
디자인을 하기 전에, 컬러를 어떻게 고르고 사용할지에 대해서 고민하시는 분들을 위해서 준비해봤습니다.
컬러.. 어렵습니다. 접근 방식도 이해하는 것도 쉽지 않은데요.
제 나름대로 컬러를 접근할 때 사용하는 방법론을 몇 가지 들고와 보았습니다.
도움이 되셨으면 좋겠습니다.
0. 🎨컬러의 이해 : 색상의 기준 3가지
색상(Hue) , 채도(Saturation), 명도(Brightness)

컬러는 기본적으로 색상, 명도, 채도로 분류됩니다.
색상은 말 그대로 "색의 종류"를 나타내고, 명도는 "색상의 밝기" 채도는 "색상의 순도"를 나타냅니다.
이 세 가지 요소를 조절해서 색을 만들 수 있는데요.
이렇게 조절해서 만든 색상을 "톤(Tone)"이라고 합니다.
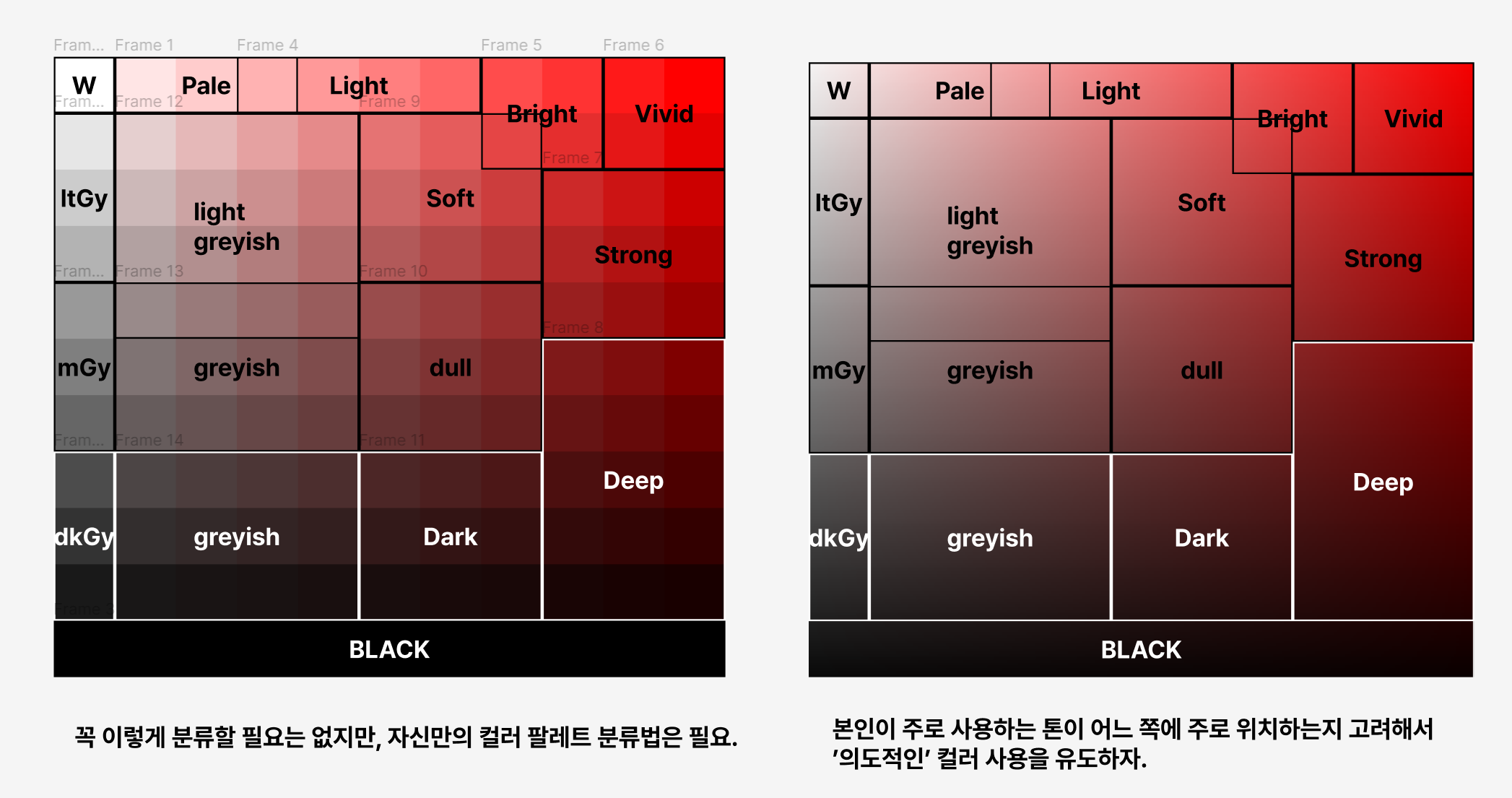
톤의 분류


톤은 일반적으로 12개의 톤으로 구성됩니다. 반드시 외울 필요는 없지만,
컬러를 느끼고, 의도적으로 이런 느낌을 주는 컬러는 이렇게 사용한다! 하는 정도의 감각이 필요합니다.
