
지난 포스팅에서는 구글 스프레드시트 플러그인을 사용해서
디자인을 생성하는 법에 대해서 다루었습니다.
오늘은 조금 더 구체적으로 '뭐라고 입력해야 할지'에 대해서 다루어 보겠습니다.
구글 스프레드시트로 어디까지 피그마의 요소들을 조절할 수 있을까요?
하나하나 살펴보겠습니다.
1. 기본값 : 텍스트, 이미지, 베리언츠

먼저 지난 포스팅에서 사용해 봤던 이미지, 텍스트 값을 입력하는 법에 대해서 다루어 보겠습니다.
- 텍스트 레이어 : 텍스트 레이어의 내용을 입력합니다. 일반적인 텍스트 레이어 설정 시에 주로 사용됩니다.
- 이미지 : http:// 또는 https:// URL에서 데이터를 받아 해당 레이어의 배경 fill 속성으로 적용합니다.
* 단, 벡터 레이어에만 적용됩니다. 텍스트, 프레임, 컴포넌트에는 적용할 수 없으니 주의 바랍니다.)
** 큰 이미지는 다운로드 하는데 시간이 좀 걸릴 수 있습니다. - 컴포넌트 배리언츠 : 컴포넌트 베리언츠 값도 설정이 가능합니다. 가져올 때는 반드시 Type=Primary, Size=Large, State=Default, Icon=True와 같이 베리언츠 속성 = 값의 형식을 띄어야 합니다.
2. 데이터 테이블에 들어갈 수 있는 특수 값
