
불리언 요소를 딱 고정시켜서 변동되지 않도록 만들고 싶거나,
텍스트를 깨트리고 선 효과 위에 계속해서 선 효과를 덧대보고 싶은 경우에
사용할 수 있는 팁을 조금 가져왔습니다.
별거 아니기는 하지만, 아트웤에 있어서는 중요한 점인데요.
지금부터 압축하기(Flatten) & 윤곽선 만들기(Outline Stroke), 시작해보겠습니다~
1. 압축하기(Flatten)의 사용

Flatten은 납작하게 또는 평평하게 하기 라는 뜻으로,
사용하면 1개의 벡터 레이어로 바뀌는 기능입니다.
일러스트레이터에선 확장(Expand)기능과 매우 유사한데요.
다만 현재 보이는 대로만 만들어주고, 선은 확장시키지 않습니다.
획(stroke) 기능은 여전히 동작합니다.
2. 압축하기(Flatten)의 응용
저는 대체로 아래의 요소들을 벡터 네트워크로 변경시킬 때 주로 사용합니다.
하나하나 따라해 보도록 할게요.
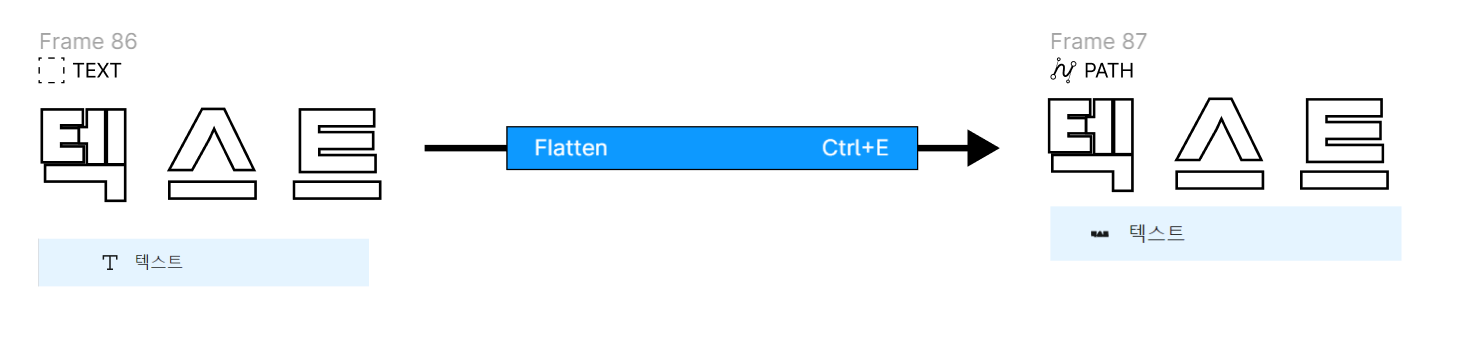
1-1. 텍스트(Text)

텍스트 요소를 패스로 변경합니다. 다만 몇몇 텍스트의 경우에는 바뀌지 않는 경우도 있습니다.
이때, 외곽선이 있더라도 외곽선은 속성으로 유지됩니다. ( 따로 path로 변경되지 않음)
일러스트레이터의 윤곽선 만들기 기능처럼 동작합니다.
1-2. 그룹(Group)

압축하기(flatten) 기능은 여러 개의 다른 요소를 한개의 레이어에 압축시킵니다.
기능을 사용하면 패스 네트워크로 묶인 모습을 확인하실 수 있습니다.
단, 이 경우 문제가 하나 있는데 패스 레이어로 묶일 때
겹쳐지는 영역이 있다면 쪼개지는 문제가 있습니다.
1-3. 모퉁이 둥글리기(radius) 가 적용된 요소

모퉁이 둥글리기를 패스로 변환할 수 있습니다.
보통 모퉁이 둥글리기는 값으로 지정되기 때문에
요소의 크기가 변하더라도 고정됩니다.