Strong 톤의 무게감있고 중~고채도의 무게감을 쓰고싶다 라는 느낌이거나,
Deep 컬러의 깊고 어둡지만 채도의 느낌을 강하게 전달하는 톤을 이해해야 하는 것이죠.
수치적으로 분석하듯 가르는 것 보다 자신만의 느낌으로 컬러를 분류해보시면 됩니다.
이 과정은 오래 걸리지만 꼭 한번쯤 해 보시길 권합니다.
톤에 대해 좀 더 궁금하신 점이 있으시다면 아래 링크에 방문하셔도 좋을 거 같습니다.
https://art-design-glossary.musabi.ac.jp/tone/
MAU ART & DESIGN GLOSSARY|Musashino Art University
The website is glossary of art and design.
art-design-glossary.musabi.ac.jp
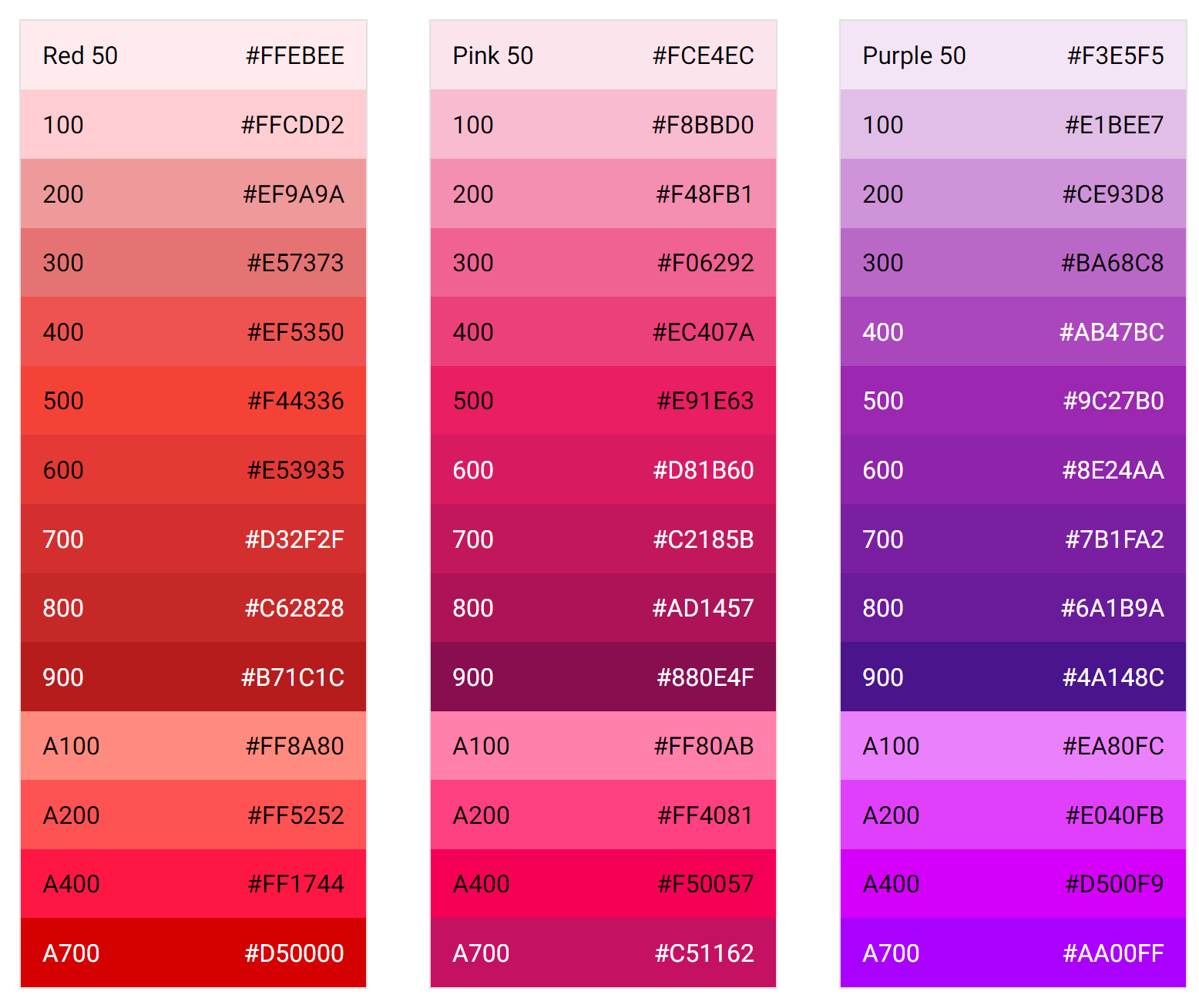
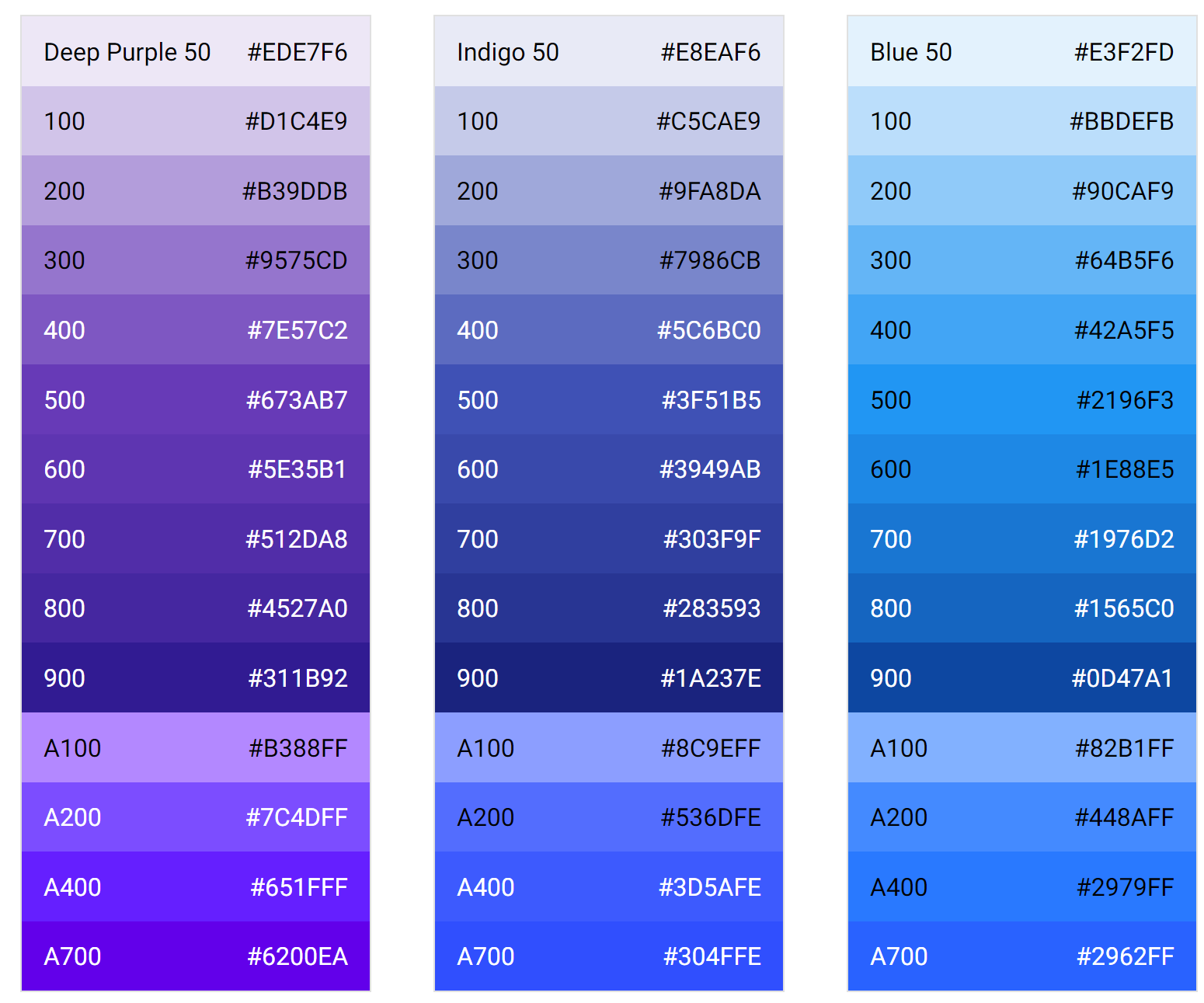
1. 컬러 팔레트 만들어보기.



