
피그마에는 하위 요소를 묶어주는 요소가 대표적으로 5가지 있습니다.
1. 프레임(Frame)
2. 그룹(Group)
3. 벡터 네트워크(vector network)
4. 불리언 그룹(Boolean Groups)
5. 마스크(Mask)
* 어디까지나 공식적인 분류는 아니고, 개인적인 분류인 점 양해 부탁 드립니다.
이 들은 각각마다 채우기(fill), 획(stroke), 효과(effect)의 결과가 서로 다릅니다.
그래서 초반에 정리하지 않으면 헷갈리기 쉽기 때문에 챕터 2의 첫 장에서 먼저 다루어 보도록 하겠습니다.
그럼 시작하겠습니다.
1. 프레임(Frame)

단축키 : Ctrl + Alt + G 로 디자인을 담는 컨테이너 역할을 하는 레이어이다.
프레임은 통속적인 아트보드와 같은 역할을 하지만, 하위에 프레임을 둘 수 있다는 점에서 차이가 있다.
(포토샵, 일러스트레이터는 아트보드 하위에 아트보드를 둘 수 없음. )

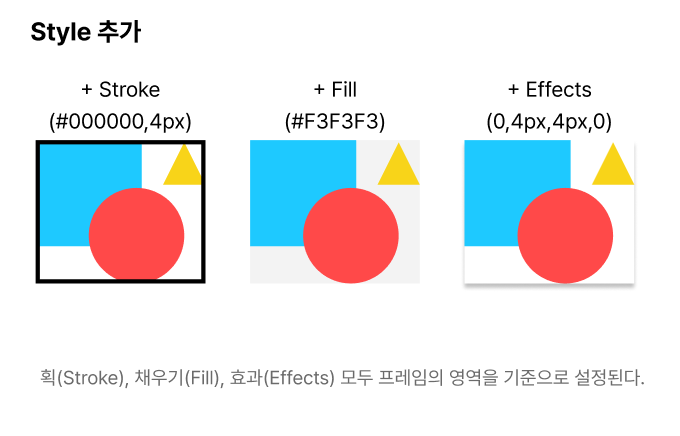
획(Stroke), 채우기(Fill), 효과(Effects) 모두 프레임의 영역을 기준으로 설정된다.
2. 그룹(Group)

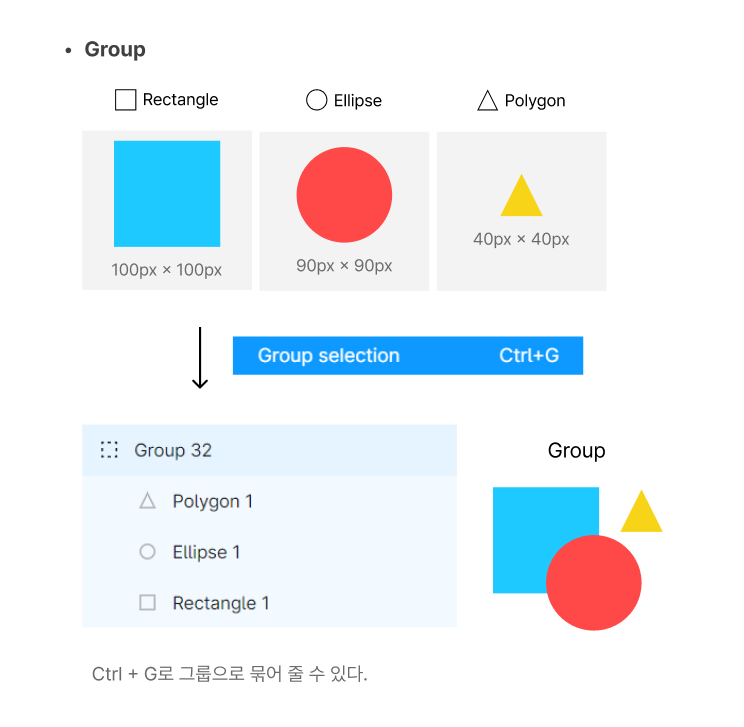
여러 요소를 묶어서 하나의 묶음으로 관리함.
영역이 아니라 묶음이기 때문에
하위 요소를 묶어서 처리하는 것으로 인식해야 한다.

획(Stroke), 채우기(Fill), 효과(Effects) 모두 하위 요소에 한번에 적용된다.
즉, 그룹 = 전체 요소의 영역으로 취급된다.
3. 벡터 네트워크(Vector network)

