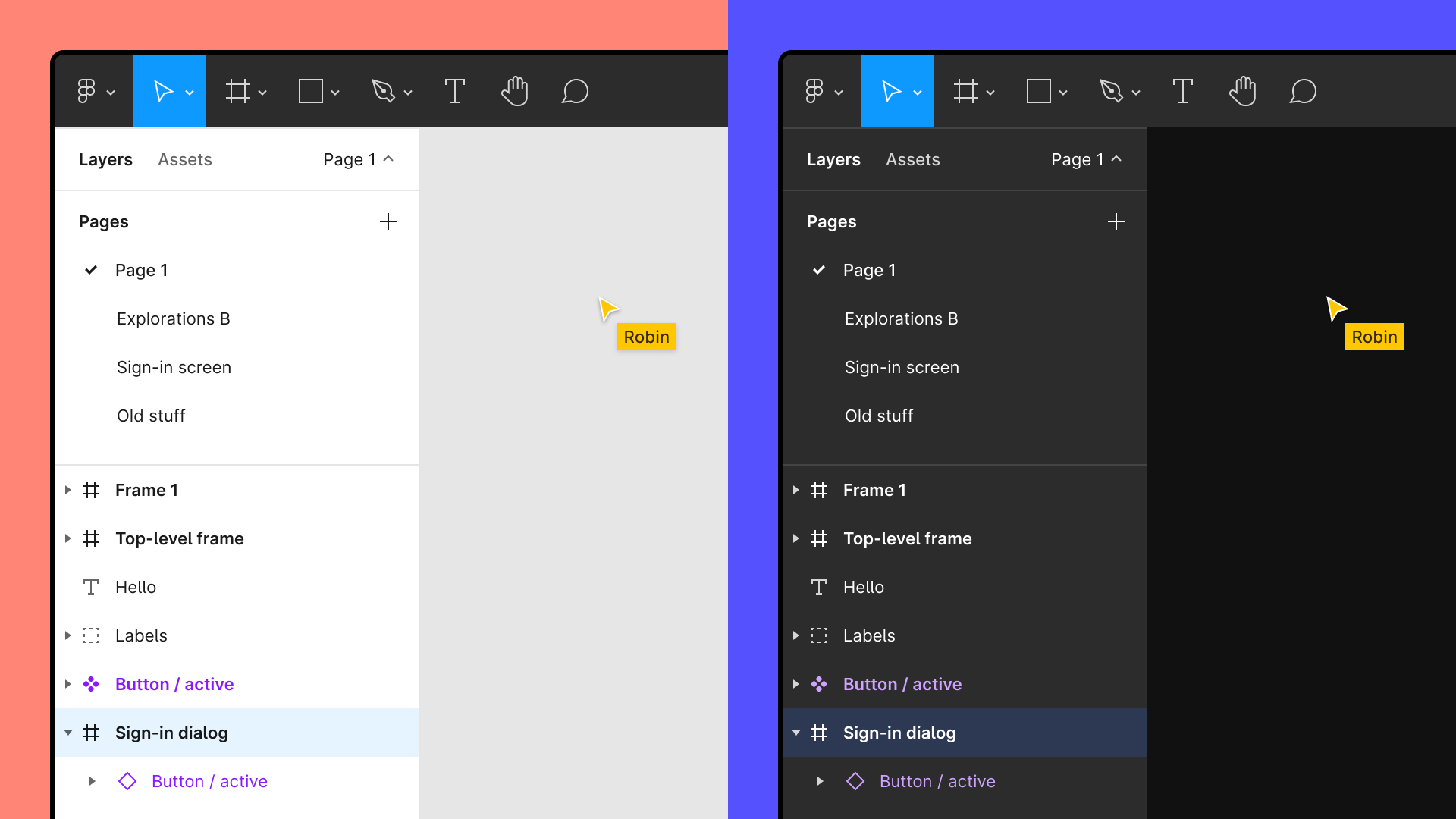
업데이트 사항 : 테마 변경 기능.

이제 메인 메뉴 또는 빠른 동작 메뉴에서 테마를 변경 가능.
라이트(light), 다크(dark), 시스템 테마(System Theme)으로 변경할 수 있다.
(하지만 시스템 테마는 현재 바꿔도 딱히 동작하지 않습니다....
다른 결과가 나타나시거나 정보가 있으시면 댓글로 남겨주시면 감사드립니다. )
테마를 바꿔도 다른 사람의 피그마 외형에는 영향을 주지 않음.
테마 설정은 장비마다 다르게 설정됨.
한 계정으로 여러 장비를 쓰고 있으면, 다른 장비로 설정이 옮겨지지 않음.