텍스트, 이미지, 컴포넌트 전환 등을 넘어서 구글 스프레드 시트 연동 플러그인은
시트 안에 특별한 방법으로 된 값을 세팅함으로써 칠, 폰트 크기 등 레이어의 속성을 바꿀 수도 있습니다.
또한 여러 개를 한꺼번에 변화시킬 수 있고, 어느 것도 대소문자를 구분하지 않습니다.
텍스트와 인스턴스 레이어의 경우에는 레이어 이름 맨 앞에 / 를 추가하여
특수 데이터 유형을 지정하고 있다는 걸 표시해 주어야 합니다.
작성할 수 있는 값은 아래와 같습니다.
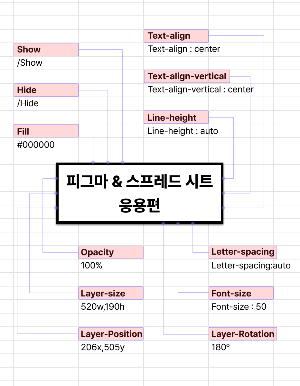
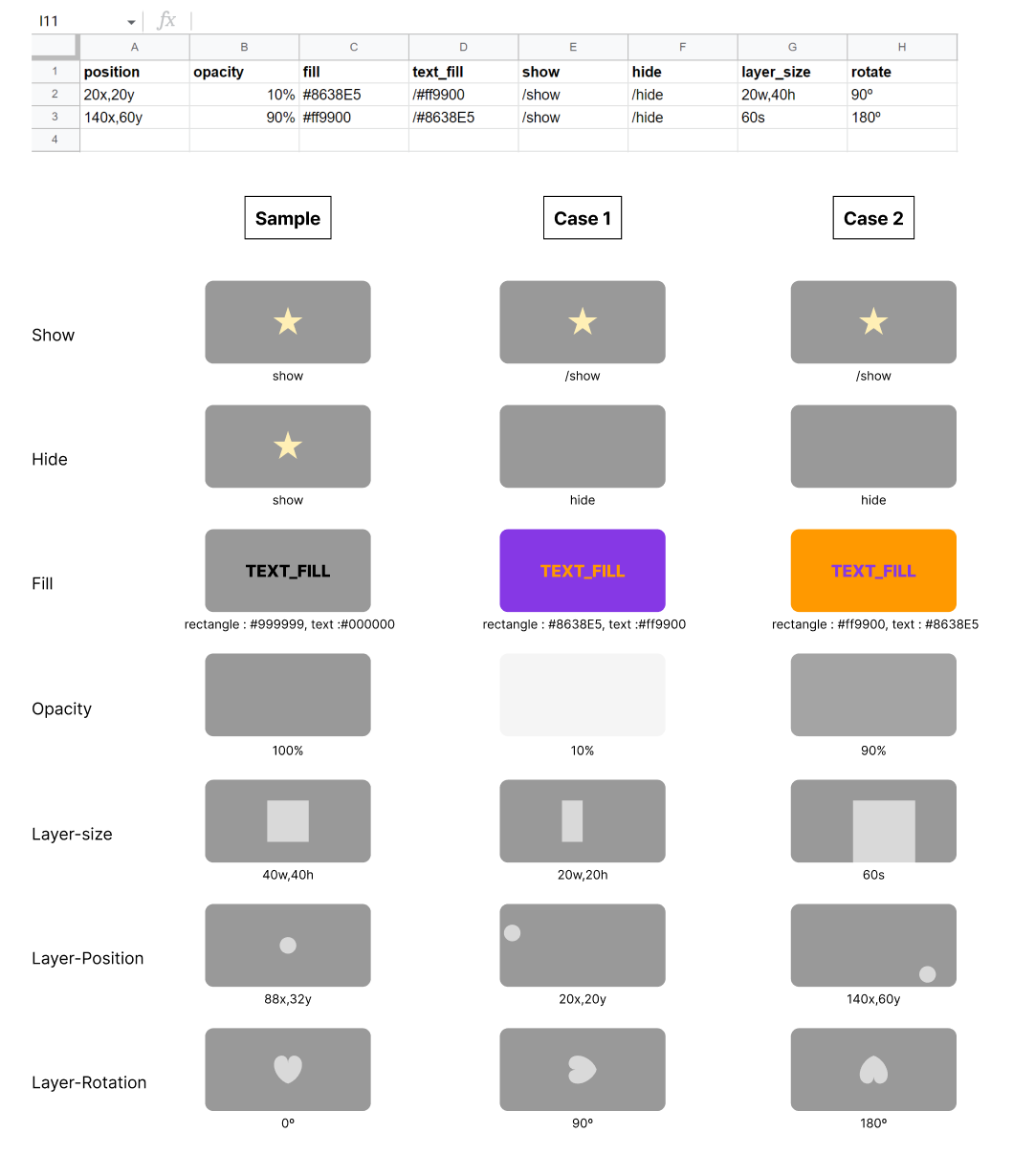
2-1) 레이어 출력, 색상, 위치, 회전 설정

- Show / Hide : Show or Hide 라고 입력하시면 됩니다. 다만 텍스트와 컴포넌트는 /를 붙여야 합니다.
- Fill colour : #000000처럼 HEX 코드를 입력합니다.
- Layer Opacity : 레이어의 투명도를 조정합니다. 50%, 100% 등 %로 입력합니다.
- Layer Size (width / height) : 폭과 높이가 똑같은 경우 숫자+s, 너비는 숫자 + w 높이는 숫자 + h
