
이번 포스팅에서는
언리얼에서 UI를 만드는 방법인 UMG란 무엇이고 어떻게 사용하는지,
그리고 어떻게 화면에 출력하는지에 대해서 다루어 보도록 하겠습니다.
그럼 지금부터 시작하겠습니다.
1. 위젯 블루프린트 생성하기

먼저 UI를 출력하기 위해서는 위젯 블루프린트(Widget Blueprint)를 생성해야 합니다.
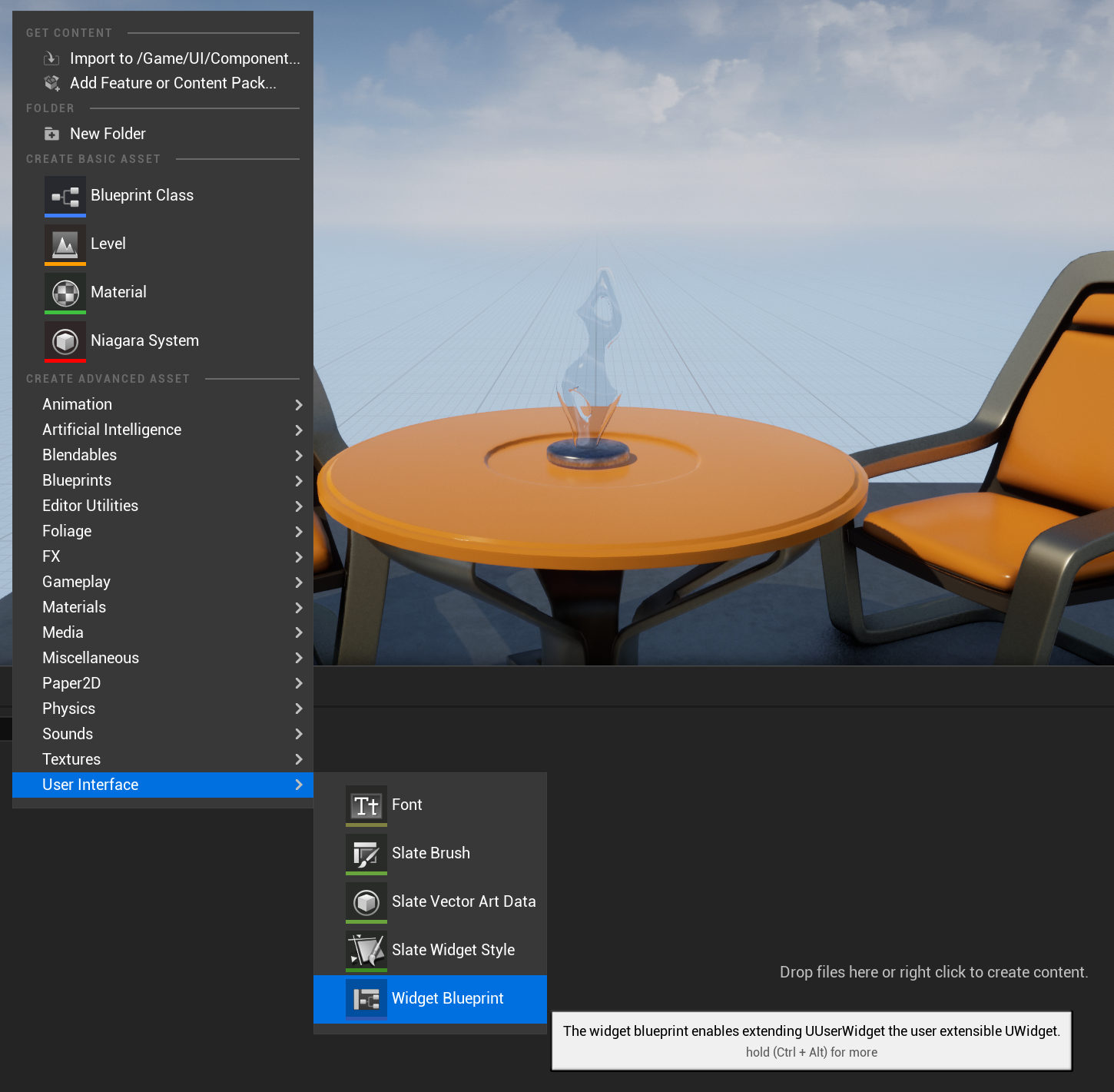
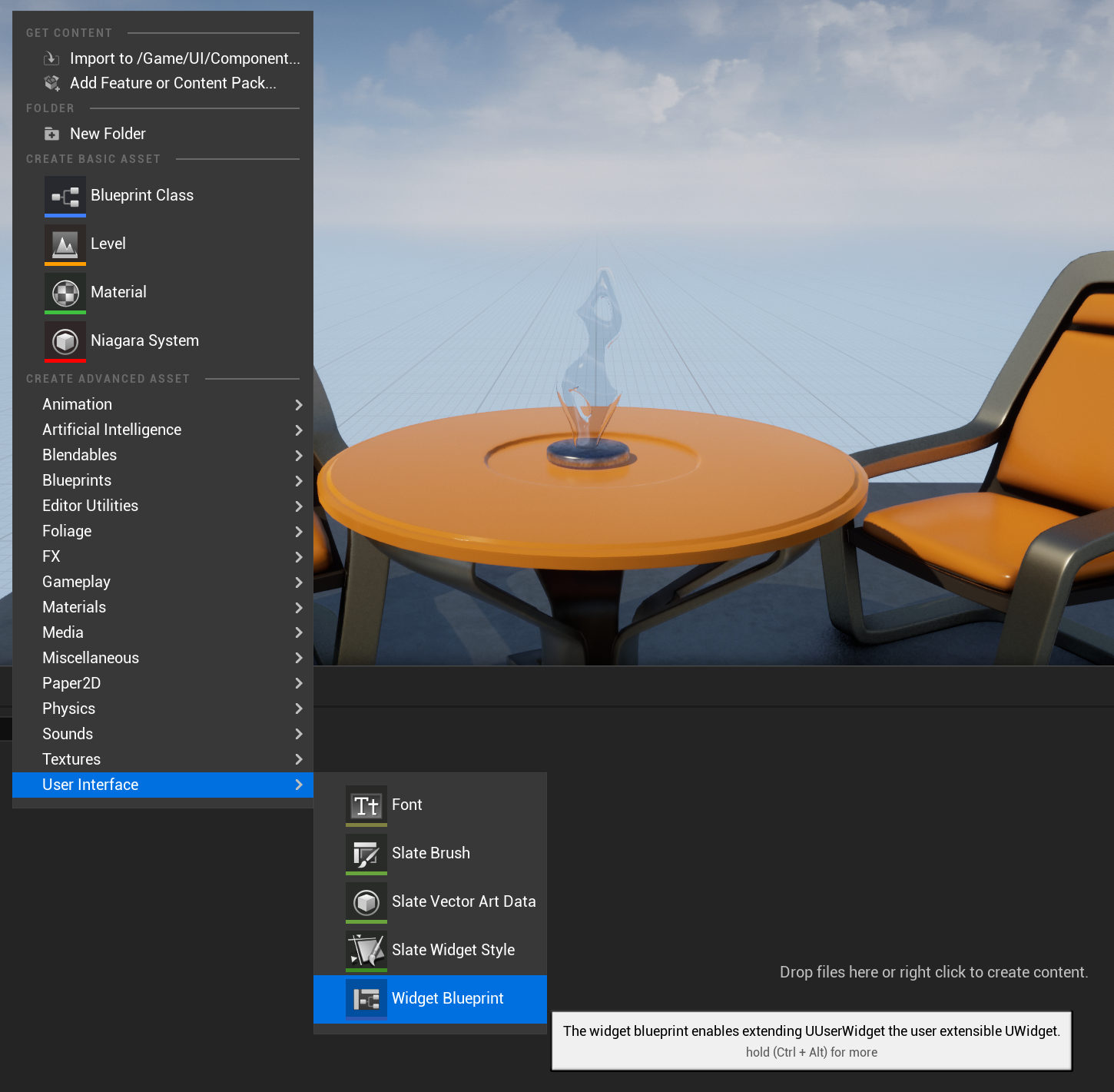
UI폴더를 생성하고, 폴더에 마우스 오른쪽 버튼 → 위젯 블루프린트를 누르면 생성할 수 있습니다.

여기에서 '부모 클래스'를 설정할 수 있는데요,
일단은 시작 단계이므로 User Widget으로 설정해 줍시다.
사용자 위젯(User Widget)을 선택하면 아래와 같이 위젯 블루프린트가 생성됩니다.
이름을 WBP_MainMenu로 설정하고 더블 클릭하여 UMG 창을 실행합시다.
위젯 네이밍 규칙 참고 링크 : https://github.com/Allar/ue5-style-guide#anc-ui
GitHub - Allar/ue5-style-guide: An attempt to make Unreal Engine 4 projects more consistent
An attempt to make Unreal Engine 4 projects more consistent - GitHub - Allar/ue5-style-guide: An attempt to make Unreal Engine 4 projects more consistent
github.com
2. UMG UI 인터페이스 살펴보기
2-1) UMG창과 Graph창 비교하기

UMG UI 인터페이스는 크게 보면 UMG와 Graph, 두 가지로 나뉩니다.
UMG에서는 모션 그래픽 등 위젯의 배치와 그래픽 요소 적용, 애니메이션 처리를 다루고,
Graph 창에서는 이벤트, 동작 처리를 나타내는 그래프 창으로 나뉩니다.
이 두 가지 요소를 합쳐서 사용자 UI를 만들고 활용할 수 있도록 하는 것입니다.
2-2) UMG창의 패널별 기능

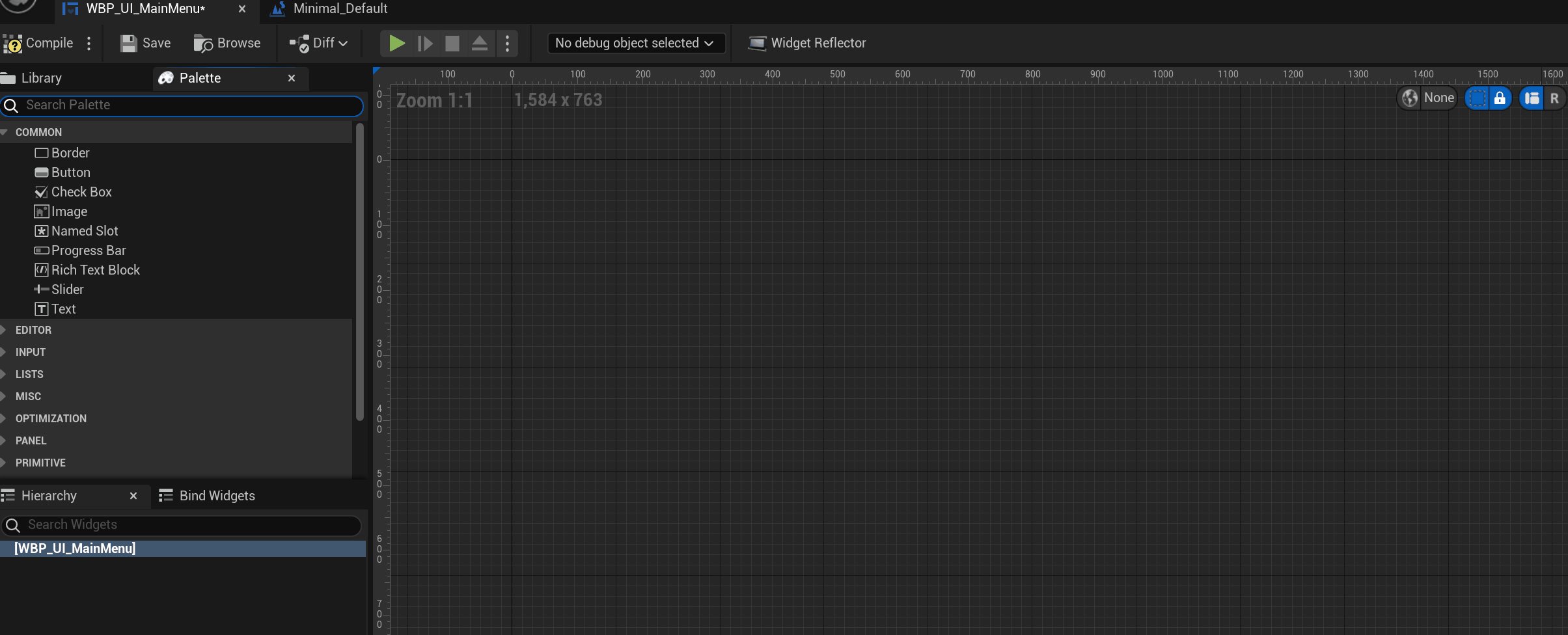
1. 메뉴바 : 일반적인 메뉴 바로, 주로 추가 기능을 위해 사용합니다.
2. 툴 바 : 컴파일, 저장, 브라우저에서 찾기, 참조 값 조회 등에 대해서 사용합니다.
3. 에디터 모드 : 디자이너 모드와 그래프 편집 모드를 전환할 때 사용합니다.
4. 팔레트&라이브러리 : 위젯 리스트를 출력합니다.
5. 하이어라키 : 현재 배치된 위젯의 관계도를 출력합니다. 포토샵의 레이어와 유사합니다.
6. 비주얼 디자이너 : 화면에 출력되는 위젯의 모습을 보면서 컨트롤하는 영역입니다.
7. 상세 정보 : 해당 위젯의 구체적인 데이터 정보를 출력합니다.
8. 애니메이션 : 해당 위젯 블루프린트에서 만들어진 애니메이션을 관리합니다.
이 외에도 여러 기능이 있는데, 추후 기능편에서 다루어볼 예정입니다.
일단 이런게 있구나~ 하고 넘기시면 됩니다.
2-3) 그래프 창의 패널별 기능

