
※ 현재 학습 중인 내용이므로 아직 완전하지 않은 내용일 수 있습니다.
내용에 대해서 피드백을 주시면 관련 내용 보완하여 작성하겠습니다.
자 오늘은 지금까지 배웠던 것을 복습하면서 텍스쳐, UV에 대해서 알아보고,
언리얼 머티리얼을 만드는 워크플로우에 대해서 알아보도록 하겠습니다.
1. 머티리얼 생성하기


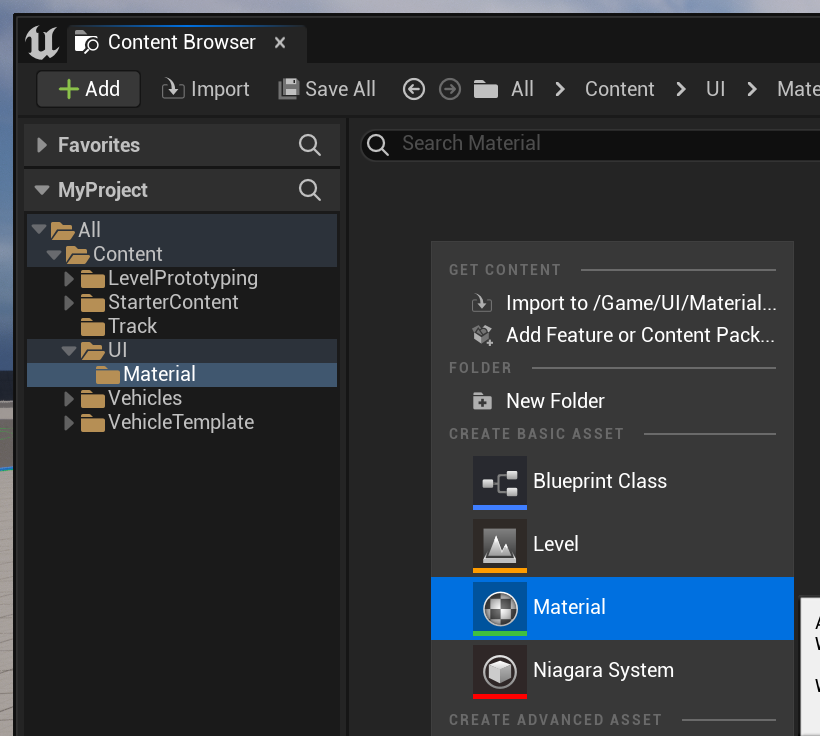
지난 시간에 했던 것 처럼, '컨텐츠 브라우저(Contents Browser)' 또는 '컨텐츠 서랍(Content Drawer)'에서
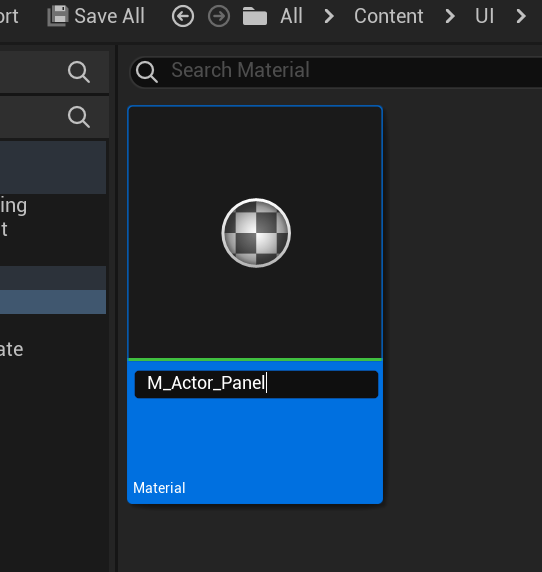
마우스 오른쪽 버튼 → 머티리얼 생성 → 이름 붙이기( M_Actor_Panel ) 후 더블 클릭으로
머티리얼 에디터를 실행시켜 줍니다.

