
피그마에서는 다양한 플러그인을 지원합니다.
플러그인을 통해서 더 편하게 디자인을 할 수 있어요.
이번 편에서는 구글 스프레드 시트를 사용해서
자동으로 디자인이 생성되도록(!) 만드는 방법에 대해서
이야기해보겠습니다.
1. 플러그인 설치


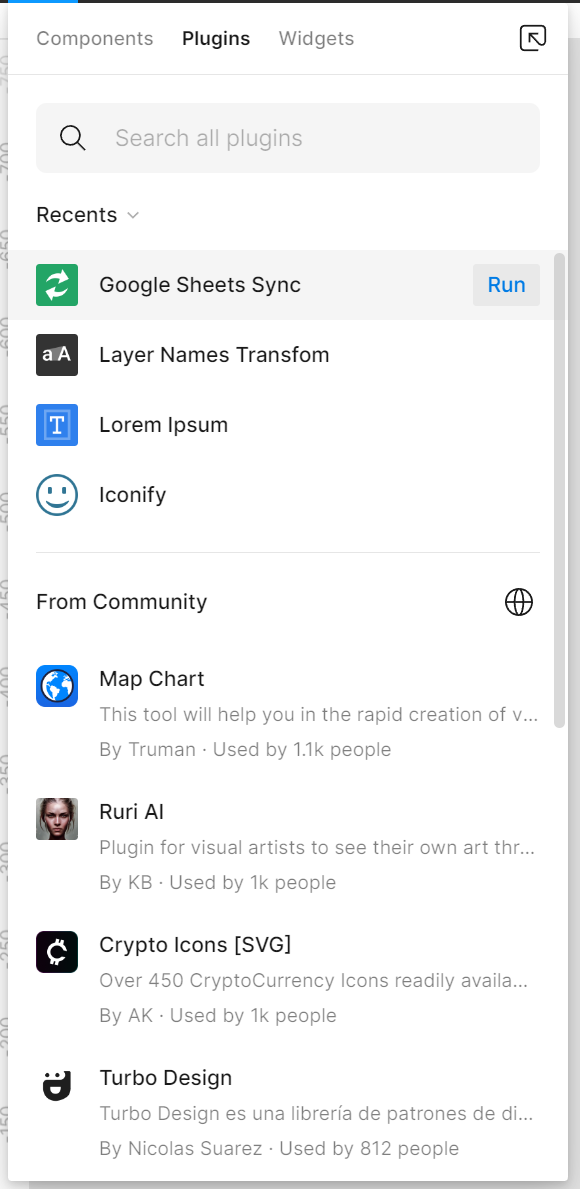