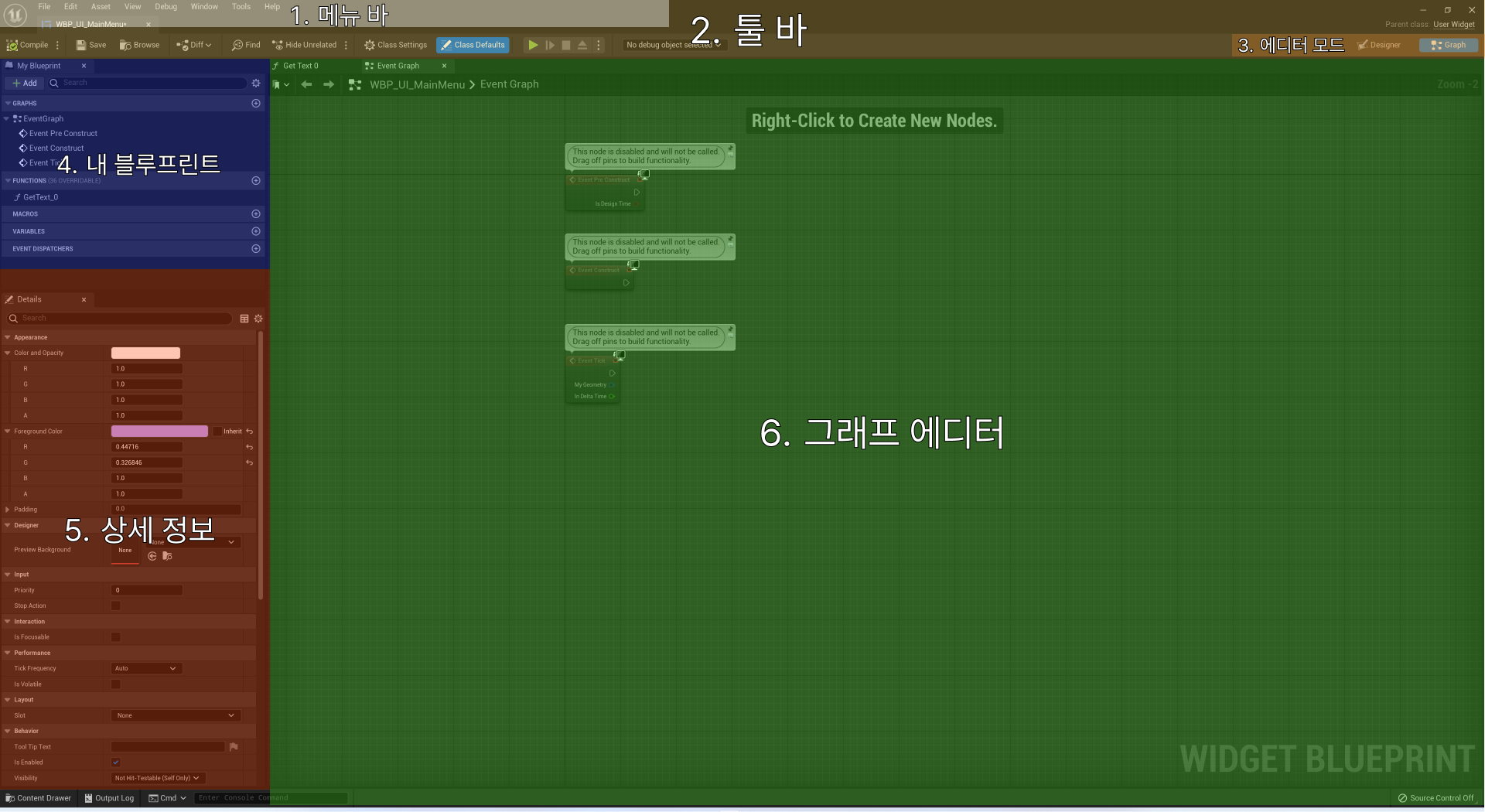
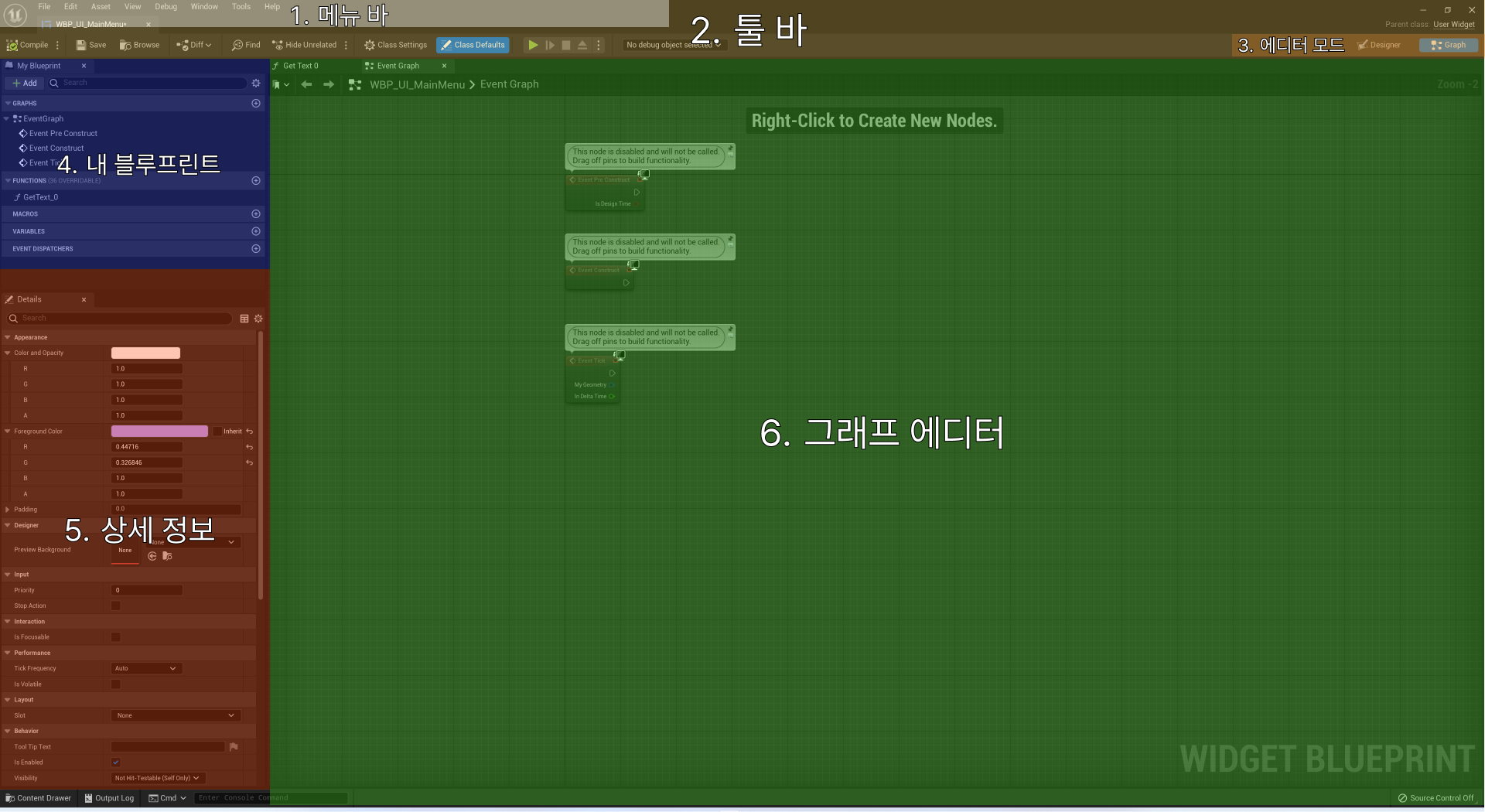
1. 메뉴바 : 일반적인 메뉴 바로, 주로 추가 기능을 위해 사용합니다.
2. 툴 바 : 컴파일, 저장, 브라우저에서 찾기, 참조 값 조회 등에 대해서 사용합니다.
3. 에디터 모드 : 디자이너 모드와 그래프 편집 모드를 전환할 때 사용합니다.
4. 내 블루프린트(My Blueprint) : 이벤트, 함수, 매크로, 변수, 이벤트 디스패처 등을 설정하고 관리합니다.
5. 상세 정보(Detail) : 변수, 함수, 매크로, 클래스 등의 설정 값을 표시하고 관리합니다.
6. 그래프 에디터 : 기능을 담는 노드가 펼쳐지는 공간으로 이벤트그래프 외 다른 기능을 다룰 수 있습니다.
마찬가지로 이 외에도 여러 기능이 있는데, 추후 해당 기능과 함께 다루어볼 예정입니다.
마찬가지로 일단 이런게 있구나~ 하고 넘기시면 됩니다.
3. UMG의 기본 사용 방법

