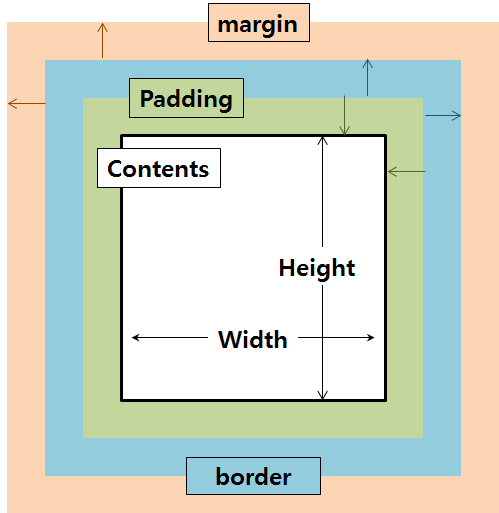
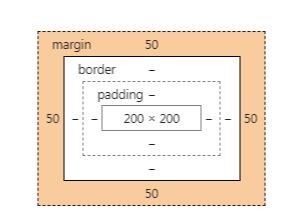
(1) box model(박스 모델)

| 속성명 | 설명 |
| width&height | contents 영역의 크기 지정. |
| margin | 다른 요소의 거리 지정. |
| padding | 컨텐츠와 border 사이의 거리 지정. |
| border | 외곽선을 설정하는 요소. contents와 padding 사이에 있다. |
See the Pen 박스 모델 by ++EXP (@pp_exp) on CodePen.
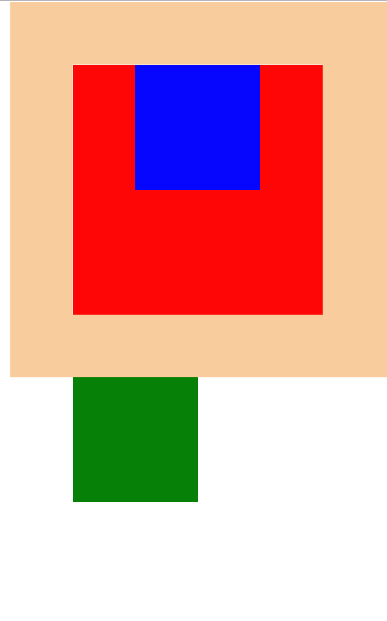
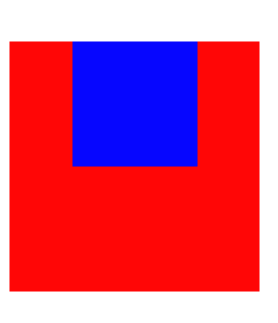
(2) 마진겹침현상
See the Pen 마진겹침현상 by ++EXP (@pp_exp) on CodePen.
top-margin의 영역이 겹치는 현상을 말한다. 일반적으로 margin - top의 겹침 현상이 일어나며,
각 위치에 따라 겹침 현상이 나타날 수 있다.
1) 처음 출력한 요소의 bottom과 그 다음 요소의 top이 겹치는 경우.


- 서로 인접한 block개체들은 위 아래로 배열되는데, 이때, 각 개체에 margin 속성 을부여한다면, 아래요소의 margin top과 위 요소의 margin-bottom은 마진겹침 현상을 일으킨다.
- 이때 아래 요소의 margin-top과 위 요소의 margin-bottom의 값 중에서 큰 것을 선택한다. 그러므로 위 아래 간 간격을 조율할 때는 두 요소 중 하나만 부여하는 것이 좋다.
2) 부모 자식간의 마진 겹침 현상

부모 자식 간에도 마진 겹침 현상이 형성된다. margin-top이 겹치기 때문에 따로 다른 설정을 통해 가운데 정렬을 만들어야 진행이 가능하다.
'웹디자인 기능사 시험예제 > 2) 구조 만들기' 카테고리의 다른 글
| 레이아웃 (7) 가운데 정렬 (0) | 2019.07.29 |
|---|---|
| 레이아웃 (6) Float 속성의 사용 (0) | 2019.07.29 |
| 레이아웃 (5) POSITION 속성의 활용 (0) | 2019.07.29 |
| 레이아웃 (4) POSITION 속성 사용하기 (0) | 2019.07.29 |
| 레이아웃 (1) display 속성 이해하기 (0) | 2019.07.29 |
