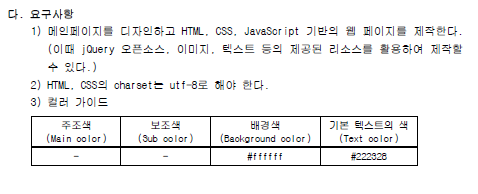
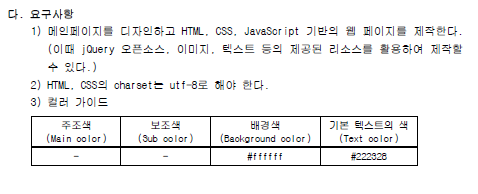
로고 디자인의 경우 출제 기준이 총 3가지로 볼 수 있다.
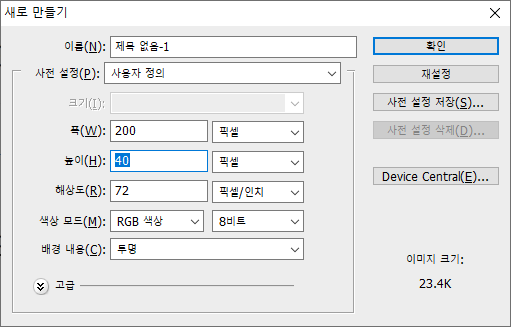
1_ 로고 200*40 으로 만들기

제시된 크기에 맞게 이미지 만들기
주의할 점은 배경 내용은 "투명"으로 해야 보기 좀 더 깔끔하다.

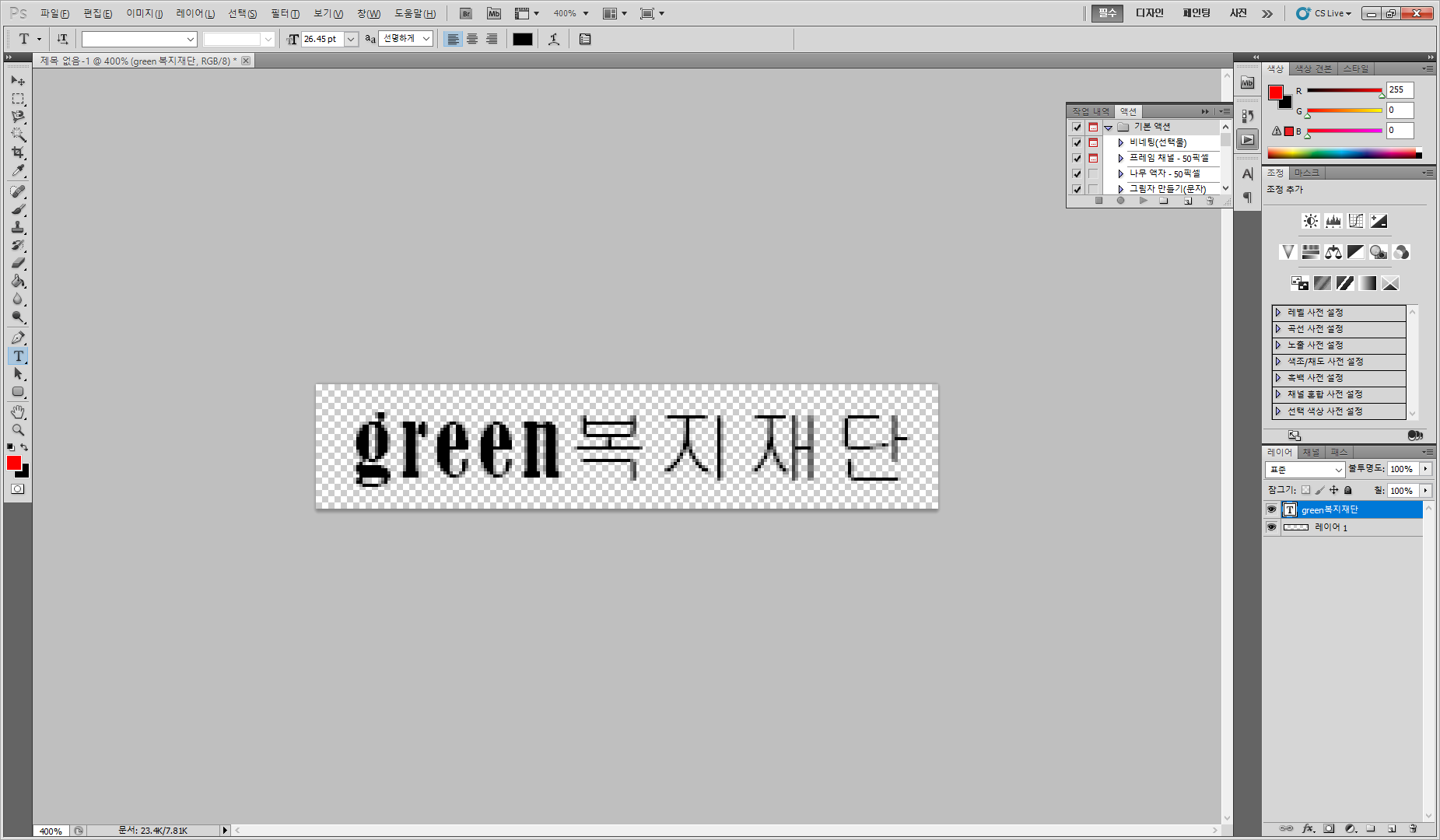
텍스트 도구를 이용하여 텍스트 레이어를 작성한다.
시험장에서는 텍스트가 제공되므로, 제공된 텍스트를 복사하여 진행하면 된다.