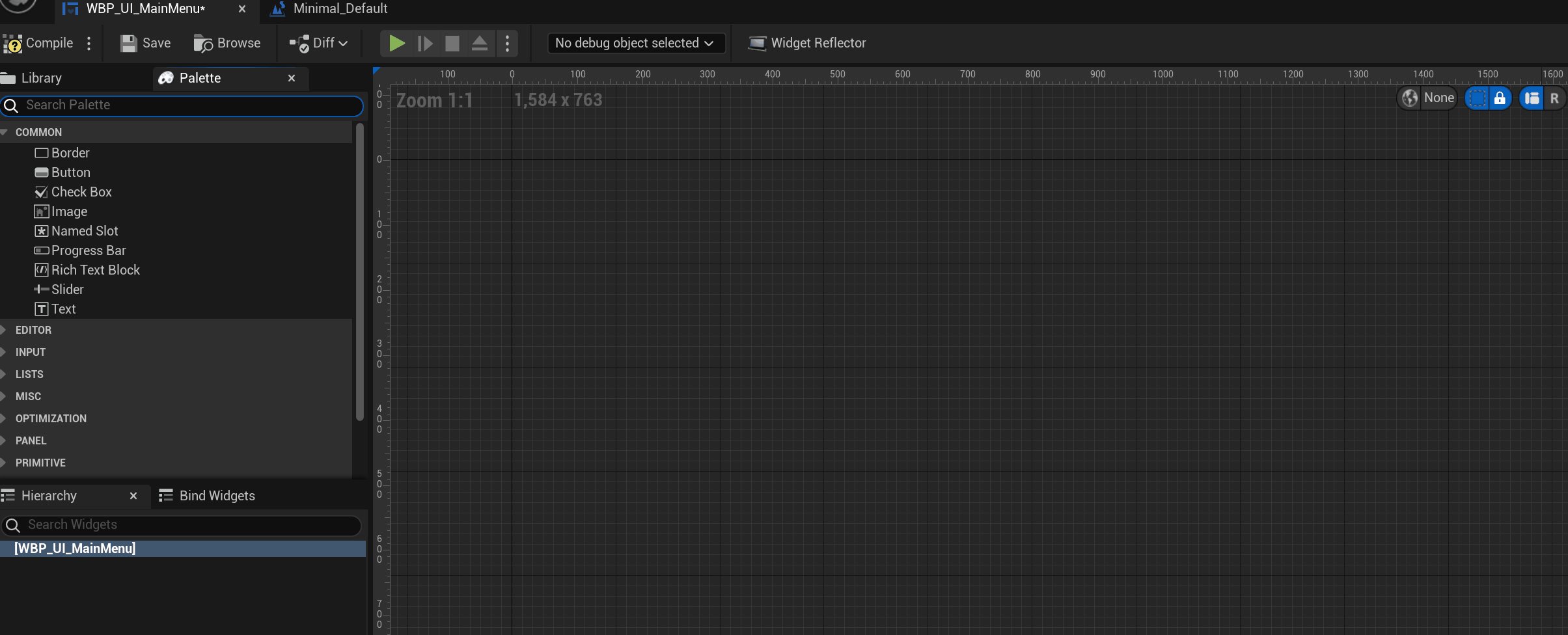
위젯을 비주얼 디자이너로 드래그 앤 드롭하면 해당 좌측 하이어라키 패널에 반영됩니다.
좌측의 이미지와 패널을 가져와 배치하면 되는데요.
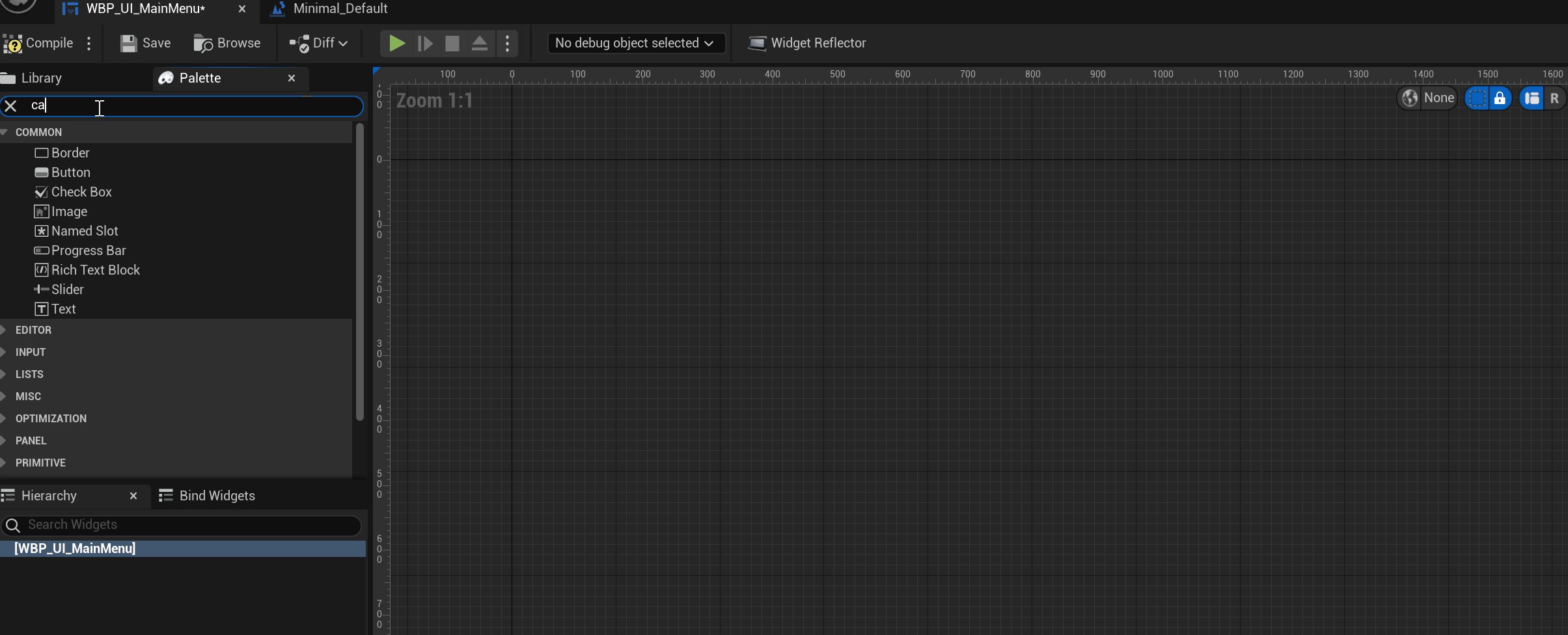
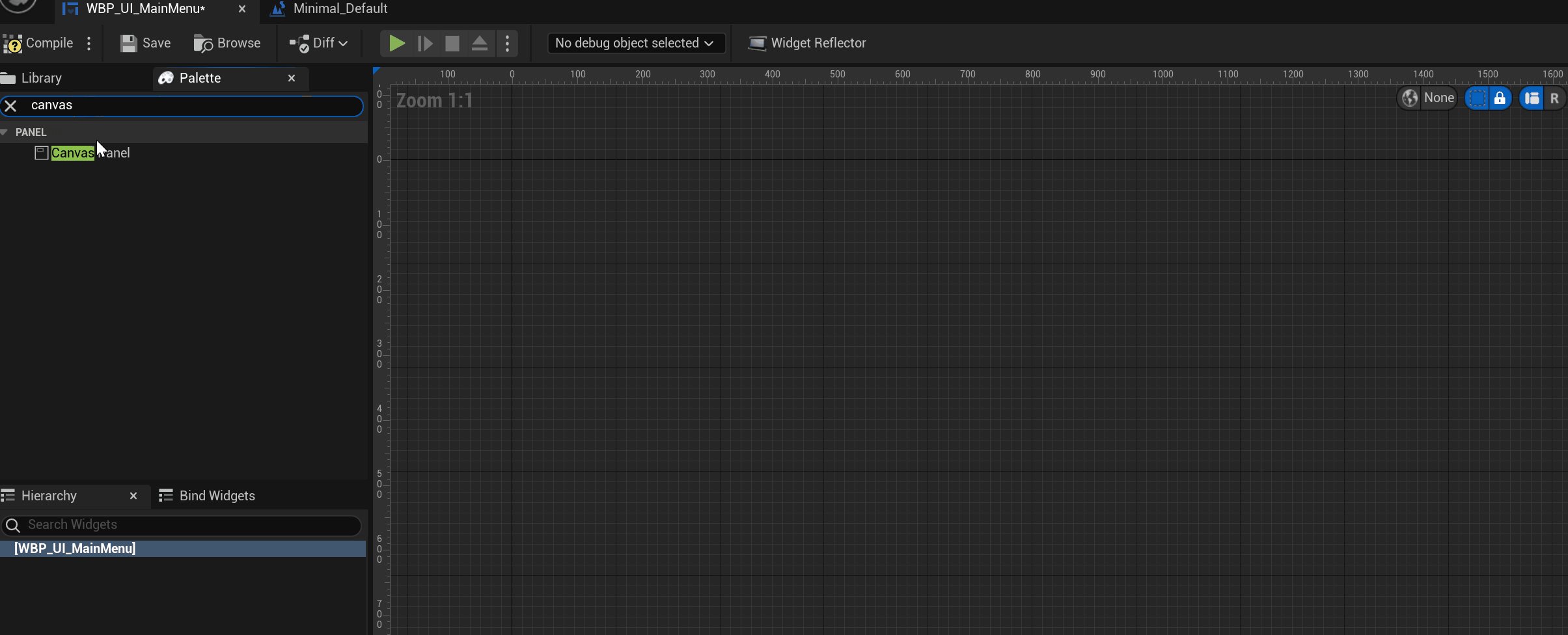
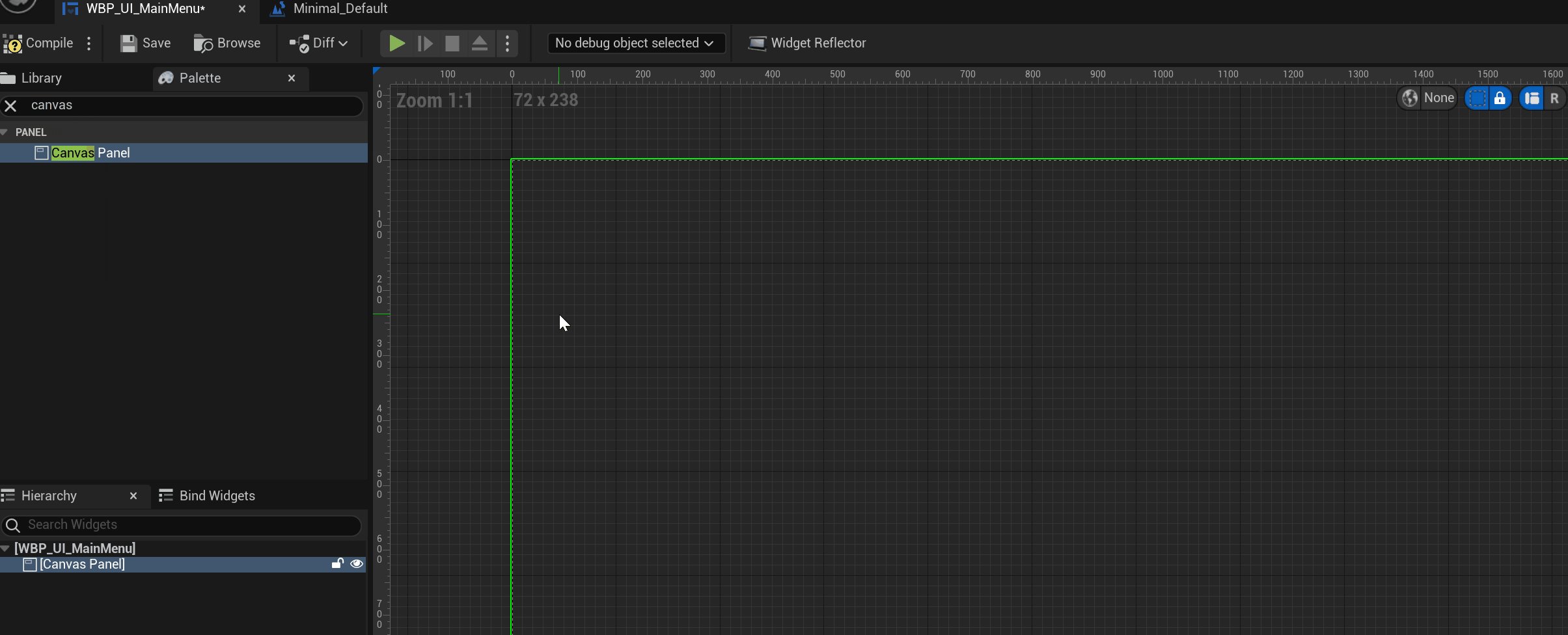
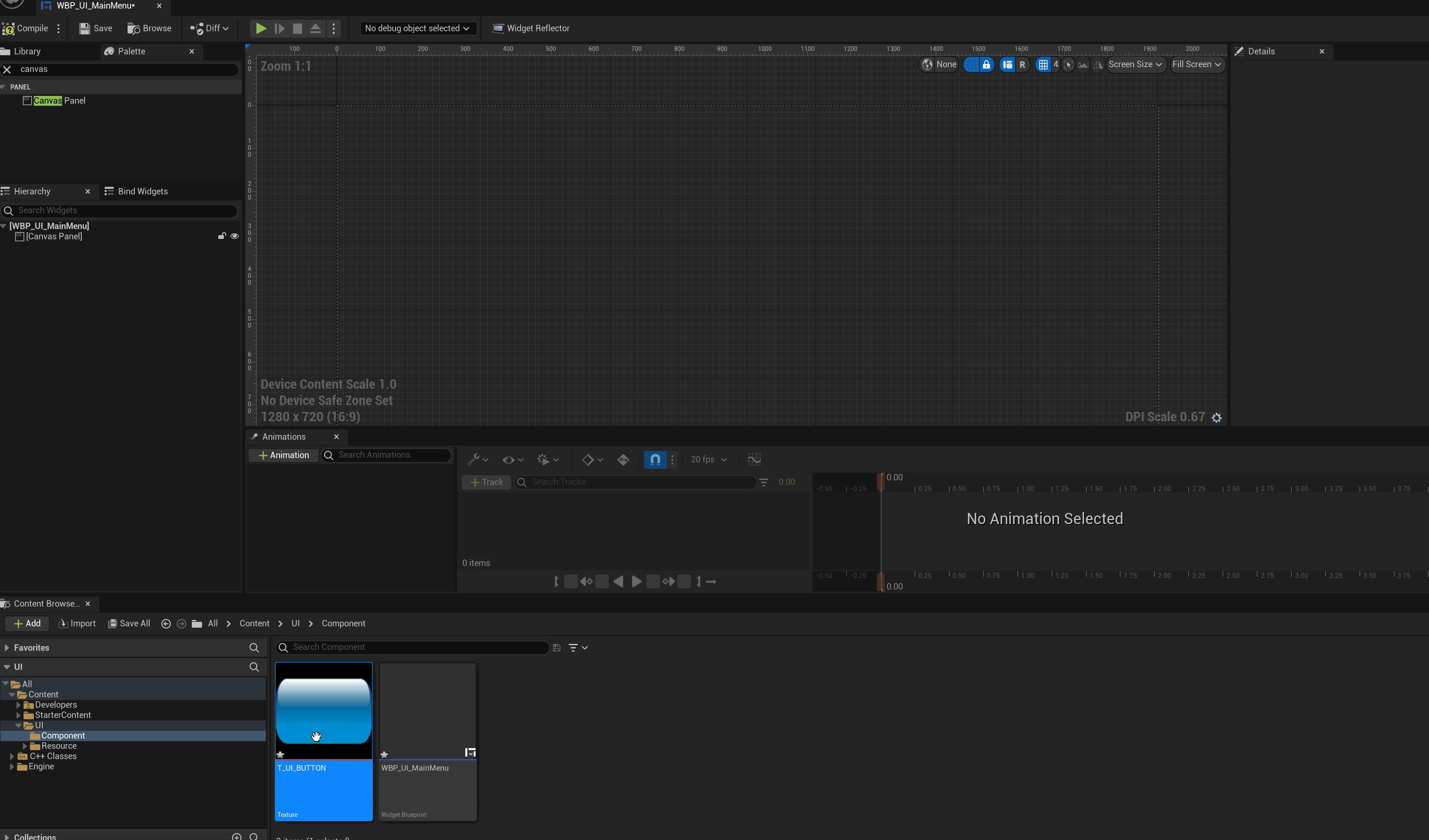
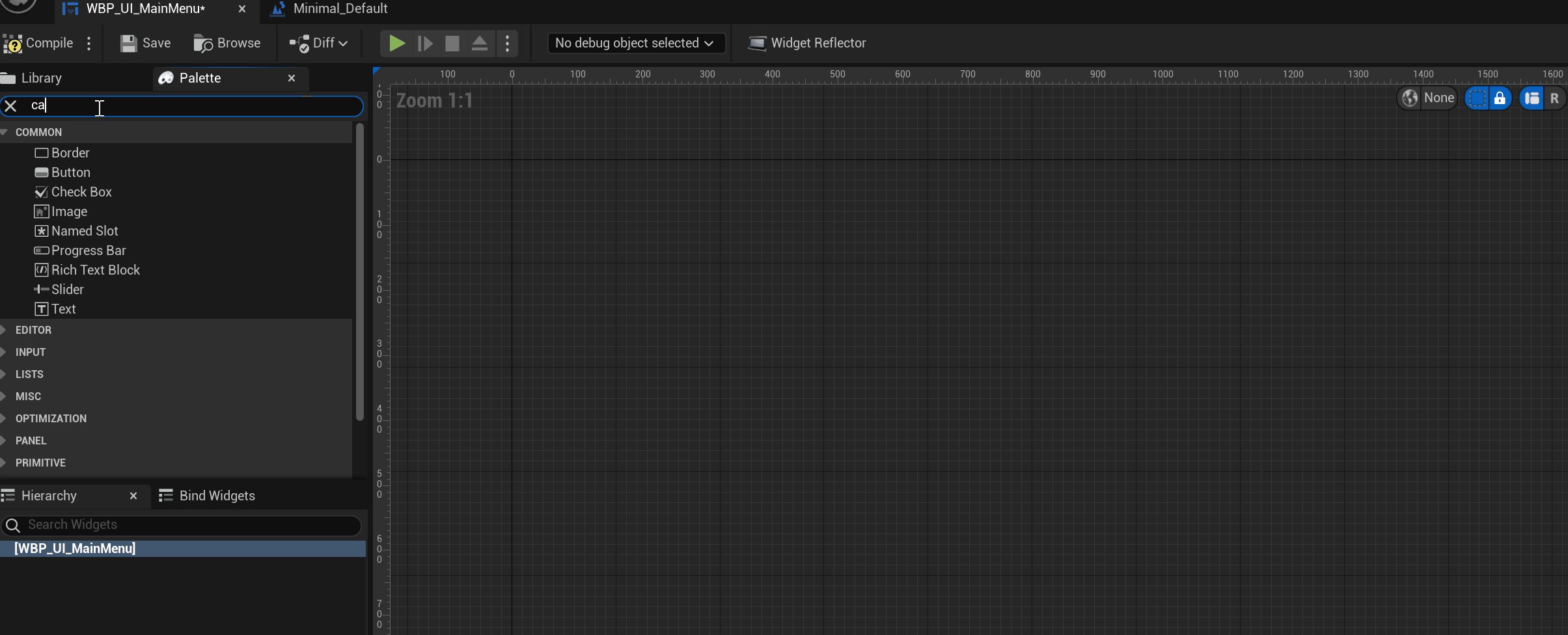
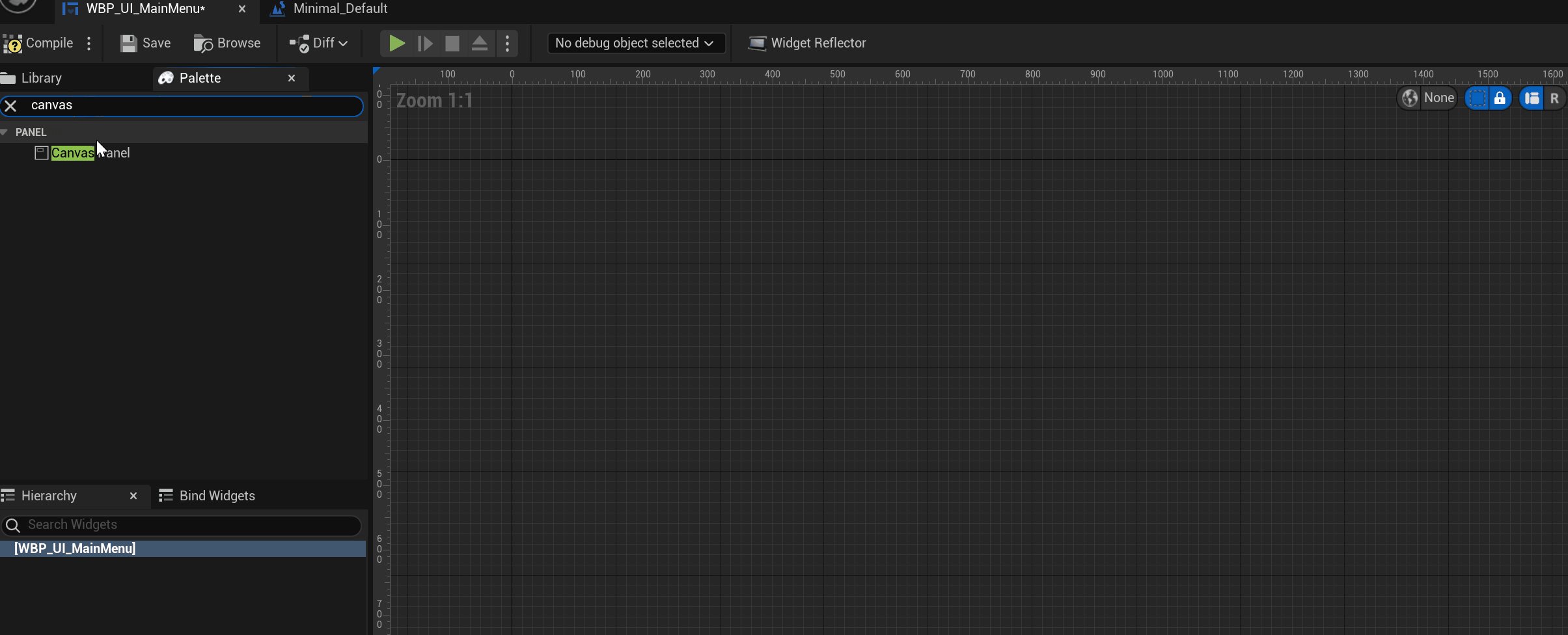
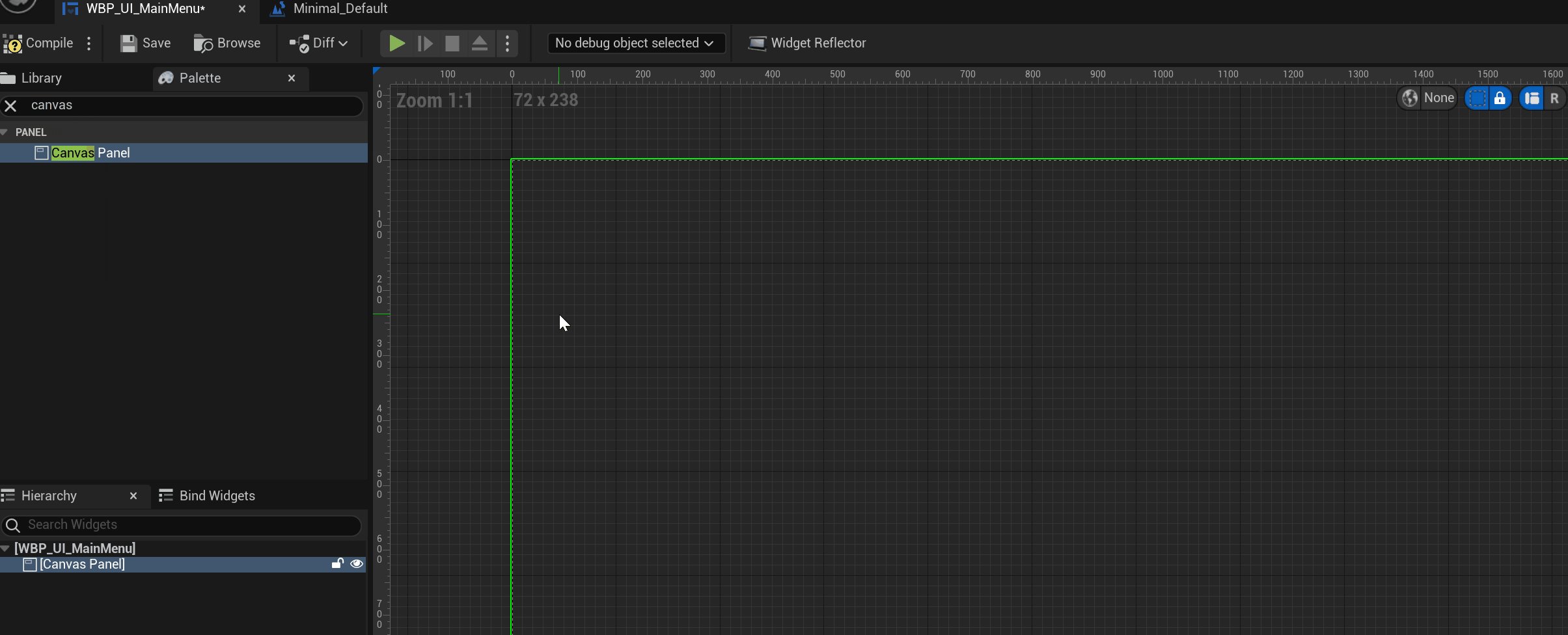
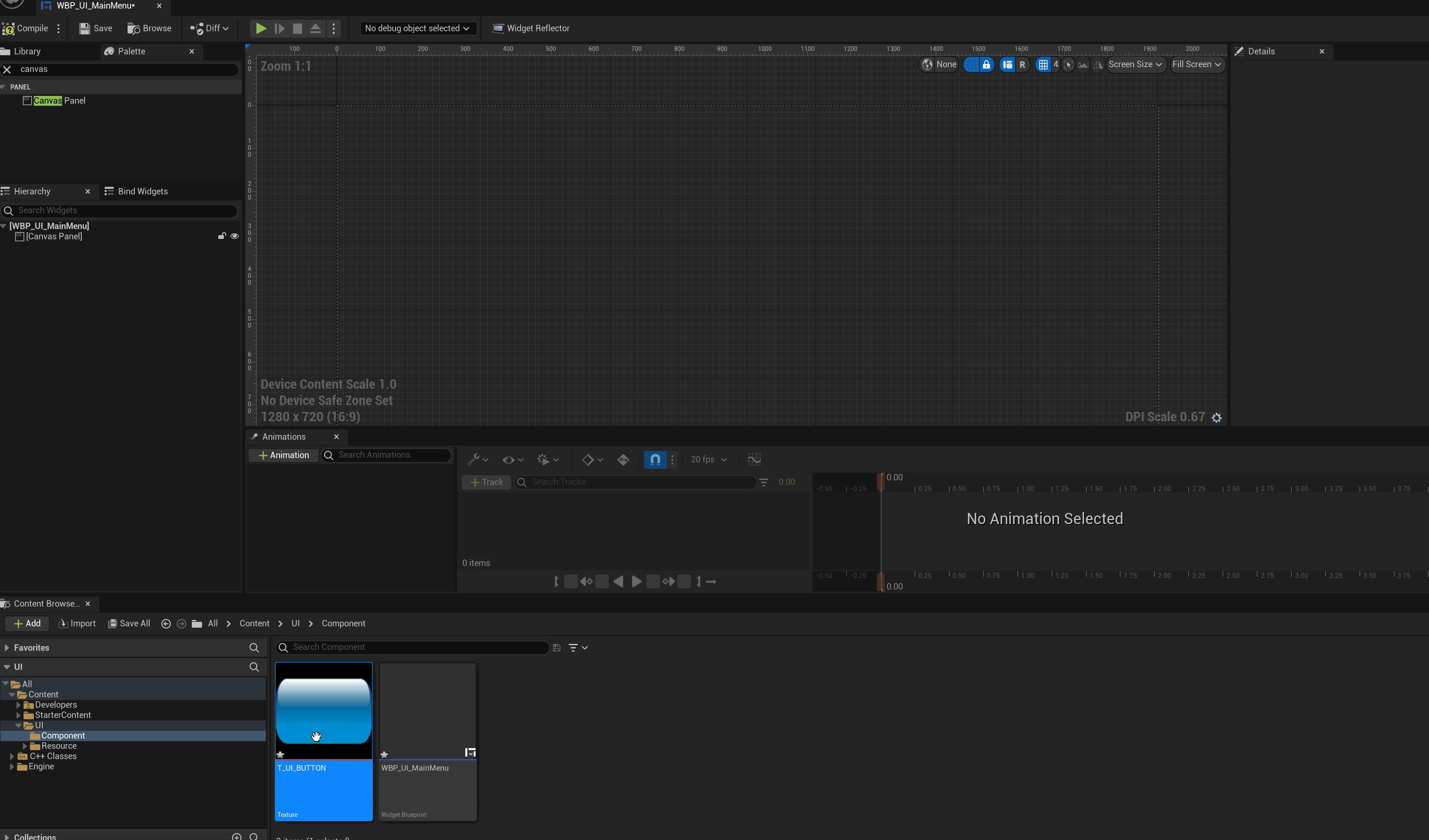
여기서 가장 기본이 되는 패널이 캔버스 패널(Canvas panel)입니다.
캔버스 패널을 검색해서 드래그 앤 드롭해 주세요.

