
지난 시간에 사용한 이미지 위젯에 이어서
이번 시간에는 여러 상태를 갖는 버튼 위젯을
사용해 보도록 하겠습니다.
1. 버튼 위젯 사용하기

버튼 위젯은 이미지 위젯과 비교하면 다 똑같은데
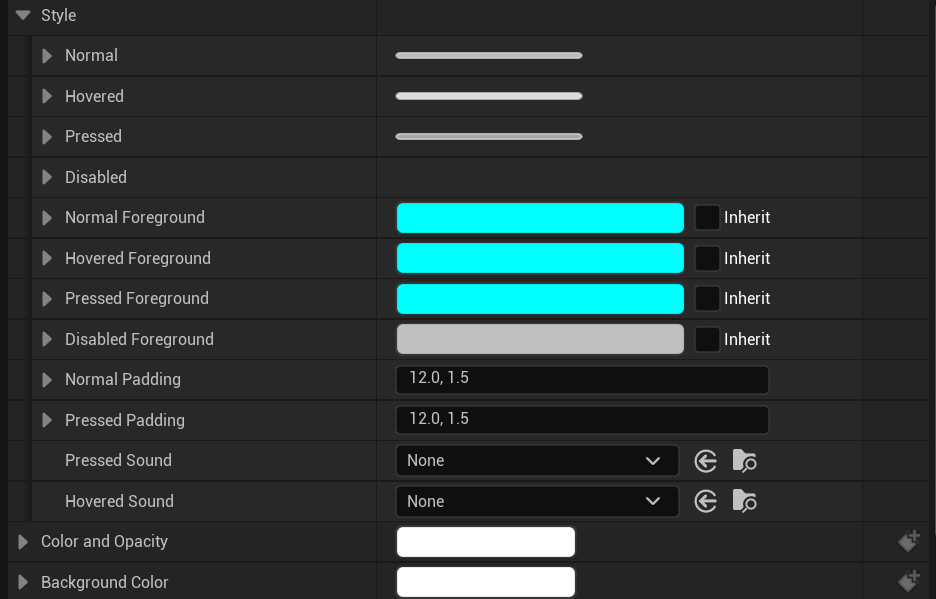
외관(Appearance) 옵션에 Brush 속성이 아니라 Style 속성으로 표시가 되어 있는데요,
한 가지가 아니라 여러 스타일을 다룹니다.
버튼의 텍스쳐는 지난 시간에 만든 이미지 위젯에서 가져오겠습니다.
이미지 위젯을 선택하고 텍스쳐 위에 Shift + 마우스 오른쪽버튼을 누르면,
해당 텍스쳐가 복사됩니다.
이제 버튼 위젯을 다시 선택해서
Shift 마우스 왼쪽 버튼으로 아래 각 스타일별 텍스처란에 붙여넣어 주세요.
그럼 해당 이미지가 각각 등록된 버튼이 완성됩니다.
1 - 1) 스타일

- 일반(Normal) : 가장 일반적인 상태입니다.
- 호버(Hover) : 마우스가 올려져 있는 상태를 말합니다.
- 눌림(Pressed) : 마우스 버튼이 눌려져 있는 상탤르 말합니다.
- 사용 불가(Disabled) : 사용할 수 없는 상태입니다.

각각의 이미지 텍스쳐를 따로 지정하는 것도 좋은 방법이지만,
조금 간단하게 버튼의 상태를 정의하고 싶은 경우
각 스타일의 Tint 옵션만 바꿔서 적용하는게 가장 간편합니다.
일반-호버-눌림-사용불가 상태에 따라서 어떻게 변할지 고려해서 입력해 주시면 됩니다.
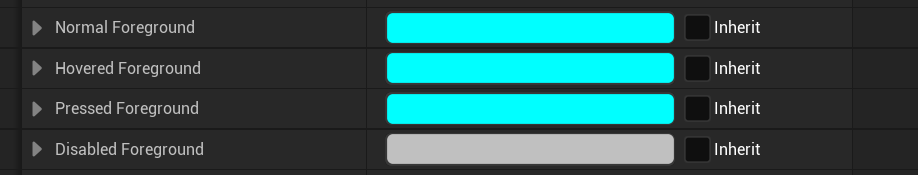
1 - 2) 전경색 (Foreground) :

노멀 전경색(Normal Foreground),호버 전경색(Hover Foreground),눌림 전경색(Pressed Foreground),사용 불가 전경색(Disabled Foreground) 네가지 옵션은 아무리 바꿔 봐도 적용되지 않습니다..
설명에는 각각 노멀, 호버, 눌림, 사용불가시 Foreground 색상으로 설정된다곤 쓰여 있는데
바꿔도 아무런 변화가 없습니다.😅😅😅
정확히 무엇이 바뀌는지 알고 계신 분이 있으시면 제보 부탁드립니다. 🫶🫶
1 - 3) 패딩 설정

