(1) 요소와 속성과의 관계

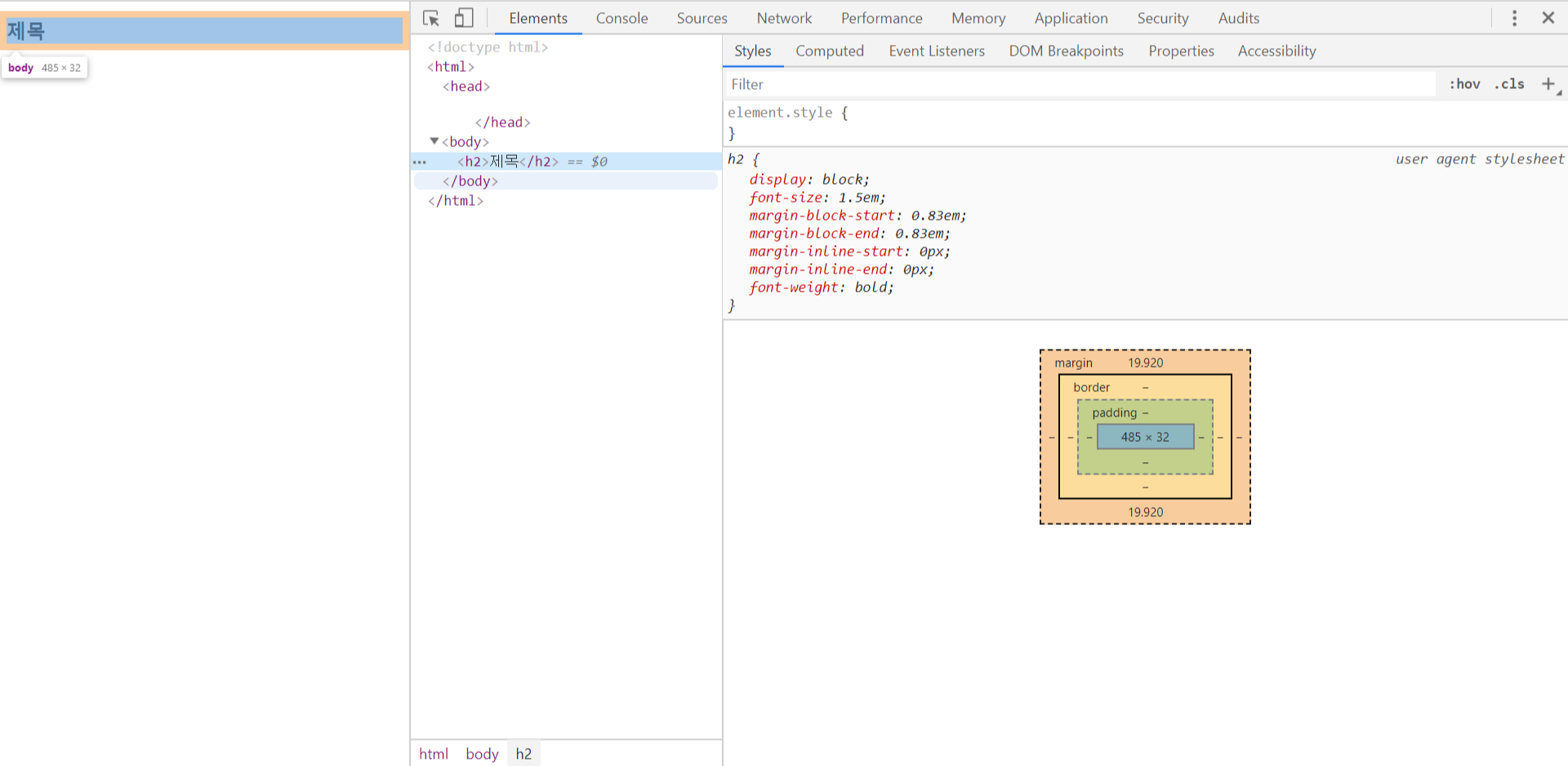
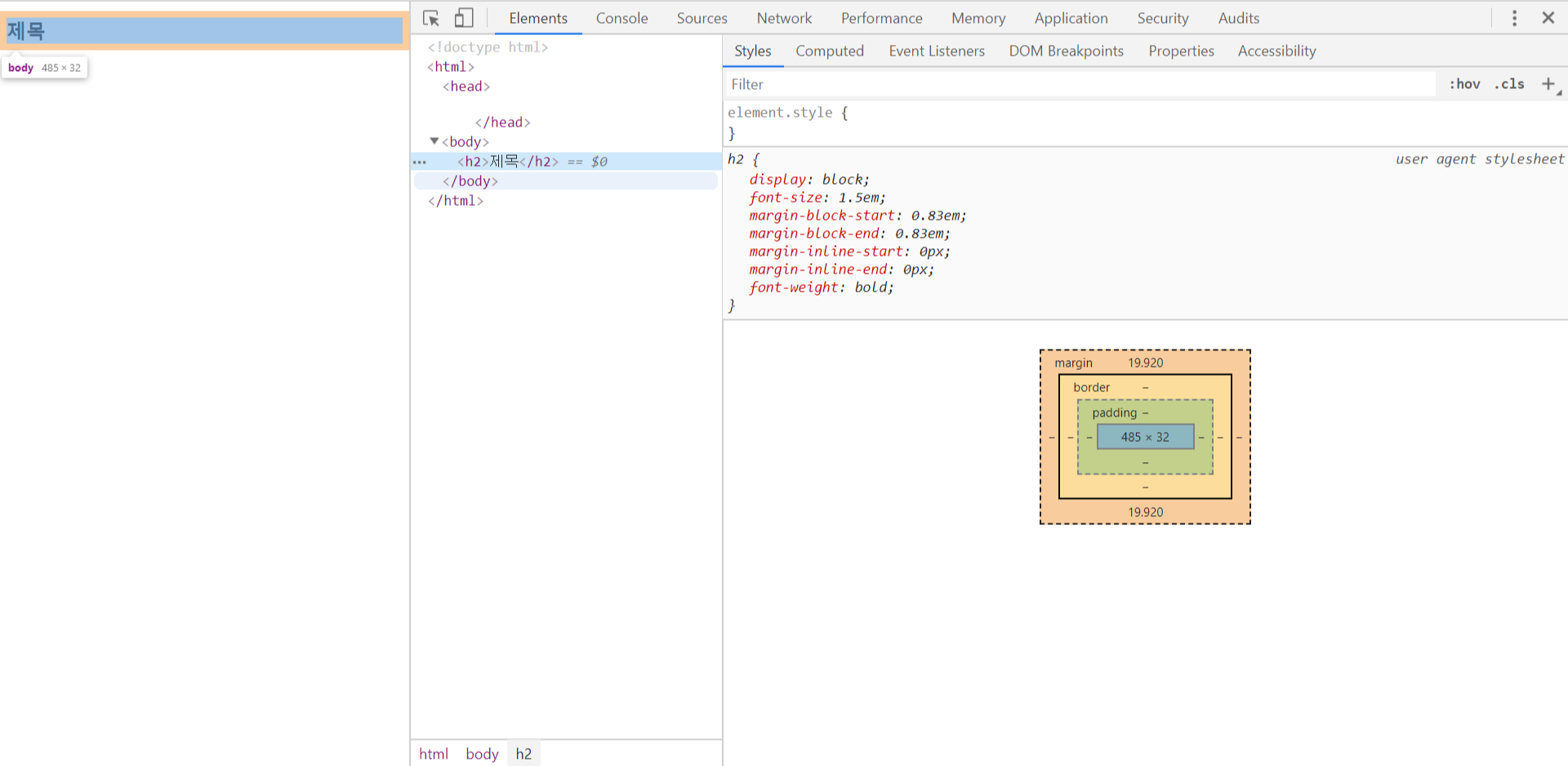
"css 문서가 없어도 요소는 속성을 갖고 있다." 크롬 개발자 도구를 통해 사전 설정된 값을 확인할 수 있다.
(2) 대표적인 display 속성
1) display:none; == 출력하지 않는다.
h2{ display : none; }설정된 요소를 html 태그에서 출력하지 않는다. 이 속성값은 html 문서에서 삭제하는 것이 아니라 출력에서 배제한다.
javascript 등을 사용하여 동적으로 제어할 때, 본 옵션을 켜고 끄는 것으로 동적 제어를 실시한다.
2) 3개의 기본속성 ( block, inline, inline-block )
h1{ display:block;} /* 사전 설정 값과 동일한 설정 */
span{display:inline;} /* 사전 설정 값과 동일한 설정 */
img{display:inline-block;} /* 사전 설정 값과 동일한 설정 */각 요소가 기본적으로 갖는 display 속성. 가장 대표적인 3가지 속성은 block, inline, inline-block 을 갖는다.
