
자 드디어 디자인 시스템의 핵심, 컴포넌트에 대해서 알아보겠습니다.
컴포넌트는 UI의 구성을 저장하여 복제, 변형을 용이하게 하는 기능으로,
마스터(원본)와 인스턴스(복제본) 로 나뉩니다.
이 둘의 상호작용을 얼마나 잘 이해하는지에 따라
디자인 시스템을 원활하게 관리하는 데 영향을 많이 끼치게 됩니다.
지금부터 차근차근 컴포넌트에 대해서 알아보도록 하겠습니다.
1. 마스터 컴포넌트 등록하기


먼저 마스터 컴포넌트는 상단 UI바에서 마스터 컴포넌트 등록 아이콘을
누르거나 Ctrl + Alt + k 로 등록할 수 있습니다.
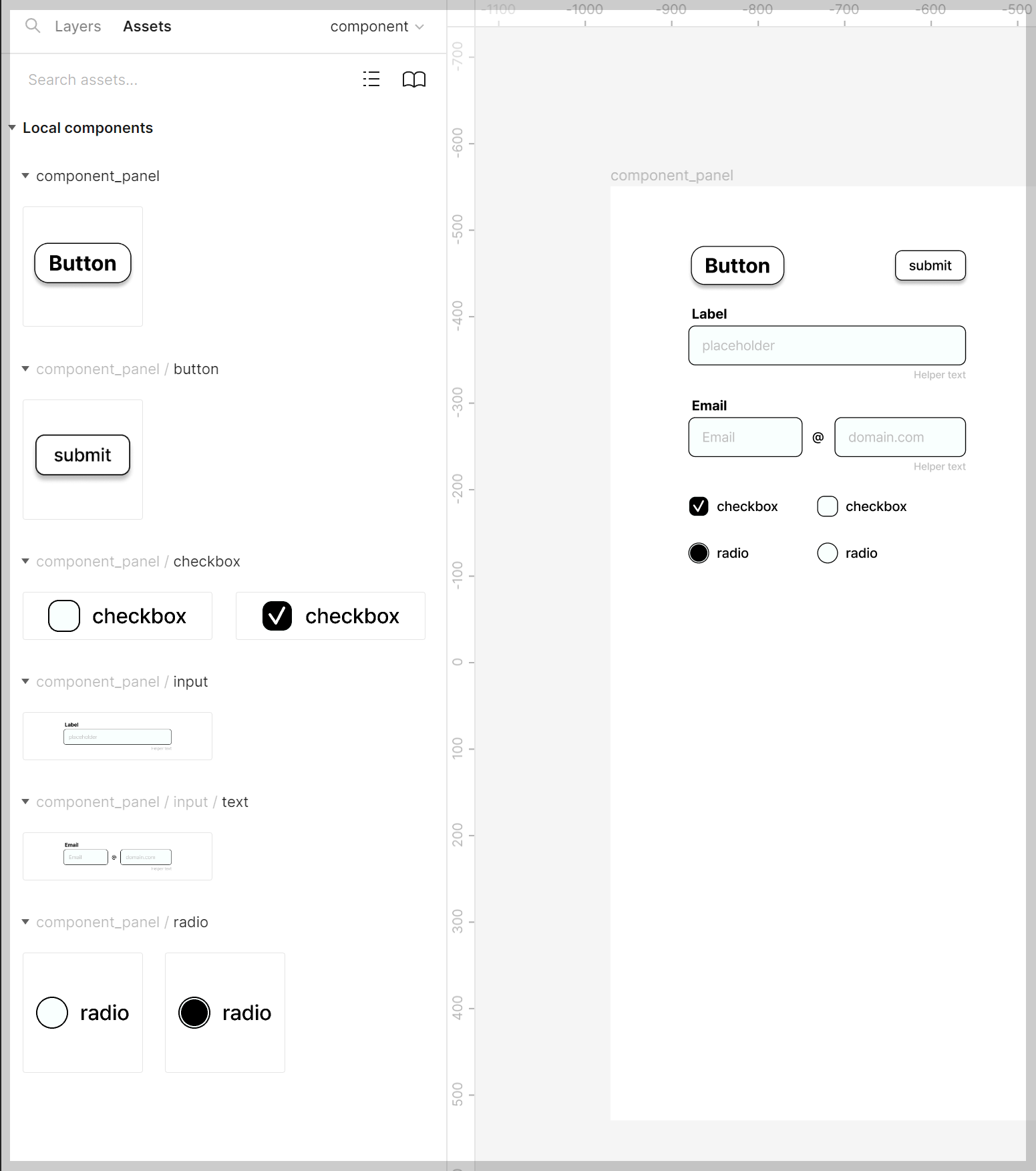
등록된 마스터 컴포넌트는 레이어 패널 옆의 에셋 패널에서 확인이 가능합니다.
