
네...어제는 컬러 편이었고 오늘은 타이포그래피 편입니다.
여기서부터는 기초 상식으로서 알아야 할 것들이 좀 있기 때문에 부득이하게 개념부터 좀 짚는 시간을 가져보았습니다.
디자인 시스템에서 타이포그래피는 무슨 역할을 하고, 어떻게 지정해야 할까요?
역할과 분류, 지정을 위해서 어떤 고민을 해야 할 필요가 있는지 준비해보았습니다.
1. 타이포그래피를 다루는 4가지 요소 : 크기, 무게, 자간, 행간
타이포그래피는 Type(서체) + Graphy (그림,도표,그래프 등)의 활자체를 가지고 그려내는 총체적인 활동을 의미합니다.
서체를 그림처럼 다루면서 효과적으로 활용하는 법을 익혀 나가는 게 매우 중요합니다.

기본적으로 웹이나 앱에서는 크기, 무게, 자간, 행간을 기초로 타이포그래피를 조정하곤 합니다.
- 크기 ( size ) : 서체의 사이즈를 말합니다. 기본적으로 높이 길이를 기준으로 서체를 표기합니다.
- 무게 ( weight ) : 서체의 두께를 기준으로 표현합니다. Light ~ Regular ~ Medium ~ Bold ~ Black의 단계를 지닙니다.
- 자간 ( letter-space ) : 글자와 글자 사이의 간격을 말합니다. (커닝과는 사실 다른 개념입니다.)
- 행간 ( line- height ) : 줄 간격을 의미합니다.

이 간격을 어떤 식으로 조정할지에 대해서 계획하는 것이 디자이너의 기초적인 소양이구요.
가장 중요한 것은 '평균' 간격을 만들고 여기에서 강조할 지점과 약하게 표현할 지점을 '배분' 하는 것입니다.
Kern Type
A game to learn how to kern type
type.method.ac
이 중에서 자간의 경우, 커닝 타입이라는 아래의 사이트에서 본인의 소양을 테스트해볼 수 있습니다.
(실제로는 커닝과 자간의 경우는 서로 다른 개념이므로 혼동하지는 않도록 합시다. 웹에서는 어쩔 수 없이 자간으로 조정합니다. AV WA와 같은 글자간 조합에서 활용되는 개념입니다. )
2. 타이포그래피의 분류.

타이포그래피의 분류 중 가장 보편적으로 사용하는 것이 세리프(serif)와 산 세리프(sans-serif)입니다.
세리프(serif)는 글자와 기호를 이루는 획이 일부 돌출된 형태를 의미합니다. 한글로는 명조체구요.
산 세리프(sans-serif)는 '세리프가 없는 형태' 라고 말을 합니다. 한글로는 고딕체입니다.

눈누 사이트(https://noonnu.cc/)
요즘은 산 세리프 서체가 대중적으로 쓰인 지도 벌써 한 10여년이 더 되어가는 느낌이라 (2010년대 이후부터 유행) 이제는 너무 익숙하고 흔한 서체가 되어 버렸습니다. 눈누와 같은 서체 검색 사이트에서 여러 종류의 타이포그래피의 분류를 확인하실 수 있으니까 새로운 서체로 디자인하면서 재미있게 활용해 보시면 좋을 거 같습니다.
3. 웹/앱의 텍스트 하이어라키의 구성 안내