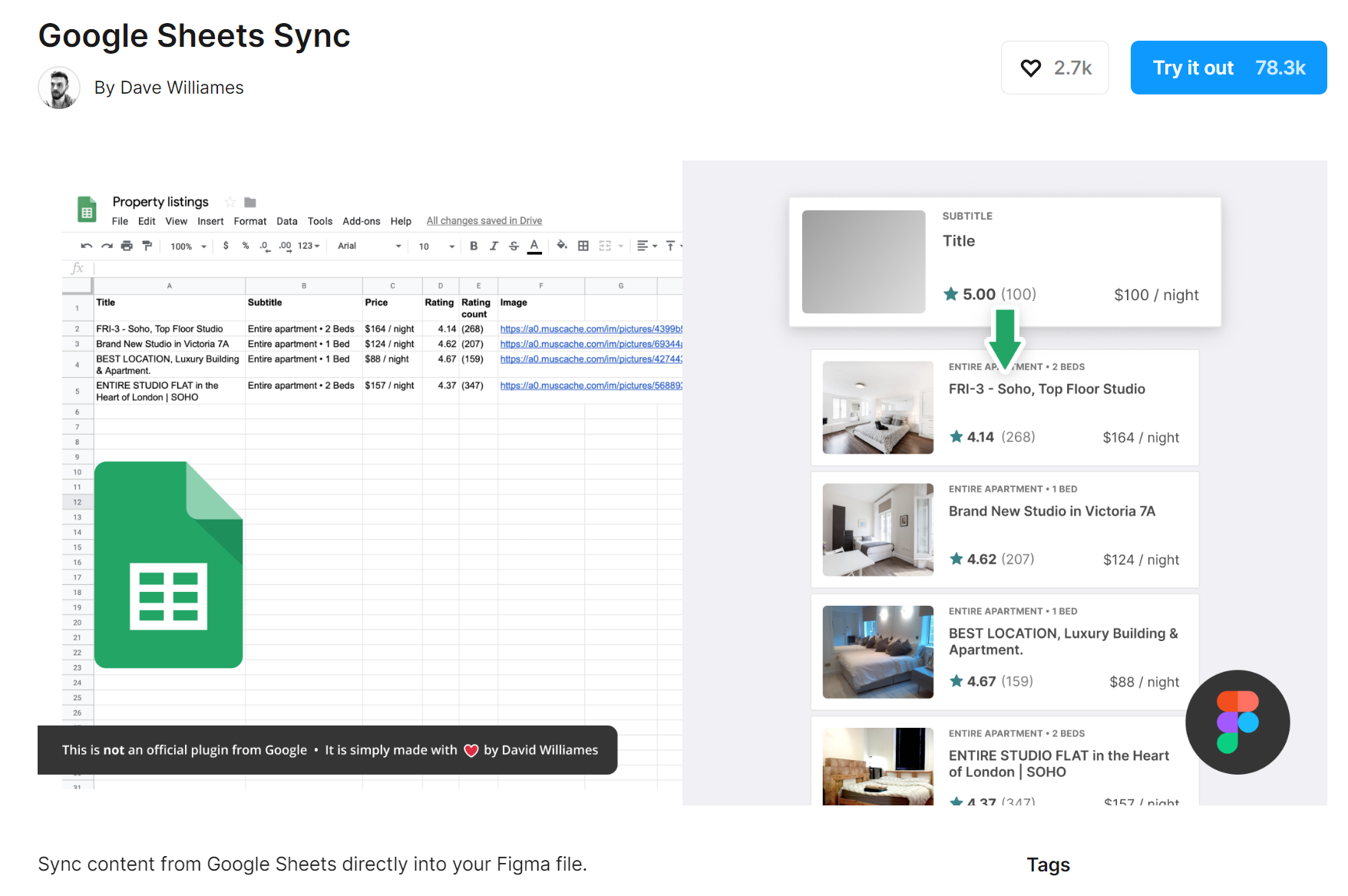
더보기 안의 플러그인 커뮤니티 페이지로 접속하여 Try it Out 버튼을 클릭하면
이후 피그마 페이지에서 해당 플러그인을 찾아 실행할 수 있습니다.
하지만 아직 플러그인 사용에는 준비 과정 몇 가지가 더 필요합니다.
한 단계씩 추가해 봅시다.
2. 디자인 형식 준비