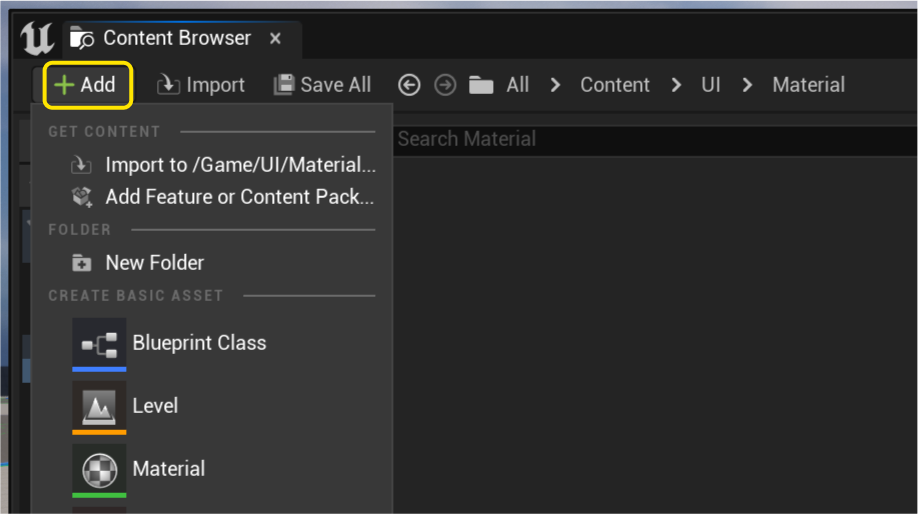
참, 이 위의 Add 버튼을 눌러도 머티리얼을 추가할 수 있으니 참고 바랍니다.
2. 머티리얼 속성 설정.

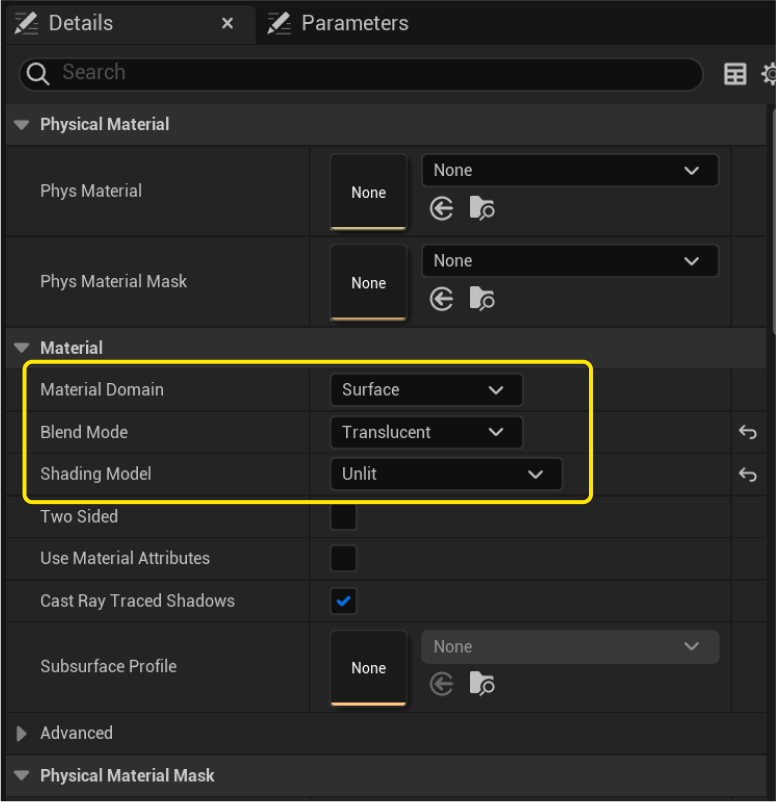
이번에는 머티리얼 도메인(Material Domain)을 사용자 인터페이스(User interface)가 아니라 표면(Surface)로 설정하겠습니다.
해당 머티리얼에는 투명 영역이 있어야 하기 때문에 투명(Translucent)으로 설정하고,
셰이딩 모델 (Shading Model)은 라이팅제외(Unlit)를 선택합니다.