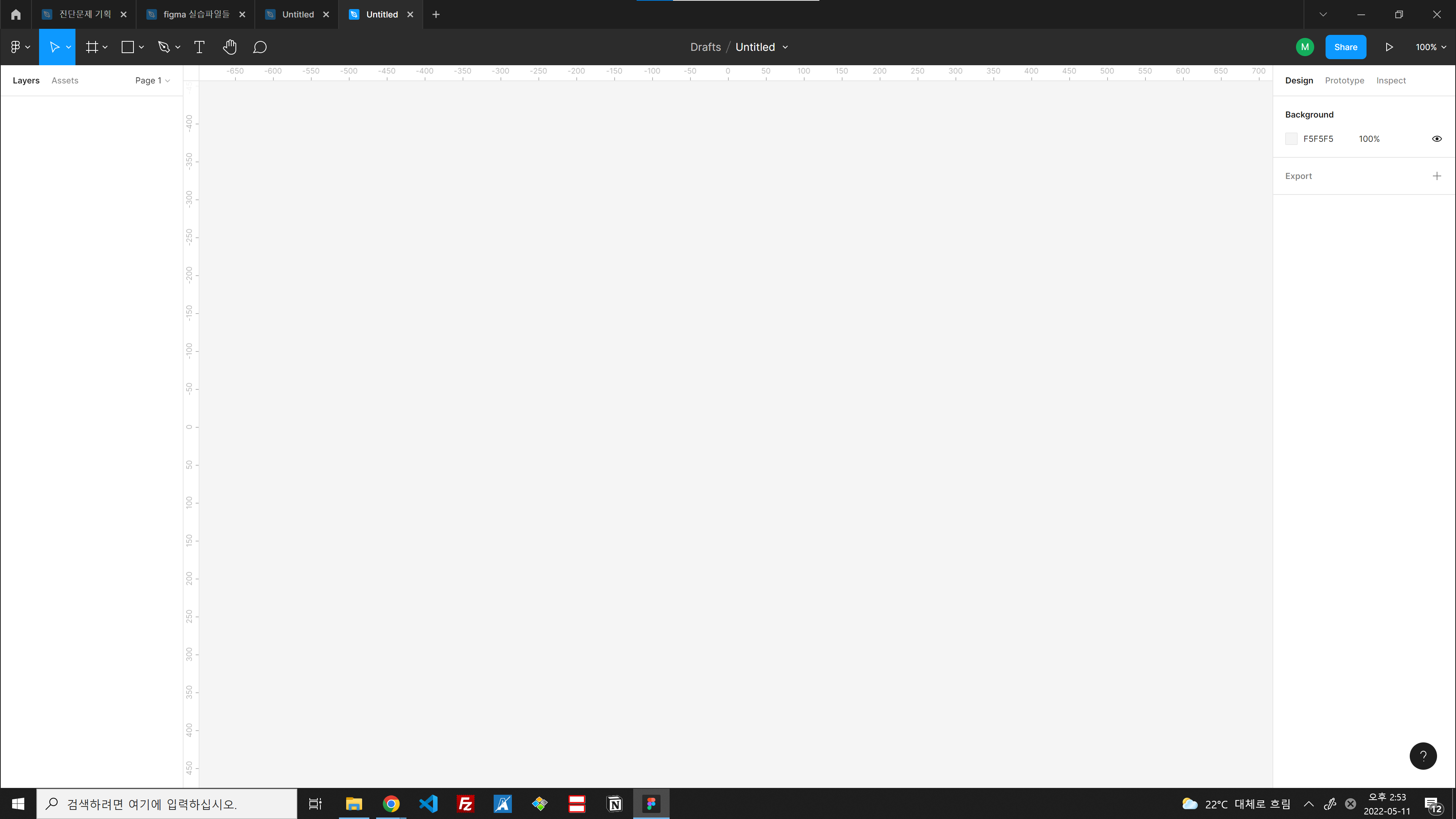
만약 새 파일(New design file)을 만들면, 현재 테마에 맞춰서배경색이 light나 black으로 바뀜.
화이트 모드에서는 밝은 회색 컬러(#f5f5f5)로 바뀌고 블랙 모드에서는 오프 블랙 컬러(#1e1e1e)가 기본임.
단, 기존에 생성된 문서들은 기존 생성시에 설정된 테마를 쫓아가므로,
이전에 생성한 문서에서 새 페이지를 만들 때 라이트모드면 라이트모드 페이지만 나타나고
다크 모드 페이지였으면 다크 모드만 나온다.
만약 배경색을 바꾸고 싶으면 우측 배경색 설정을 바꿔주도록 하자.
테마 변경 방법


일반 메뉴 : 사전 설정(Preferences) - 테마(Theme) - {Light} | {Dark} | {System Theme}
빠른 동작 메뉴 ( ctrl + / ) | (cmd + / ) 에서 Use dark mode | Use light mode | Use system theme
*팁 : 플러그인 개발자들은 플러그인 UI를 라이트, 다크 모드로 맞춰줄 수 있다.
자세한 내용은 플러그인 개발자 문서에서 배워 보자. >>>>문서 바로가기<<<
※ 메인 메뉴 & 빠른 동작 메뉴 사용법은 아래 링크로
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
'Figma로 만드는 디자인시스템' 카테고리의 다른 글
| Figma 디자인 작업 방식에 대한 고찰 (0) | 2022.08.03 |
|---|---|
| Figma #config2022 (5) 그 외 기능 모음 (0) | 2022.06.16 |
| Figma #config2022 (4) 그래픽 지원 기능 추가 (0) | 2022.06.14 |
| Figma #config2022 (3) 컴포넌트 속성 (Component properties) (0) | 2022.05.18 |
| Figma #config2022 (2) 오토 레이아웃 리디자인 (Redesigned auto layout) (0) | 2022.05.11 |