텍스트 도구의 단축키는 (T)이며, 상단 메뉴 바를 이용하여 서체와 크기 등을 바꿔 줄 수 있다.
화면 사이즈에 맞게 적절하게 줄이면 된다. 서체는 굵은 서체를 추천한다.


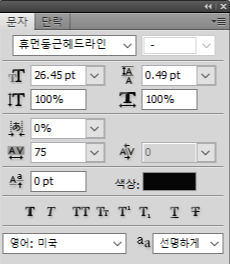
만약 자세한 설정을 해 주고 싶다면, 창 메뉴에서 문자 탭을 누르면 창이 뜨는데, 이 창에서 서체와 줄 간격 폭 넓이, 굵게, 기울임꼴, 위 첨자, 아래 첨자 등을 전부 선택이 가능하다.

개인적인 팁이라고 한다면, 자간 설정을 최대한 줄여서 딱 붙이게 할 수록 텍스트 로고 처럼 보일 가능성이 높다.



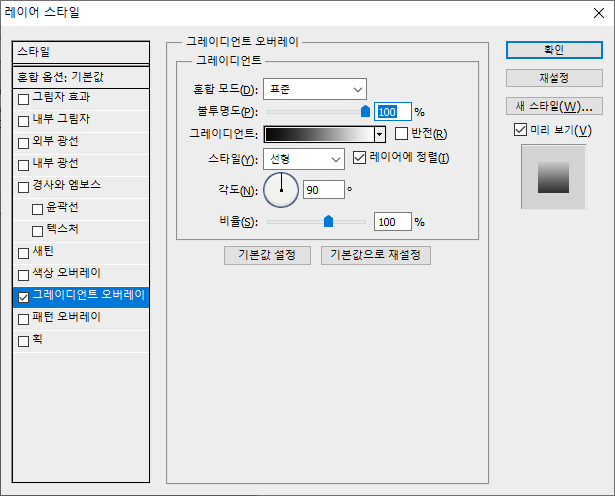
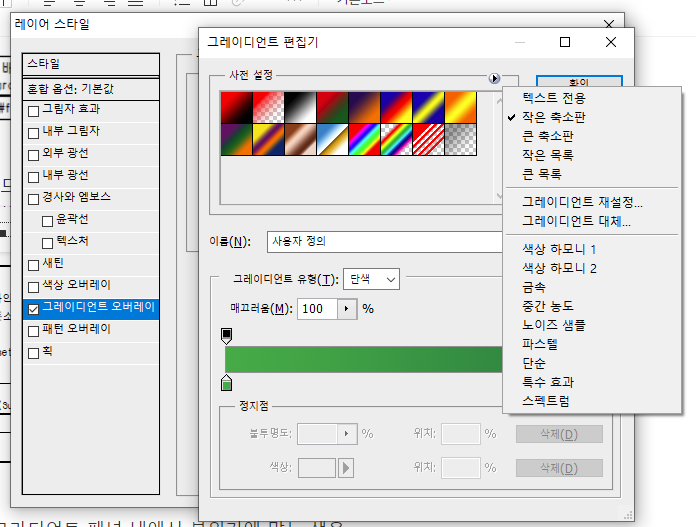
다 되었다면 레이어 창으로 가서, 그라디언트 오버레이를 클릭하자. 그러면 이 창이 뜨고
그레디언트를 더블 클릭하면 세부 설정을 바꿀 수 있다.


여기서 중요한 게 만약 문제 내 컬러 가이드에 주조색과 보조색이 같은 색상 계열일 경우.
한쪽에서 다른 쪽으로 그래디언트를 설정해 주면 된다.