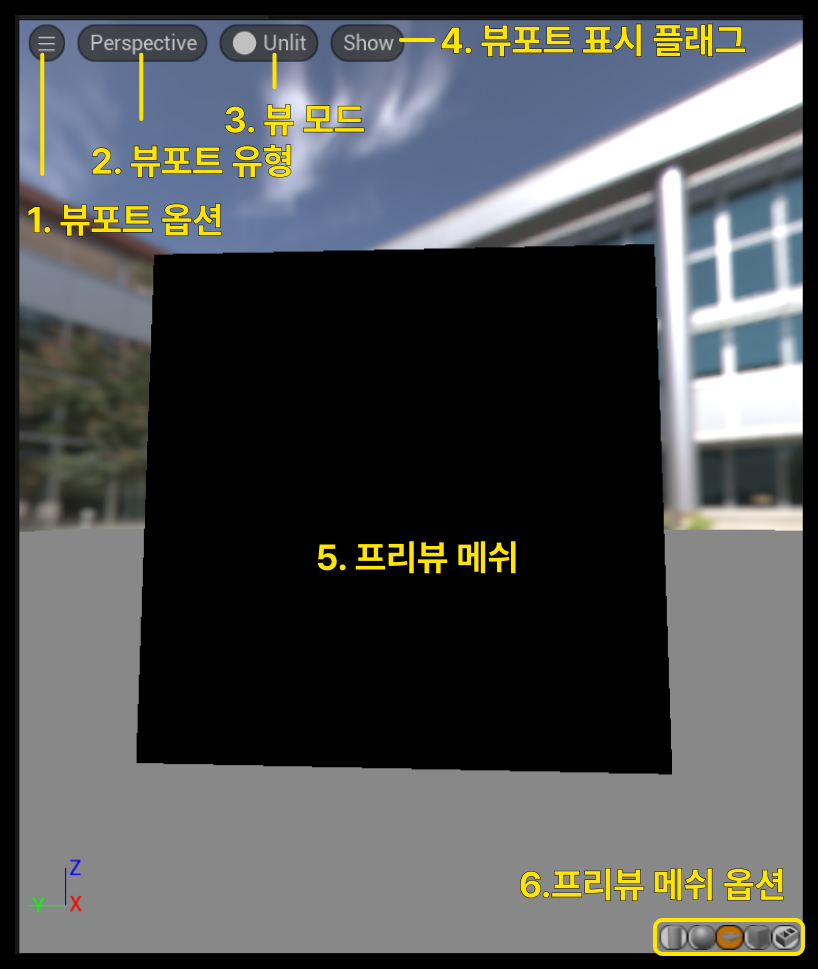
뷰포트 패널도 설정하겠습니다. 뷰포트는 총 6가지의 컨트롤이 있는데,
간단하게 3번 뷰 모드와 6번 프리뷰 메쉬 옵션만을 다루겠습니다.
뷰 모드는 라이팅제외(Unlit)로, 프리뷰 메쉬 옵션은 패널로 바꿔 주시면 됩니다.
* 자세한 설명은 머티리얼 세팅과 프리뷰 세팅 파트를 따로 다루어 보도록 하겠습니다.
양해 부탁드립니다.
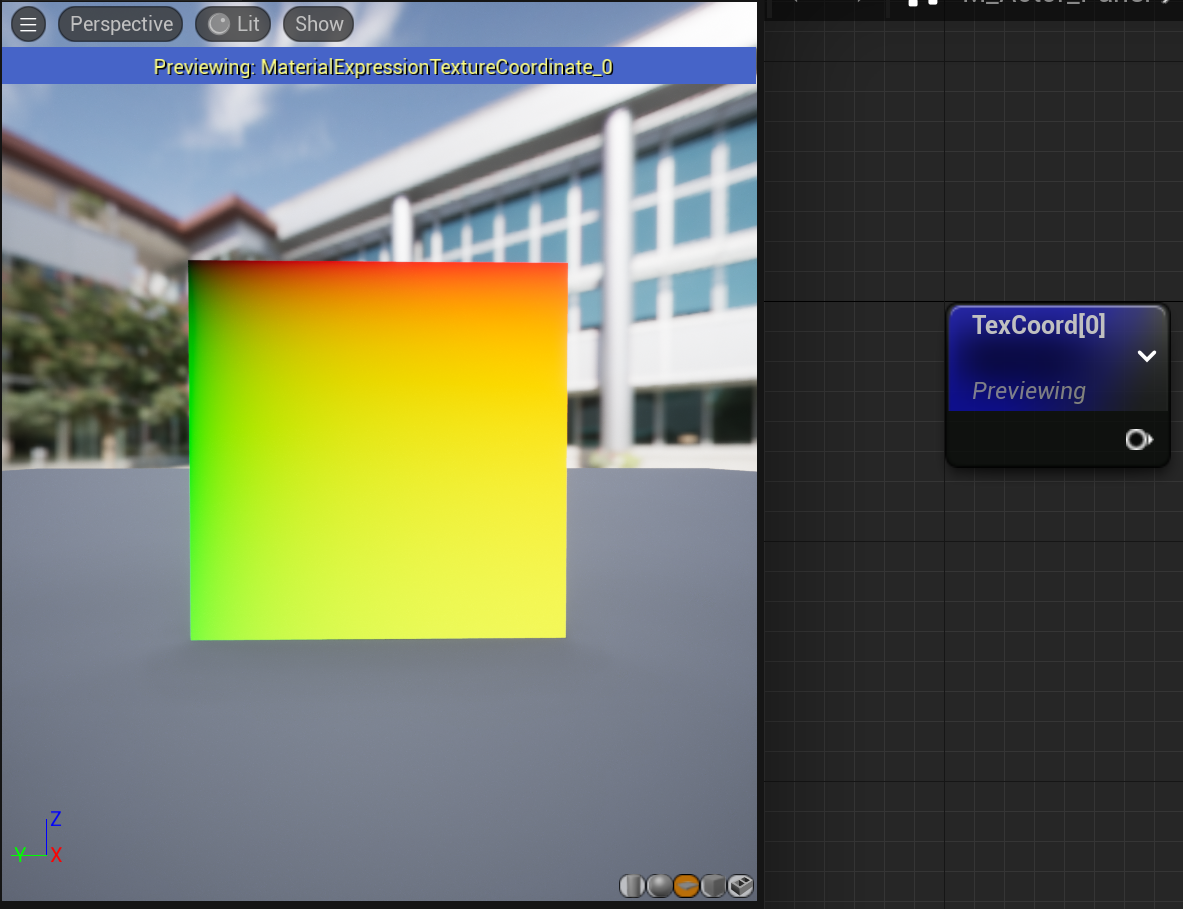
3. UV 생성