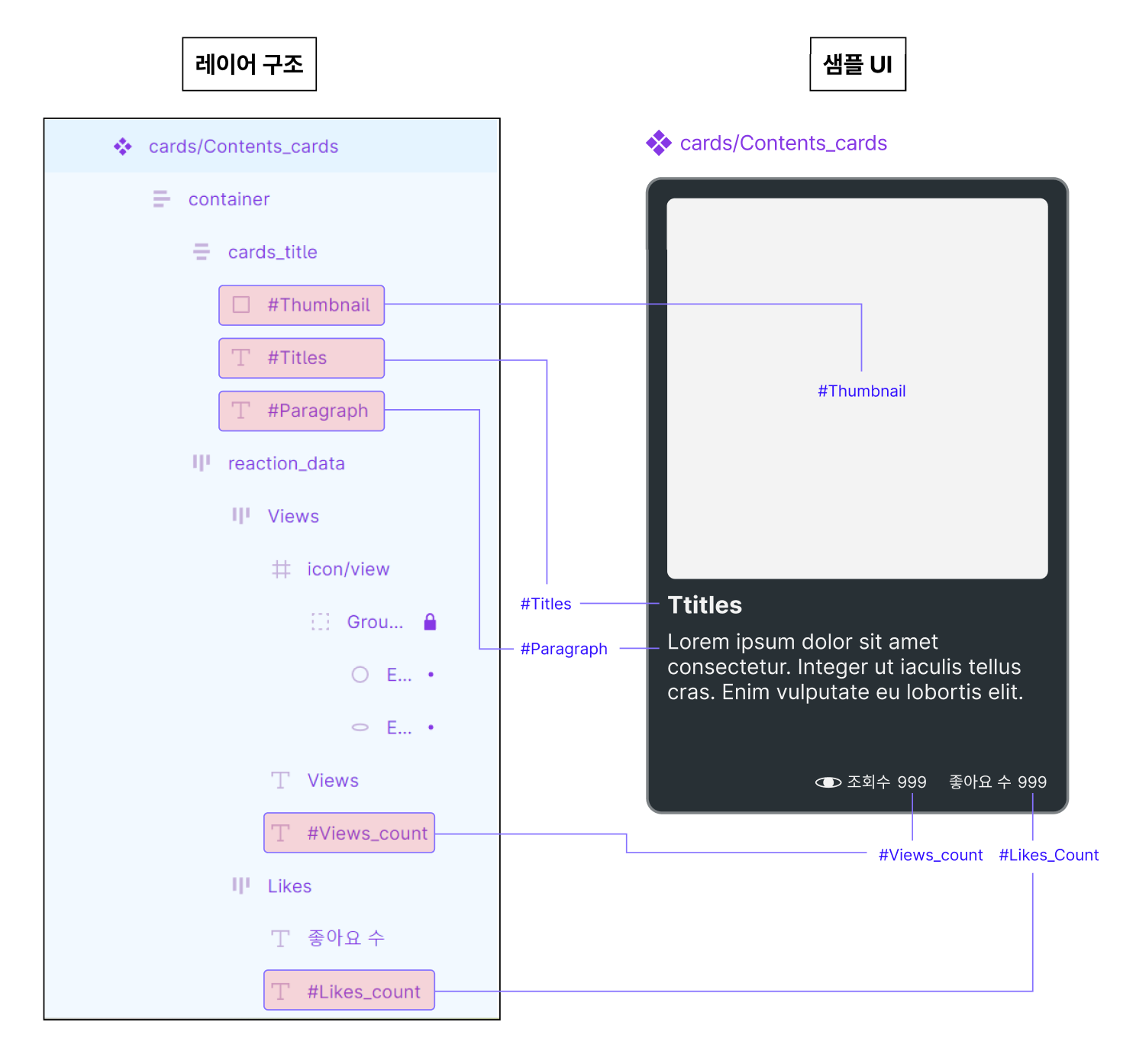
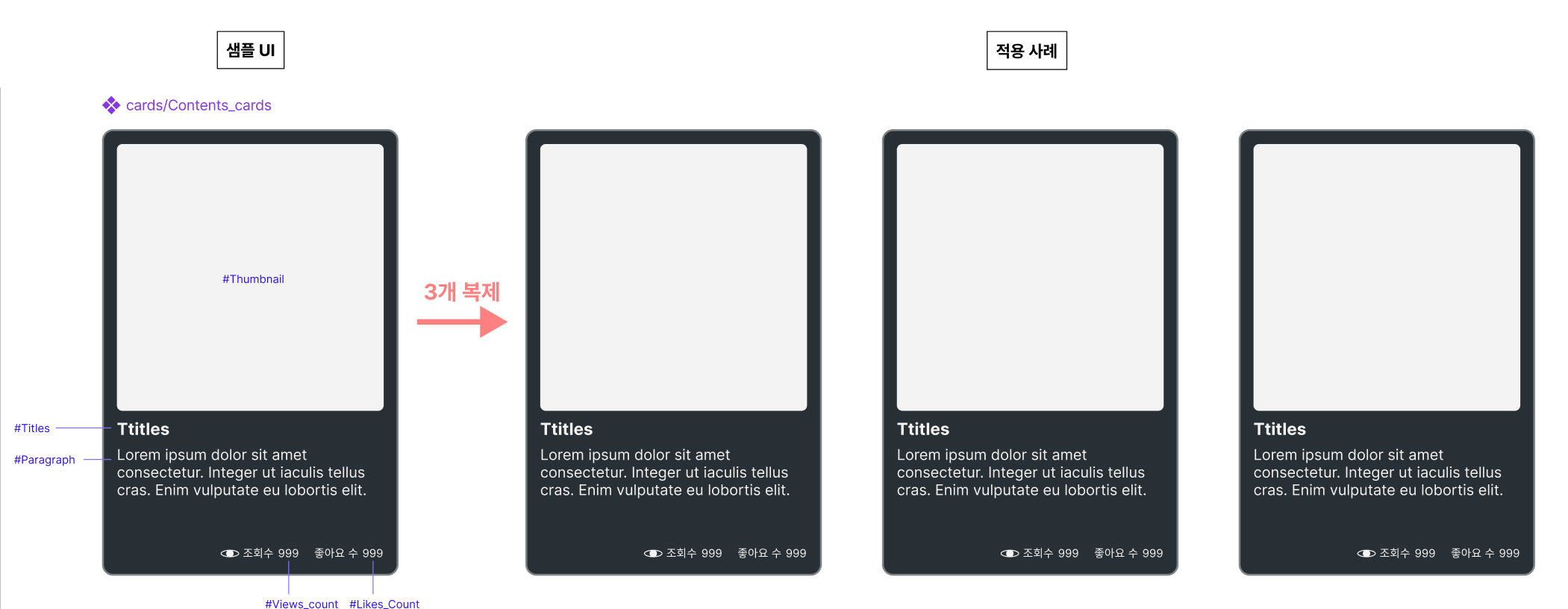
먼저 콘텐츠를 넣을 UI디자인을 제작한 후, 마스터 컴포넌트로 만듭니다.
이 때, 중요한 것은 컴포넌트에서 어떤 레이어를 바꿔 줄 것인지를 선택하고
레이어의 이름 앞에 #을 붙여 바꿀 데이터 시트의 이름을 바꿔 줘야 한다는 것입니다.