2. 마스터 컴포넌트를 복사해서 인스턴스 만들기

등록된 마스터 컴포넌트를 복제해 보겠습니다.
복제하고 나니 레이어 패널에서 아이콘 모양이 달라진 게 보이시나요?
이 사본을 가리켜서 인스턴스라고 합니다.
각 사본 끼리는 아무런 관계가 없지만,
마스터(원본)과 비교했을 때, 같은 구조로 이루어져 있어요.
인스턴스는 색상도 바꾸고 텍스트도 바꿀 수 있지만,
인스턴스는 무조건 마스터 컴포넌트의 구조로만 되어 있기 때문에,
내부에 다른 요소가 추가될 수 없습니다.
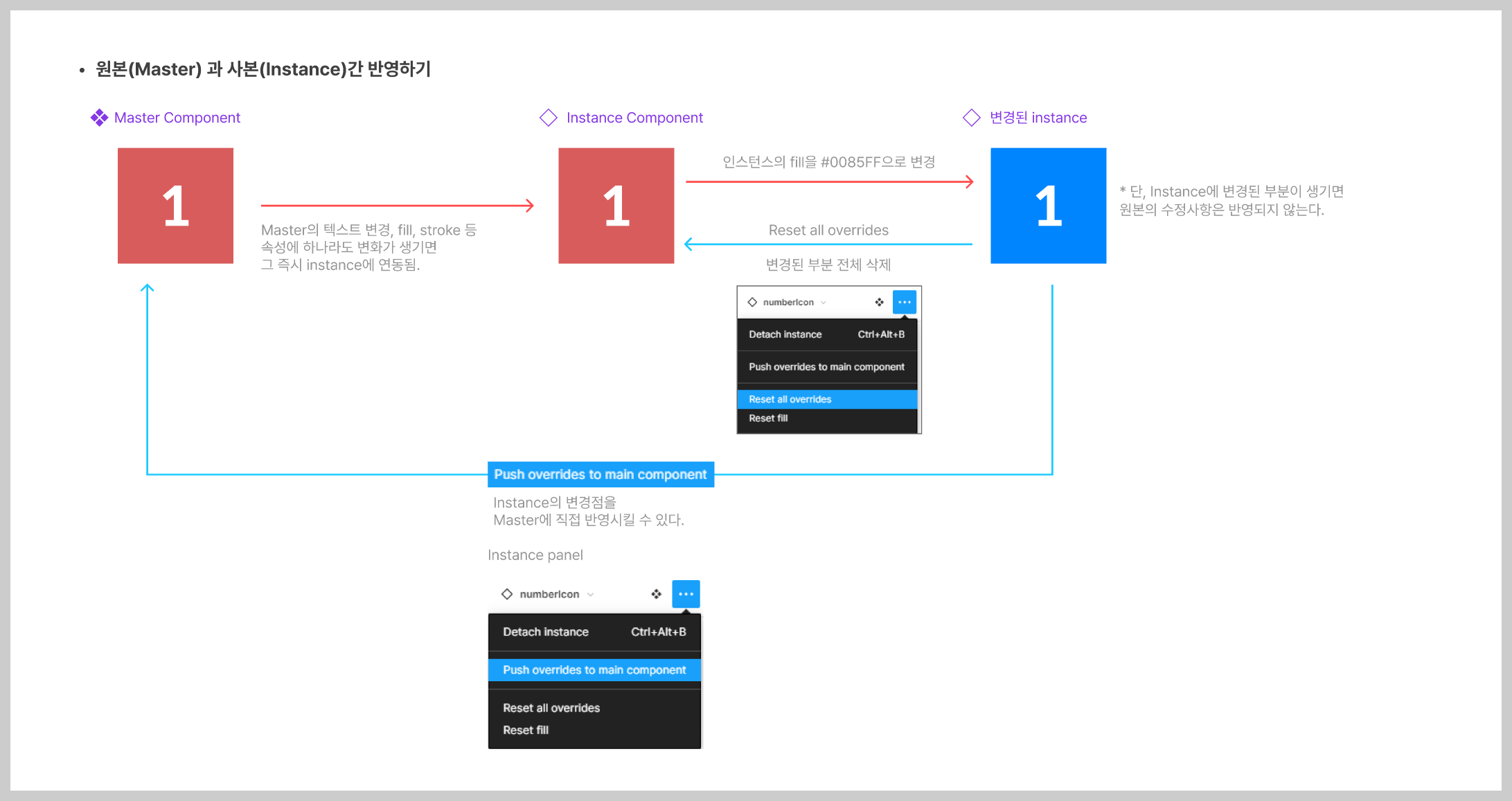
3. 마스터 컴포넌트와 인스턴스 컴포넌트의 관계

기본적으로 마스터(원본)을 수정하면, 인스턴스에 자동으로 반영이 됩니다.
다만, 배경색이나 텍스트를 변경했다면, 변경된 부분은 제외됩니다.
반대로 인스턴스에서 변경된 부분을 마스터에 반영하는 것도 가능합니다.
인스턴스 패널에서 push changes to main component 를 눌러 반영하시면 됩니다.
4. 인스턴스 컴포넌트 해제하기 (feat, 마스터 컴포넌트의 삭제)

만약 인스턴스 컴포넌트의 레이어의 구조 자체를 바꾸고 싶다면
