
지난 시간에 배운 피그마의 주요 요소인 프레임(Frame)에서 가장 자주 쓰이고 가장 중요한 기능! "오토 레이아웃(Auto layout)"에 대해서 다루어 보겠습니다.
그럼 지금부터 배우러 출발! ㅎㅎ
1. 오토 레이아웃(Auto layout) 기능 소개와 사용법
1-1) 프레임(Frame) 요소로부터 선택하기

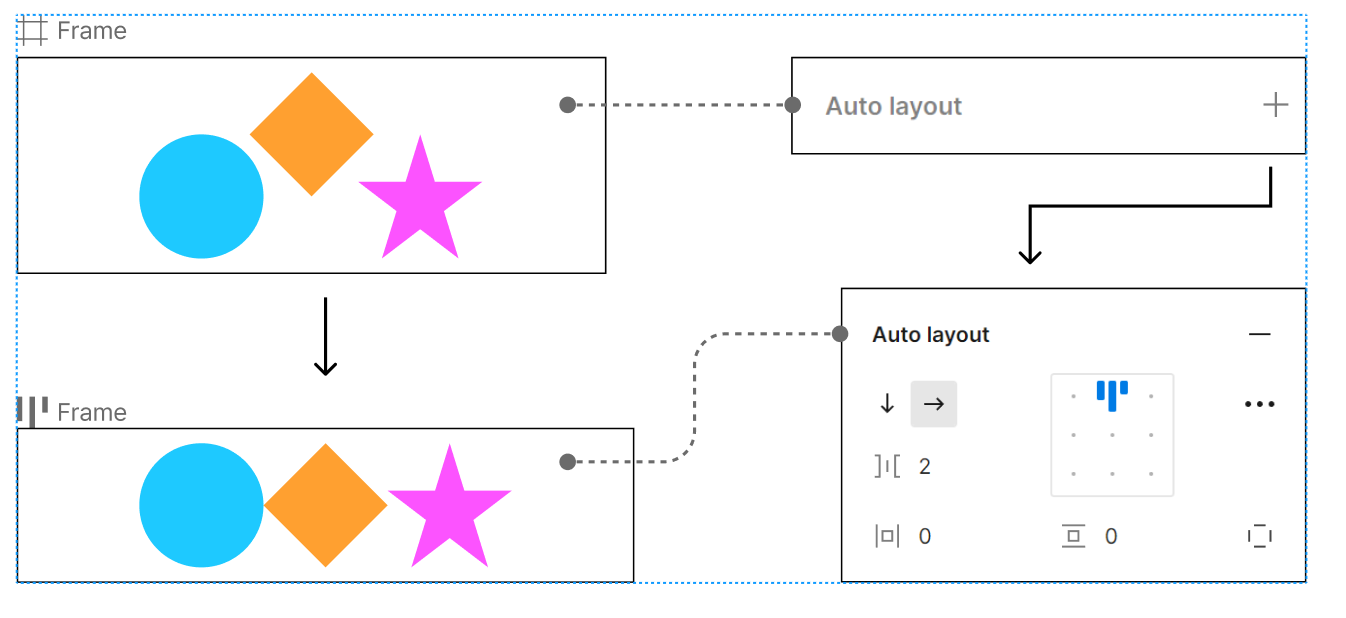
우측 디자인 패널에서 오토 레이아웃 패널을 찾는다. + 버튼을 눌러 규칙을 추가할 수 있다.
프레임이 아닌 다른 개체를 선택하면 오토 레이아웃 패널은 출력되지 않으므로 주의하자.
1-2) 단축키로 오토 레이아웃 설정하기

단축키 Shift + A로 오토 레이아웃을 쉽게 지정할 수 있다.
프레임을 만들지 않아도 곧바로 적용되는 장점이 있다.
2. 배치 규칙 설정하기
2-1) 방향(Direction) 설정하기

정렬 방향을 설정한다. 수직과 수평 방향이 있다. 쌓일 방향대로 설정하자.
수평 정렬의 경우 가장 왼쪽부터 오른쪽으로, 수직 정렬의 경우 가장 위부터 아래로 쌓인다.
2-2) 정렬 모드 : 채우기(Packed) 정렬