만약 주조색과 보조색이 없는 경우라면, 그라디언트 패널 내에서 분위기에 맞는 색을
적당히 고르면 된다. 단, 그렇다고 하더라도 중구난방으로 색을 정하는 게 아니라, 본인이 직접 주조색과 보조색을 정해서 쓰란 말이다. 알록달록하게 절대 만들지 말 것. 최대 2톤 정도로 정할 것.

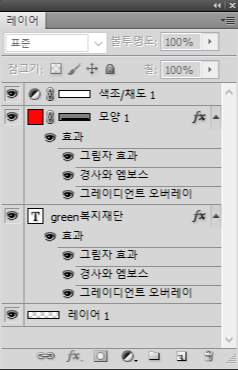
이 외에 그림자 효과, 경사와 엠보스 효과를 더해서 완성하면 퀄리티가 높은 로고 디자인을 할 수 있다.


+팁, 만약 뭔가 좀 심심하다 싶으면 로고 하단에 선을 넣어보자.
선을 넣고 ctrl+T(자유 변형효과)로 두껍게 만들어 줄 수도 있다.
그리고 복지재단 효과를 alt+드래그로 복제할 수 있다.
만약 시험장에서 복제가 안 된다면 직접 그냥 하나하나 입력해주자.

++ 만약 이래도 심심하면 ctrl+T 자유 변형으로 얘네 모두 선택한 다음에 전체를 기울게 바꿔주자.
ctrl + alt + shift 를 한채로 모서리를 끌어주면 쉽게 바꿀 수 있다.
2_ 제시된 로고의 색 변형하기
제시된 로고의 색을 변형하는 경우. .ai의 파일로 만약 텍스트가 제공된다면, 당연하게도 그냥 바꿔주기만 하면 된다. 단순 이미지 파일을 변형하는 경우만 서술함.


요구사항은 주조색과 보조색이 지정될 수도 있고 아닐 수도 있다. 만약 지정되지 않으면 분위기에 맞게 마음대로 꾸며주면 된다. 만약 지정되었다면 아래 방법보다는 직접 이미지 색상을 바꾸는 것이 좋다. 클리핑 마스크나, .ai파일의 경우 색상을 직접 바꿔 볼 것.



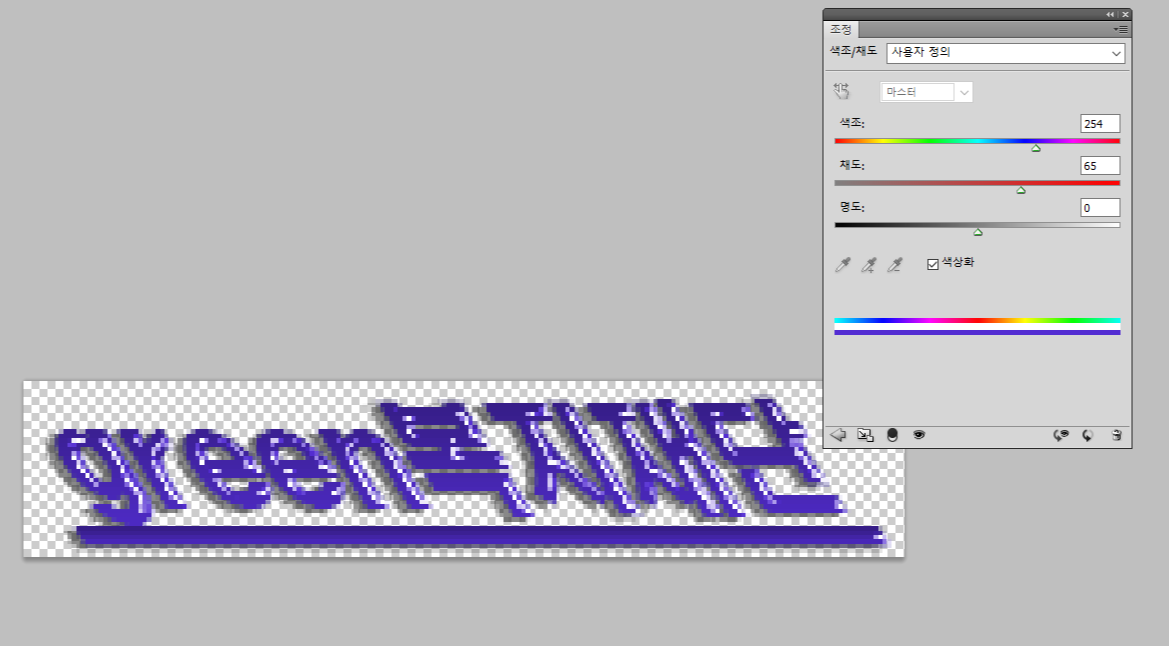
일단 제일 먼저 조정 레이어를 켜야 한다. 조정레이어는 보통 일반적으로 기본값으로 켜 있는 포토샵 패널 들 중 하나인데, 만약 없다면 [창 메뉴-> 조정] 클릭해서 띄우면 된다. 띄운 패널에서 색조/채도를 누르면 오른쪽과 같이 바뀐다. 색조/채도 조절 레이어에서 색상화를 활성화 시켜 주자.