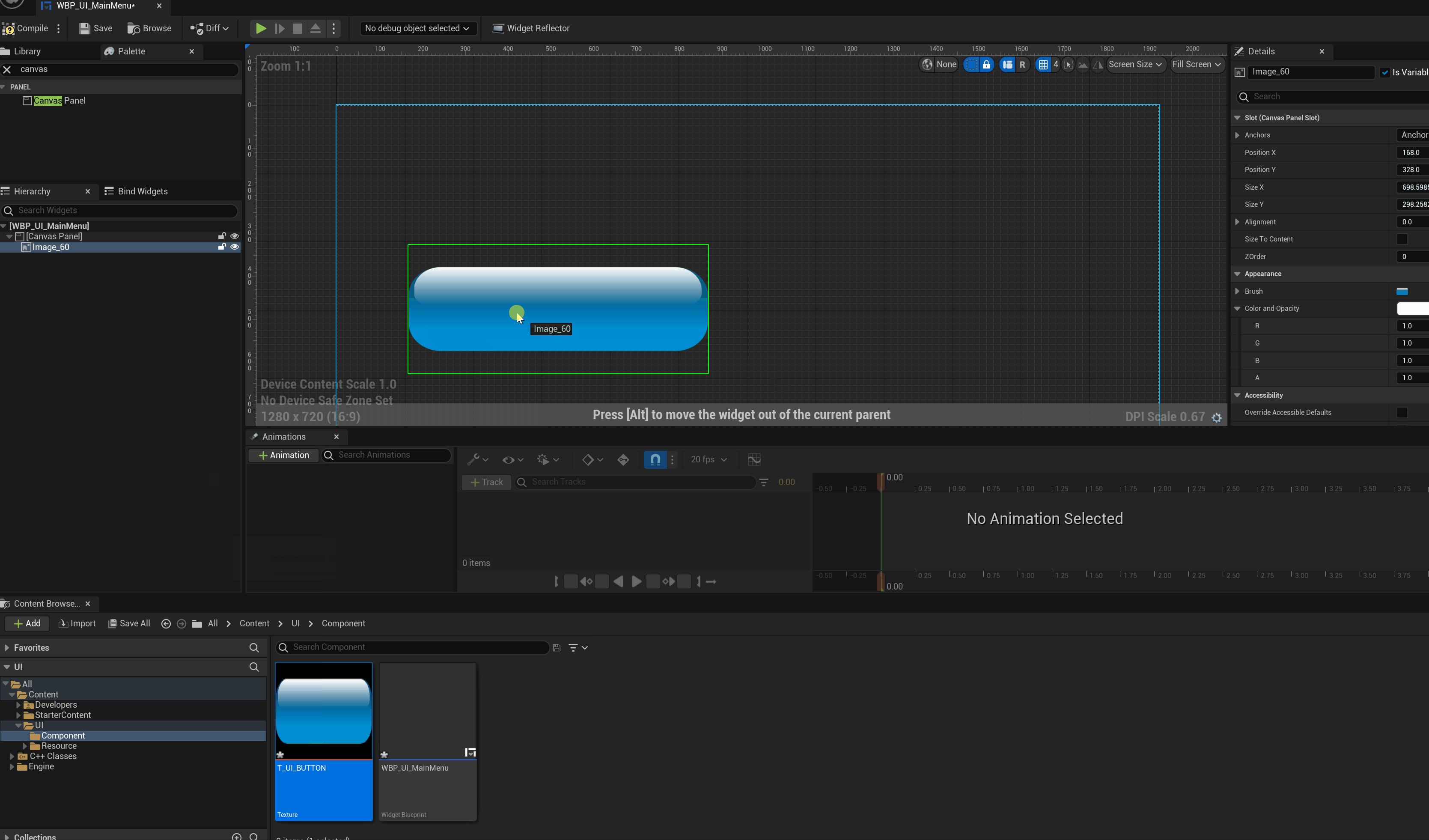
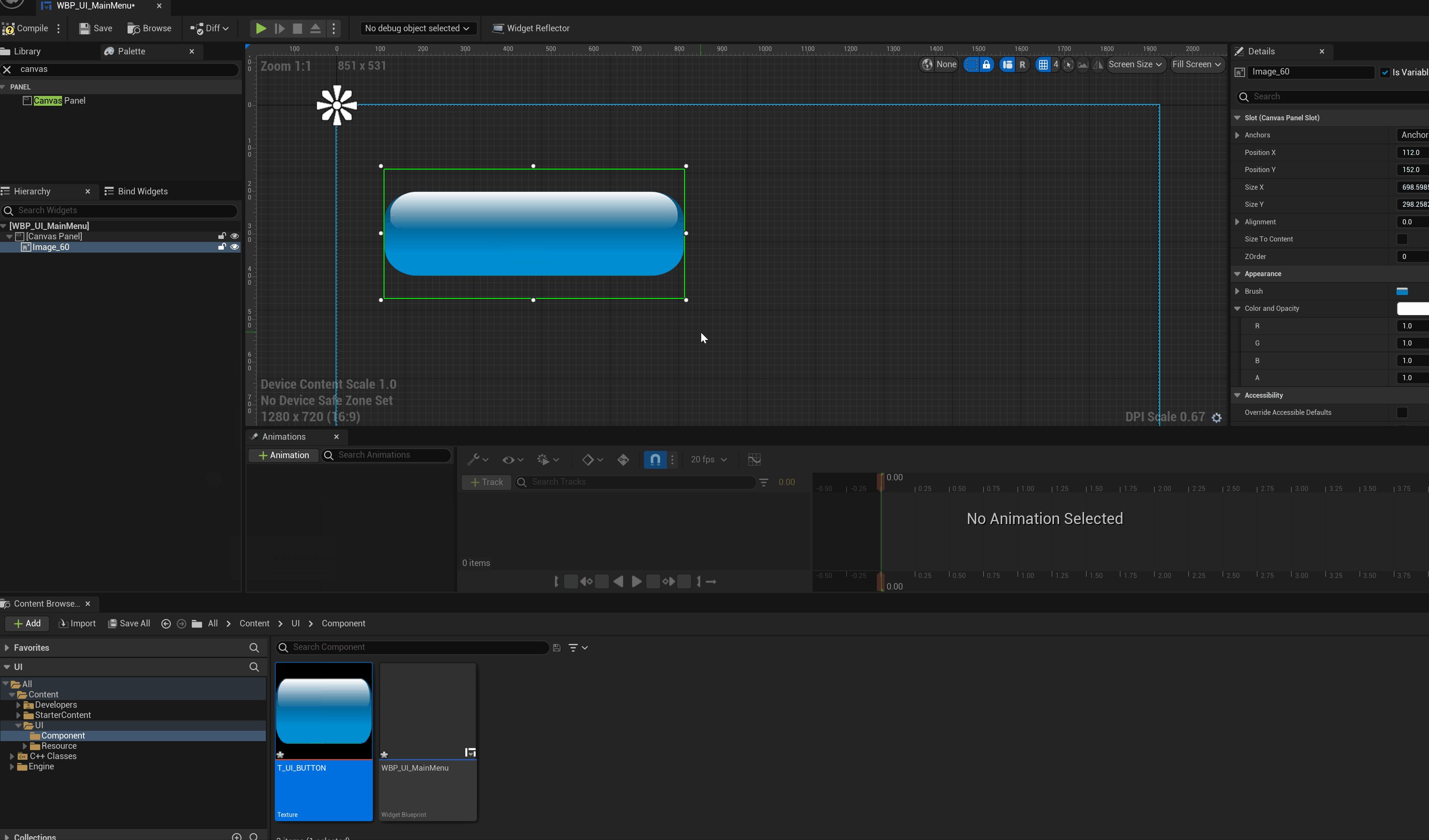
일단은 아주 간단하게 이미지를 배치해 보도록 하겠습니다.
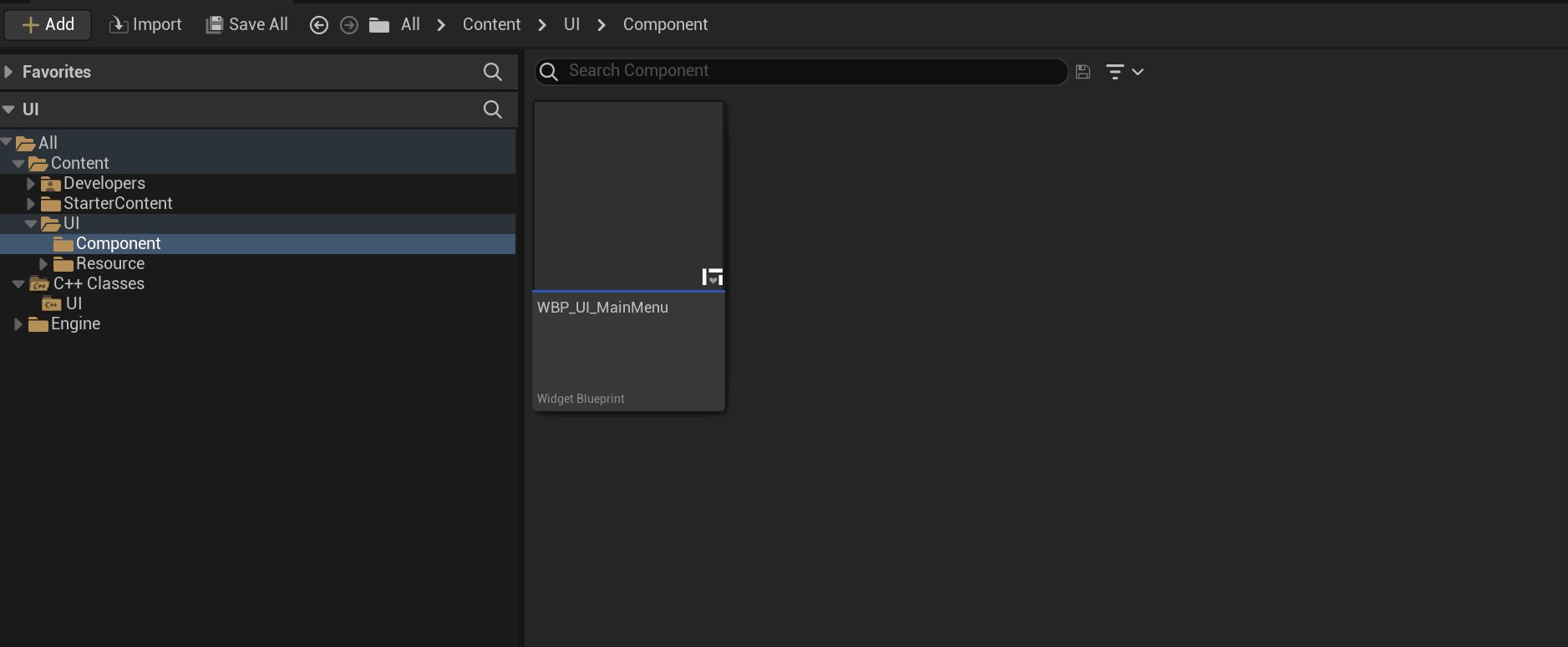
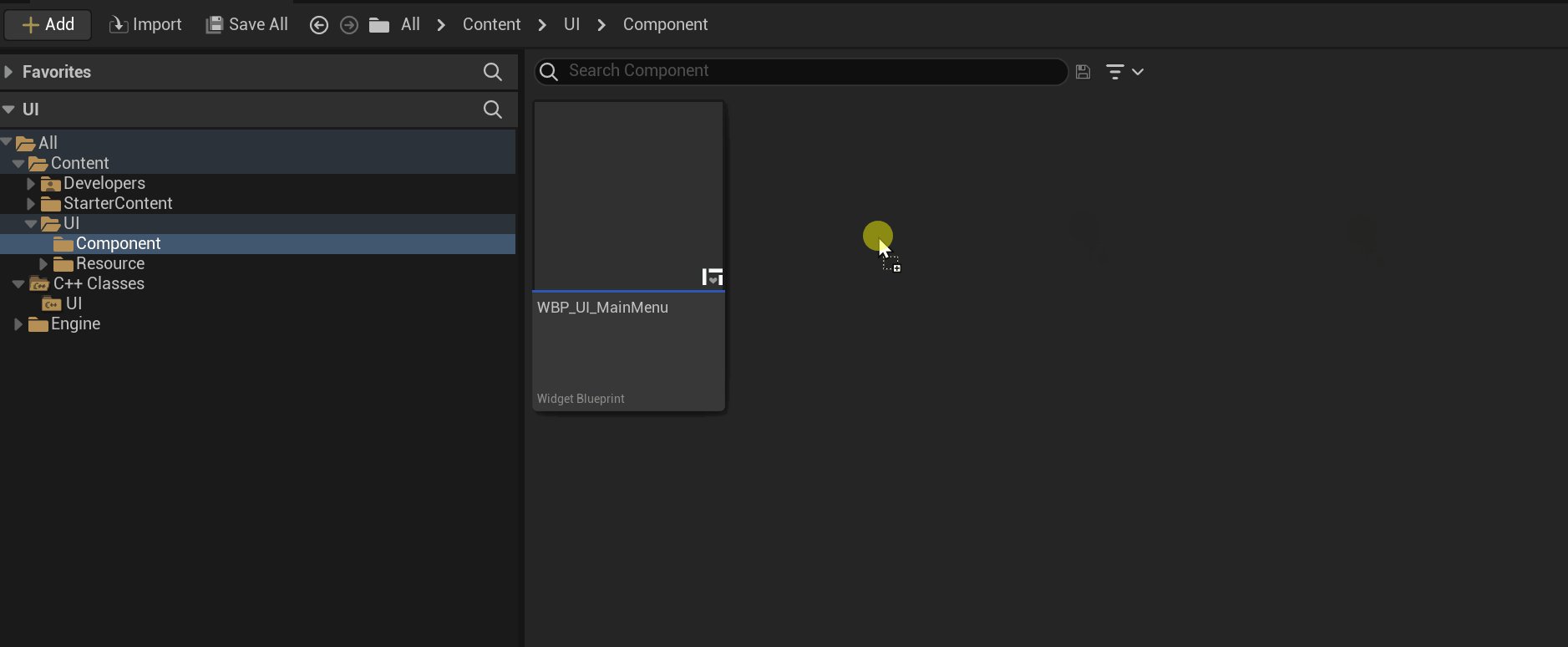
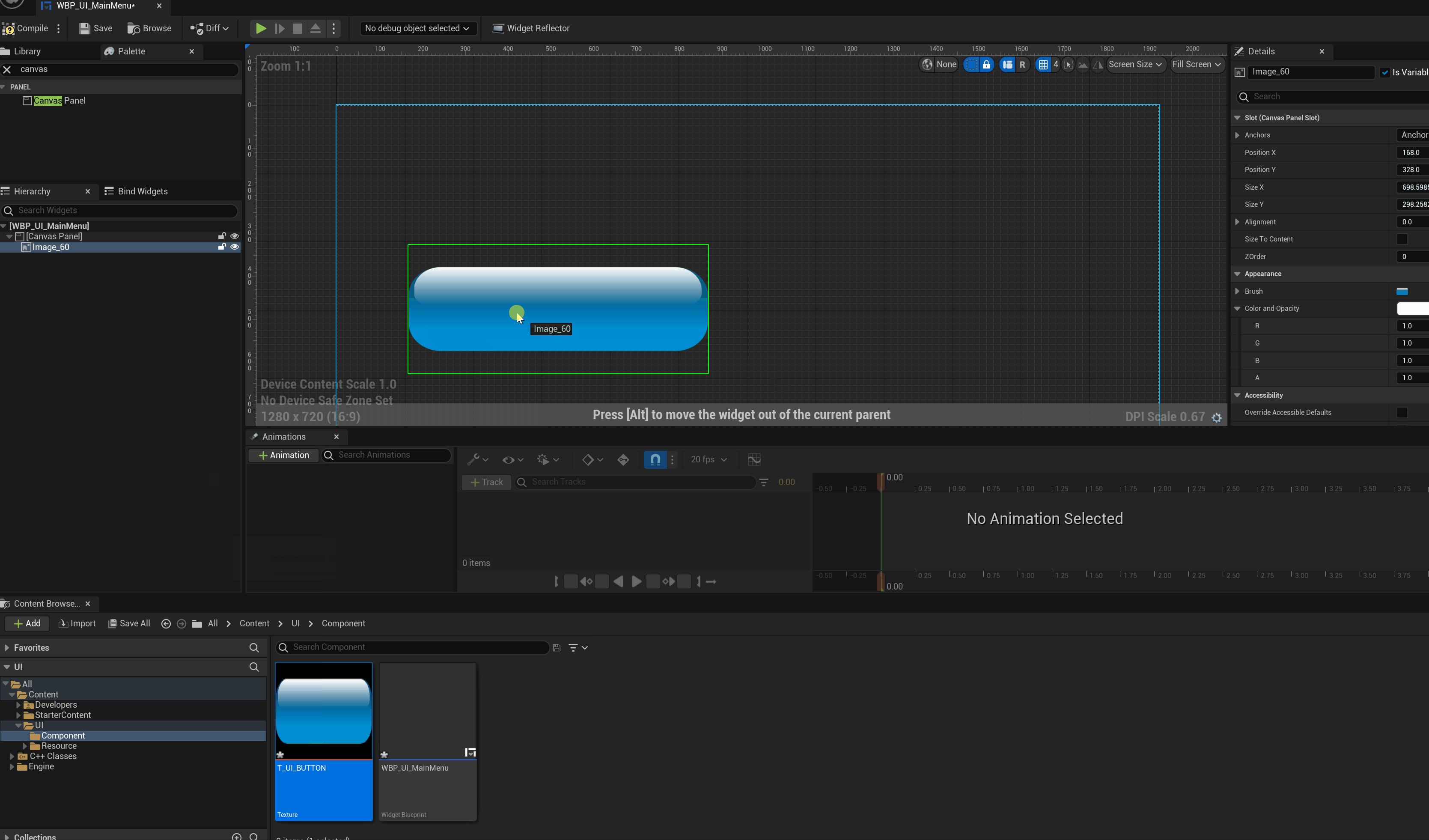
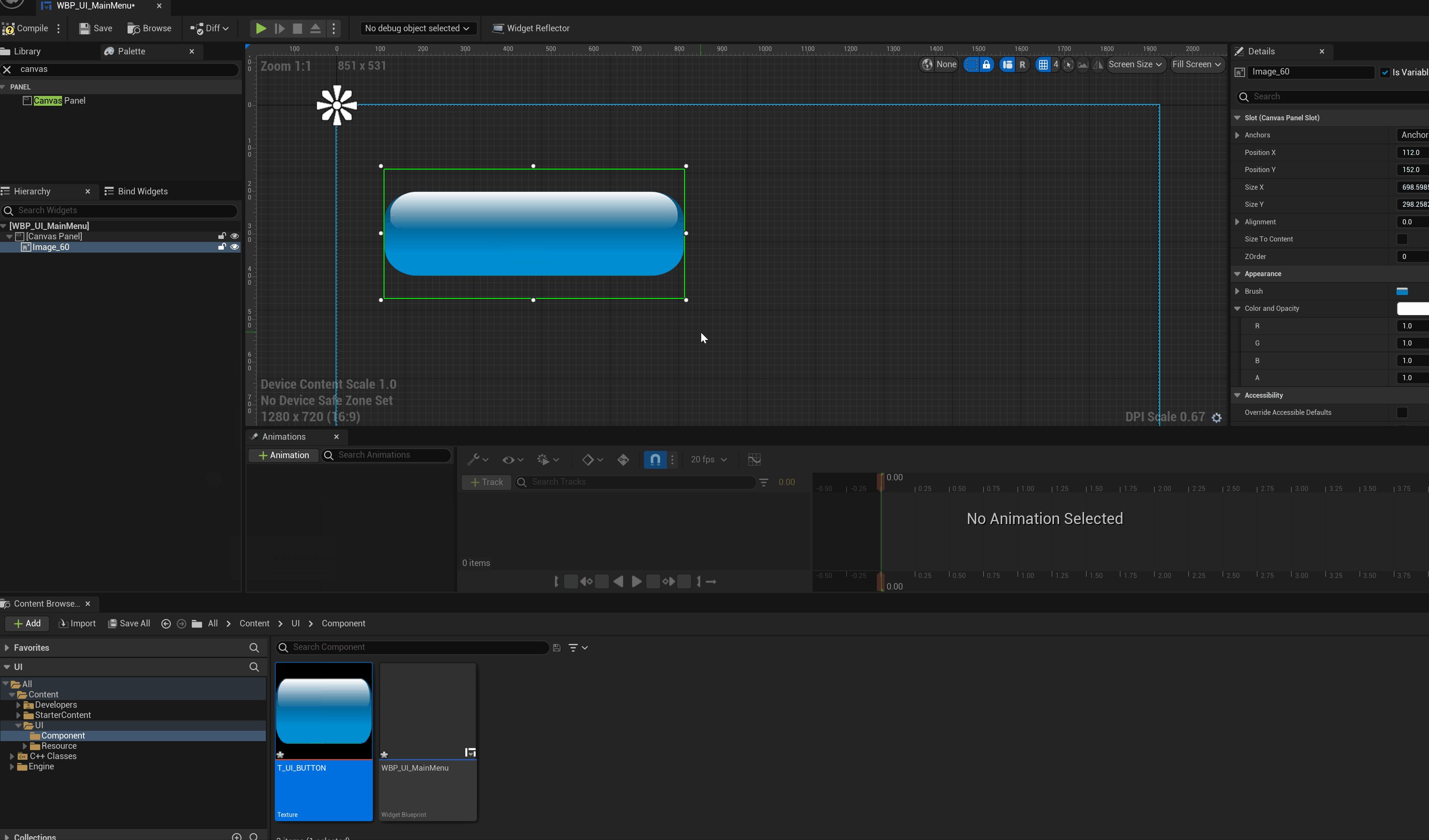
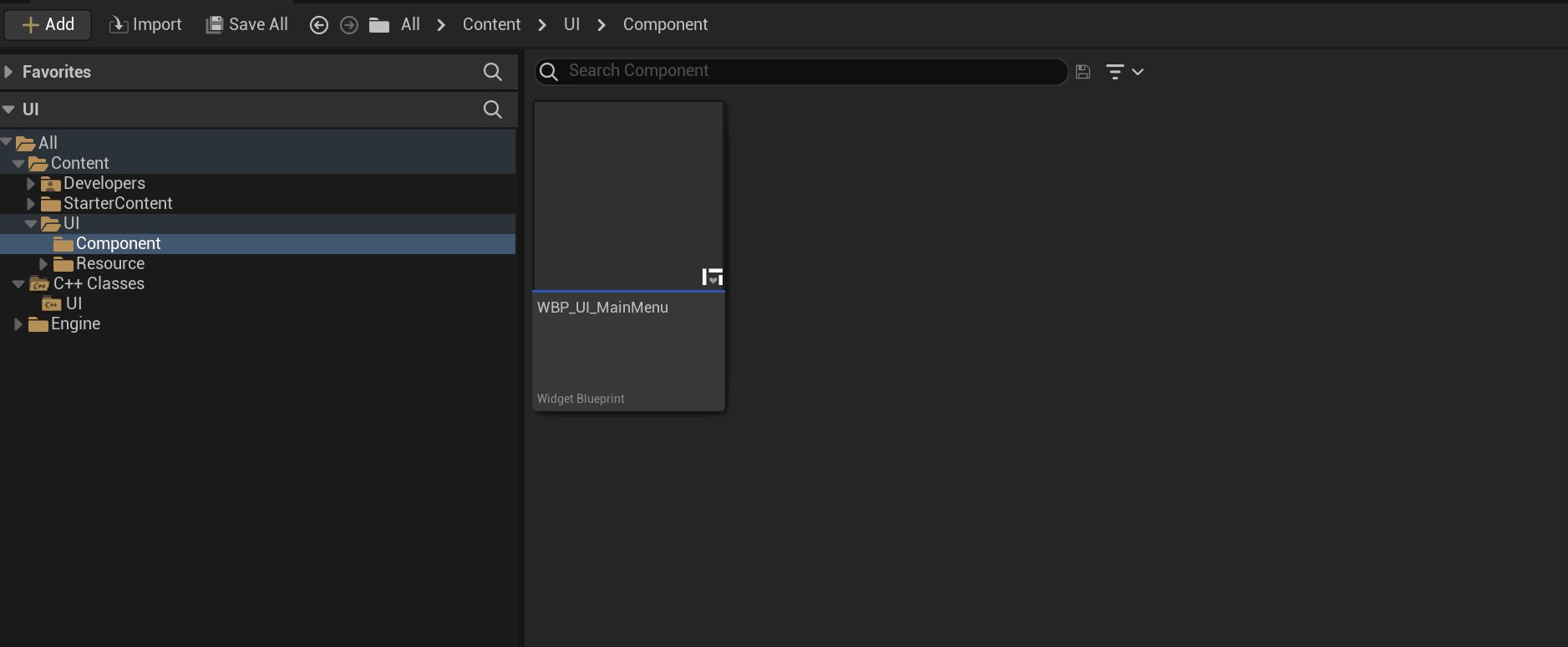
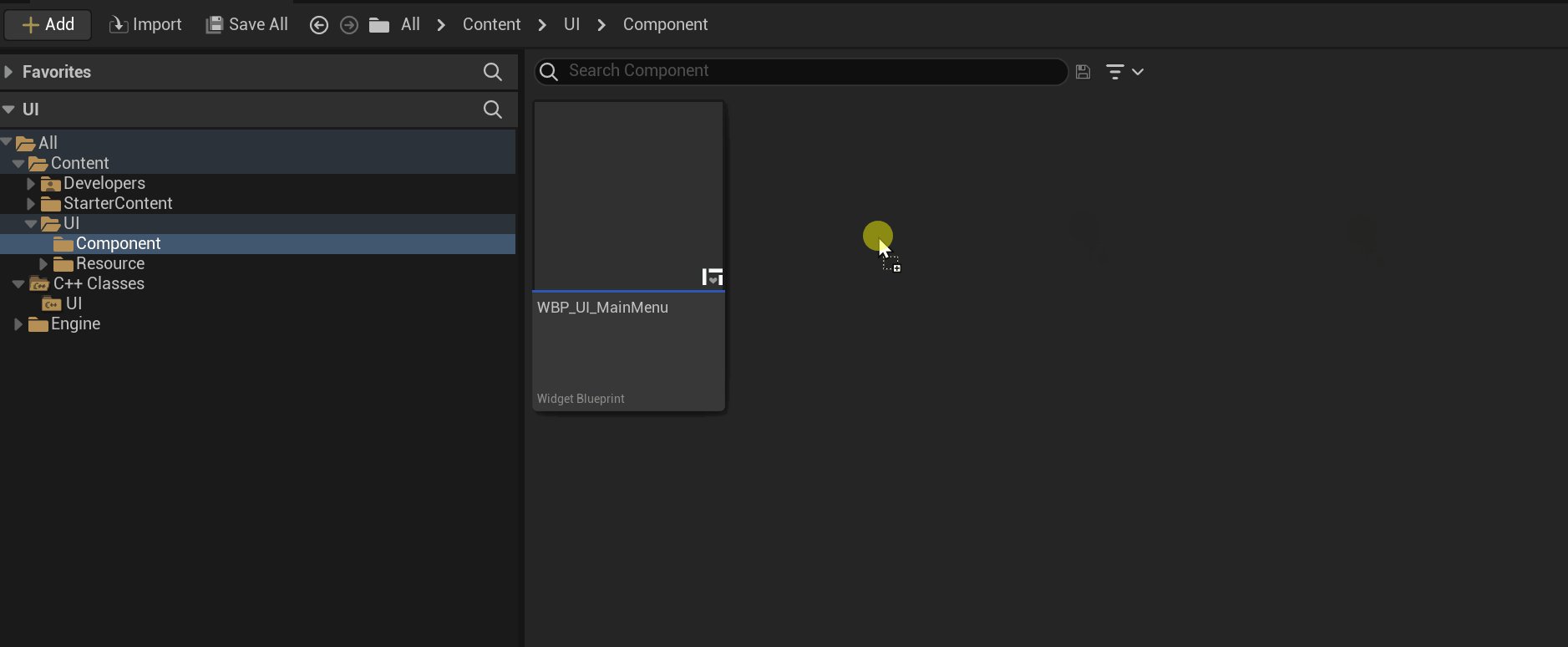
이미지를 콘텐츠 브라우저에 드래그 앤 드롭하여 Import하고