위(Top), 가운데(Center), 아래(Bottom) / 왼쪽(Left), 가운데(Center), 오른쪽(Right) 의 조합으로
마치 '채우듯이(packed' 요소를 정렬한다. 기본적으로 이 정렬 모드를 주로 사용한다.
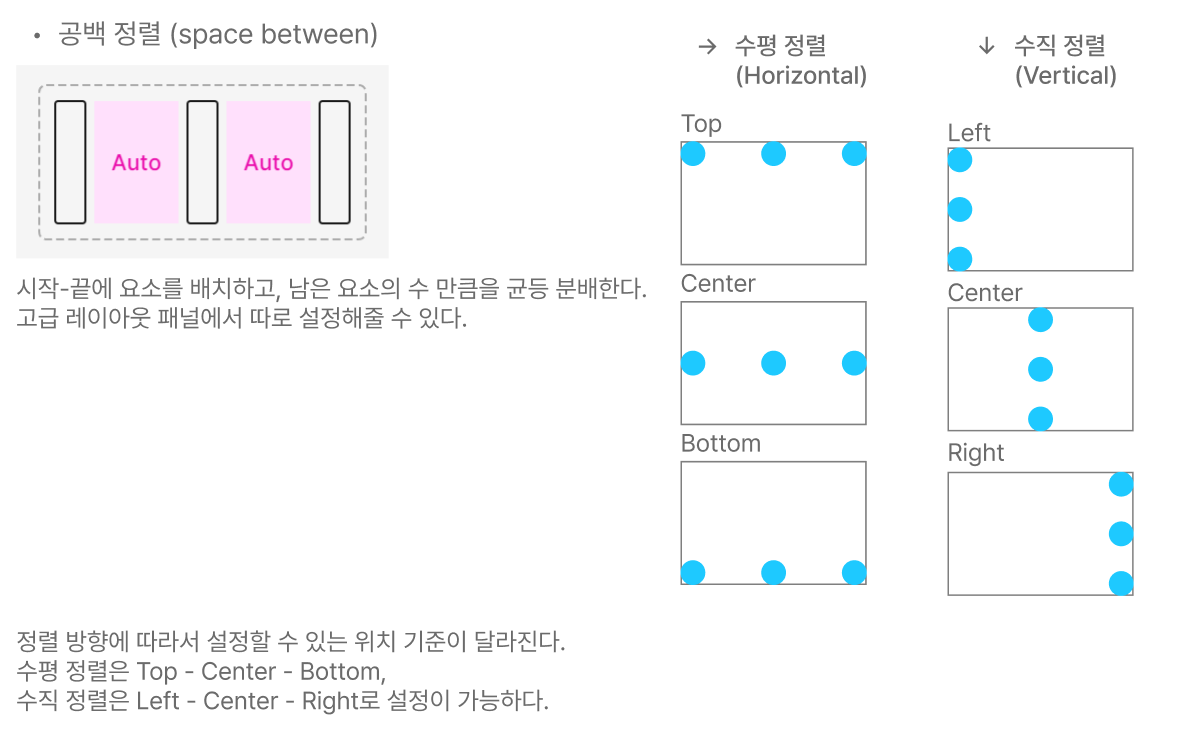
2-3) 정렬 모드 : 공백(Space-between) 정렬

'개체와 개체 사이의 공간'을 정렬하는 모드로, 프레임 요소의 시작과 끝에 하위 요소들을 배치하고 나머지 요소들을 그 사이에 채우는 방식으로 정렬한다.
이 경우 수평 정렬은 위(Top), 가운데(Center), 아래(Bottom)에만 배치할 수 있고,
반대로 수직 정렬은 왼쪽(Left), 가운데(Center), 아래(Bottom)에 배치할 수 있다.
3. 리사이징 규칙 설정하기