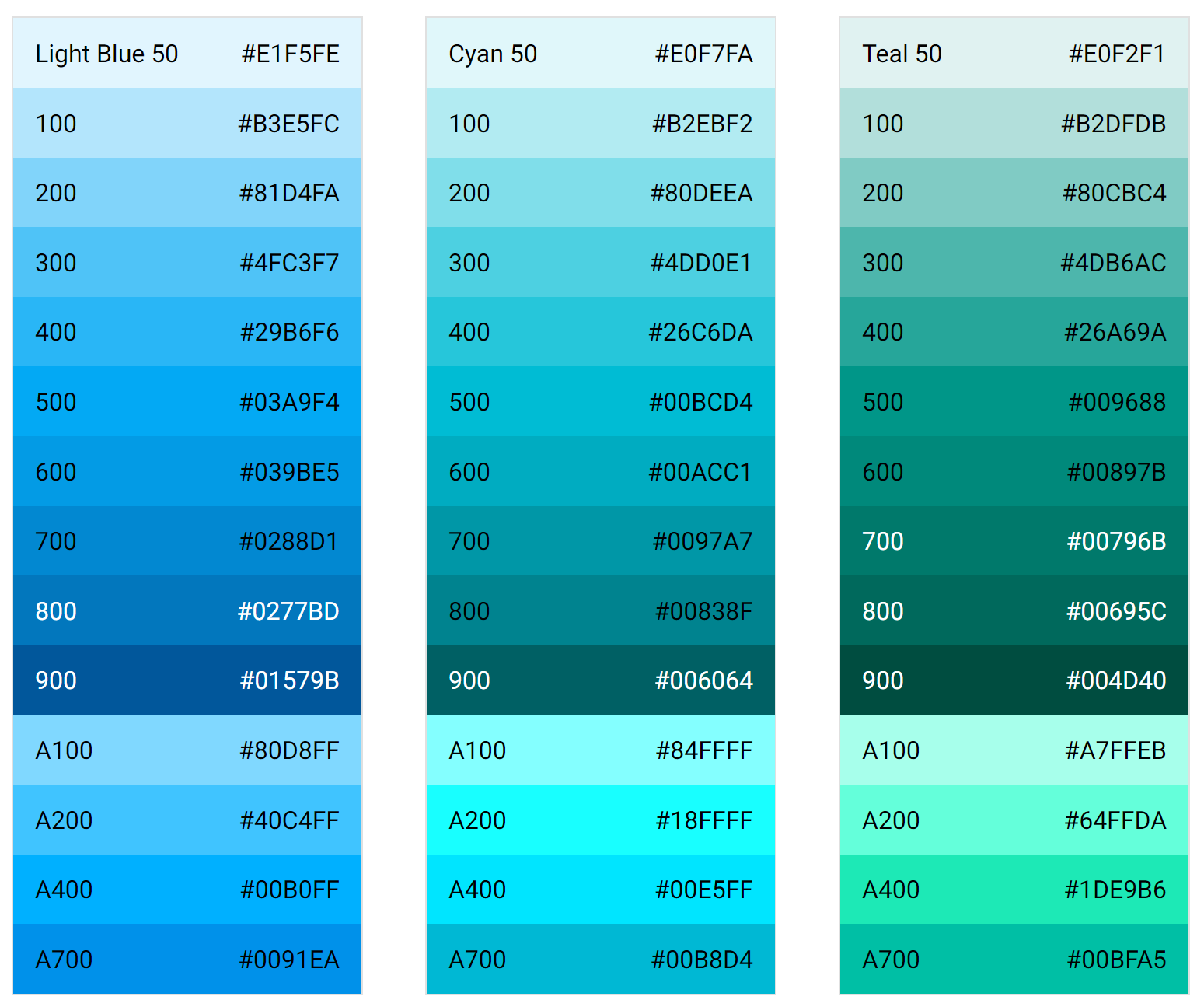
2014년에 머터리얼 디자인 가이드에서 공개되었던 컬러 팔레트 구성입니다.