웹/앱에서 사용하는 텍스트 요소의 종류에 대해서 알아봅시다.
이 텍스트 요소들에게 위에 체크했던, 크기, 무게, 자간, 행간, 서체의 종류를 골라 주어야 합니다.
일반적으로 아래 두 가지를 기준으로 시작합니다.
- 제목 (1~6단계) : h1~ h6 까지 총 6개로, 중요도에 따라 배열됩니다.
- 본문 : Paragraph 서체로 제목에 대한 보조적인 설명이나 콘텐츠를 담는데 사용합니다.
이렇게 사용되는 구성 요소를 "차등적으로" 타이포그래피를 나눠서 배치합니다.
이를 "하이어라키(계층 구조)"라고 하고 이를 잘 나타내는 것이 디자인 시스템의 목표가 됩니다.
여기서 중요한 것은 본문(paragraph)텍스트인데, 본문 텍스트가 어떤 서체인지, 무게인지, 크기인지에 따라서 다른 제목과 리스트, 버튼과 같은 UI 요소들에도 영향을 미칩니다. 그래서 개인적으로는 본문 서체의 규칙부터 선정하는 것이 좋다고 생각합니다.
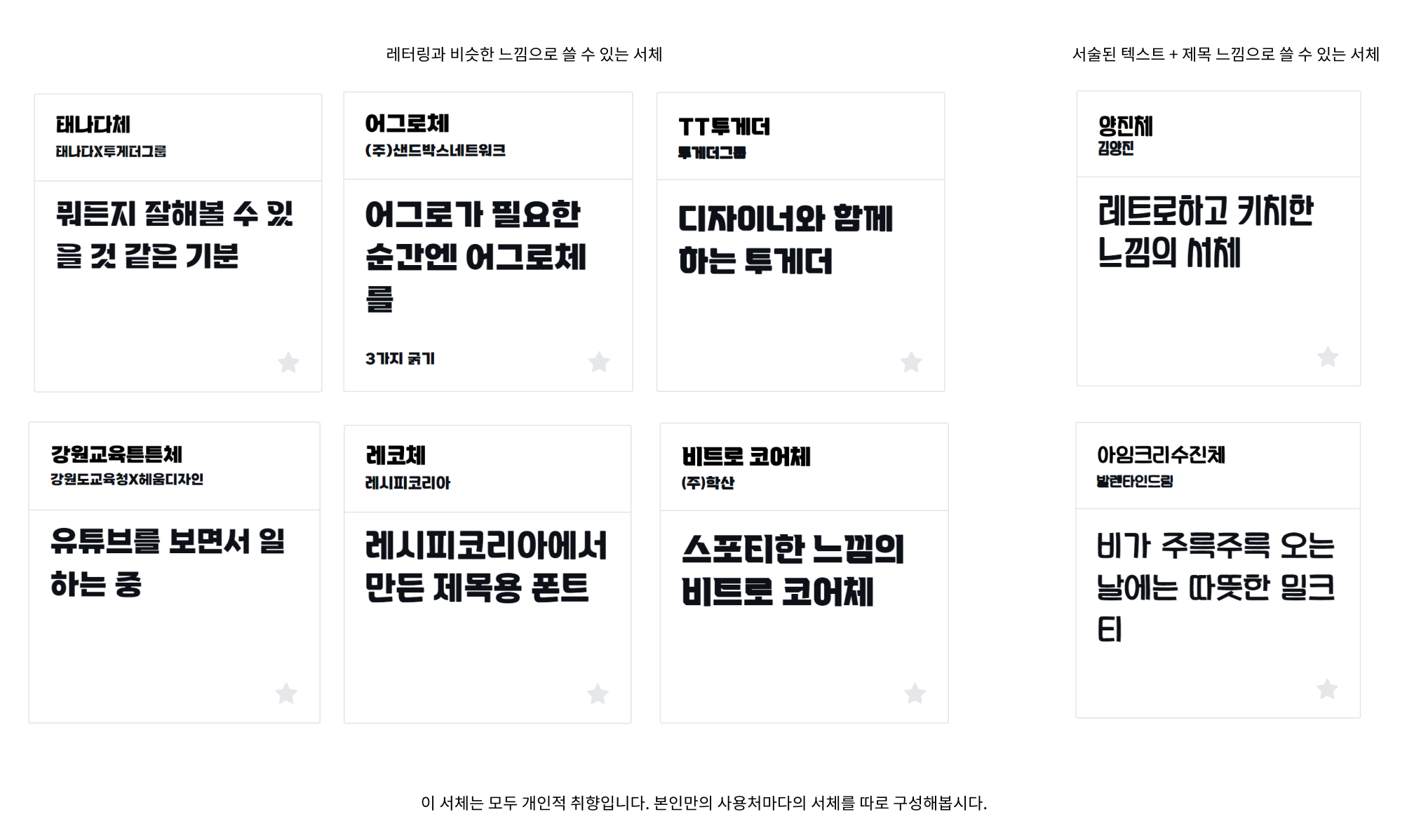
4. 나만의 타이포그래피 구성 세트 만들기
자 그럼 이제부터 서체를 골라봅시다. h1~h6, 본문 요소에 활용될 서체를 고르시면 됩니다.
< 제목 텍스트 h1~ h3 >

제목 텍스트에서는 본문과 다른 서체를 골라 제목과 본문이 서로 잘 구분되게 하시면 좋습니다.
해상도의 증가로 인해서 세리프 서체나 좀 더 장식적인 서체를 쓰는 것도 요즘은 괜찮게 받아들여지는 편입니다.
다양한 서체를 사용해 보셨으면 좋겠습니다.
다만 여기서 으레 Black과 ExtraBold서체를 고르시곤 하는데, 텍스트 내부의 공간이 협소하면 잘 읽히지 않습니다.
그래서 Black이나 ExtraBold를 쓸 때는, 서체가 일정 크기 이상으로 커야만 가독성을 챙길 수 있습니다.
이 점은 유의하시길 바라겠습니다.

