
1. 가변 폰트 (Variable fonts) 지원
가변 폰트를 지원함
가변 폰트란?
가변 폰트는 타입페이스의 여러 바리에이션을 한 개의 파일에 포함하는 오픈타입 폰트 포맷을 말함.
기존 폰트는 각각의 스타일 치환자를 위한 분리된 폰트 파일로, 개별로 하나하나 접근했어야 했음.
지금은 그렇지 않아도 폰트의 특징을 살려 원하는 느낌으로 지정할 수 있음.
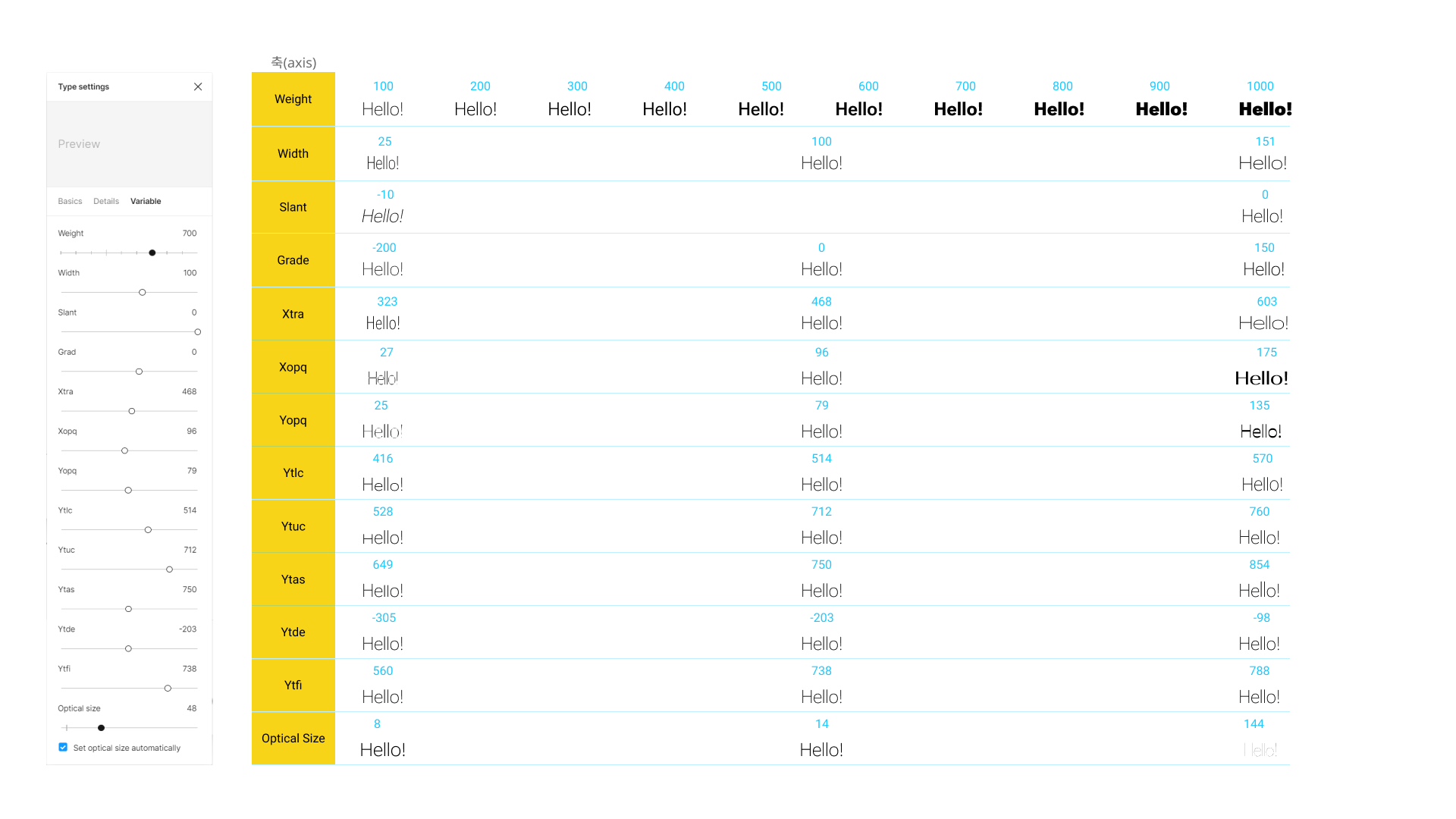
축(Axis)의 개념

기본적으로 축(Axis)을 기준으로 폰트의 형태가 변경된다.
굵기(weight), 너비(width), 등급(grade), 기울기(slant), 옵티컬 사이즈(optical size)까지.
보편적으로 5개의 구성을 제일 많이 쓴다.
한글 가변 폰트의 경우는 몇 가지 없지만,
영어 알파벳의 경우에는 영문 폰트로 다수 제공되므로
살펴볼 필요가 있다.

특히 제일 인상 깊었던 것은 Roboto flex 폰트의 지원이 가능한 것인데,
여러 형태로 변경이 가능하기 때문에 다양한 디자인 형식을 한 가지 폰트로 만들 수 있을 것으로 기대한다.