그래서 모퉁이 둥글리기를 통해서 사각형을 원으로 바꿔 놓았을 경우,
크기를 바꾸면 원형이 둥근 사각형으로 바뀌게 되죠.
이때 압축하기(Flatten)으로 원으로 형태를 고정시키면,
크기가 변하더라도 형태가 무너지지 않습니다.
일러스트레이터의 확장(expand)기능과 동일한 방식으로 사용하실 수 있습니다.
1-4. 회전(Rotate)이 적용된 요소

피그마의 모든 요소들은 '박스'로 크기 형태를 제어합니다.
그런데 마름모꼴 같은 개체의 크기를 다른 박스와 통일시킬 때에는
이 박스를 수직수평으로 초기화시킬 필요가 있습니다.
이때 압축하기(flatten)기능을 사용해서 박스를 초기화할 수 있습니다.
이러면 크기 값을 고정해야 할 필요가 있는 요소들을 손쉽게 맞춰줄 수 있습니다.
다만, 불리언이나 그룹, 프레임을 사용하시는 경우에는
압축하기 기능의 특성상 1개의 레이어로 바뀌기 때문에
복구가 불가능하니 주의하시길 바랍니다.
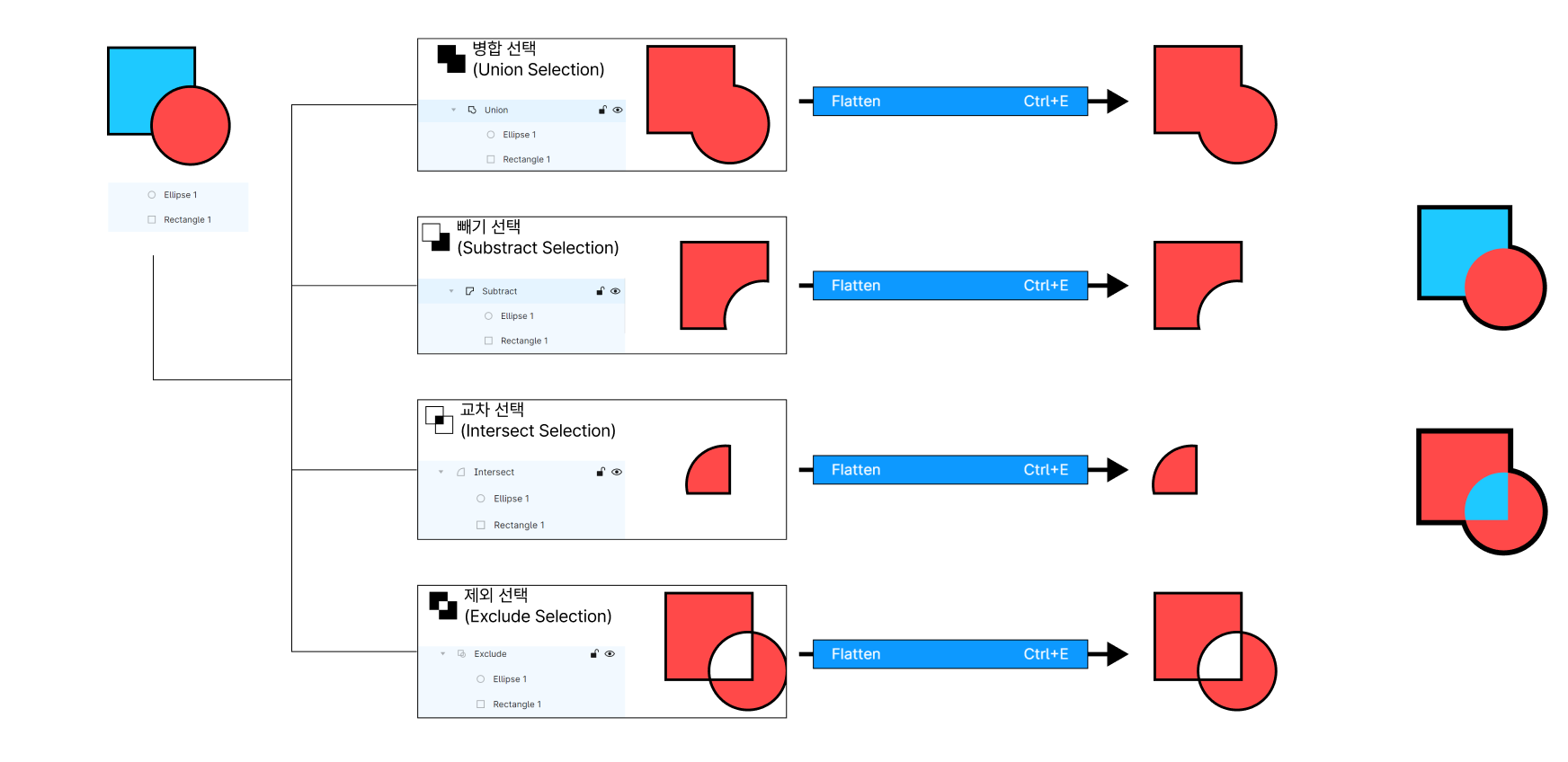
1-5. 불리언 그룹(Boolean Group) 요소