이번 예제에서는 #Thumbnail, #Titles, #Paragraph, #View_count, #Likes_count 레이어를 변경해 보겠습니다.
3. 데이터 테이블 작성

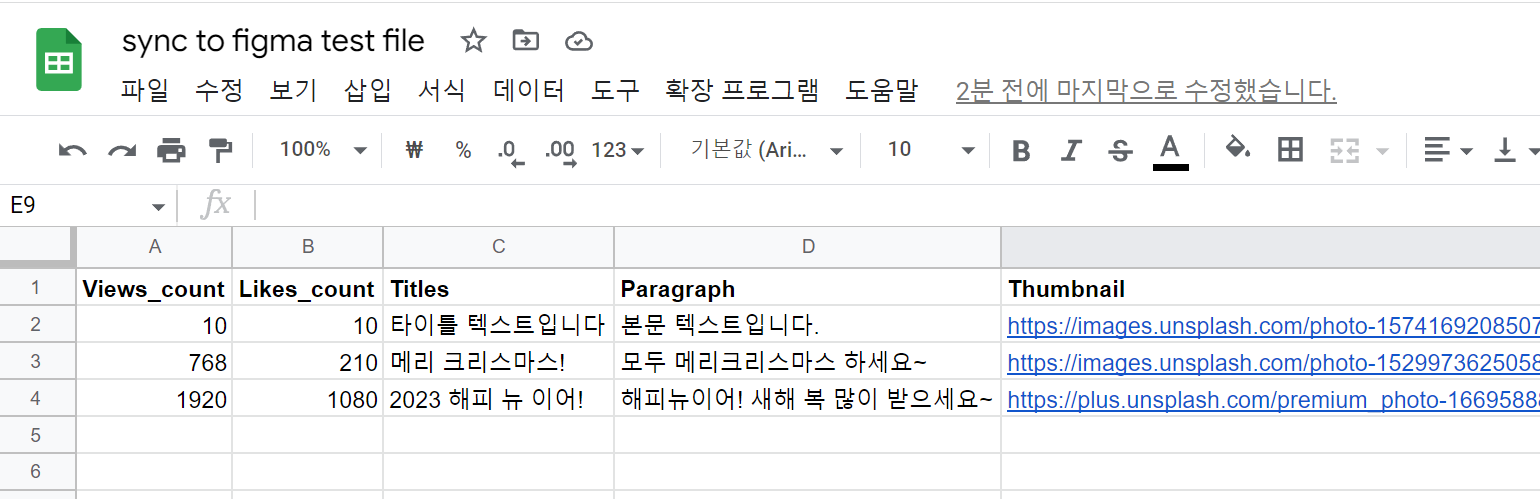
2번 단계에서 준비했던 '레이어의 이름'을 시트의 첫 행에 입력하여 준비합니다.