아 그리고 제목 텍스트는 자간을 조절해서 간격이 지나치게 띄어지지 않도록 관리를 잘 하시는 게 좋습니다.
넓게 퍼지면 좋은 서체를 써도 효과적이지 않을 수 있어요! 제목은 간결하고 압축적으로 제시되어야 하기 때문에
어느 정도 좌우 길이가 짧을 수록 유리합니다.
< 본문 텍스트 : paragraph >

본문 텍스트는 콘텐츠가 직접적으로 위치하기 때문에 "읽기 경험"에 가장 직접적으로 영향을 미칩니다. 기본적으로 16px을 기준으로 사용하여 만들었었는데요. 최근에는 기기 해상도의 증가와 태블릿 기기의 보급 확대로 인해서 조금씩 더 큰 서체의 활용도 늘고 있는 추세입니다.

본문 텍스트에서도 중요한 것이 바로 자간과 행간인데요, 제목과 달리 본문은 " 자간이 지나치게 좁지 않게 "설정하는 것이 중요합니다. 가장 자연스럽게 읽을 수 있는 넓이로 설정하세요. 행간도 여유 공간이 넉넉해야 합니다. 그래야 읽을 때 무리 없이 읽을 수 있어요. 이런 이유 때문에 ExtraBold나 Black 서체는 사용하지 않으시는걸 권장합니다.
< UI요소들 h4 ~ h6 >

제목 H4~H6에서는 아이콘 + 텍스트의 조합으로 사용되거나, 텍스트 자체만으로도 UI라는 것을 잘 전달할 수 있게 UI요소들(버튼, 입력창 등)에는 새로운 서체와 텍스트의 조합을 설정합니다.
아이덴티티를 직접적으로 전달할 수 있는 서체면서 제목보다는 튀지 말아야 하기 때문에
제목 H1~H3에 사용되는 서체와 같은 패밀리를 사용하되, regular 이상으로는 올라가지 않는 편이 좋을 것입니다.
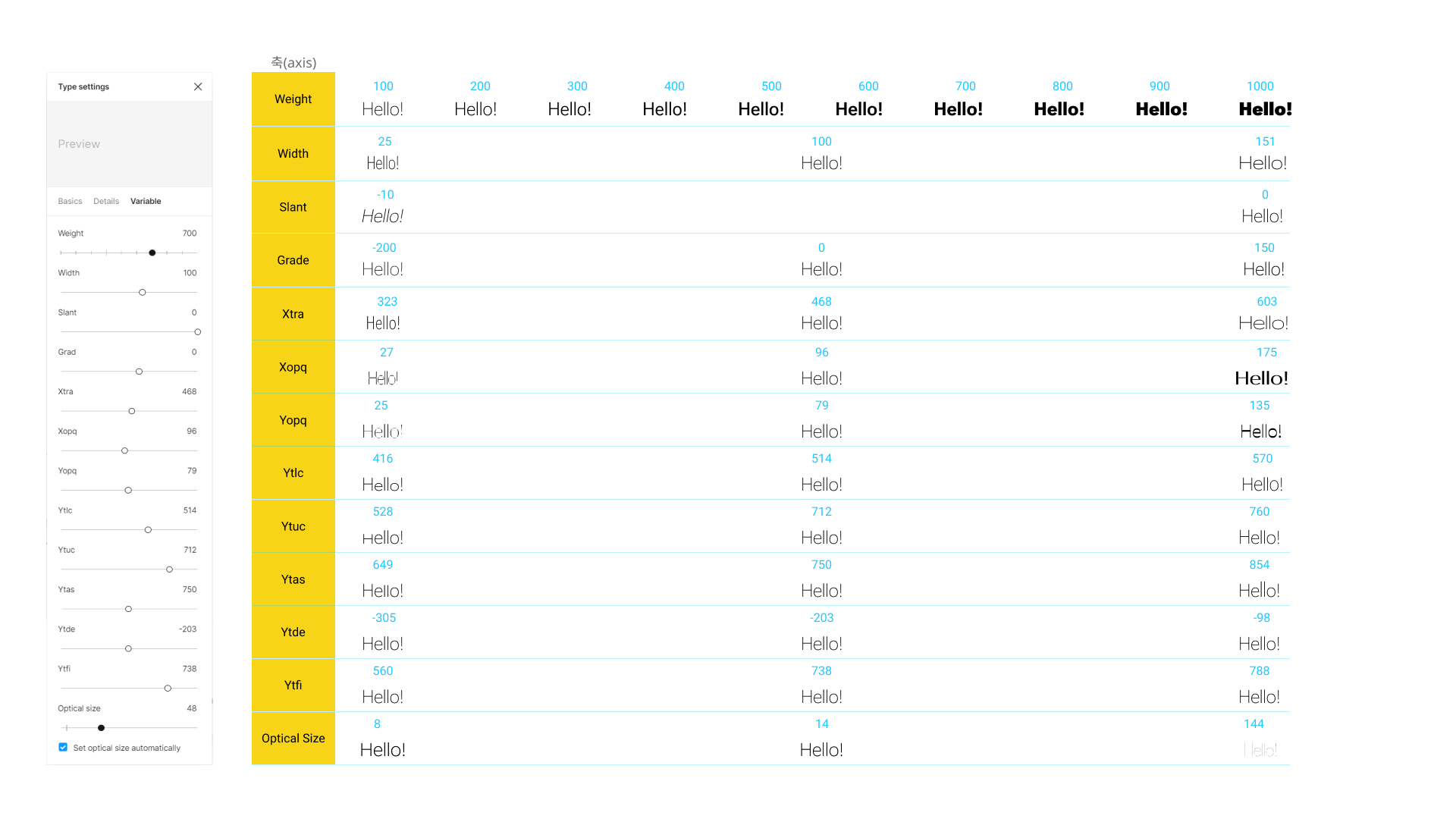
5. 가변 폰트의 사용.