인스턴스와 마스터의 연결을 끊어야만 가능합니다.
인스턴스 컴포넌트를 선택하고 마우스 오른쪽 클릭 후,
Detach instance 또는 단축키 Ctrl + Alt + B를 누르면
인스턴스 컴포넌트 상태에서 해제됩니다.
해당 기능을 적용하면 일반 프레임 요소로 변한 모습을 확인하실 수 있어요.
이때, 해제 후 다시 컴포넌트로 등록하여
재생성된 마스터 컴포넌트를 추가할 수도 있으니
상황에 맞춰서 사용합시다.

+) 덧붙임
마스터 컴포넌트는 피그마의 자체 기능으로 해제할 수 없습니다. 그냥 지울 수만 있어요.
그러나 detach component라는 플러그인을 통해서는 해당 마스터 컴포넌트를 해제하여
일반 요소로 변경시키는 것이 가능합니다.
6. 애셋과 라이브러리의 사용.


애셋 패널로 가면 현재 등록된 모든 컴포넌트를 보실 수가 있습니다.
앞서 말씀드린 것 처럼 해당 요소를 끌어다 놓는 것 만으로 손쉬운 사용이 가능합니다.
기본적으로 '프레임' 기준으로 컴포넌트를 찾을 수 있고,
등록시킬 때 그룹명 / 개체명으로 작성하시면 그룹에 따라 묶는 것도 가능합니다.