단, 반드시 색조/채도 조정 레이어가 맨 상단 위에 있어야 한다. 그래야만 아래 레이어에 위치한 이미지들 색상이 다 바뀜.
그리고 색조/채도 조정 레이어의 피라미터를 조정하면 원하는 색으로 색을 한번에 바꿀 수 있다.

++ 일단 저장 먼저
로고 색을 바꾸거나 200*40으로 만들었다면 저장을 먼저 해야 한다.

절대 psd파일은 지우지 말 것. 언제 또 수정해야할지 알 수 없으므로 제출 경로 파일이 아니라, D드라이브 같은 곳에 본인이 작성한 psd파일을 보관하라. psd파일을 저장했다면 이번엔 ctrl+ shift+ alt+ s를 눌러 웹 및 장치용으로 저장을 클릭하자.

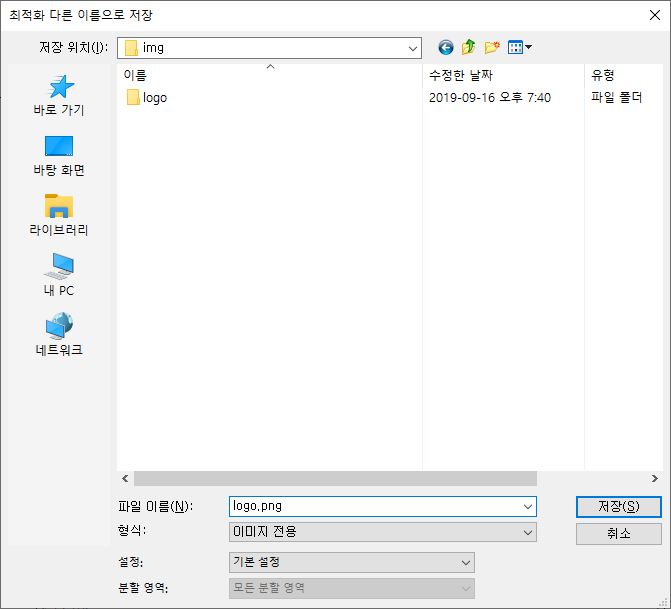
웹 및 장치용으로 저장 시 알아두면 좋은 것은 투명한 배경의 로고를 만들 때 가장 좋은 것은 .png-24bit이다. 가장 고화질이라 깔끔한 외곽선으로 잘 나옴. 그리고 저장을 클릭하자.

반드시 img 폴더 내에 저장하자. 그리고 이름도 logo.png로 바꿔 넣으면 된다.
하위 폴더로 img/logo <-이곳에 저장해도 되고 그건 마음대로 하자.
경로 값을 수정해주고, 웹 페이지에서 잘 뜨는지 확인하자.
3_ footer 영역 로고를 grayscale로 바꾸기.
저장된 logo파일을 복사하자.


이름을 logo_gray로 바꾸고 포토샵으로 연다.
웬만하면 영어 이름으로 만들어야 문제가 안 생긴다.
비 라틴 계열 문자는 항상 에러가 생길 수 있으니 조심해야 한다.



파일을 연 상태에서 이미지-모드로 가자. 여기서 그레이스케일을 클릭하면 색상 정보를 버릴 지
뜬다. 버리기를 누르면 흑백 이미지로 바뀐다. 저장하면, 손쉽게 흑백 이미지로 바꿀 수 있다.
이 내용을 푸터에 적용하자.
'웹디자인 기능사 시험예제 > 6) 시험 12 예제' 카테고리의 다른 글
| 슬라이드 쇼 디자인 패턴 만들기. (0) | 2020.04.03 |
|---|---|
| 마. 기술적 준수 사항. 탭 키 (0) | 2020.04.03 |
| 웹 디자인 기능사 (12)번 레이아웃 C-4 Vallery Festival (0) | 2020.02.08 |
| 웹 디자인 기능사 (11)번 레이아웃 C-3 남도맛기행축제 (0) | 2020.02.08 |
| 웹 디자인 기능사 (10)번 레이아웃 C-2 부여 가을연꽃축제 (0) | 2020.02.08 |