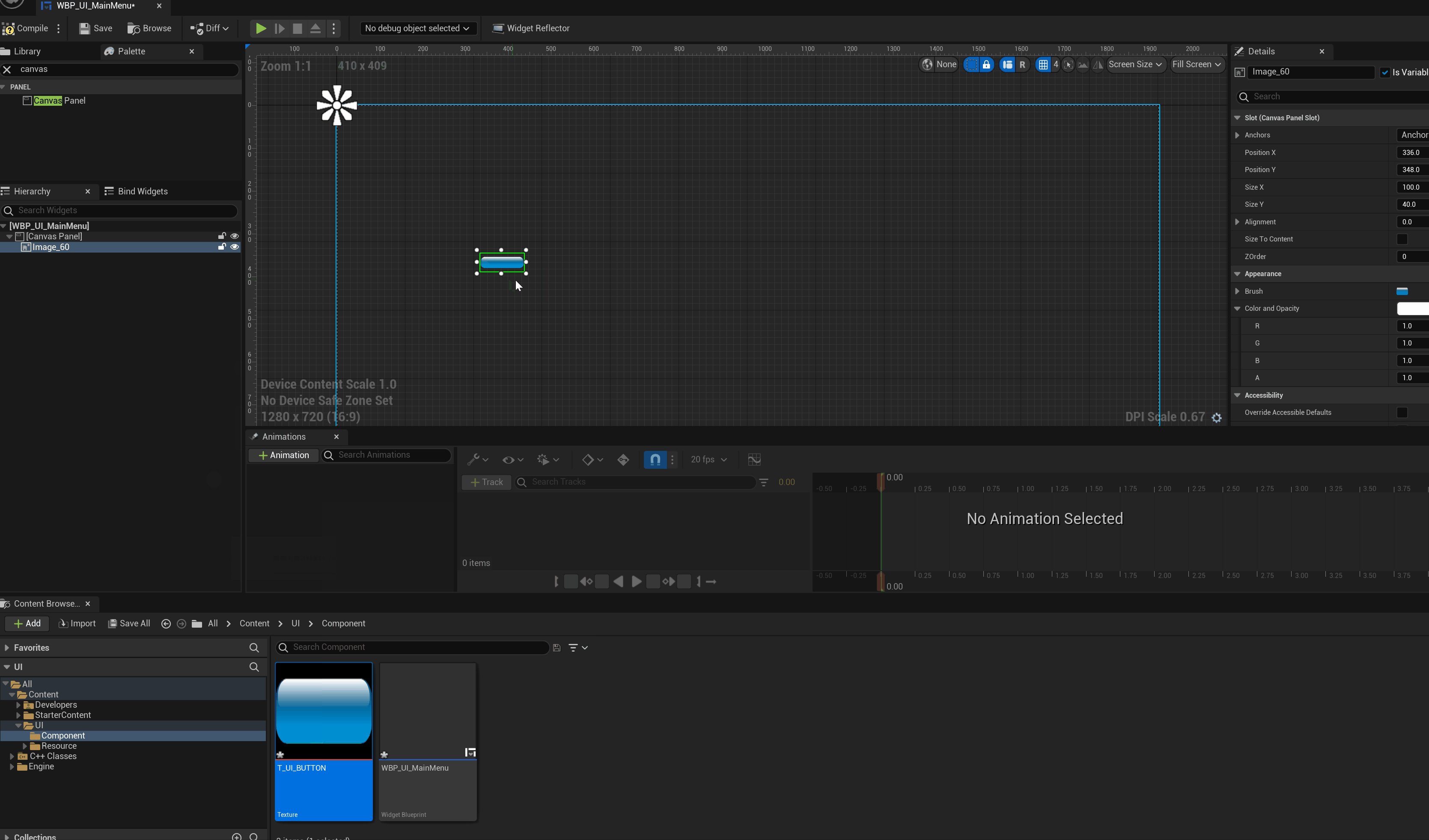
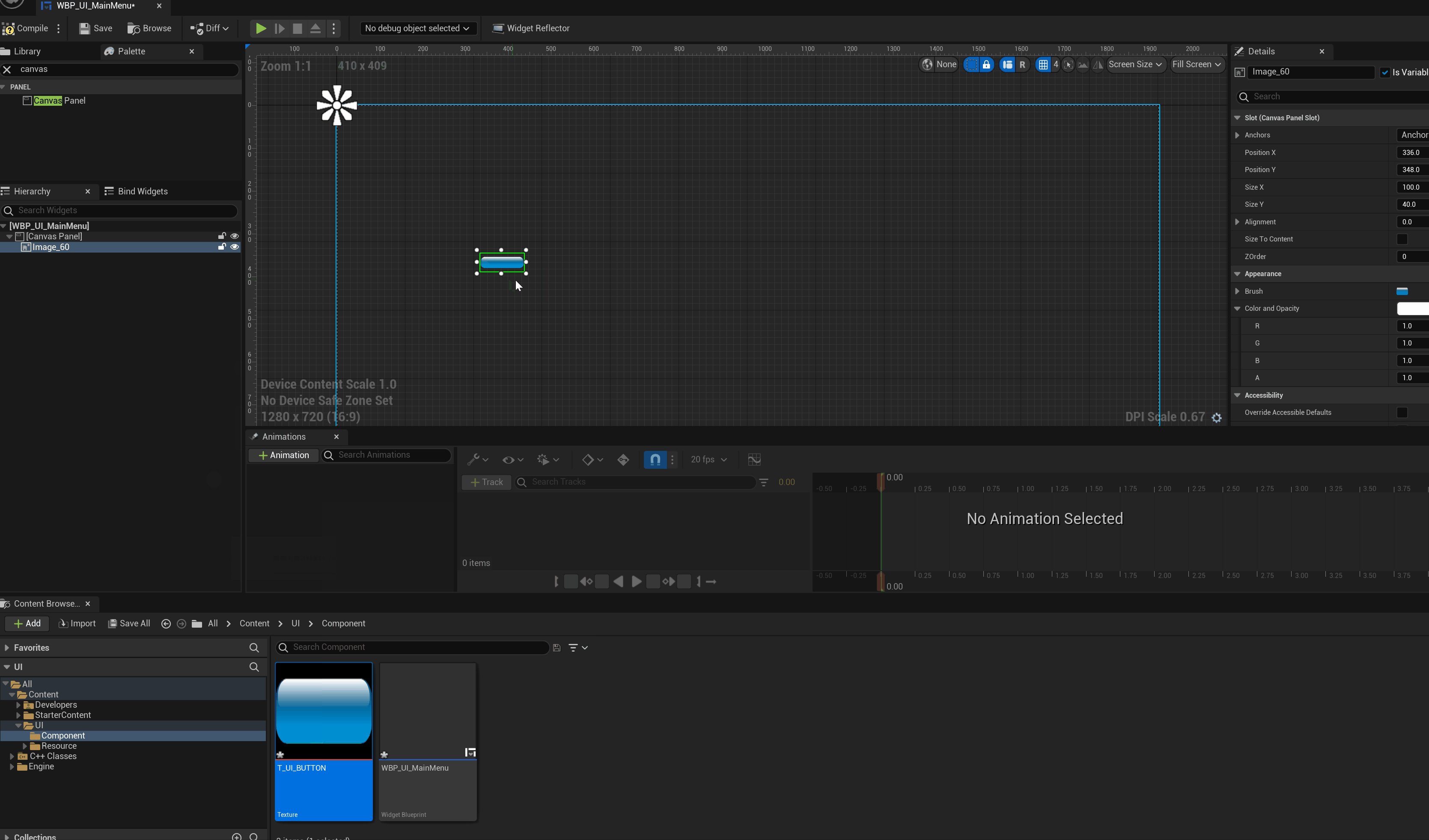
이 이미지를 다시 에디터 영역에서 드래그 앤 드롭하면 됩니다.