각 요소별 차이는 다음과 같다.
|
속성명 |
값 |
설명 |
|
display : |
: block |
- 영역이 설정됨. |
|
: inline |
- 컨텐츠의 크기에 따라 영역이 결정됨. |
|
|
: inline-block |
- 컨텐츠 영역이 설정된다. |
(3) 기타 display 속성
1) table 관련 속성값 : table, table-cell, inline-table, table-row-group, table-header-group , table-footer-group, table-row, table-column-group, table-column, table-caption
표 관련 속성으로 사용되는 요소들 <table> <td>, <tr>, <thead>,<tbody>,<tfooter>,<caption> 등에 적용된다.
2) list 관련 속성값 : list-item, list-item block, list-item inline, list-item flow, list-item flow-root, list-item block flow, list-item block flow-root, flow list-item block;
<li>요소에 적용되는 속성을 말하며 다양한 속성값을 지니고 있다.
3) 상속 속성값 inherit
부모 요소로부터 display 속성을 상속받는다.
'웹디자인 기능사 시험예제 > 2) 구조 만들기' 카테고리의 다른 글
| 레이아웃 (7) 가운데 정렬 (0) | 2019.07.29 |
|---|---|
| 레이아웃 (6) Float 속성의 사용 (0) | 2019.07.29 |
| 레이아웃 (5) POSITION 속성의 활용 (0) | 2019.07.29 |
| 레이아웃 (4) POSITION 속성 사용하기 (0) | 2019.07.29 |
| 레이아웃 (2) 박스 모델 이해하기 (0) | 2019.07.29 |
(1) 요소와 속성과의 관계

"css 문서가 없어도 요소는 속성을 갖고 있다." 크롬 개발자 도구를 통해 사전 설정된 값을 확인할 수 있다.
(2) 대표적인 display 속성
1) display:none; == 출력하지 않는다.
h2{ display : none; }설정된 요소를 html 태그에서 출력하지 않는다. 이 속성값은 html 문서에서 삭제하는 것이 아니라 출력에서 배제한다.
javascript 등을 사용하여 동적으로 제어할 때, 본 옵션을 켜고 끄는 것으로 동적 제어를 실시한다.
2) 3개의 기본속성 ( block, inline, inline-block )
h1{ display:block;} /* 사전 설정 값과 동일한 설정 */
span{display:inline;} /* 사전 설정 값과 동일한 설정 */
img{display:inline-block;} /* 사전 설정 값과 동일한 설정 */각 요소가 기본적으로 갖는 display 속성. 가장 대표적인 3가지 속성은 block, inline, inline-block 을 갖는다.
각 요소별 차이는 다음과 같다.
|
속성명 |
값 |
설명 |
|
display : |
: block |
- 영역이 설정됨. |
|
: inline |
- 컨텐츠의 크기에 따라 영역이 결정됨. |
|
|
: inline-block |
- 컨텐츠 영역이 설정된다. |
(3) 기타 display 속성
1) table 관련 속성값 : table, table-cell, inline-table, table-row-group, table-header-group , table-footer-group, table-row, table-column-group, table-column, table-caption
표 관련 속성으로 사용되는 요소들 <table> <td>, <tr>, <thead>,<tbody>,<tfooter>,<caption> 등에 적용된다.
2) list 관련 속성값 : list-item, list-item block, list-item inline, list-item flow, list-item flow-root, list-item block flow, list-item block flow-root, flow list-item block;
<li>요소에 적용되는 속성을 말하며 다양한 속성값을 지니고 있다.
3) 상속 속성값 inherit
부모 요소로부터 display 속성을 상속받는다.
'웹디자인 기능사 시험예제 > 2) 구조 만들기' 카테고리의 다른 글
| 레이아웃 (7) 가운데 정렬 (0) | 2019.07.29 |
|---|---|
| 레이아웃 (6) Float 속성의 사용 (0) | 2019.07.29 |
| 레이아웃 (5) POSITION 속성의 활용 (0) | 2019.07.29 |
| 레이아웃 (4) POSITION 속성 사용하기 (0) | 2019.07.29 |
| 레이아웃 (2) 박스 모델 이해하기 (0) | 2019.07.29 |