오토 레이아웃은 "자동으로" 레이아웃을 맞춰 주는 기능이다.
이게 하위 요소끼리 정렬을 맞추려는 의도도 있지만,
프레임에 "하위 요소"를 맞추려는 의도도 숨어 있다.
그래서 프레임이 하위 요소를 감싸 안을 건지(Hug Contents),
크기를 고정시킬 건지(Fixed), 하위 요소가 프레임에 맞출 건지(Fill container)를 정해 주어야 한다.
그럼 구체적으로 어떻게 쓰는지 알아보자.
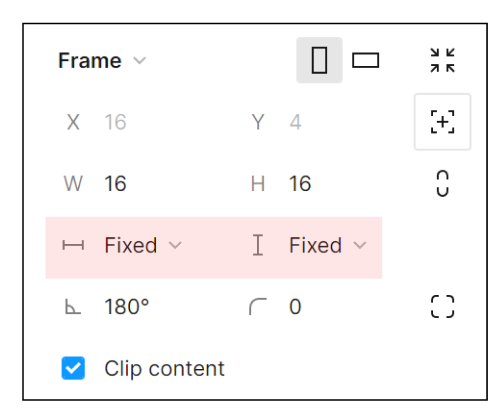
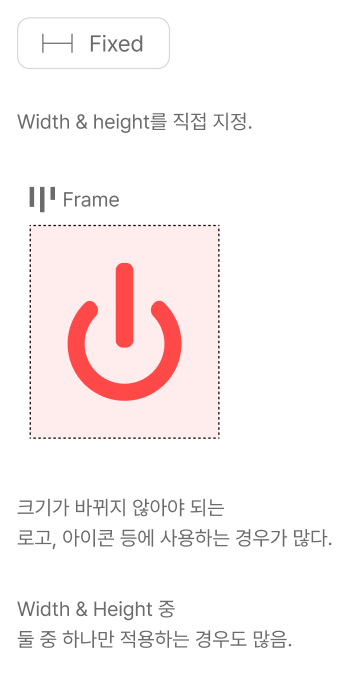
3-1) 고정 값(Fixed)의 사용


고정된(Fixed) 폭(width)과 높이(Height)는 상위, 하위 프레임 영역에 영향을 받지 않는다.
상위 프레임과 하위 요소들 둘 다 쓸 수 있다. 변하지 않는 컴포넌트/아이콘 영역을 정의할 때 주로 쓴다.
그런데, 상위 프레임이 하위 프레임보다 작은 경우가 있을 수 있는데,
상위 프레임 바깥은로 이렇게 튀어나간 하위 요소들을 상위 프레임에 맞춰 오려낼 수 있다.
이 기능이 내용 오려내기(Clip Content)이다.
요소 패널에서 체크박스를 눌러 설정하자.
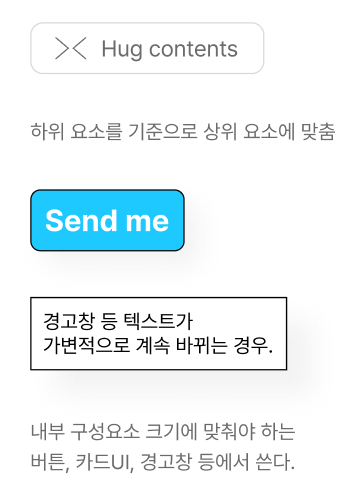
3-2) 내용 감싸기(Hug Contents)


주로 상위 프레임에서 하위 요소에 맞출 때 사용한다.
하위 요소가 텍스트거나, 또는 다른 오토레이아웃 적용된 프레임인 경우에는 사용할 수 있다.
그 외의 일반적이 도형, 이미지는 이 옵션을 사용할 수 없다.
3-2) 컨테이너에 채우기 (Fill Container)



주로 하위 요소가 상위 프레임에 맞춰지도록 구성한다.
홈페이지 최상단의 내비게이션 바와 같은 영역이나 이미지가 크게 들어가는 곳에 주로 쓴다.
상위 프레임 위에 다른 프레임이 없는 경우, 해당 옵션이 출력되지 않으며,
상위 프레임이 Hug Contents가 먼저 적용된 상황에서 하위 요소를 Fill container로 적용했을 때는
하단에 에러가 나타나며, 상위 프레임을 Fixed로 바꿔 버린다.
반대로 하위 요소가 먼저 Fill container로 먼저 적용된 상태에서, 상위 요소를 hug Content로 설정하면
하위 요소가 Fixed로 뒤바뀐다.
쓰다보니 내용이 늘어서 오늘은 여기까지만 쓰고요.
다음 시간에는 오토 레이아웃의 고급 레이아웃(Advanced Layout) 설정에 대해서 알아보겠습니다.
다음 시간에 또 뵈어요~
'Figma로 만드는 디자인시스템 > 2) 프레임과 오토레이아웃' 카테고리의 다른 글
| 압축하기(Flatten) & 윤곽선 만들기(Outline Stroke)의 사용과 응용 (0) | 2022.10.25 |
|---|---|
| 오토 레이아웃(Auto layout) (2) 패딩, 간격과 고급 레이아웃 모드 (3) | 2022.10.15 |
| 프레임 기능 : 그리드 그리기 (0) | 2022.10.07 |
| 고정점(Constraints)의 이해 (0) | 2022.10.06 |
| 피그마에서 상위 요소가 될 수 있는 것들 5가지 (2) | 2022.10.05 |
