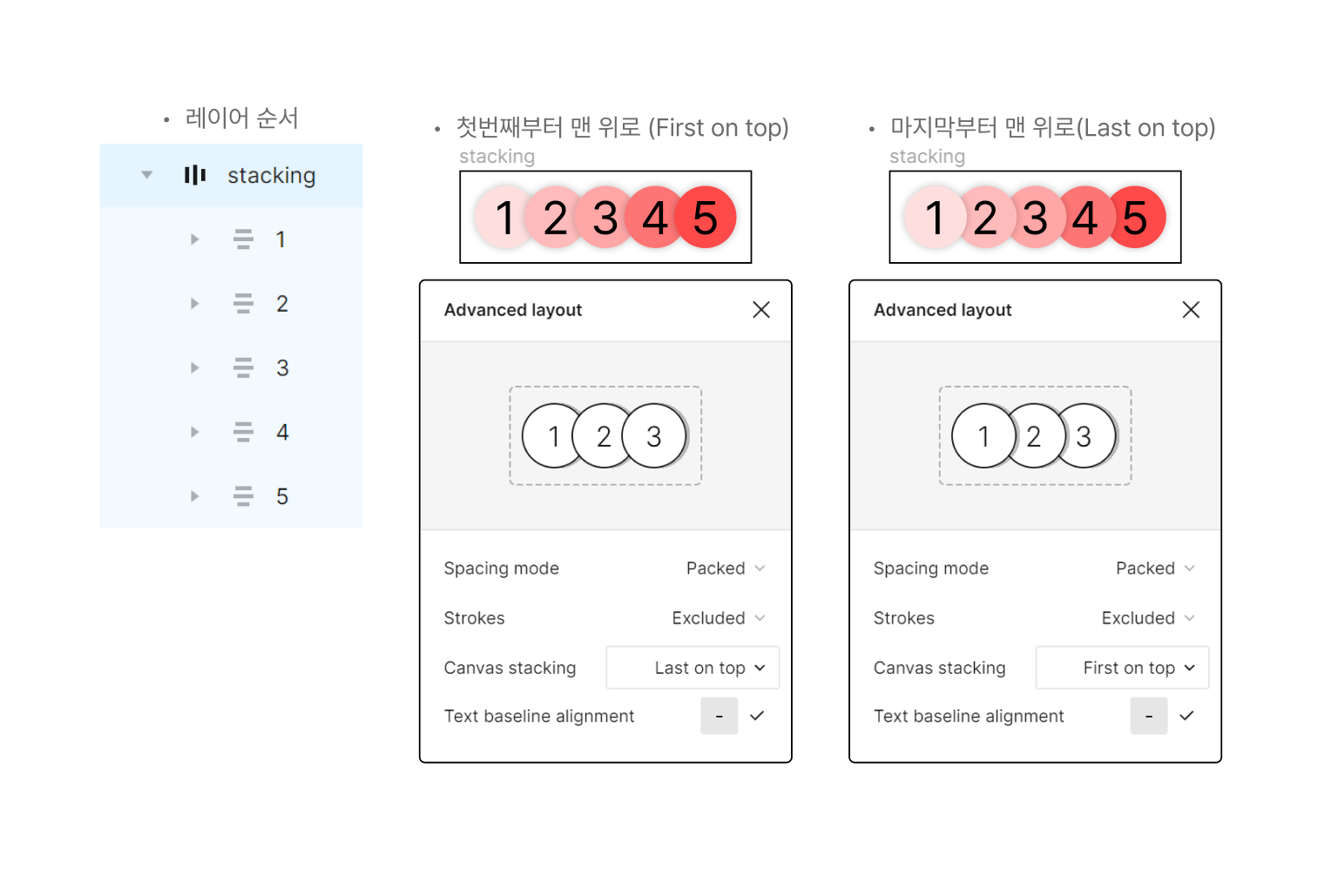
2-3) 누적순서(Canvas Stacking) 바꾸기

레이어 순서에서 처음에 있는 것부터 위로 출력하거나(First on Top),
마지막부터 위로 출력(Last on Top) 하게 할 수 있다.
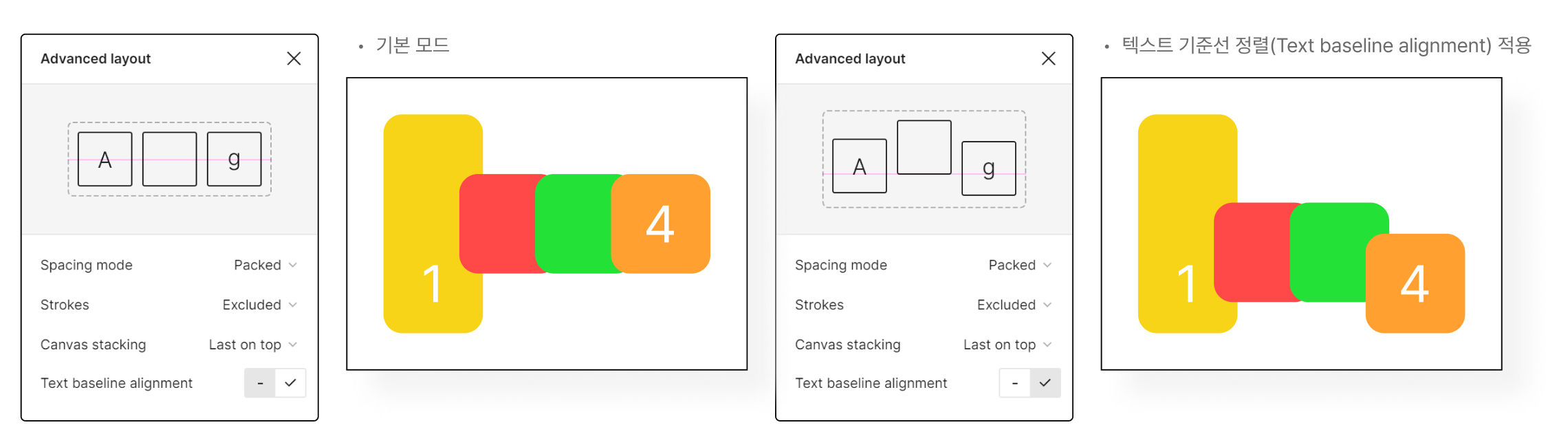
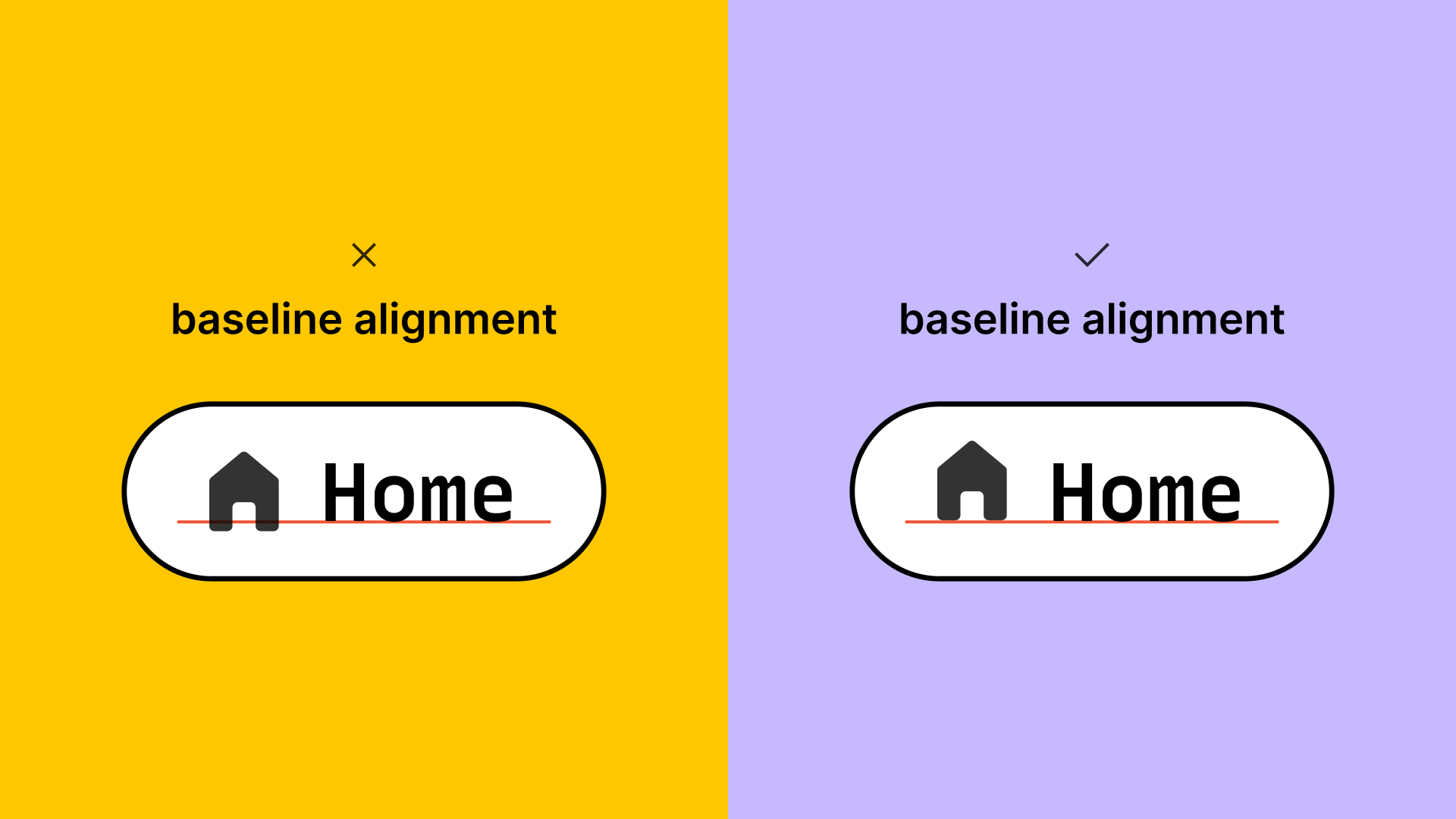
2-4) 텍스트 기준선 정렬(Text baseline alignment) 적용

텍스트의 베이스라인을 기준으로 해서 모든 요소를 배열한다.

아이콘+ 텍스트 조합에서 주로 사용되는 옵션으로,
텍스트 기준선(Baseline)에 맞춰서 정렬되게 하는 옵션이다.
이렇게 오늘은 간단하게 오토 레이아웃에서 추가로 알아둬야 할 기능들에 대해서 알아봤습니다.
오토 레이아웃 많이 사용해 주시고, 편안한 작업들 되시길 바랍니다~ 감사합니당 ㅎㅎ
'Figma로 만드는 디자인시스템 > 2) 프레임과 오토레이아웃' 카테고리의 다른 글
| 오토레이아웃을 파.괘.한.다 : 독립 포지셔닝(Absolute Positioning) (0) | 2022.10.26 |
|---|---|
| 압축하기(Flatten) & 윤곽선 만들기(Outline Stroke)의 사용과 응용 (0) | 2022.10.25 |
| 오토 레이아웃(Auto layout) (1) 사용하기 (0) | 2022.10.13 |
| 프레임 기능 : 그리드 그리기 (0) | 2022.10.07 |
| 고정점(Constraints)의 이해 (0) | 2022.10.06 |