- Layer Position : X 좌표는 숫자 + x, Y좌표는 숫자+ y
- Absolute Layer Position : 절대 위치값은 숫자 + xx, 숫자+yy를 씁니다.
프레임의 위치가 아닌 전체 캔버스에서의 위치값입니다.
(해당 값은 자주 사용하지 않으므로 제외하였습니다.) - Layer Rotation : 0~360 +º 를 사용하여 표기합니다.
(ㅁ한자로 특수문자 입력시 마지막에서 한개 전에 위치함)
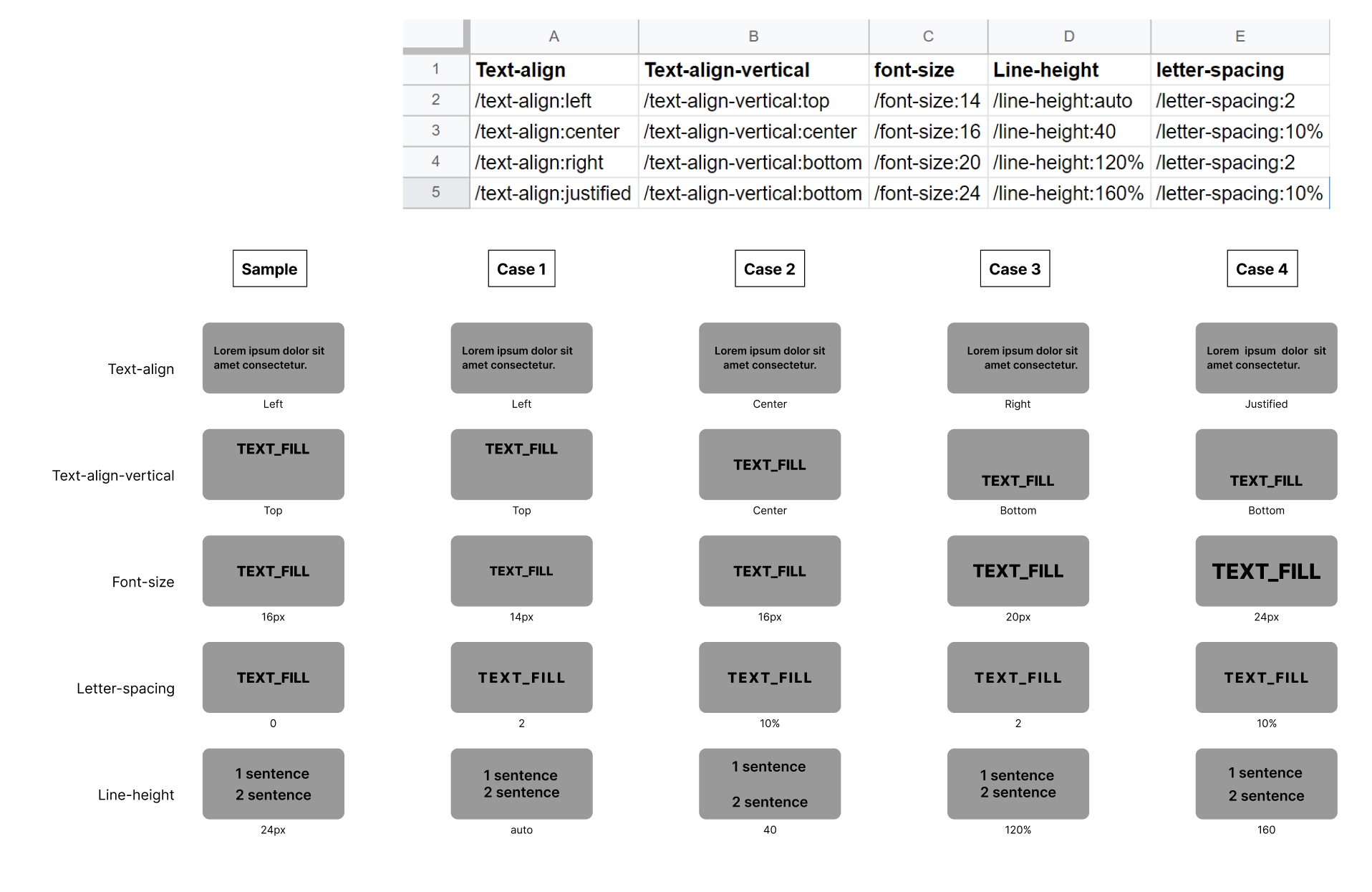
2-2) 텍스트 크기, 자간, 행간, 정렬 설정

- Text Alignment : 수평 정렬은 text-align : + Left, Right, Center, Justified
수직 정렬은 text-align-vertical : + Top, Center, Bottom - Font-size : 숫자로만 입력합니다. font-size: 14 → 14px로 인식함
- Line-Height : 숫자로만 쓰면 px로 인식하고, %로 쓰면 nn%로 인식하고, Auto로 자동 입력도 가능합니다
- Letter-spacing : 숫자 또는 퍼센트(%)로 사용할 수 있습니다.