컬러 팔레트는 시스템 내에서 활용할 "전체 컬러"의 구성을 맞추기 위해 사용합니다.
웹 컬러 전체에서 일정한 규칙으로 정한 컬러를 섞어 쓰는 것이 훨씬 편하기 때문입니다.

그래서 기본적으로 사용할 "전체 컬러"의 세트를 미리 구성해 두는 것이죠.
방법은 그렇게 어렵지는 않습니다. 컬러의 종류, 밝기, 어두움을 기준으로 미리 컬러를 만들어 두는 것입니다.

유의할 점은 각 색상 별로 진행하되, 각 색상의 명도 값이 어느 정도 서로 비슷하게 맞춰 두는 것이 중요합니다.
.채도 값에 따라서 원색의 명도 값이 반영되기 때문에, 같은 명도 100%더라도 어떤 컬러는 밝고, 어떤 컬러는 보다 어두울 수 있습니다. 특히 녹색의 경우가 이렇게 반영되는 경우가 많기 때문에, 반드시 조정을 해 주셔야 합니다.
특히나 모니터 색상에 따라서 지나친 명도와 채도로 설정된 컬러들은 제대로 표현되지 않을 가능성이 높으므로 사용에 주의를 필요로 합니다. 컬러를 반드시 조정해서 사용하시는 버릇을 들이시길 바랍니다.
2. 키 컬러 선정과 더미 디자인

이렇게 만든 컬러 시스템을 이용해서 이번에는 키 컬러 조합을 만들 수도 있습니다.
사용할 컬러 조합 시스템에서 주색- 보조색 - 배경색 - 텍스트 색상 - 강조 색상까지 5개의 컬러를 골라 봅시다.
이렇게 5개의 컬러를 선정하셨다면 더미 디자인을 하나 만들어서 어떤 느낌일지 간략하게 아이디어 스케치처럼 테스트해보실 수 있습니다.
주(Primary) 컬러 : 브랜드를 형성하는 제 1 색상
핵심 브랜드 이미지를 제시하는 컬러로, 강조가 되고 가장 중요한 파트에서 사용되며,
배경색을 제외한 가장 넓은 영역에서 사용되어야 합니다.
보조(Secondary) 컬러 : 주 컬러과 조합되어 브랜드 이미지를 전달하는 색상
브랜드의 이미지 전달 효과를 갖는 두 번째 컬러입니다.
색상조화를 이룰 것인지, 색상대비를 이룰 것인지 선택 후 고르시면 됩니다.
배경(Background) 컬러 : 주 컬러과의 조화가 우선시 됨.
전체적인 '배경' 요소에 주로 활용됩니다. 서비스 전체 분위기를 담당하며 가장 넓은 범위를 커버합니다.
그렇기 때문에 주 컬러는 배경 컬러의 영향을 안 받을 수가 없고 가장 많은 대비를 갖기 때문에 부담스러운 컬러를 고르지 않도록 합니다.
콘텐츠(Contents) 컬러 : 배경 색상에서의 조화가 우선시 됨
텍스트의 컬러, 아이콘의 컬러 등에 주로 활용됩니다.
주 색상과 보조 색상으로도 설정해줄 수 있지만,
그렇게 되면 지나치게 주 컬러와 보조 컬러의 비중이 커질 수 있습니다.
그래서 주로 무채색 계열 톤을 사용하는 것이 좋습니다.
배경과 자연스럽게 어울릴수록 좋습니다.