주의할 점은 '한 글자도 틀려서는 안 됩니다.'
하지만 라벨 순서와 레이어 순서는 관련이 없습니다.
눈으로 보기 편한 순서대로 레이어 이름을 입력하시면 됩니다.
그 아래부터는 바꿀 값을 작성해서 넣어야 합니다.
먼저 Thumbnail은 이미지를 바꿔 줄 것이기 때문에 이미지 링크를
Titles와 Paragraph는 텍스트이기 때문에 그냥 입력하시면 됩니다.
마지막으로 Views_Count와 Likes_count는 아무런 숫자나 입력해 주세요.
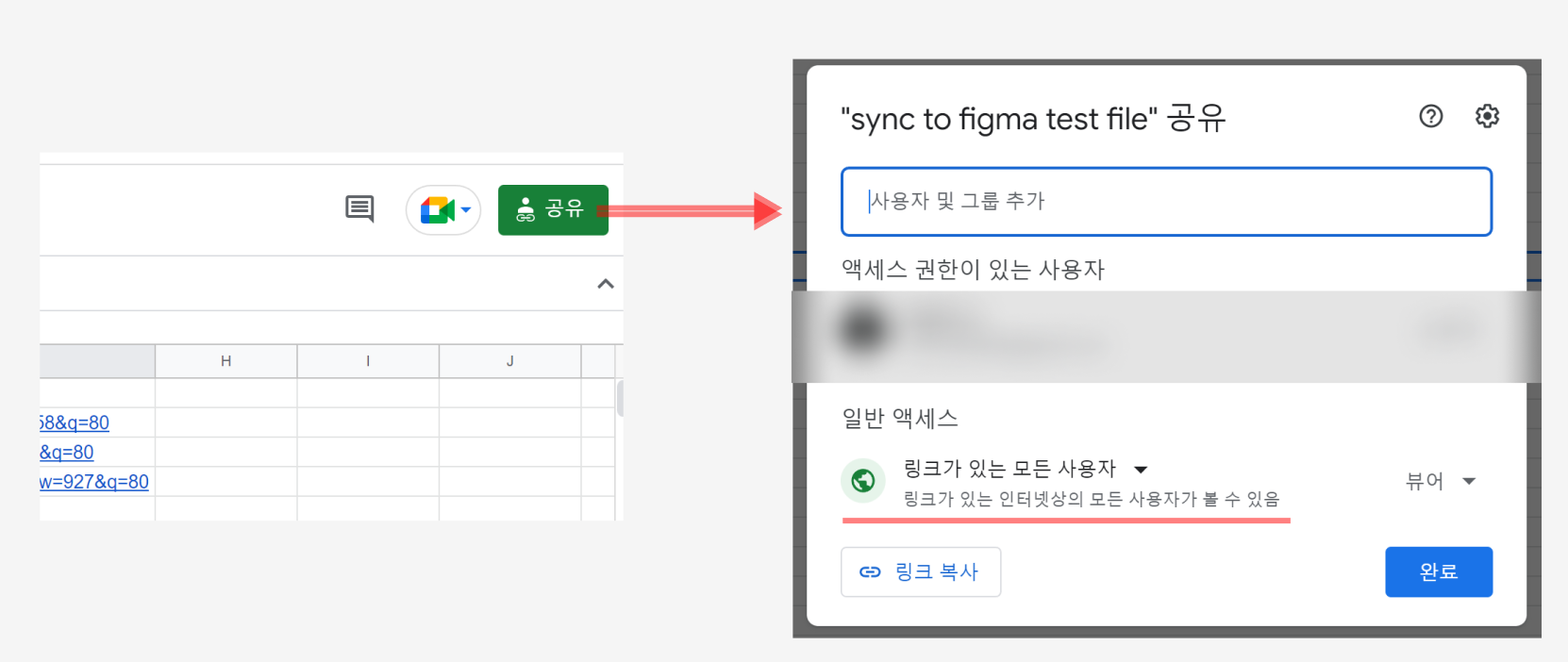
4. 시트 데이터 공유하기

데이터 시트 작성이 완료되었으면 공유 버튼을 클릭하고
링크 복사 + 모든 사용자가 볼 수 있도록 허용을 해 주세요.