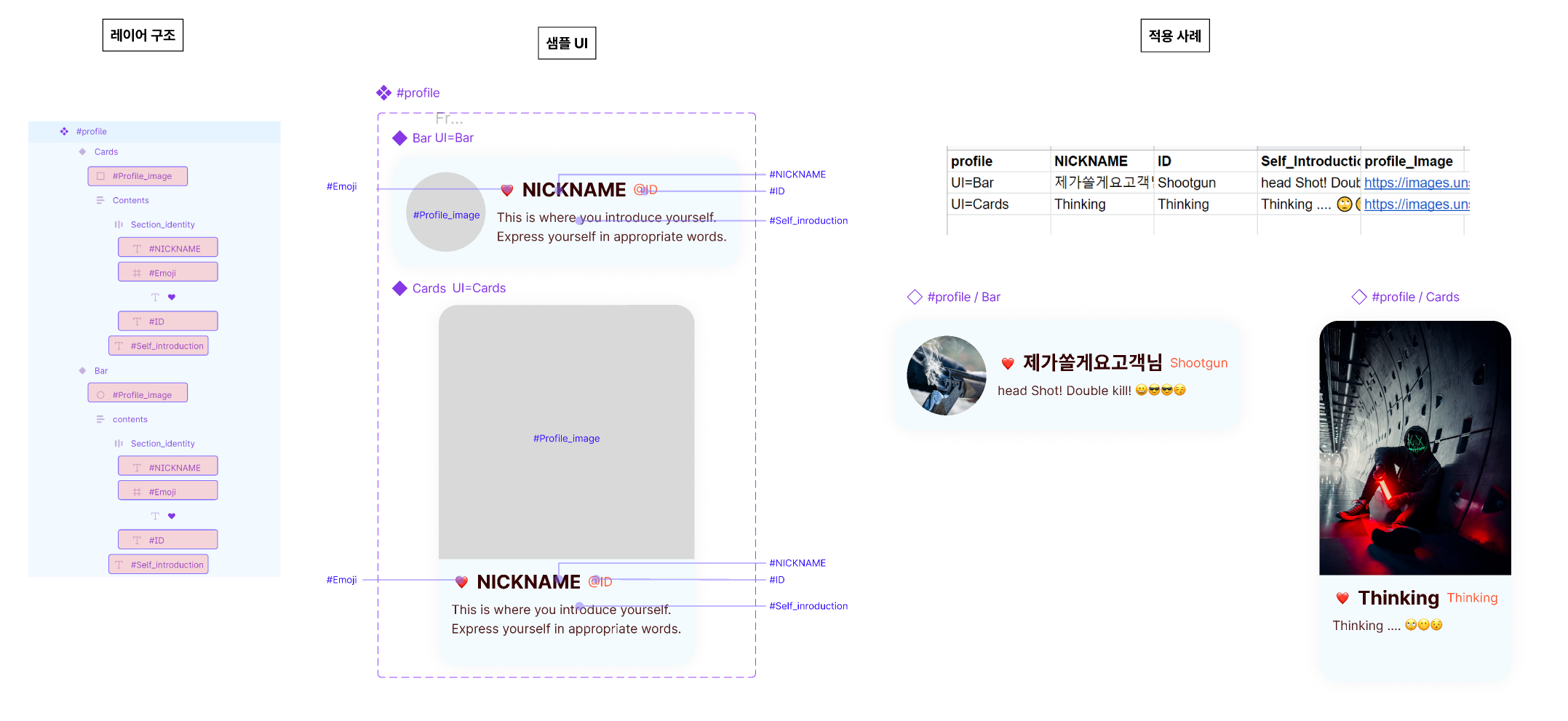
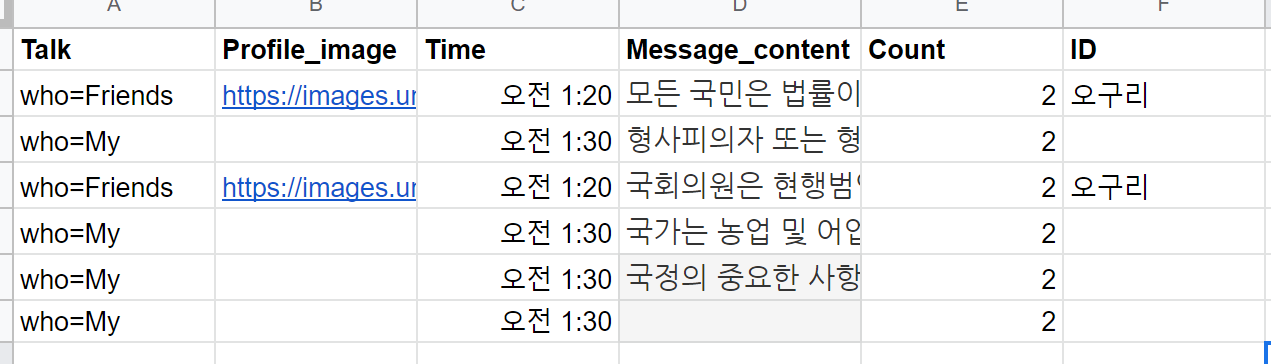
3. 반복 값 추가하기(Reapting layer)


이름 앞에 @#를 붙인 오토 레이아웃 레이어를 1개 생성하여 부모 요소로 설정한 뒤,
반복할 인스턴스를 넣어두면 자동으로 스프레드 시트에 있는 요소를 넣어줍니다.
이러면 작성된 시트 대로 모든 값이 제작되어 출력됩니다.
대화형 스크립트와 같은 형식에서 효과적으로 사용해 줄 수 있어요!