지나친 대비는 좋지 않습니다.
강조(Emphasize) 컬러 : 사용자에게 알림을 할 정도의 강하나 비중은 적은 컬러.
경고창, 에러 등에 부분적으로만 활용되는 컬러입니다.
으로 총 5개의 색상이 동시에 활용되도록 정하시면 좋습니다.
3. 색상 수정과 테스트하기
이렇게 정해진 컬러 및 단계들은 계속해서 수정할 수 있습니다.
대비가 약한 부분이 발생한다거나, 전체 시스템에서 컬러 구분이 어려운 상태라거나,
여러 문제가 발생하면 해당 스타일에서 수정해 주도록 합시다.
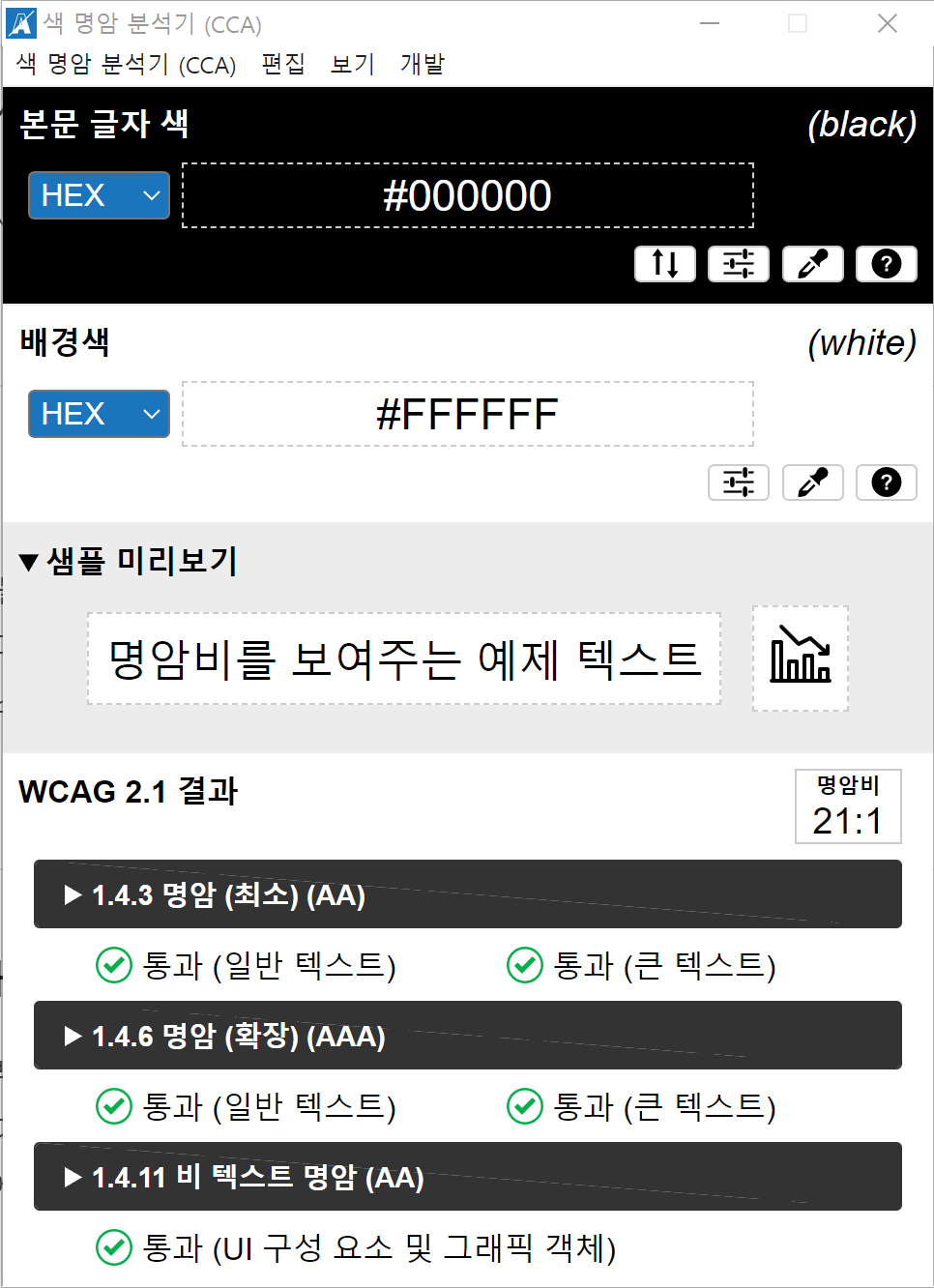
이 문제를 해결하기 위해 주로 사용되는 도구는 바로 컬러 대비 검사기입니다.