생성 직후에는 머티리얼 그래프 패널에 메인 머티리얼 노드만 보입니다.
이제 여기에 표현식 노드는 를 생성하겠습니다.
표현식 노드 TexCoordinate는 UV 제작에 사용됩니다.


UV란, 2개의 채널을 이용해서 만든 '좌표(Coordinate)'로,
Red 채널은 왼쪽에서 오른쪽으로, Green 채널은 위에서 아래로
0에서부터 1까지 '순서대로' 표현합니다.
이 좌표는 '2차원 공간'을 정의하고,
대부분의 머티리얼은 이 UV를 만드는 것으로 시작합니다.
4. 텍스쳐 삽입
a) 이미지 다운로드 및 콘텐츠 브라우저에 삽입하기

먼저 텍스쳐를 콘텐츠 브라우저로 불러와야 합니다. 텍스쳐용 이미지를 다운받고, 콘텐츠 브라우저에 드래그 앤 드롭하여 불러옵시다.

불러 온 이미지는 텍스처 이름 형식에 맞도록 'T_Sticker_Sample1'로 작성합니다.
+팁) 텍스쳐용 이미지 다운받는 법

혹시 몰라서 제가 사용한 이미지를 공유합니다. Pixabay사이트에서 다운로드 받았고,
검색 시에 투명한 옵션을 켜서 검색하면 다른 이미지도 찾을 수 있습니다.
저는 아래 이미지를 사용하였습니다.
B) 텍스쳐 노드 불러오기

이제 좌표 안에 텍스처를 삽입하겠습니다.
콘텐츠 브라우저 안에 있는 텍스처를 머티리얼 그래프 패널 안으로
드래그 앤 드롭하면 노드로 쉽게 삽입할 수 있습니다.


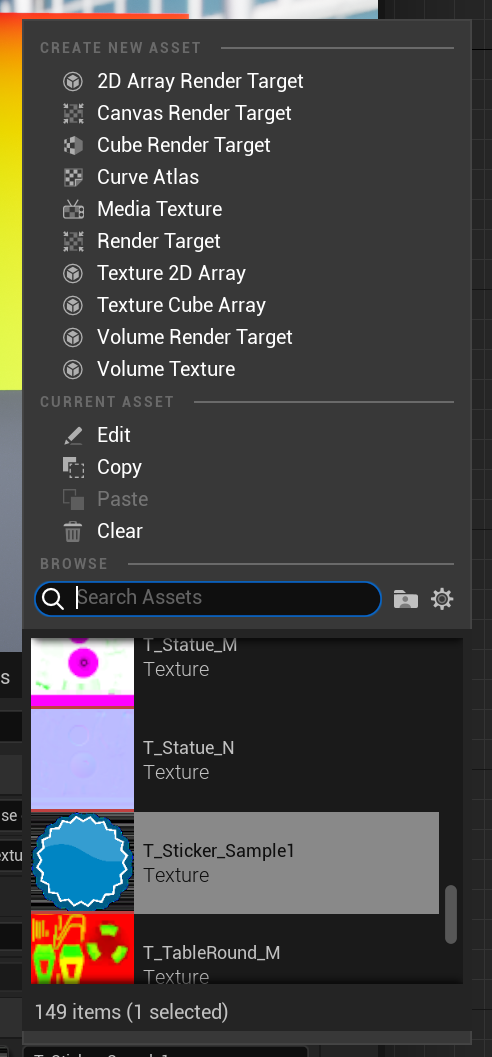
만약 머티리얼을 변경하고 싶은 경우, Texture Sample 노드를 선택하고,
텍스쳐 속성의 텍스트 이름을 누르면 목록이 뜹니다.
이 중에서 원하는 텍스쳐로 변경하시면 됩니다.
텍스쳐도 선택했다면, 이제 노드 그래프와 연결지어봅시다.
5. 노드 링크 연결하기