최근에는 타이포그래피의 구성 요소들을 분석해서 조작할 수 있도록 만든 서체가 개발되었습니다. 이를 가변 폰트라고 합니다. 텍스트의 선명도부터 기울기, 간격 등을 아주 세밀하게 다룰 수 있습니다.

Roboto Flex 서체로 테스트를 해 볼 수 있는데 원하는 파라미터 값으로 서체를 거의 새로 만드는 수준으로 디자인을 할 수 있습니다. 이 상태로 스타일을 등록하면 나만의 서체가 완성된다고 보시면 됩니다.
자신만의 조합으로 여러 서체에 대응할 수 있다는 것이 아주 큰 장점이라고 할 수 있습니다.
저는 이 중에서 Slant(기울기) 옵션을 주로 활용합니다. 제목 부분에서 특히 유용하게 쓰입니다.
더 자세한 내용은 피그마의 가변 폰트 지원에 대한 문서가 있으니 참고하시길 바랍니다.
https://www.figma.com/community/file/1123547012543094228
Variable Fonts Playground (한국어) | Figma Community
Figma Community file - Figma는 이제 가변 글꼴을 지원합니다! 다양한 글꼴 스타일과 기능을 사용하여 반응이 빠르고 표현력이 뛰어난 디자인을 만드는 방법에 대해 알아보세요.
www.figma.com
자 이렇게 디자인 시스템에서는
어떻게 서체를 고르고 판별해야 할지에 대해서 정리를 해 보았습니다.
유의사항을 나름대로 정리해 보았는데 어떠셨을까요?
사실 디자인 시스템이라는게 개인적으로는 룰북이라고 생각합니다.
이 규칙을 정하는 건 만드는 사람이에요. 그래서 너무 겁내지 마시고
취향껏 준비하셔도 좋을 거 같습니다.
다들 힘내서 다음 장으로 이동해봅시다!
'Figma로 만드는 디자인시스템 > 3) 컴포넌트 만들기' 카테고리의 다른 글
| 디자인 시스템 (6) 베리언츠(Variants)의 사용 (1) | 2022.11.30 |
|---|---|
| 디자인 시스템 (5) 컴포넌트 프로퍼티 기능 (0) | 2022.11.29 |
| 디자인 시스템 (4) 마스터 컴포넌트와 인스턴스의 이해 (0) | 2022.11.28 |
| 디자인 시스템 기초 (3) : 스타일 등록하기 (2) | 2022.11.17 |
| 컬러 배색의 기초 이해 : 컬러 고르기, 수정하기 (0) | 2022.11.07 |