https://www.tpgi.com/color-contrast-checker/
Color Contrast Checker - TPGi
TPGi's ADA Color Contrast Checker checks for helps determine the accessibility the contrast ratio of two colors for WCAG AA and AAA.
www.tpgi.com


위 프로그램을 다운 받아 검사를 시작해 봅시다.
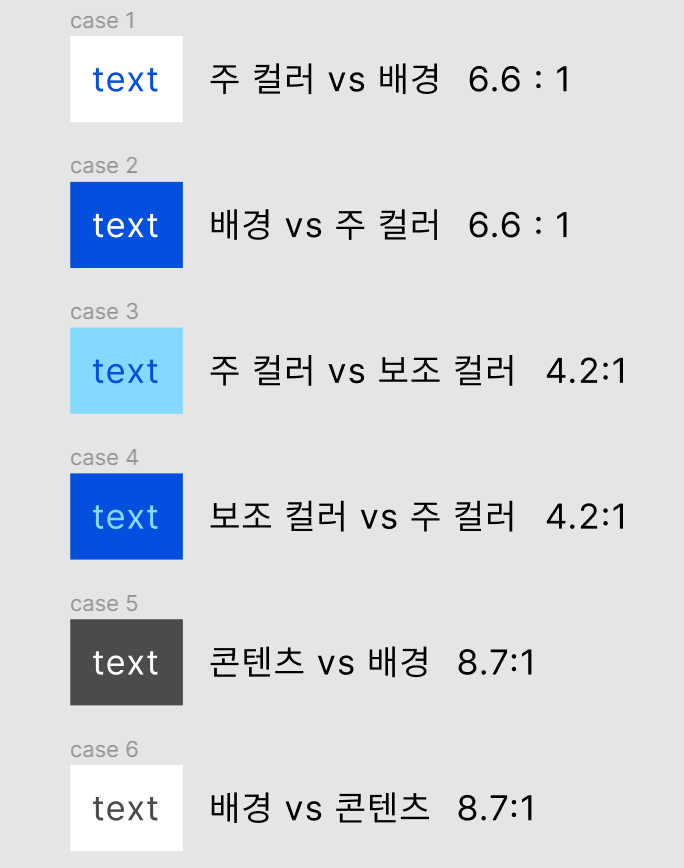
선정한 컬러들은 여러 조합으로 활용될 수 있습니다.
이 조합에서 각각의 컬러가 제대로 보이는지 아닌지에 대해서 테스트를 해 보는 것입니다.
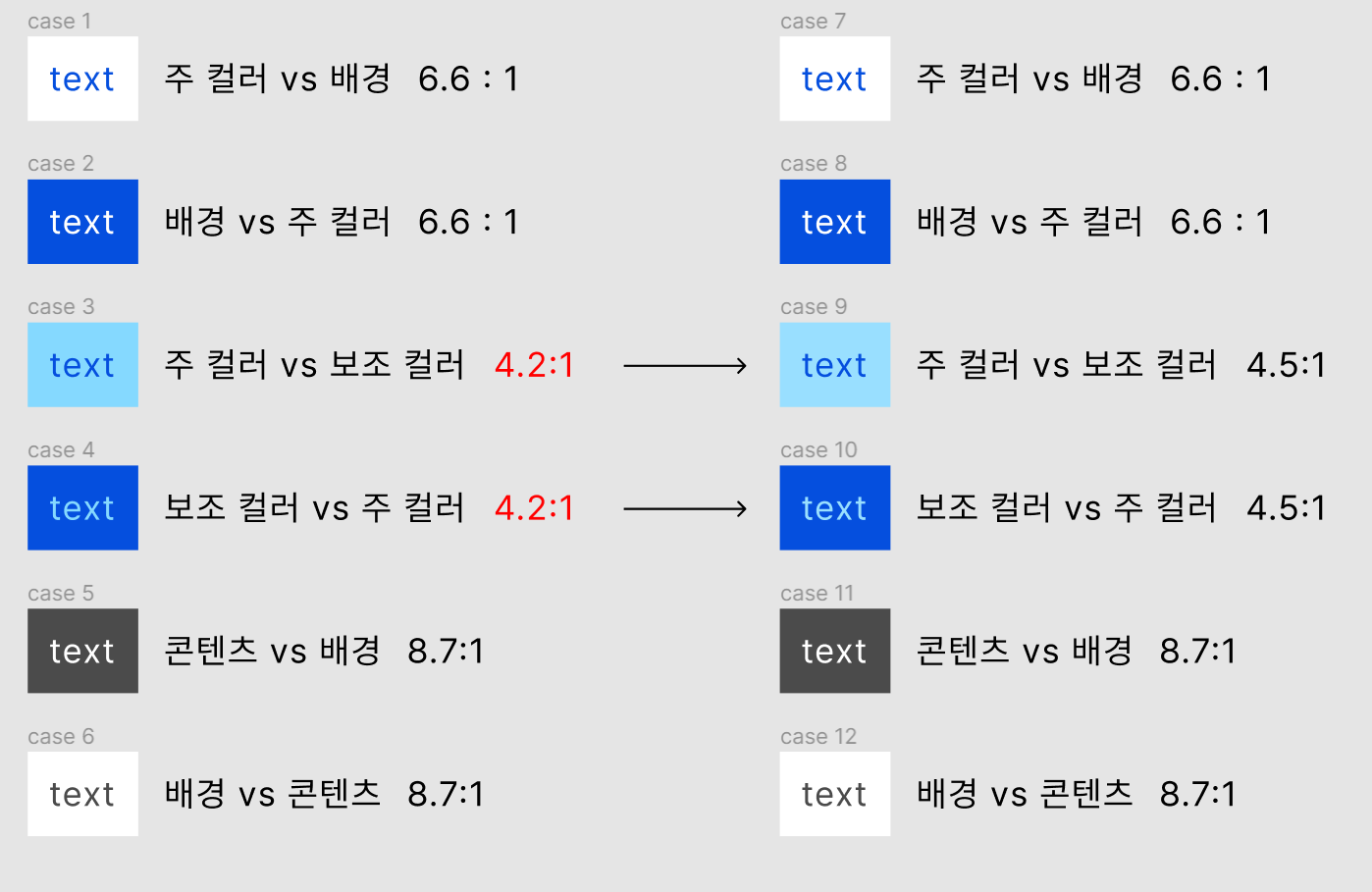
저시력자, 고령자 등도 인식할 수 있도록 콘텐츠와 배경 간의 명도 대비는 4.5:1 이상이어야 합니다.
이 경우 보조 컬러의 색상이 명도가 조금 낮으므로 조금 더 조정된 컬러로 사용하면 될 것입니다.