제한된 사용자로 하면 에러가 뜨기 때문에 이 부분은 꼭 지켜 주시길 바랍니다.
링크를 복사해 둡시다.


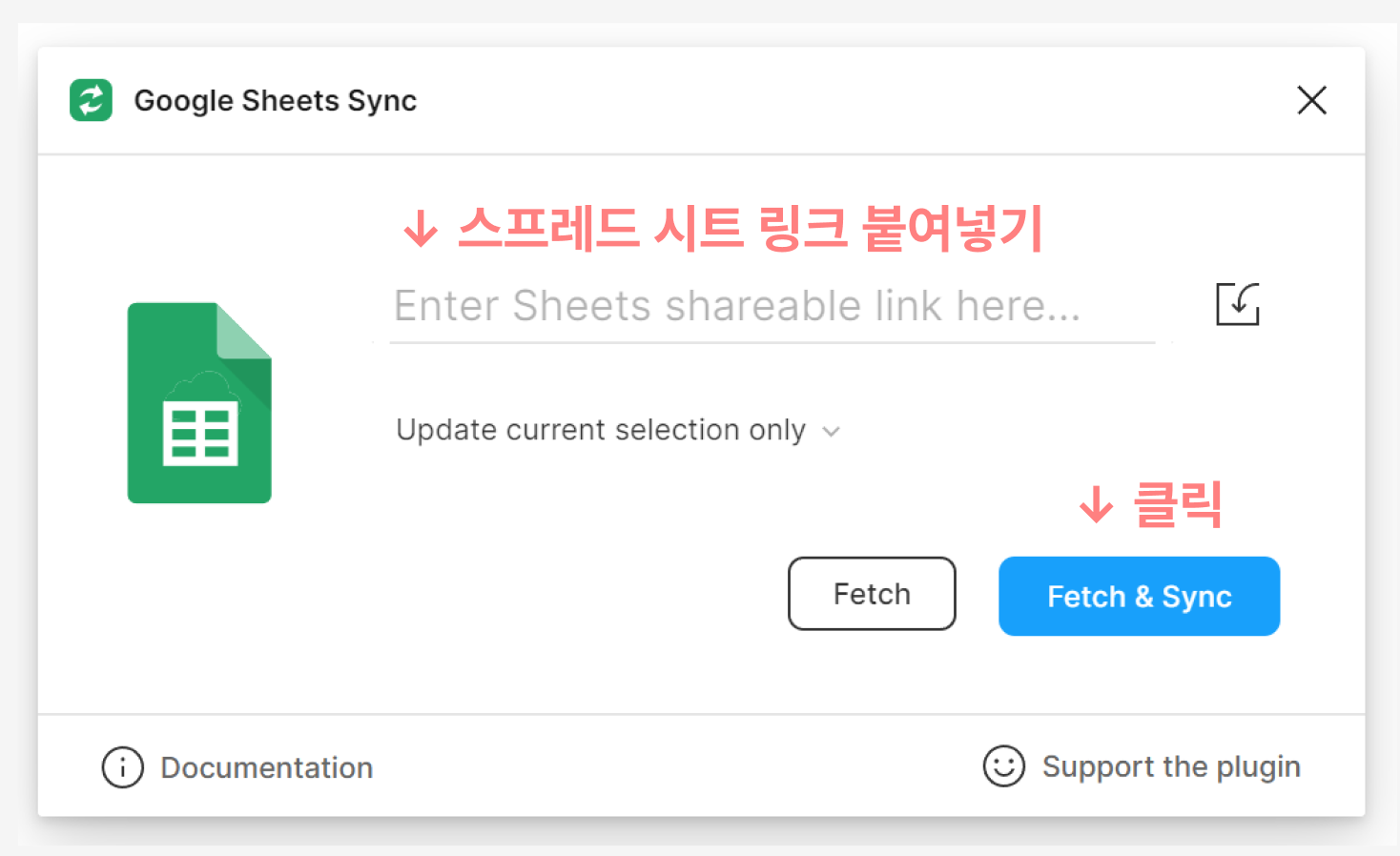
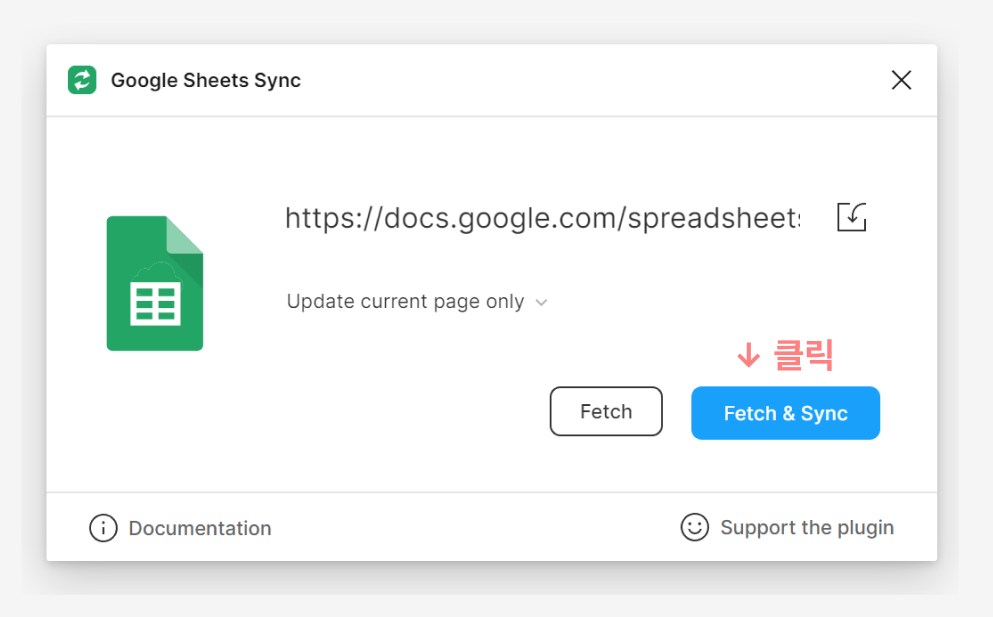
설명의 편의를 위해서 먼저 링크를 등록해 두겠습니다.