그리고 상단의 컴파일 후, 저장을 누르면 이걸로 위젯 블루프린트의 작성이 끝났습니다..!
생각보다...간단...하죠?
4. 화면 출력하기
위젯 블루프린트를 제작했다고 UI가 출력되지 않습니다.
해당 이벤트(상황)에 UI를 출력해 달라고 명령을 내려야 하죠.
그럼 지금부터 명령을 내려 보겠습니다.
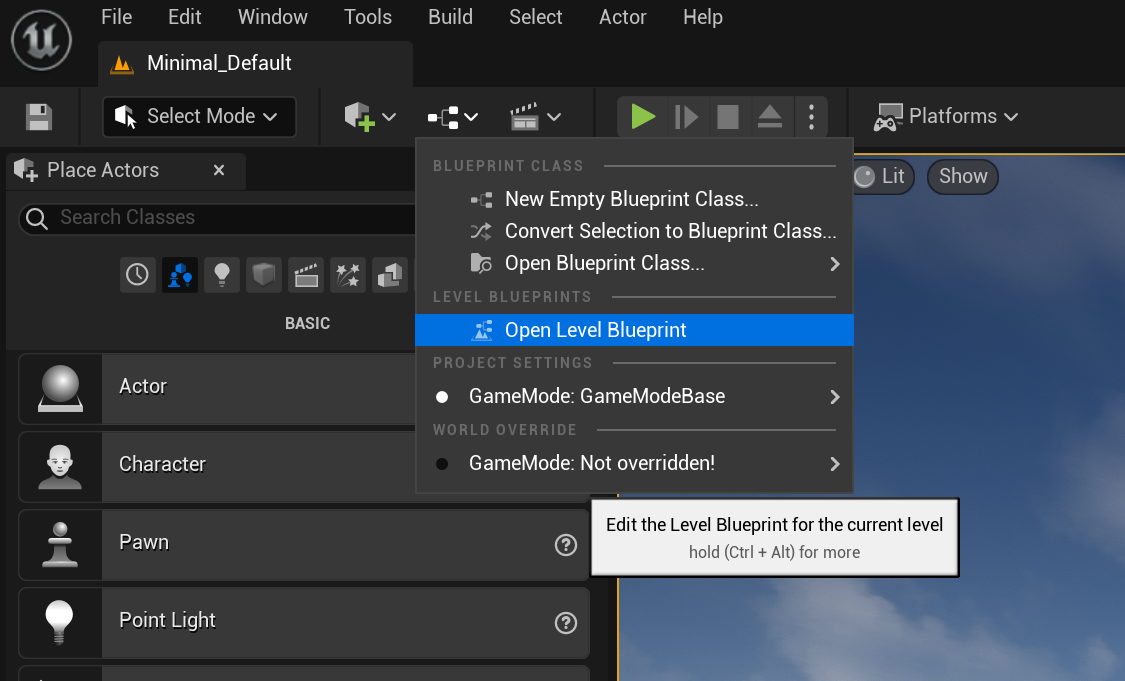
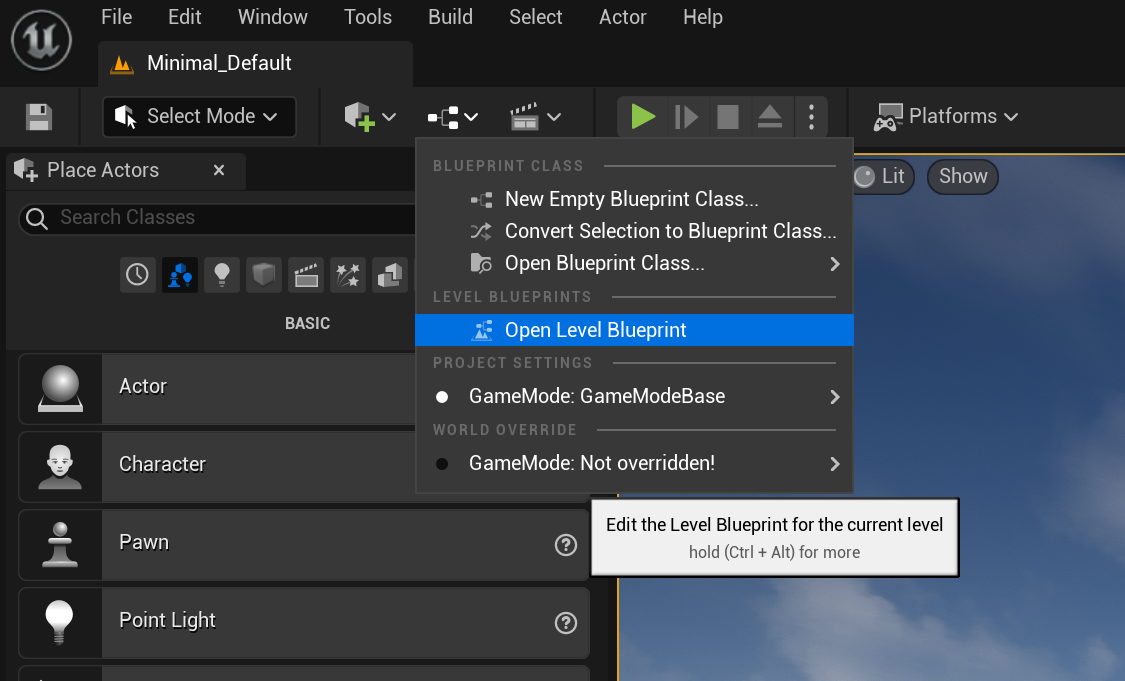
4-1 ) 레벨 블루프린트 실행하기


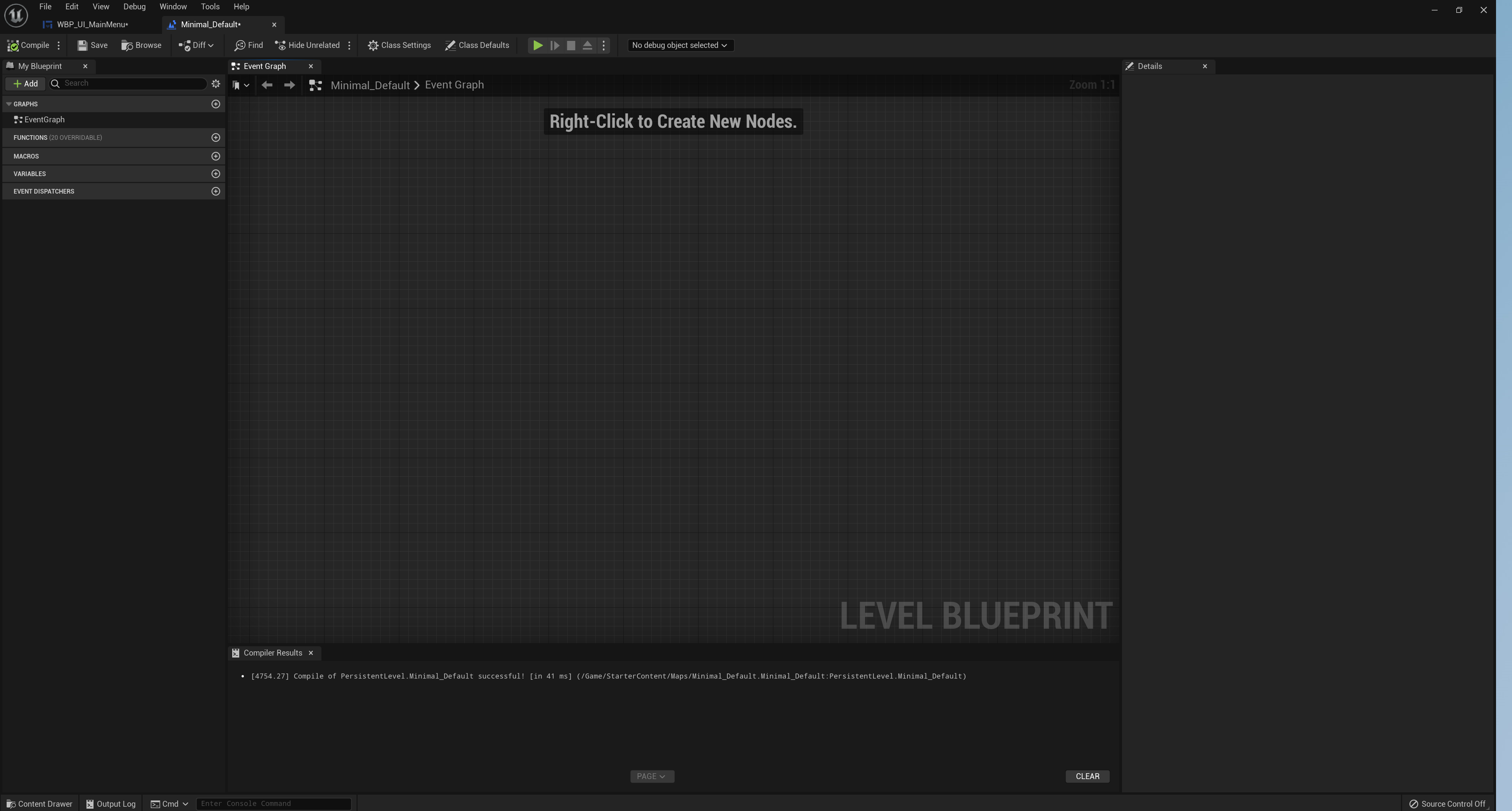
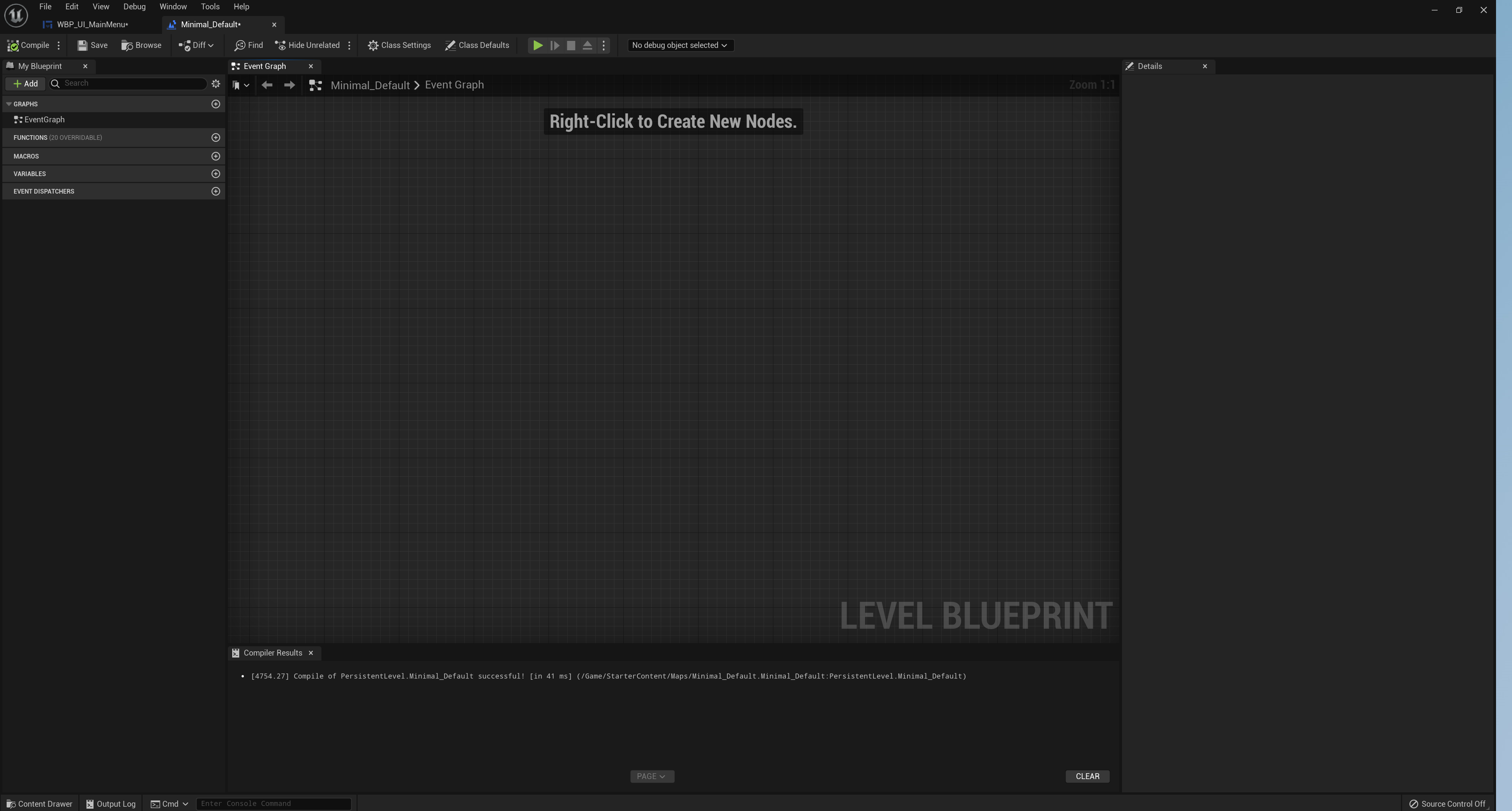
레벨 화면으로 넘어가서 레벨 블루프린트를 실행해 줍니다.
실행하면 오른쪽과 같은 화면을 볼 수 있습니다.
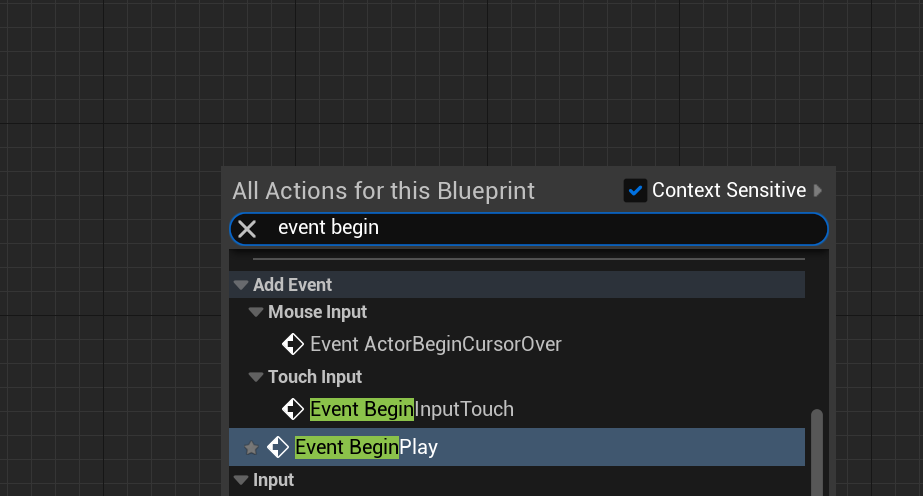
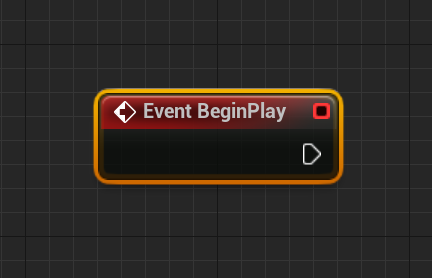
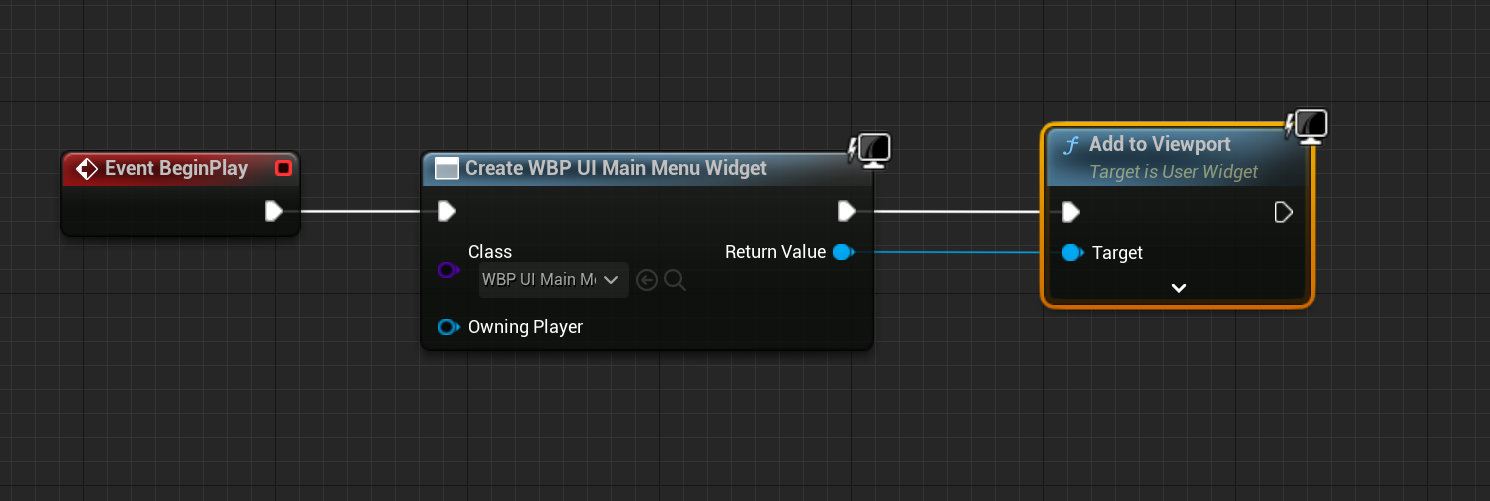
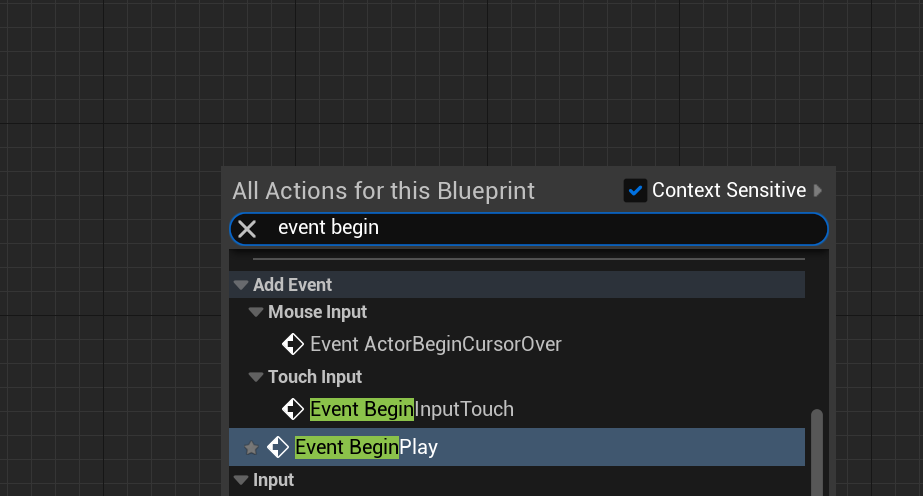
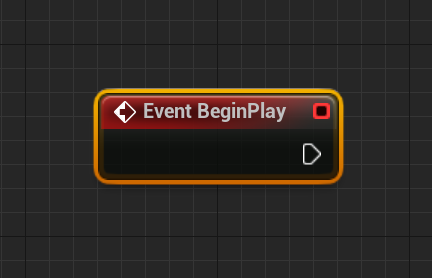
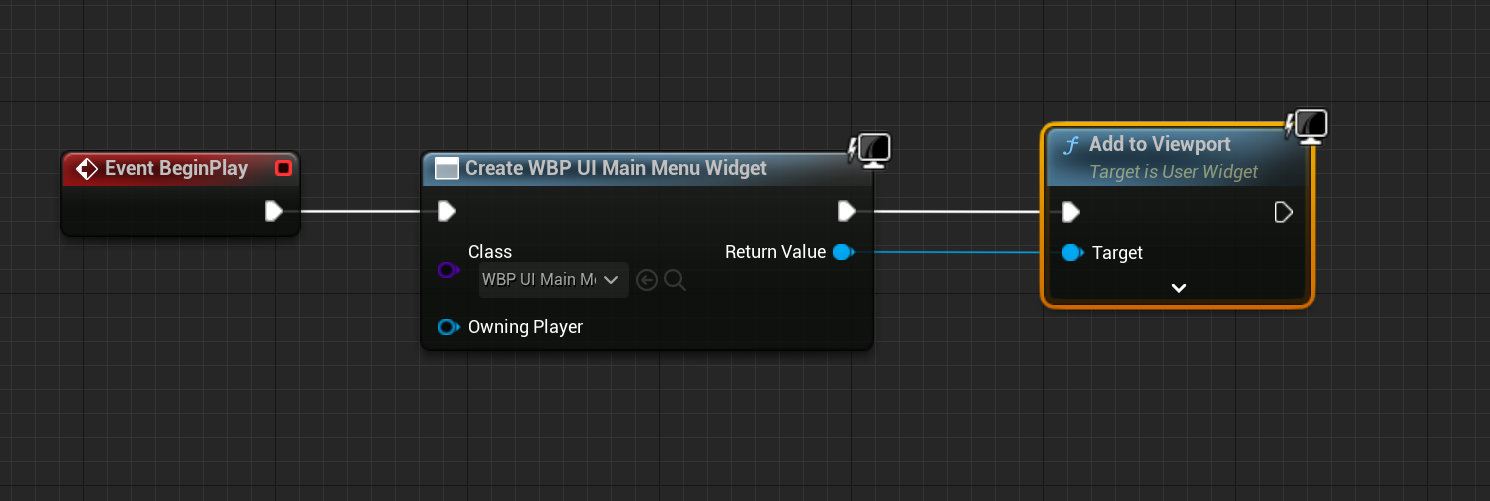
4-2) 이벤트 비긴플레이 노드 삽입하기