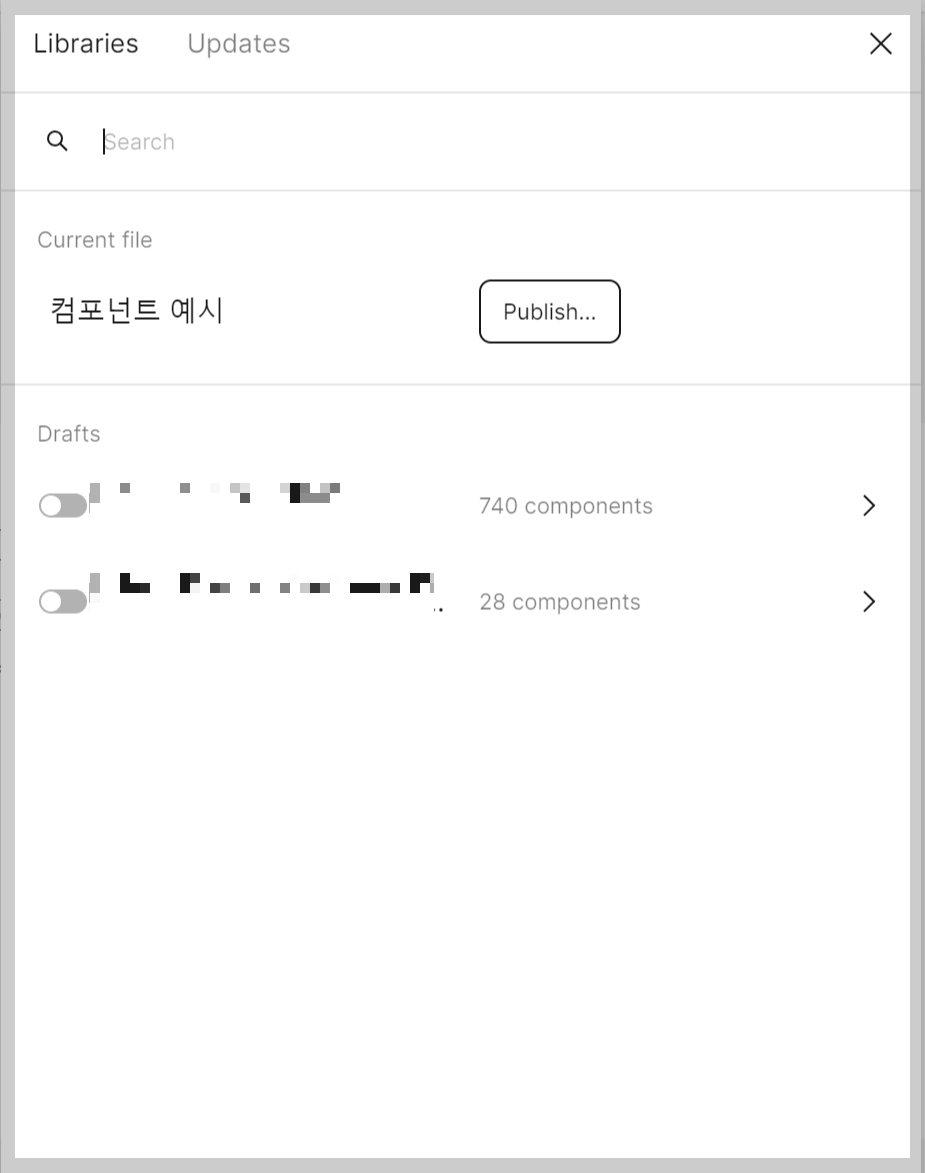
그리고 등록된 컴포넌트 묶음을 디자인 가이드라인 문서로 배포할 수 있습니다.
팀 라이브러리 아이콘을 클릭한 후 publish아이콘을 누르면
다른 문서에도 해당 디자인 가이드라인을 참조할 수 있습니다.
디자인 가이드라인 문서 파트는 팀 협업 과정에서
따로 깊게 다뤄 보도록 하겠습니다 ㅎㅎ
자 오늘은 피그마의 컴포넌트 기능에 대해서 알아봤습니다.
핵심적인 기능이지만 난이도가 조금 있어서 응용하기 까다로운 편인데요,
학습할 때 되는 것과 안 되는 것을 구분하면
덜 어렵게 접근하실 수 있을 거라고 생각합니다.
다음 시간에는 컴포넌트 프로퍼티에 대해서 알아보도록 하겠습니다.
'Figma로 만드는 디자인시스템 > 3) 컴포넌트 만들기' 카테고리의 다른 글
| 디자인 시스템 (6) 베리언츠(Variants)의 사용 (1) | 2022.11.30 |
|---|---|
| 디자인 시스템 (5) 컴포넌트 프로퍼티 기능 (0) | 2022.11.29 |
| 디자인 시스템 기초 (3) : 스타일 등록하기 (2) | 2022.11.17 |
| 디자인 시스템 기초 (2) 서체와 하이어라키, 가변 폰트의 사용 (3) | 2022.11.08 |
| 컬러 배색의 기초 이해 : 컬러 고르기, 수정하기 (0) | 2022.11.07 |