플러그인을 실행 후, 스프레드 시트에서 복사한 링크를
위에 보이는 입력란에 붙이고 Fetch & Sync 버튼을 누릅니다.
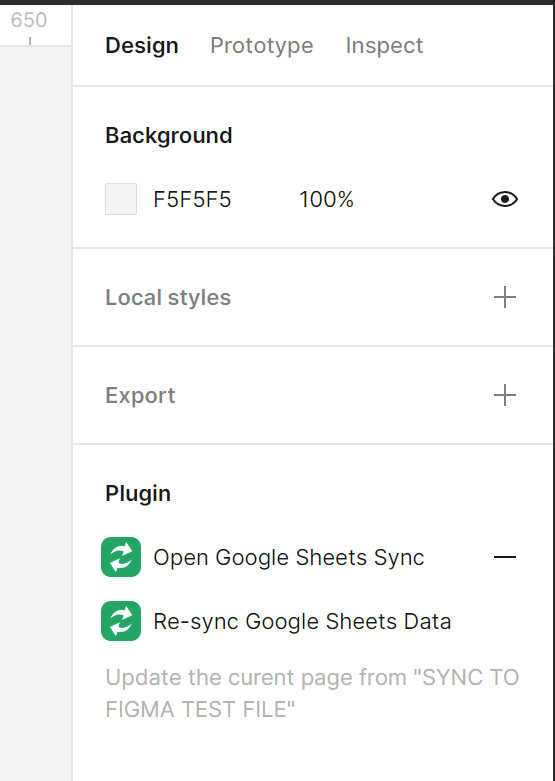
그러면 디자인 패널에 스프레드 시트 플러그인이 등록된 것을 확인하실 수 있습니다.