여기에 마우스 오른쪽 버튼을 눌러 이벤트 Begin Play를 생성해 줍니다.
이 이벤트는 '플레이 시작 시'를 가리킵니다.
4-2) 위젯 생성 노드 삽입하기


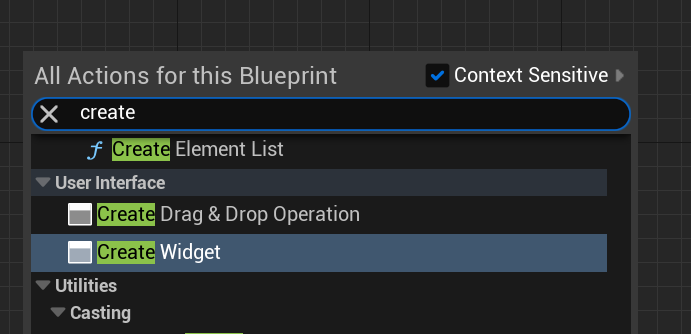
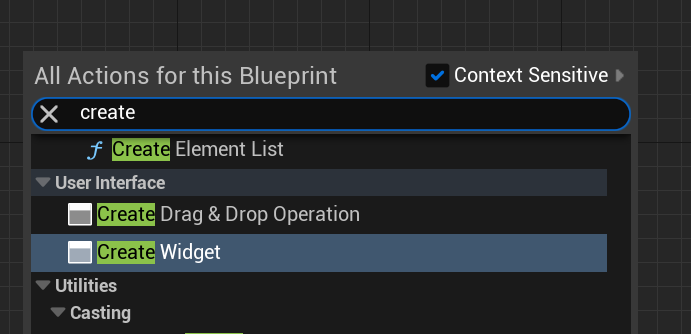
이번에는 위젯 생성하기(create widget) 노드를 이어주겠습니다.
마찬가지로 마우스 오른쪽 버튼 → create widget을 검색하고 해당 메뉴를 눌러주세요.


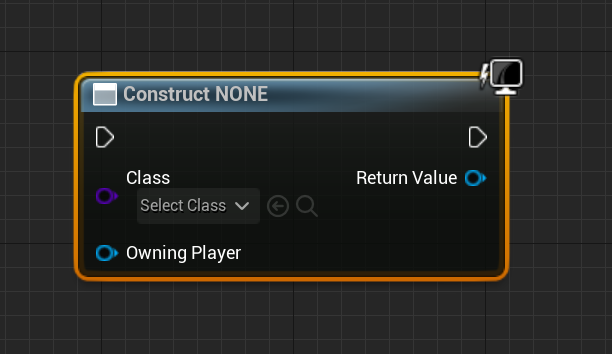
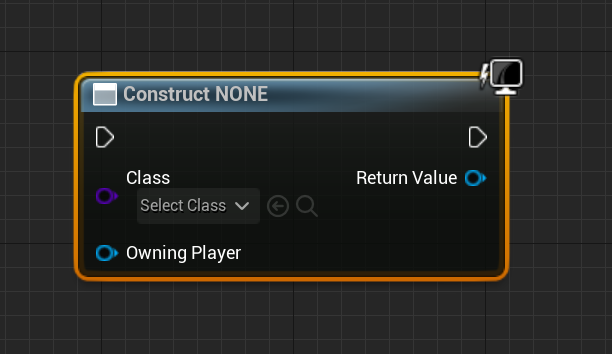
생성된 노드를 잘 보시면 Class 항목이 있습니다. 이 클래스가 바로 만들어 낼 UI의 대상이 됩니다.
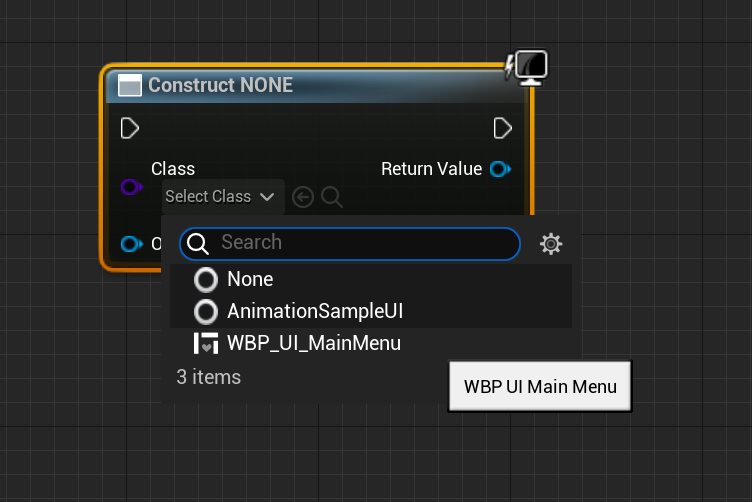
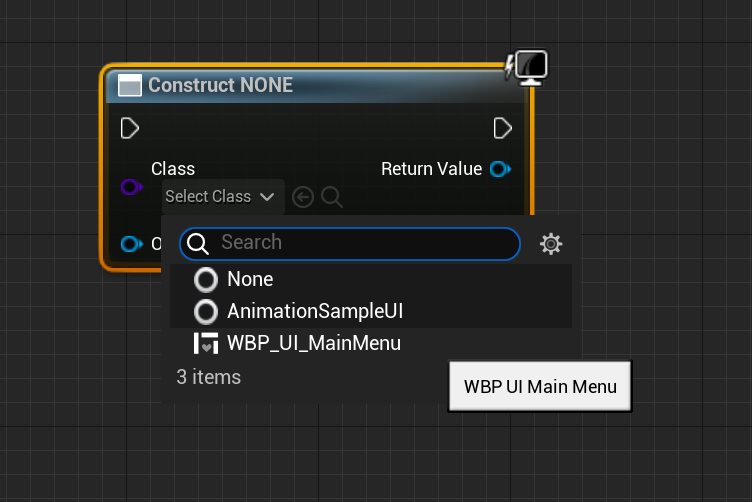
아까 생성했던 위젯 이름인 WBP_UI_MainMenu가 표시되는 걸 볼 수 있습니다.
( 단, 이름에서 언더 바는 생략됩니다.)
이를 선택해서 연결해 주세요.
4-3) 화면에 위젯 추가하기 노드 연결하기

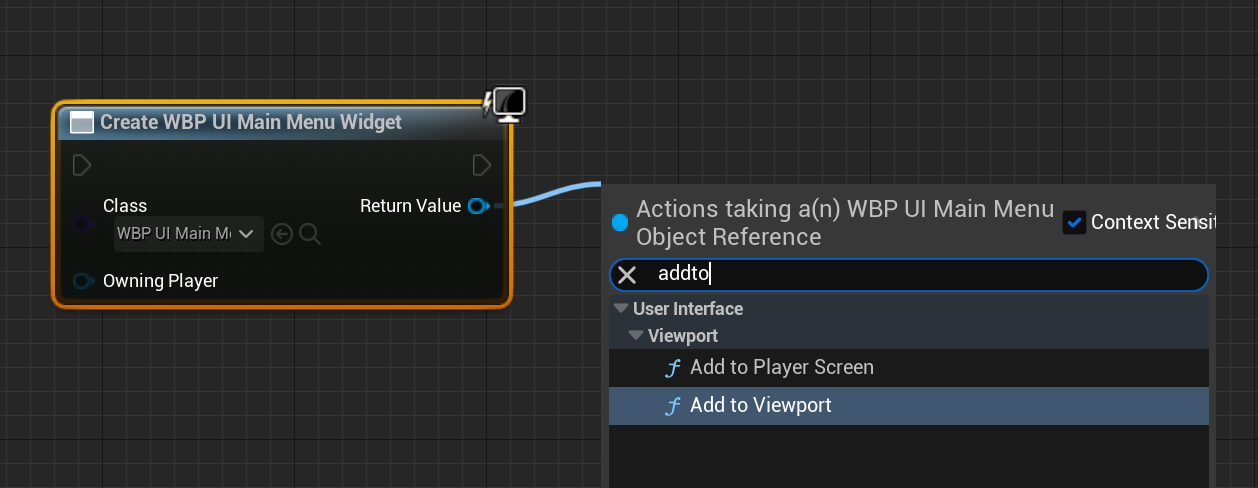
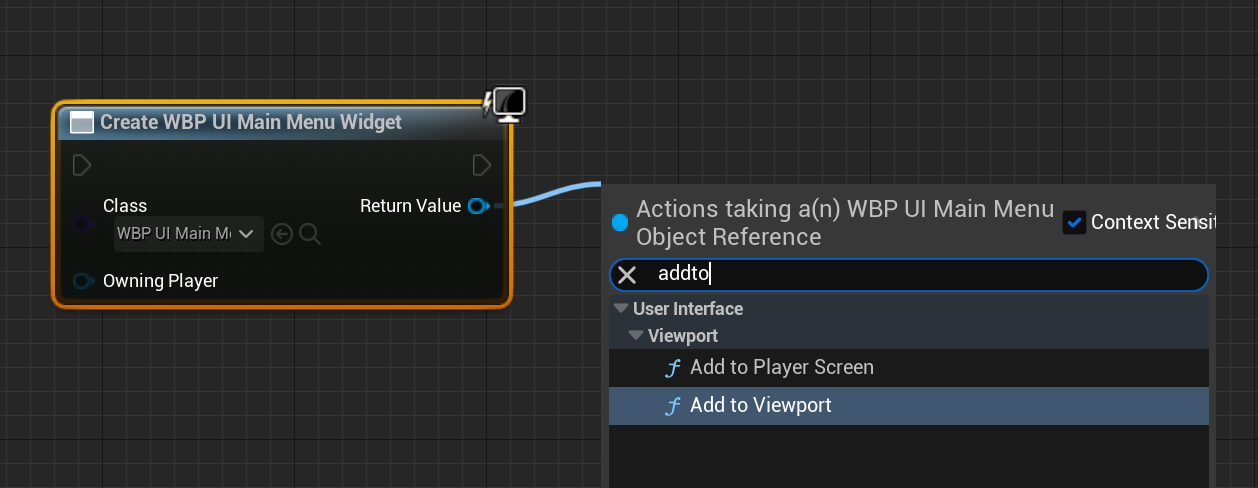
자 거의 다 왔습니다. 위젯 생성하기(Create widget)노드의 우측을 보면 Return Value 핀을 드래그 앤 드롭하면
해당 노드에 올 수 있는 기능들을 추가로 연결하실 수 있습니다.
여기서 Add to Viewport를 선택해 주세요. 그러면 생성된 위젯을 화면에 출력하실 수 있습니다.
언리얼에서는 개체를 생성하고 화면에 추가하는 과정 둘 다를 따로 거쳐 줘야 합니다.
4-4) 최종 노드 연결 & 컴파일-저장
최종적인 화면입니다.

완료되는대로 좌측 상단의 컴파일과 세이브를 눌러줍시다.