아웃풋→ 인풋으로 드래그 앤 드롭하면 노드끼리 연결할 수 있습니다.
TexCoord는 UVs로, Texture Sample 노드는 RGB를 Emissive Color로, A를 Opacity로 연결해 보겠습니다.
뷰 포트에서는 우측 결과로 출력됩니다.
6. 저장하기 및 적용하기

기본적으로 언리얼의 머티리얼은 '저장(Save)' 또는 '적용(Apply)' 버튼을 눌러야만 오브젝트에 적용할 수 있습니다.
만약 저장하지 않은 채로 종료하게 되면, 현재까지 작성된 그래프는 모두 없어집니다.
그러므로 반드시 저장을 생활화 해야 합니다.
7. 액터에 적용하기
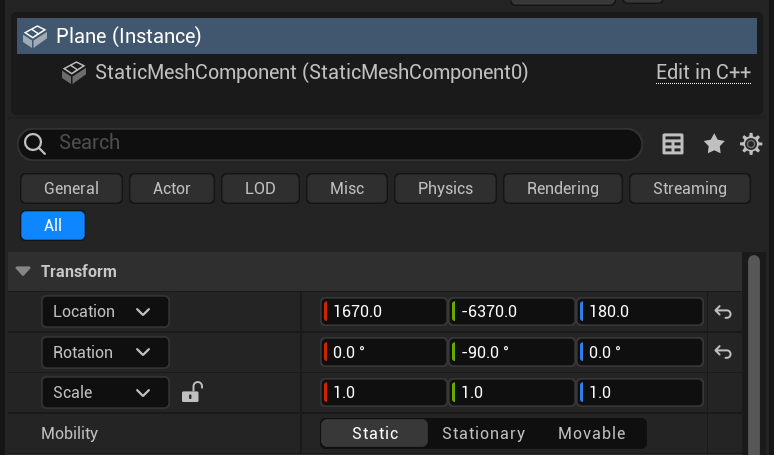
먼저 액터를 생성합니다.


액터 배치 패널에서 Shapes 탭을 찾아 선탁한 뒤,
플레인(Plain)을 드래그 앤 드롭하고 Y축 패널을 -90º로 설정합니다. 그리고 원하는 위치에 배치합시다.
배치가 완료된 패널 액터를 선택한 뒤, 머티리얼을 적용해 줍시다.머티리얼이 액터에 적용되는 을 확인하실 수 있습니다.
자 이렇게 머티리얼을 배치하고, UV를 사용하고,
텍스쳐를 입혀서 액터에 배치까지 해보았습니다.
다음 포스팅부터는 UV에 대한 조금 더 상세한 사용과
노드 그래프로 연산을 본격적으로 시작해 보도록 하겠습니다.
※ 현재 학습 중인 내용이므로 아직 완전하지 않은 내용일 수 있습니다. 내용에 대해서 피드백을 주시면 관련 내용 보완하여 작성하겠습니다. |
'Unreal5로 UI만들어보기 > 0) Material 다루기' 카테고리의 다른 글
| 7. 텍스쳐 다루기 (1) 이동(Translate), 배율(Scale) 기능 만들기 (3) | 2023.02.28 |
|---|---|
| 6.이미지 합성과 Linear interpolate (2) | 2023.02.27 |
| 4. 출력과 테스트 (1) Live update 옵션 (0) | 2023.02.23 |
| 3. 머티리얼 데이터 (2) Appendvector , ComponentMask (0) | 2023.02.22 |
| 2. 머티리얼 데이터 (1) 0과1, float, float2, float3, float4 (0) | 2023.02.21 |