참고 자료들은 아래에서 확인 가능하다.
Variable fonts support in Figma
Variable fonts support in Figma allows you to broaden the possibilities of your designs and typography with a wide range of font styles and features.
www.figma.com
참고 문서
- Variable fonts Figma documentation
- An ode to OpenType
- Kick-start your typography system in Figma
- The making of Inter
- Google variable fonts
- V-fonts.com
Google의 가변 글꼴 및 설명서
인터랙티브 컨트롤이 있는 놀이터
가변 글꼴 사용 안내
- 가변 글꼴 입문서 , Jason Pamental
- 개발자를 위한 가변 글꼴 , Mandy Michael
- Type Network의 가변 글꼴 브로셔 , David Berlow
- 유연한 조판 , 팀 브라운
- 플루이드 타이포그래피 , 스콧 켈럼
- 현실 세계에서 가변 글꼴을 사용하는 방법 , Richard Rutter
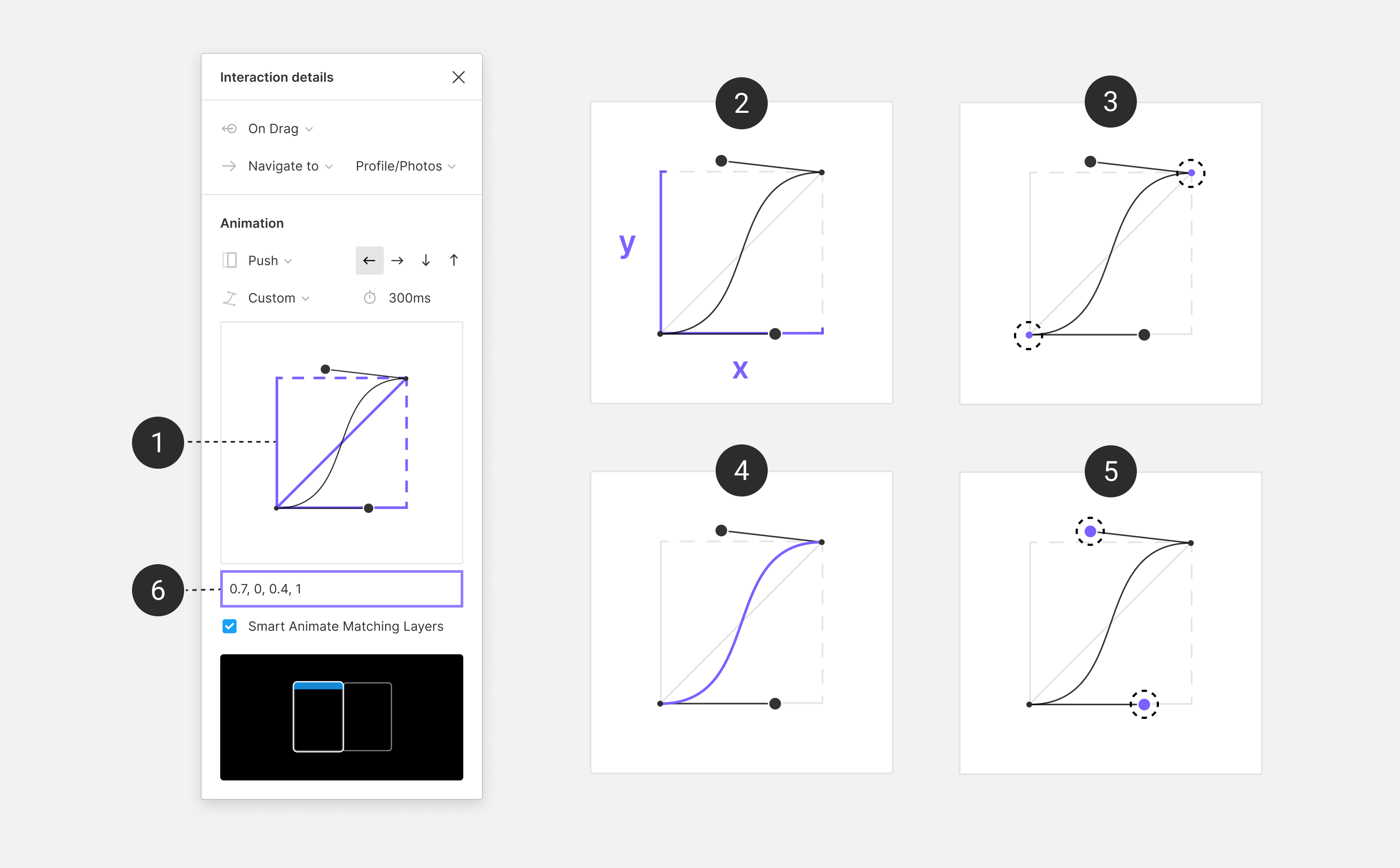
2. 스프링 애니메이션 (Spring animation)
애니메이션 트랜지션 타이밍을 좀 더 구체적으로 설정 가능함. linear, Ease In, Ease Out, Ease In And Out, Ease In Back, Ease Out Back, Ease In And Out Back 등 다양한 타이밍으로 설정 가능하고 커스터마이즈도 가능하다.