약간의 컬러만 수정해도 손쉽게 바꿀 수 있습니다.
이렇게 오늘은 팔레트를 만들고, 컨셉에 사용될 컬러를 고른 후, 더미 디자인을 구성한 뒤에,
테스트까지 마쳐보았습니다.
디자인이 일단 나오지 않더라도, 컬러 구성을 접근하는 프로세스를 이해하면
머리보다 손이 먼저 움직이기 편하기 때문에 만들면서 아이디어를 즉시즉시 테스트할 수 있습니다.
고민을 조금이라도 덜어드릴 수 있도록 작성해 보았습니다.
'Figma로 만드는 디자인시스템 > 3) 컴포넌트 만들기' 카테고리의 다른 글
| 디자인 시스템 (6) 베리언츠(Variants)의 사용 (1) | 2022.11.30 |
|---|---|
| 디자인 시스템 (5) 컴포넌트 프로퍼티 기능 (0) | 2022.11.29 |
| 디자인 시스템 (4) 마스터 컴포넌트와 인스턴스의 이해 (0) | 2022.11.28 |
| 디자인 시스템 기초 (3) : 스타일 등록하기 (2) | 2022.11.17 |
| 디자인 시스템 기초 (2) 서체와 하이어라키, 가변 폰트의 사용 (3) | 2022.11.08 |