해당 불리언 그룹 요소를 불리언 속성이 아니라 한 개의 패스로 압축할 때 사용합니다.
일러스트레이터의 패스파인더에는 나누기(divide)기능이 있는데,
불리언 그룹은 없어서 하나 하나 만들어야 하는 경우가 있는데요.
개인적으로는 이 기능을 사용해서 여러 불리언 그룹 요소를 나눠서
따로 조합하는 용도로 사용하고 있습니다. 편하신 대로 사용하시면 될 것 같습니다.
2. 윤곽선 만들기(Outline Stroke)의 사용
윤곽선 그리기 기능은 말 그대로 획(Stroke)을 면으로 바꿔주는 역할을 합니다.
일러스트레이터의 문자 - 윤곽선 만들기 기능과 유사한데요
다만 이 기능은 텍스트만 쓸 수 있는 것은 아니고,
형태 레이어에서도 가능하니까 원하는 방향대로 써 보시면 될 것 같습니다.
다만 이 기능은 패스가 조금 복잡한 경우에는 제대로 출력이 안 되곤 합니다.
이때 Stroke 설정을 Outline으로 해 두시면 웬만한 경우는 출력이 됩니다.
다만 너무 복잡한 패스는 안 될 수도 있으니 이 점은 유의하셔서 사용하시면 될 거 같습니다.
※ 개인적으로 아이콘 제작과 같은 "드로잉" 영역은 일러스트레이터에서 작업하는 것을 추천합니다.
2. 외곽선 그리기(Outline Stroke)의 응용
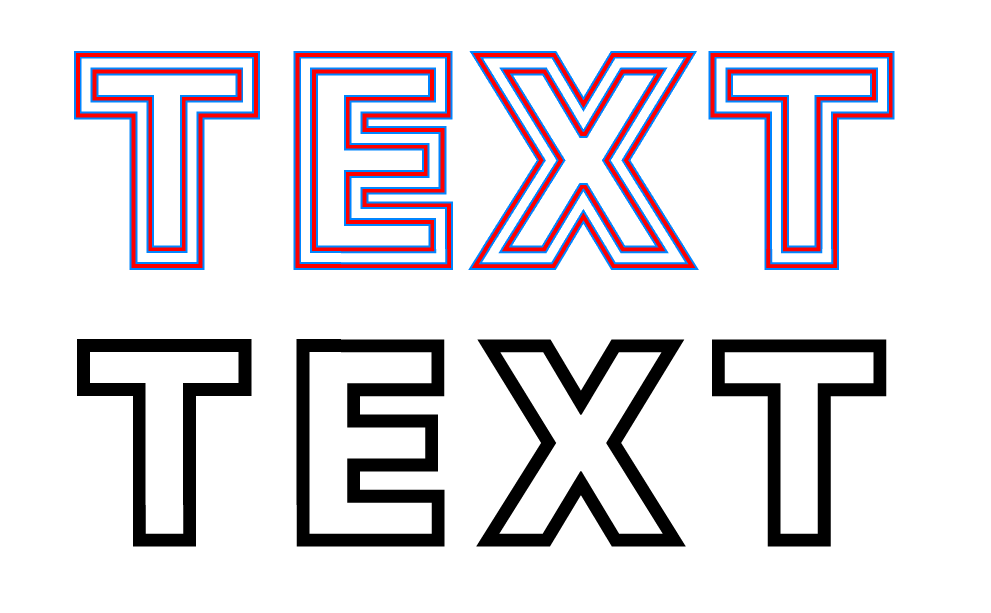
1. 여러 개의 스트로크 라인 중첩하기