차후 인터렉티브 컴포넌트 제작 방법에 대해서 올릴 때, 추가적으로 이 부분까지 체크해 볼 것.
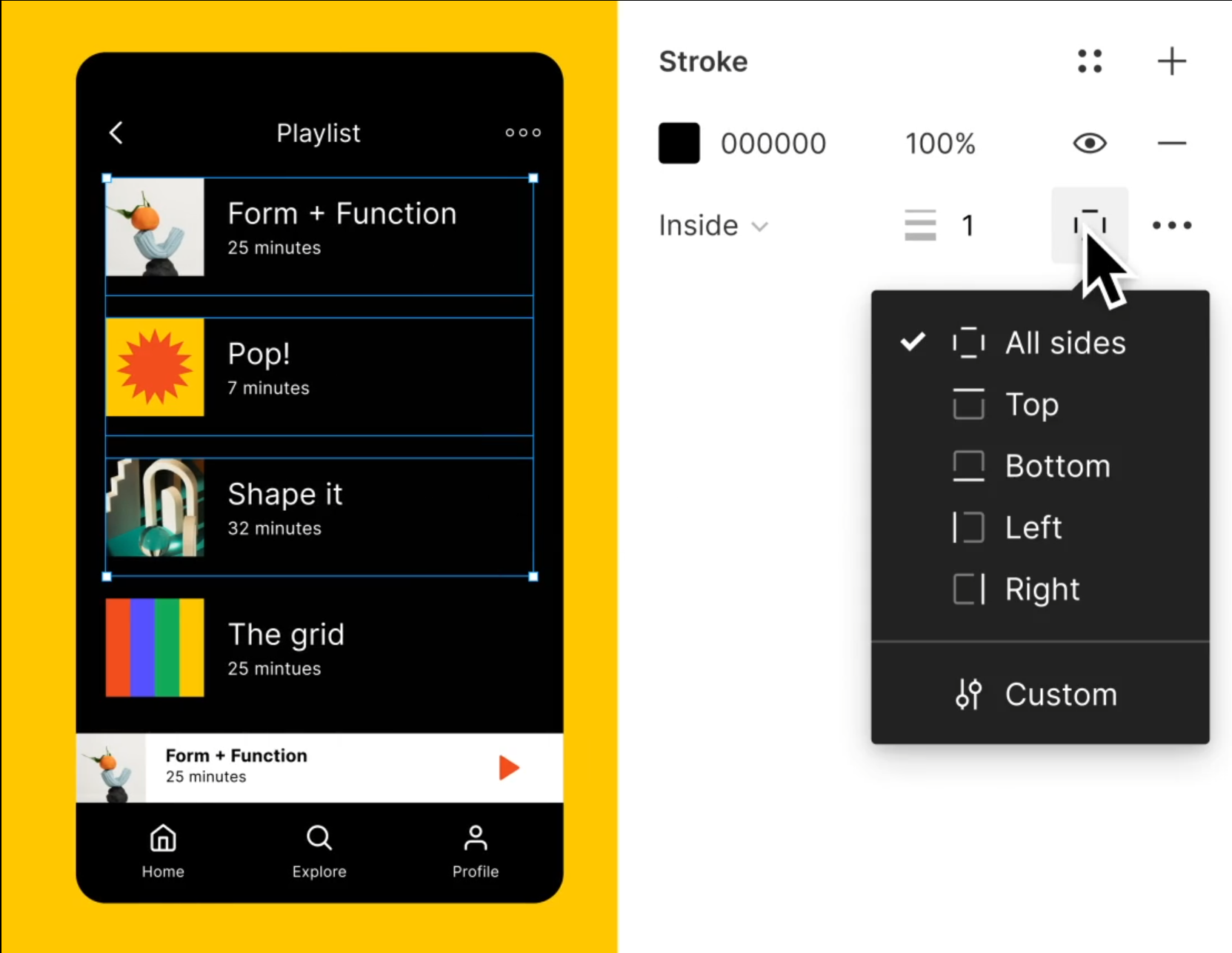
3. 개별 획 (Individual strokes)


상하좌우로 획을 따로 넣을 수 있게 되었음. 실제 웹 디자인에서 Top, Bottom, Left, right를 따로 설정할 수 있으므로, 이 부분이 반영이 되어서 실제와 같은 형태의 디자인을 제작할 수 있음.
'Figma로 만드는 디자인시스템' 카테고리의 다른 글
| Figma 디자인 작업 방식에 대한 고찰 (0) | 2022.08.03 |
|---|---|
| Figma #config2022 (5) 그 외 기능 모음 (0) | 2022.06.16 |
| Figma #config2022 (3) 컴포넌트 속성 (Component properties) (0) | 2022.05.18 |
| Figma #config2022 (2) 오토 레이아웃 리디자인 (Redesigned auto layout) (0) | 2022.05.11 |
| Figma #config2022 (1) 다크 모드, 라이트 모드, 시스템 테마 (0) | 2022.05.11 |