- 일반 패딩(Normal Padding)
- 눌림 패딩(Pressed Padding)
버튼 내에 텍스트를 넣었을 때 주로 사용되는 속성입니다.
버튼의 여백을 제한하여 텍스트의 위치를 조정하는 기능입니다.
일반과 눌림,두 상태에 따라 패딩의 값이 바뀌도록 지정이 가능합니다.
실습 영상입니다.
++) 추가적으로 텍스트 패딩을 변경했는데 변하지 않는다면
좌측 상단의 컴파일을 눌러 보세요.
컴파일 되어야만 반영되는 경우도 있습니다.
1-4) 소리 설정

- 눌림 소리(Pressed Sound) :
- 호버 소리(Hover Sound) :
눌리거나 호버 시에 들려질 사운드를 설정할 수 있습니다.
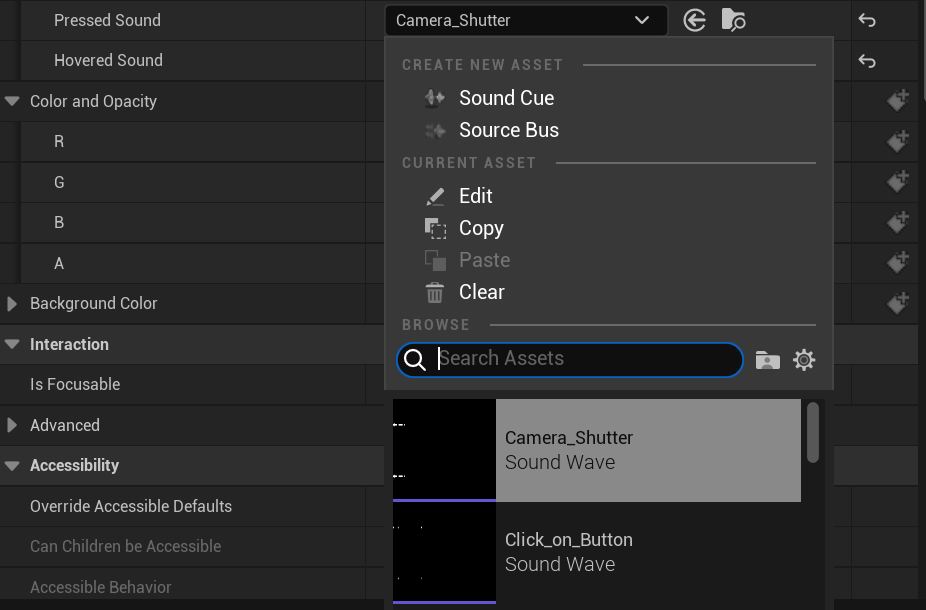
드롭다운 버튼을 눌러서 아래처럼 원하는 사운드를 설정할 수 있는데요.

기본적으로 프로젝트에 시작 콘텐츠가 포함되어 있는 경우 사운드 애셋이 포함되어 있습니다.
버튼 사운드를 추가해서 인터렉션을 강화할 수 있습니다.
1-5) 색상과 투명도 설정
- 색상과 투명도(Color and Opacity) :
- 배경색(Background Color) :
색상과 투명도 속성을 바꾸면 텍스트의 색상이 변하고,
배경색 속성은 브러쉬 이미지 영역의 색상이 변합니다.
두 옵션을 적절히 변경해서 이미지를 조정하시면 될 것 같습니다.
2. 화면에 위젯 배치하기
화면에 출력하기 위해서는 레벨 블루프린트를 열어서
'이벤트 비긴플레이(Event Beginplay)'를 생성해야 합니다.
그리고 여기에 위젯 생성하기(Create Widget) 노드를 이어 붙여
현재 만든 위젯을 불러오도록 합니다.
이렇게 생성된 위젯을 화면에 불러와야 됩니다.
뷰포트에 추가하기(Add to ViewPort)를 이어붙여 놓으면 완성입니다.
크게 어려울 건 없지만 언리얼 에서 UMG를 다루면서 가장 많이 속 터지는게
존재는 하지만 안 되는 옵션들이 의외로 많았다는 점입니다😭😭
그래서 해당 케이스의 시행착오를 최대한 줄이고자..😉😉
이렇게나마 해당 케이스를 일일히 기록해 두었으니 참고 부탁 드립니다.
다음 시간에는 슬롯에 대해서 작성해 보겠습니다.
'Unreal5로 UI만들어보기 > 1) UMG 사용하기' 카테고리의 다른 글
| UMG 6편 : 슬롯(slot) (1) - 패널(Panel)의 사용 (2) | 2023.05.09 |
|---|---|
| UMG 5편 : 버튼 이벤트에 기능 텍스트 출력 기능 부여하기 (0) | 2023.05.08 |
| UMG 3편 : 이미지 위젯 사용하기 (0) | 2023.04.26 |
| UMG 2편 : 텍스트 사용하기 (0) | 2023.04.25 |
| UMG(Unreal Motion Graphics) 1편 사용과 간단 출력해보기 (0) | 2023.04.24 |