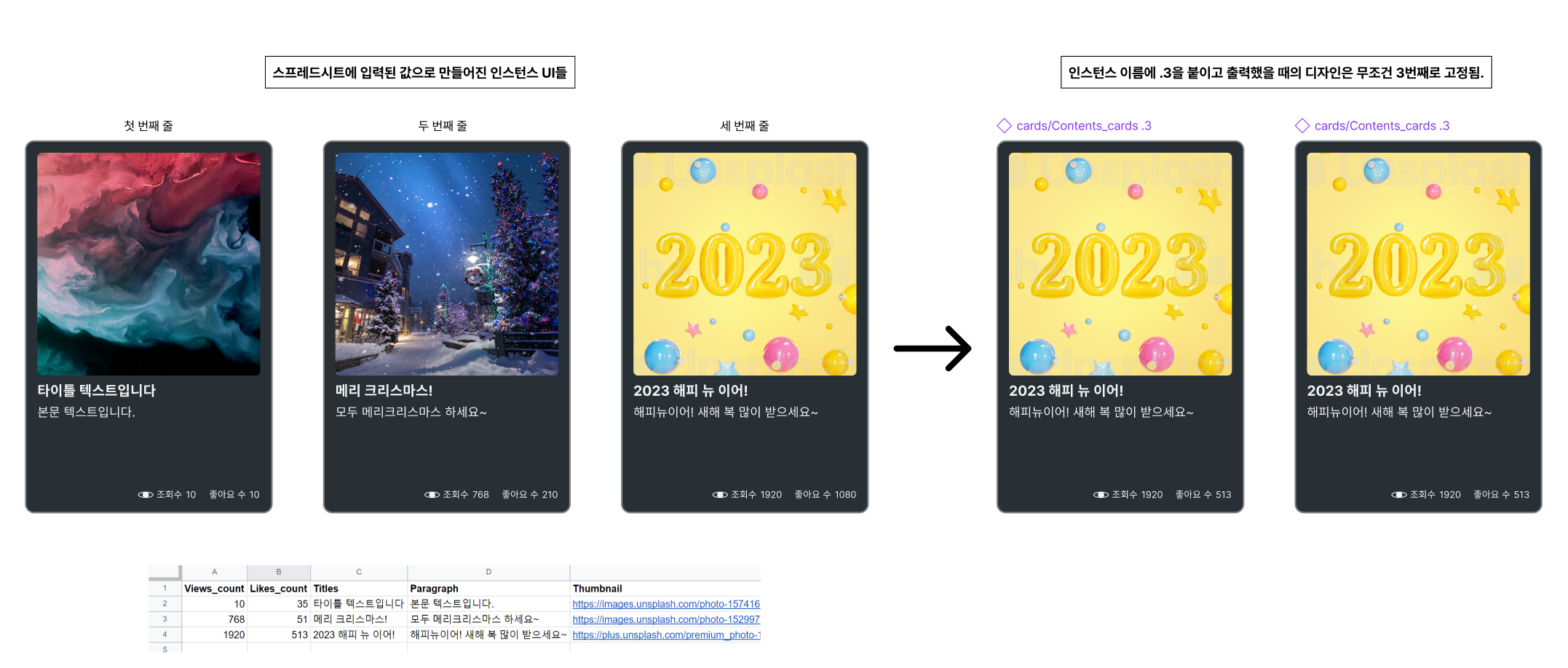
4. 원하는 순서의 디자인만 뽑아내기

스프레드 시트에 작성한 내용들 중
원하는 줄만 뽑아서 디자인을 추출할 수 있습니다.
인스턴스의 이름 끝에 .3를 붙이면
스프레드시트와 연동하면 3번째 줄에 입력한 대로만 나타납니다.
즉 원하는 순서를 호출할 수 있어요.