간단한 스트로크 라인을 중첩시켜 패턴을 만들 수 있습니다.
스트로크의 복잡도에 따라 적용이 안 될 수 있기 때문에 너무 남발하지 않으셨으면 좋겠습니다.
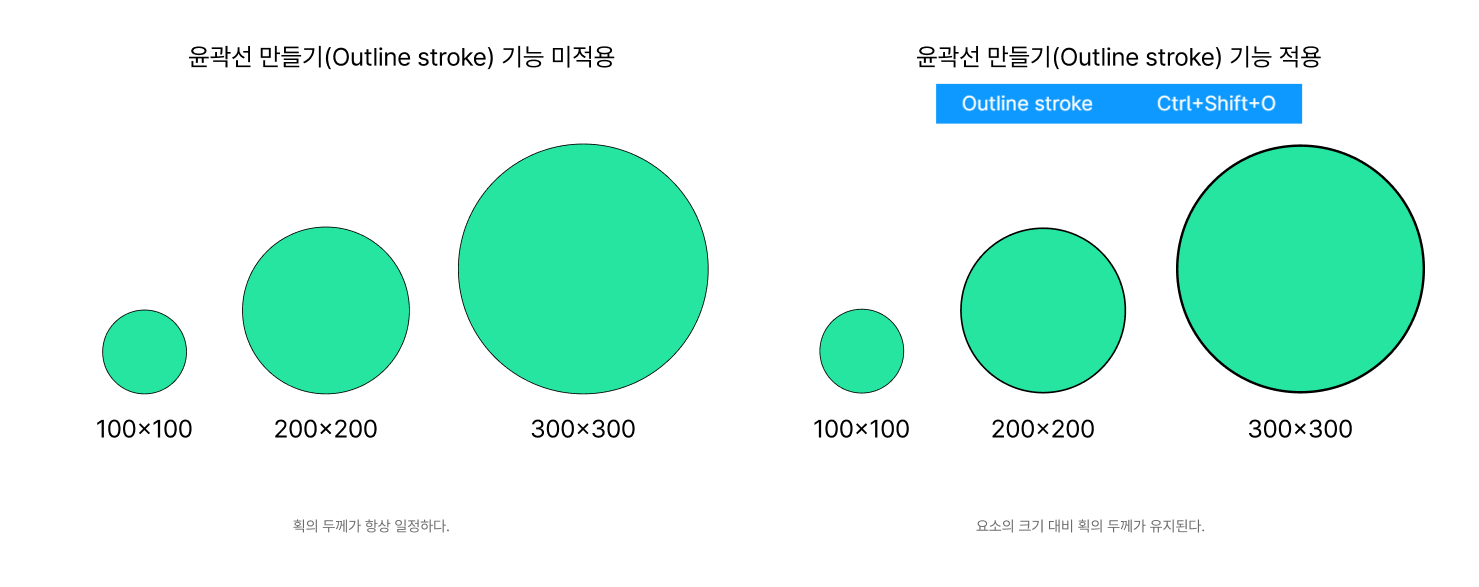
2. 아이콘 스트로크 고정하기

Scale 툴로도 스트로크 두께를 고정시키면서 확대가 가능하지만,
저는 이 기능을 스트로크 두께 고정용으로 사용합니다.
저는 설정값으로 남겨놓아야 할 필요가 없는 경우
외곽선 그리기 기능으로 해당 값을 완전히 지워 버립니다.
혹시 모를 값 변동을 막기 위해서입니다.
※ 물론 크기변형(scale) 기능으로 조정할 수 있습니다만,
이 경우 값의 변동이 있을 수 있고, 소수점 픽셀의 문제가 있기 때문에
저는 그다지 권장하지 않습니다.
간단한 기능이지만 변형을 만들때 유용하게 사용해보세요.
'Figma로 만드는 디자인시스템 > 2) 프레임과 오토레이아웃' 카테고리의 다른 글
| 오토레이아웃을 파.괘.한.다 : 독립 포지셔닝(Absolute Positioning) (0) | 2022.10.26 |
|---|---|
| 오토 레이아웃(Auto layout) (2) 패딩, 간격과 고급 레이아웃 모드 (3) | 2022.10.15 |
| 오토 레이아웃(Auto layout) (1) 사용하기 (0) | 2022.10.13 |
| 프레임 기능 : 그리드 그리기 (0) | 2022.10.07 |
| 고정점(Constraints)의 이해 (0) | 2022.10.06 |