(물론 이렇게 하지 않고 적용 시점에서 링크를 복제해도 괜찮습니다. )
5. 인스턴스에 적용하기

이제 컴포넌트를 복제하여 인스턴스를 만듭니다.
작성된 데이터 행 만큼 인스턴스를 만들면 됩니다.
저는 3개 데이터가 있기 때문에 3개만 복제하겠습니다.



모든 인스턴스를 선택하고 구글 스프레드 시트 플러그인을 엽니다.
인스턴스가 선택된 채로 fetch & Sync 클릭하면
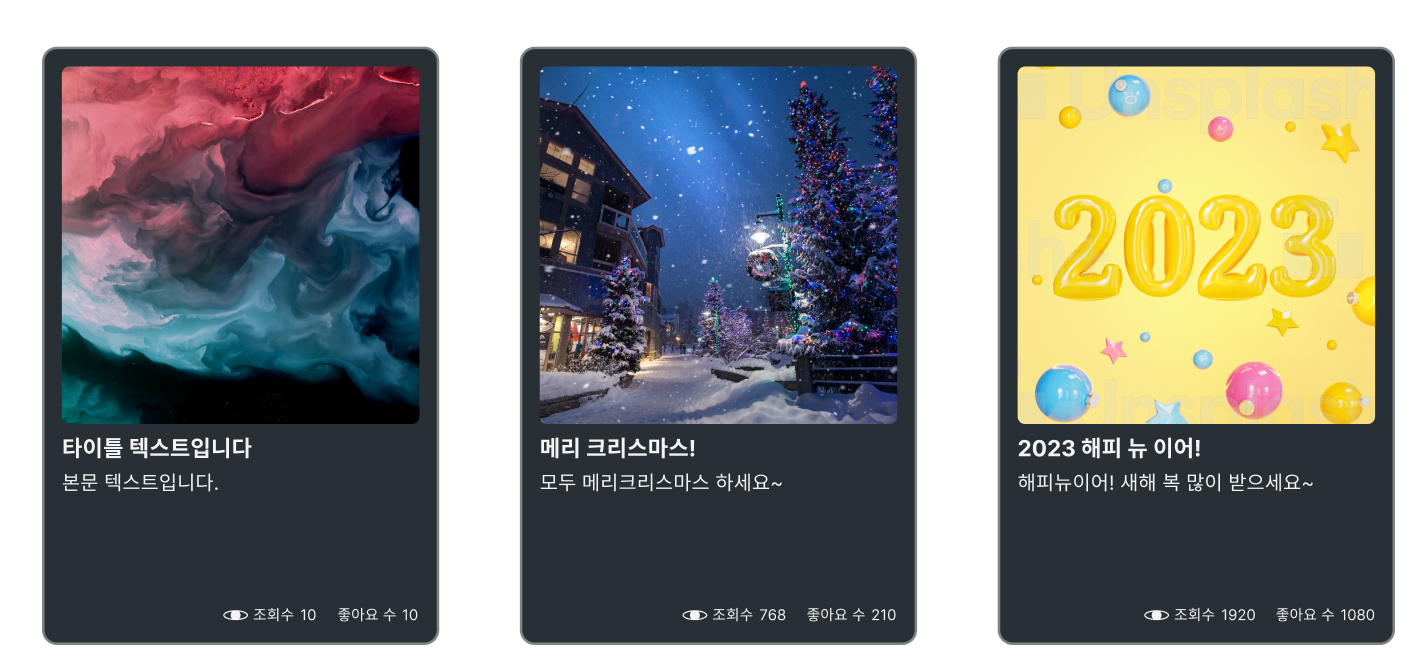
그러면 스프레드 시트에 작성된 내용으로 적용된 UI를 볼 수 있습니다.
자 이렇게 구글 스프레드 시트로
여러 디자인을 한번에 만드는 법을 배웠습니다.
다음 시간에는 이 구글 스프레드 시트에 사용되는 값에 대해 상세히 배워 보면서
응용할 수 있는 방법에 대해서 설명하겠습니다.
읽어주셔서 감사합니다.
'Figma로 만드는 디자인시스템 > +) 플러그인의 사용' 카테고리의 다른 글
| 플러그인 : 구글 스프레드 시트 연동하기 - 응용편 (3) | 2022.12.07 |
|---|