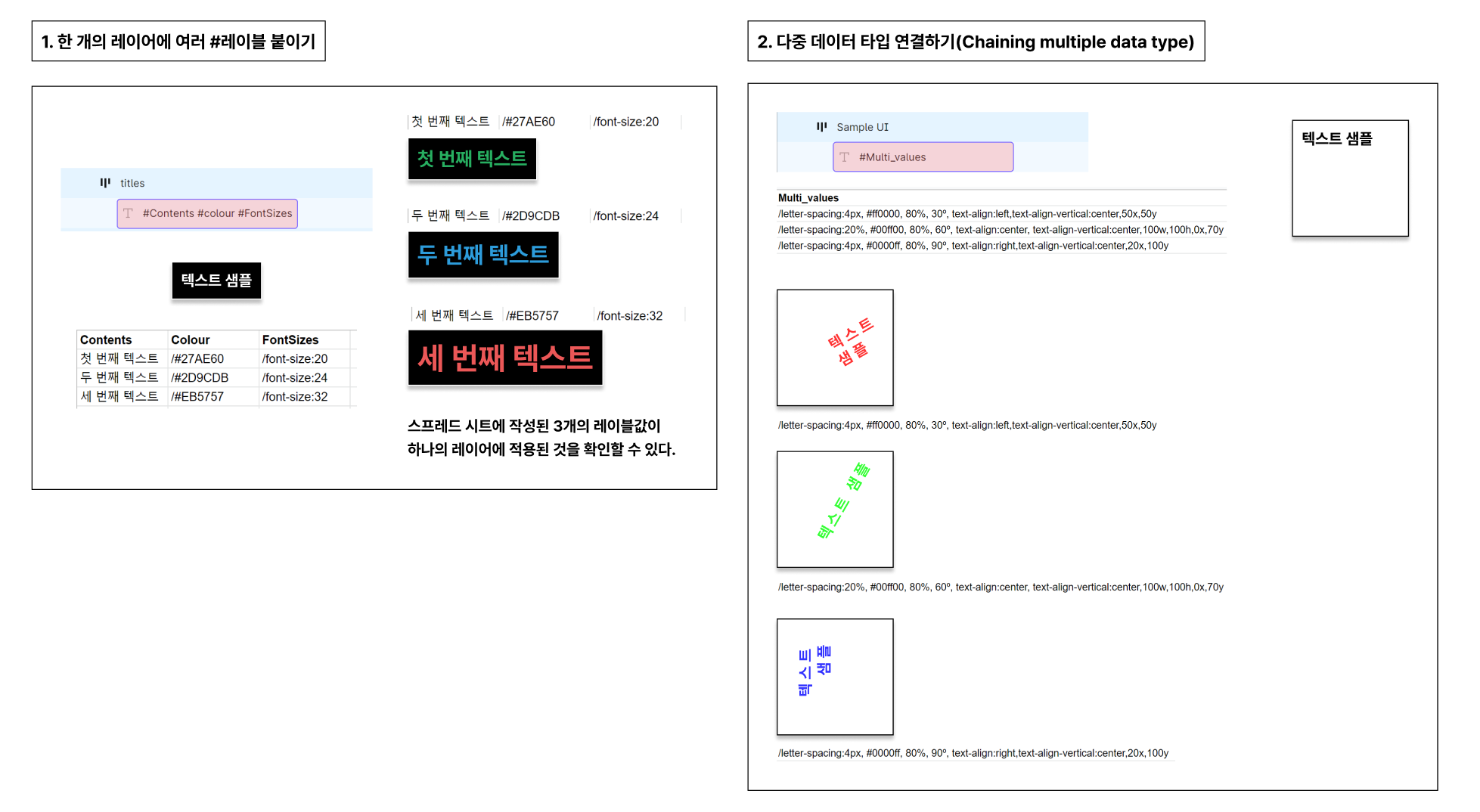
5. 여러 값을 지정하기

이번에는 레이어 이름을 여러가지로 정해서
각 설정 값을 하나의 레이어에 적용하도록 바꿀 수 있습니다.
방법은 크게 두 가지가 있는데요, 첫 번째는 값을 여러 가지로 입력하는 방법과
두 번째는 레이어에 여러 이름을 등록하는 방법이 있습니다.
이 두 번째 방법을 다중 데이터 타입 연결하기(Chaining multiple data type) 라고 하며,
콤마와 스페이스로 구분하여 값을 입력할 수 있습니다.
예) letter-spacing:4px, #f00, 30%, 20º,text-align:center
색상, Hide & Show, 회전, 크기, 위치 자간,행간, 투명도 옵션까지 동시에 적용이 가능합니다.
스프레드시트의 활용편 어떠셨나요?
이 기능을 잘만 사용하면 이제 디자인을 직접 만들지 않고
기획자 동료나 다른 분들께 스크립트만으로 제작이 가능하도록 준비할 수 있습니다.
이 기능을 잘 써서 샘플디자인을 진행할 때 활용해 봅시다!
'Figma로 만드는 디자인시스템 > +) 플러그인의 사용' 카테고리의 다른 글
| 플러그인 : 구글 스프레드 시트 연동하기 - 사용편 (0) | 2022.12.02 |
|---|