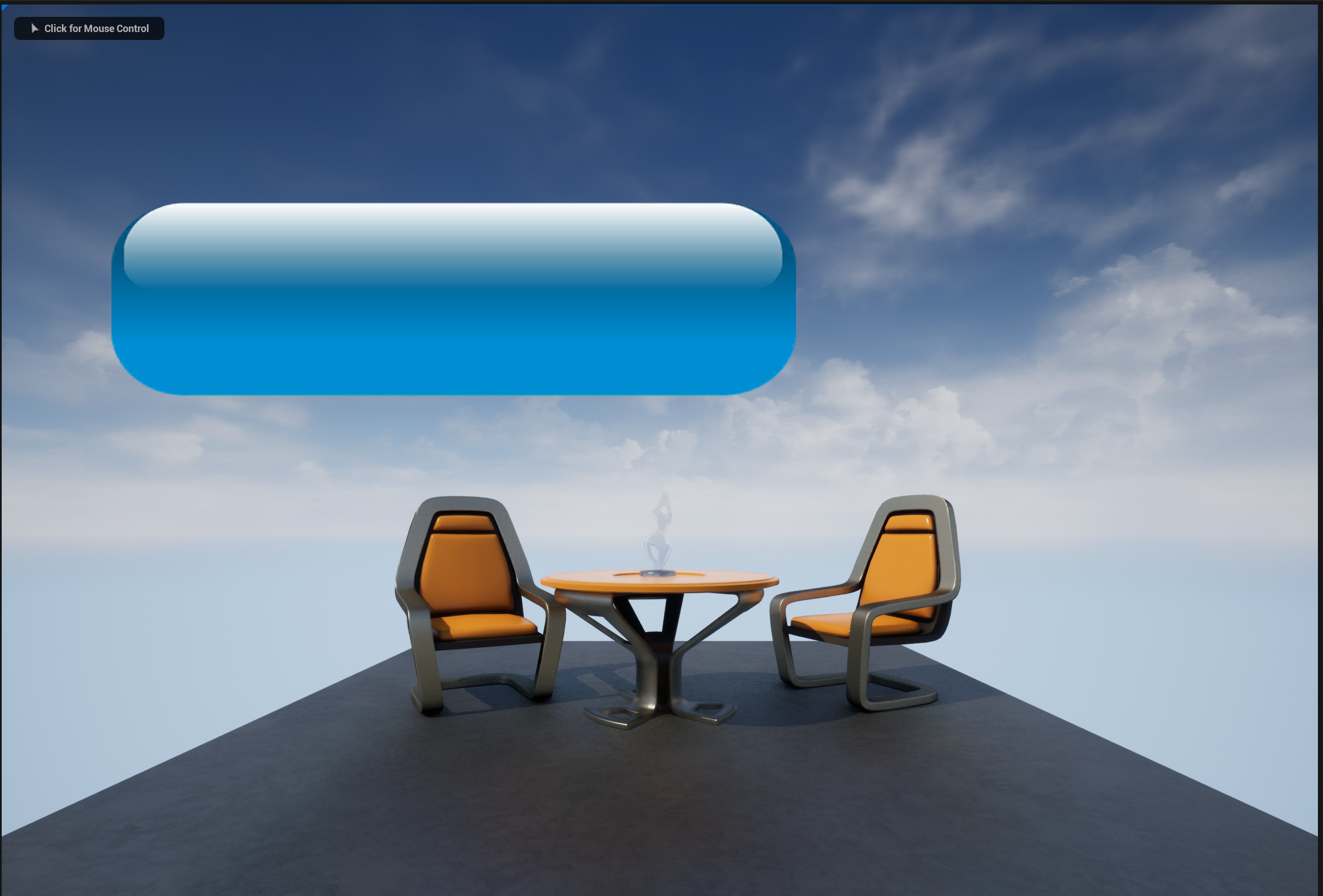
5. 테스트하기

연결만 했다고 끝나는 게 아니라 내가 현재 만든 UI가 잘 출력이 되었는지 테스트를 해 봐야겠죠?
블루프린트의 툴 바에 위치한 초록색 플레이 버튼을 누르던가, Alt + P를 누르면 플레이가 시작됩니다.

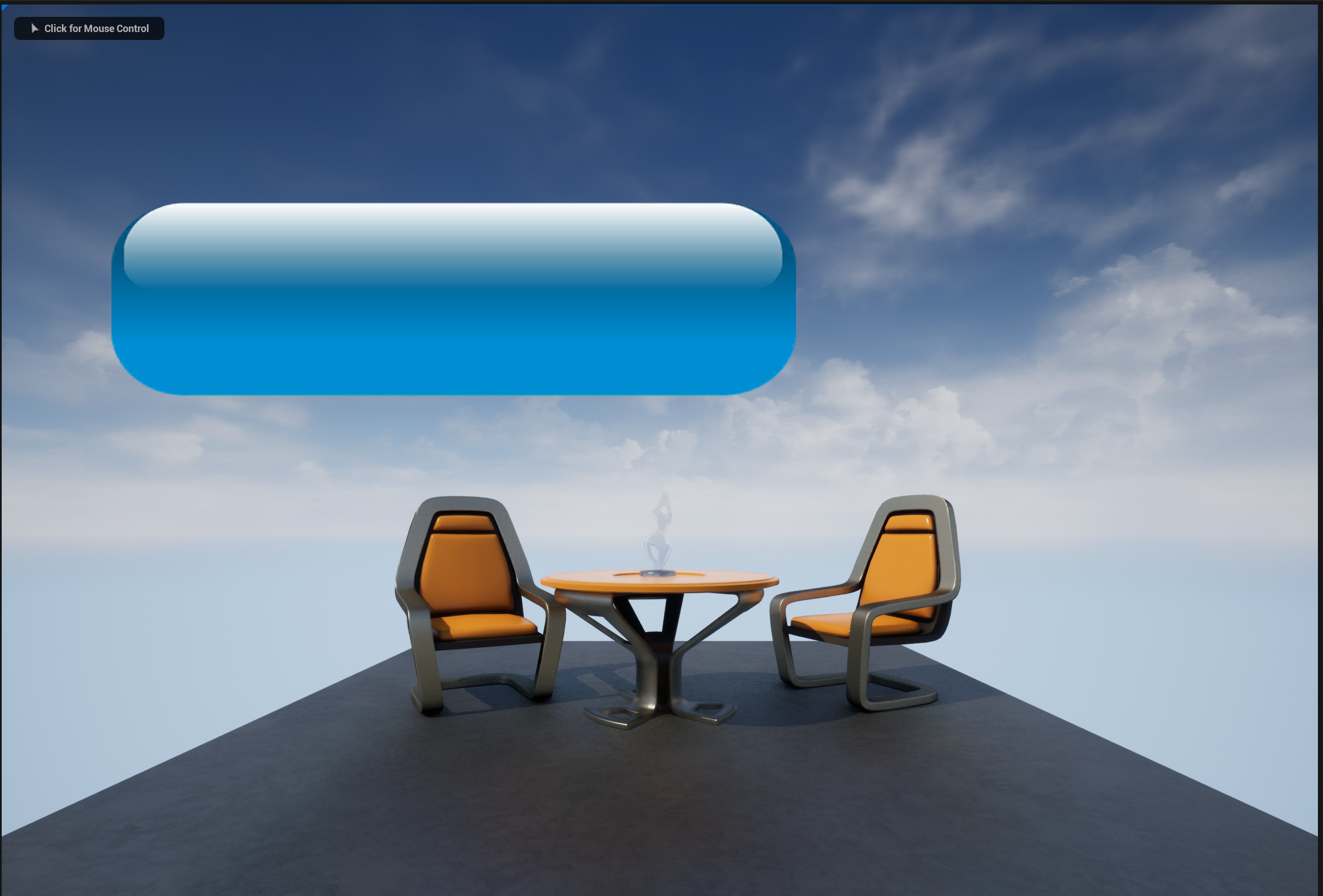
켜 보면 아까 만든 UI가 출력되는 걸 보실 수 가 있을 겁니다.
테스트를 통해서 UI가 잘 출력되는지 확인해 보도록 합시다.
이렇게 첫 일부터 UMG사용법을 시작부터 끝까지 다뤄봤습니다.
앞으로 이 과정 사이사이에 UI 제작을 위한 방법을 하나하나 넣어가면서
기능과 효과를 하나하나씩 추가해 보도록 하겠습니다.
읽어주셔서 감사합니다.
'Unreal5로 UI만들어보기 > 1) UMG 사용하기' 카테고리의 다른 글
| UMG 6편 : 슬롯(slot) (1) - 패널(Panel)의 사용 (0) | 2023.05.09 |
|---|---|
| UMG 5편 : 버튼 이벤트에 기능 텍스트 출력 기능 부여하기 (0) | 2023.05.08 |
| UMG 4편 : 버튼 위젯 사용하기 (0) | 2023.04.27 |
| UMG 3편 : 이미지 위젯 사용하기 (0) | 2023.04.26 |
| UMG 2편 : 텍스트 사용하기 (0) | 2023.04.25 |

이번 포스팅에서는
언리얼에서 UI를 만드는 방법인 UMG란 무엇이고 어떻게 사용하는지,
그리고 어떻게 화면에 출력하는지에 대해서 다루어 보도록 하겠습니다.
그럼 지금부터 시작하겠습니다.
1. 위젯 블루프린트 생성하기

먼저 UI를 출력하기 위해서는 위젯 블루프린트(Widget Blueprint)를 생성해야 합니다.
UI폴더를 생성하고, 폴더에 마우스 오른쪽 버튼 → 위젯 블루프린트를 누르면 생성할 수 있습니다.

여기에서 '부모 클래스'를 설정할 수 있는데요,
일단은 시작 단계이므로 User Widget으로 설정해 줍시다.
사용자 위젯(User Widget)을 선택하면 아래와 같이 위젯 블루프린트가 생성됩니다.
이름을 WBP_MainMenu로 설정하고 더블 클릭하여 UMG 창을 실행합시다.
위젯 네이밍 규칙 참고 링크 : https://github.com/Allar/ue5-style-guide#anc-ui
GitHub - Allar/ue5-style-guide: An attempt to make Unreal Engine 4 projects more consistent
An attempt to make Unreal Engine 4 projects more consistent - GitHub - Allar/ue5-style-guide: An attempt to make Unreal Engine 4 projects more consistent
github.com
2. UMG UI 인터페이스 살펴보기
2-1) UMG창과 Graph창 비교하기

UMG UI 인터페이스는 크게 보면 UMG와 Graph, 두 가지로 나뉩니다.
UMG에서는 모션 그래픽 등 위젯의 배치와 그래픽 요소 적용, 애니메이션 처리를 다루고,
Graph 창에서는 이벤트, 동작 처리를 나타내는 그래프 창으로 나뉩니다.
이 두 가지 요소를 합쳐서 사용자 UI를 만들고 활용할 수 있도록 하는 것입니다.
2-2) UMG창의 패널별 기능

1. 메뉴바 : 일반적인 메뉴 바로, 주로 추가 기능을 위해 사용합니다.
2. 툴 바 : 컴파일, 저장, 브라우저에서 찾기, 참조 값 조회 등에 대해서 사용합니다.
3. 에디터 모드 : 디자이너 모드와 그래프 편집 모드를 전환할 때 사용합니다.
4. 팔레트&라이브러리 : 위젯 리스트를 출력합니다.
5. 하이어라키 : 현재 배치된 위젯의 관계도를 출력합니다. 포토샵의 레이어와 유사합니다.
6. 비주얼 디자이너 : 화면에 출력되는 위젯의 모습을 보면서 컨트롤하는 영역입니다.
7. 상세 정보 : 해당 위젯의 구체적인 데이터 정보를 출력합니다.
8. 애니메이션 : 해당 위젯 블루프린트에서 만들어진 애니메이션을 관리합니다.
이 외에도 여러 기능이 있는데, 추후 기능편에서 다루어볼 예정입니다.
일단 이런게 있구나~ 하고 넘기시면 됩니다.
2-3) 그래프 창의 패널별 기능

1. 메뉴바 : 일반적인 메뉴 바로, 주로 추가 기능을 위해 사용합니다.
2. 툴 바 : 컴파일, 저장, 브라우저에서 찾기, 참조 값 조회 등에 대해서 사용합니다.
3. 에디터 모드 : 디자이너 모드와 그래프 편집 모드를 전환할 때 사용합니다.
4. 내 블루프린트(My Blueprint) : 이벤트, 함수, 매크로, 변수, 이벤트 디스패처 등을 설정하고 관리합니다.
5. 상세 정보(Detail) : 변수, 함수, 매크로, 클래스 등의 설정 값을 표시하고 관리합니다.
6. 그래프 에디터 : 기능을 담는 노드가 펼쳐지는 공간으로 이벤트그래프 외 다른 기능을 다룰 수 있습니다.
마찬가지로 이 외에도 여러 기능이 있는데, 추후 해당 기능과 함께 다루어볼 예정입니다.
마찬가지로 일단 이런게 있구나~ 하고 넘기시면 됩니다.
3. UMG의 기본 사용 방법

위젯을 비주얼 디자이너로 드래그 앤 드롭하면 해당 좌측 하이어라키 패널에 반영됩니다.
좌측의 이미지와 패널을 가져와 배치하면 되는데요.
여기서 가장 기본이 되는 패널이 캔버스 패널(Canvas panel)입니다.
캔버스 패널을 검색해서 드래그 앤 드롭해 주세요.

일단은 아주 간단하게 이미지를 배치해 보도록 하겠습니다.
이미지를 콘텐츠 브라우저에 드래그 앤 드롭하여 Import하고

이 이미지를 다시 에디터 영역에서 드래그 앤 드롭하면 됩니다.


그리고 상단의 컴파일 후, 저장을 누르면 이걸로 위젯 블루프린트의 작성이 끝났습니다..!
생각보다...간단...하죠?
4. 화면 출력하기
위젯 블루프린트를 제작했다고 UI가 출력되지 않습니다.
해당 이벤트(상황)에 UI를 출력해 달라고 명령을 내려야 하죠.
그럼 지금부터 명령을 내려 보겠습니다.
4-1 ) 레벨 블루프린트 실행하기


레벨 화면으로 넘어가서 레벨 블루프린트를 실행해 줍니다.
실행하면 오른쪽과 같은 화면을 볼 수 있습니다.
4-2) 이벤트 비긴플레이 노드 삽입하기


여기에 마우스 오른쪽 버튼을 눌러 이벤트 Begin Play를 생성해 줍니다.
이 이벤트는 '플레이 시작 시'를 가리킵니다.
4-2) 위젯 생성 노드 삽입하기


이번에는 위젯 생성하기(create widget) 노드를 이어주겠습니다.
마찬가지로 마우스 오른쪽 버튼 → create widget을 검색하고 해당 메뉴를 눌러주세요.


생성된 노드를 잘 보시면 Class 항목이 있습니다. 이 클래스가 바로 만들어 낼 UI의 대상이 됩니다.
아까 생성했던 위젯 이름인 WBP_UI_MainMenu가 표시되는 걸 볼 수 있습니다.
( 단, 이름에서 언더 바는 생략됩니다.)
이를 선택해서 연결해 주세요.
4-3) 화면에 위젯 추가하기 노드 연결하기

자 거의 다 왔습니다. 위젯 생성하기(Create widget)노드의 우측을 보면 Return Value 핀을 드래그 앤 드롭하면
해당 노드에 올 수 있는 기능들을 추가로 연결하실 수 있습니다.
여기서 Add to Viewport를 선택해 주세요. 그러면 생성된 위젯을 화면에 출력하실 수 있습니다.
언리얼에서는 개체를 생성하고 화면에 추가하는 과정 둘 다를 따로 거쳐 줘야 합니다.
4-4) 최종 노드 연결 & 컴파일-저장
최종적인 화면입니다.

완료되는대로 좌측 상단의 컴파일과 세이브를 눌러줍시다.

5. 테스트하기

연결만 했다고 끝나는 게 아니라 내가 현재 만든 UI가 잘 출력이 되었는지 테스트를 해 봐야겠죠?
블루프린트의 툴 바에 위치한 초록색 플레이 버튼을 누르던가, Alt + P를 누르면 플레이가 시작됩니다.

켜 보면 아까 만든 UI가 출력되는 걸 보실 수 가 있을 겁니다.
테스트를 통해서 UI가 잘 출력되는지 확인해 보도록 합시다.
이렇게 첫 일부터 UMG사용법을 시작부터 끝까지 다뤄봤습니다.
앞으로 이 과정 사이사이에 UI 제작을 위한 방법을 하나하나 넣어가면서
기능과 효과를 하나하나씩 추가해 보도록 하겠습니다.
읽어주셔서 감사합니다.
'Unreal5로 UI만들어보기 > 1) UMG 사용하기' 카테고리의 다른 글
| UMG 6편 : 슬롯(slot) (1) - 패널(Panel)의 사용 (0) | 2023.05.09 |
|---|---|
| UMG 5편 : 버튼 이벤트에 기능 텍스트 출력 기능 부여하기 (0) | 2023.05.08 |
| UMG 4편 : 버튼 위젯 사용하기 (0) | 2023.04.27 |
| UMG 3편 : 이미지 위젯 사용하기 (0) | 2023.04.26 |
| UMG 2편 : 텍스트 사용하기 (0) | 2023.04.25 |