도형 툴로 만들거나, 펜 툴로 이용하여 그린
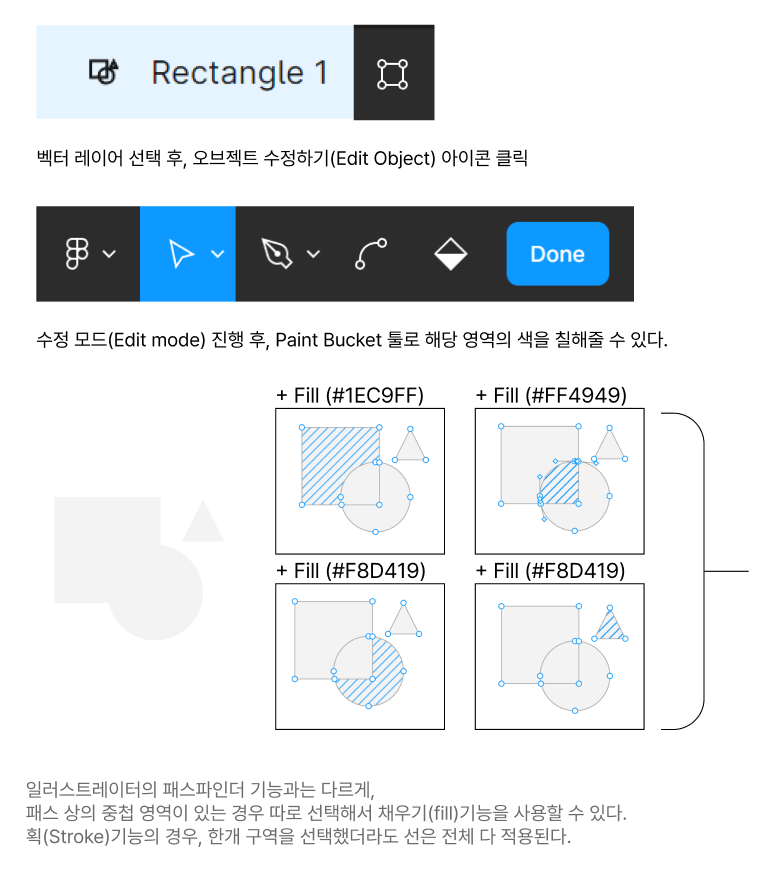
벡터 레이어를 선택하면 오브젝트 수정하기(Edit object)로 수정 모드(Edit mode)로 진입할 수 있다.

이 모드에서는 해당 레이어의 벡터 패스를 수정해줄 수 있고,
채우기(Fill)기능으로 편리한 수정이 가능하다.
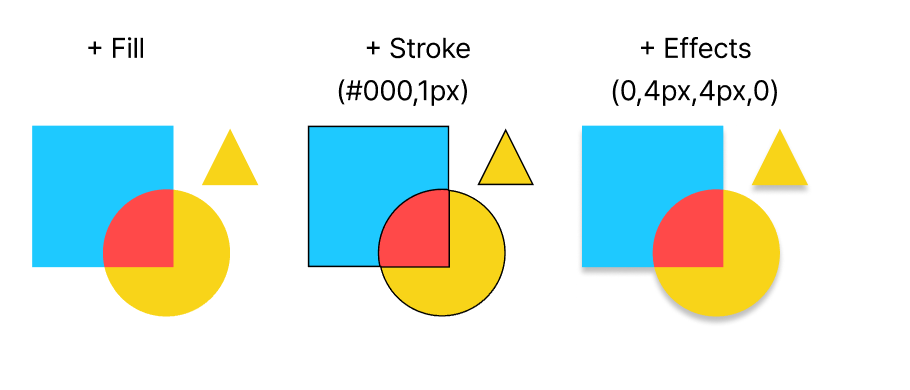
단, 획(Stroke)의 경우에는 일부분만 수정할 수 없다. 전체 영역의 모든 패스가 하나로만 관리된다.
4. 불리언 그룹(Boolean Groups)

일러스트레이터의 패스파인더(pathfinder)와 같은 기능이지만, 그보다 세세하게 자르거나 나누기는 어렵다.
하지만 블리언 그룹 밑에 새 불리언 그룹이 있을 수 있기 때문에 이 점도 보완가능하다.
(즉, 중첩으로 적용할 수 있기 때문에 보완 가능함.)
5. 마스크(Mask) :

단축키 - Ctrl + Alt + M
포토샵, 일러스트레이터의 클리핑 마스크 같이 해당 요소의 영역을 기준으로 출력하고,
영역 바깥은 출력하지 않는 기능.
일반적으로 mask보다 상위 레이어에 위치하면 해당 마스크를 기준으로 출력 여부가 결정되므로
마스크를 씌울 이미지와 마스크를 함께 그룹으로 묶어서 보관함.
만약 마스크 레이어에 획(Stroke)을 추가하였다면, 그 획의 영역까지도 마스크의 영역으로 계산된다.
(단, 이러려면 획을 바깥(outside) 또는 중앙(Center)로 두게 만들어야 함.
안쪽(Inside는 아무리 해 봐야 외부 영역이 안 되기 때문에 어렵다.)
오늘은 첫 날이기 때문에 간단하게 묶을 수 있는 상위 레이어에 대해서 알아봤습니다.
다음 시간에는 피그마에서 핵심적인 요소 고정점(Constraints)에 대해서 알아보겠습니다.
'Figma로 만드는 디자인시스템 > 2) 프레임과 오토레이아웃' 카테고리의 다른 글
| 압축하기(Flatten) & 윤곽선 만들기(Outline Stroke)의 사용과 응용 (0) | 2022.10.25 |
|---|---|
| 오토 레이아웃(Auto layout) (2) 패딩, 간격과 고급 레이아웃 모드 (3) | 2022.10.15 |
| 오토 레이아웃(Auto layout) (1) 사용하기 (0) | 2022.10.13 |
| 프레임 기능 : 그리드 그리기 (0) | 2022.10.07 |
| 고정점(Constraints)의 이해 (0) | 2022.10.06 |
