UMG 2편 : 텍스트 사용하기

이번 포스팅에서는 언리얼에서 여러 종류의 위젯이 있지만,
가장 기본적인 표현을 담당하는 위젯인 '텍스트'와 '이미지', 그리고 '버튼'을 만들어 볼 건데,
오늘은 그 중에서도 '텍스트'에 대해서만 다뤄 볼게요!
1. 환경 설정
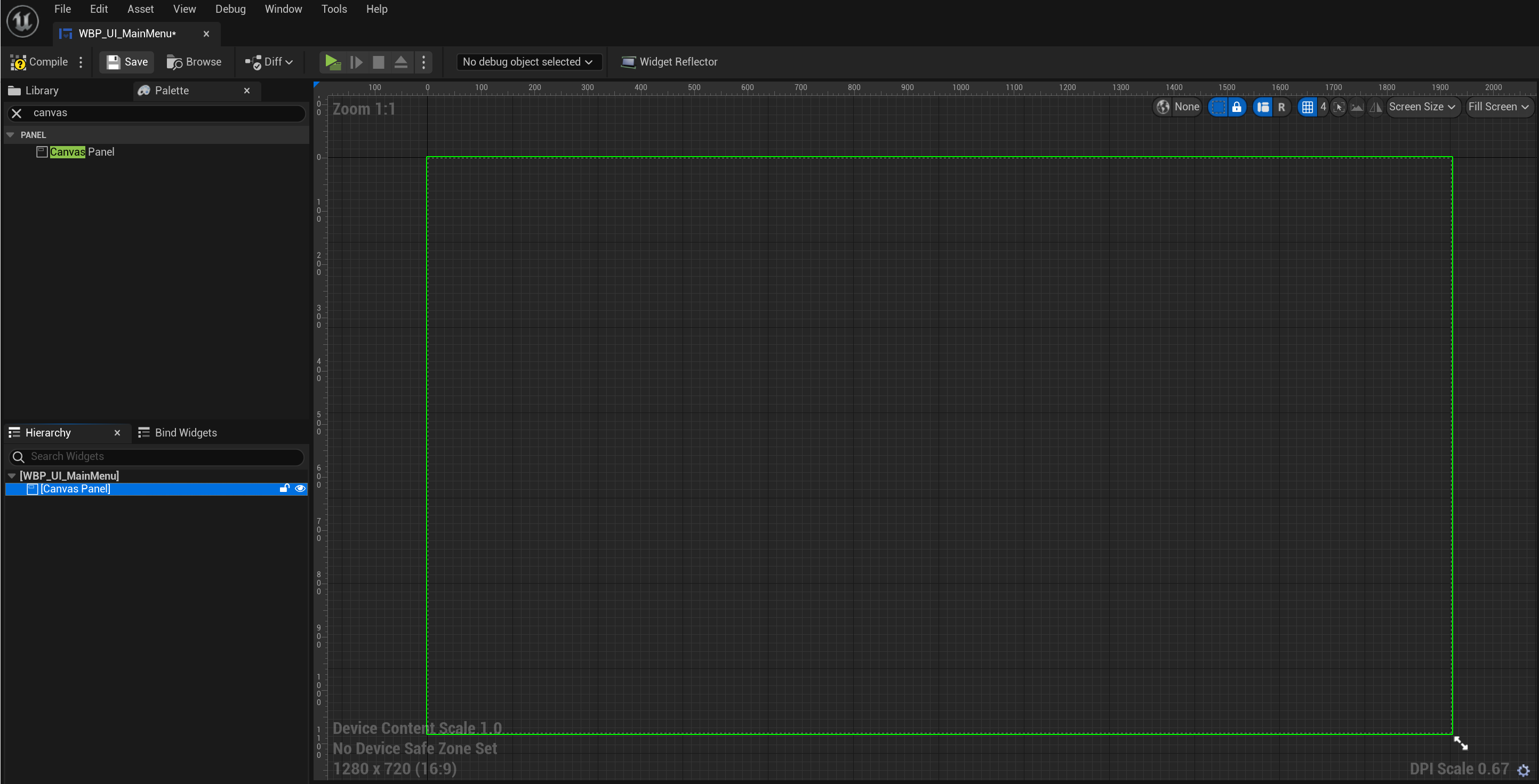
먼저 위젯 하나를 생성하고, 배경에 캔버스 패널을 설치해 둡시다.


캔버스 패널이 있으면 화면 크기에 맞게 꽉 채워지고
하위 요소들을 자유롭게 배치할 수 있게 됩니다.


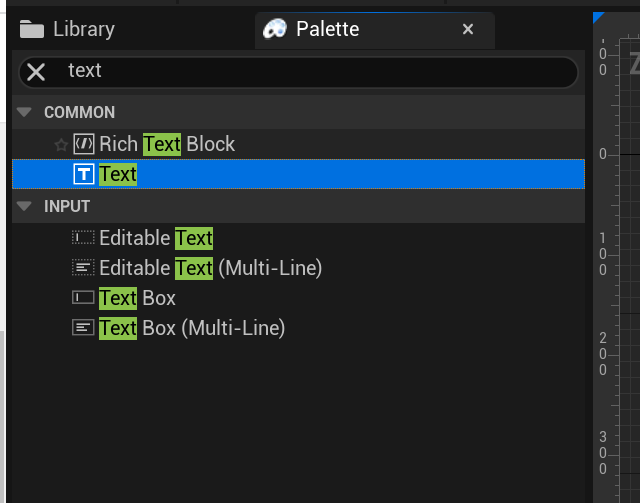
이제 팔레트에서 텍스트라고 검색해서
텍스트 위젯을 가져와 봅시다.
2. 텍스트 위젯 상세 설정하기
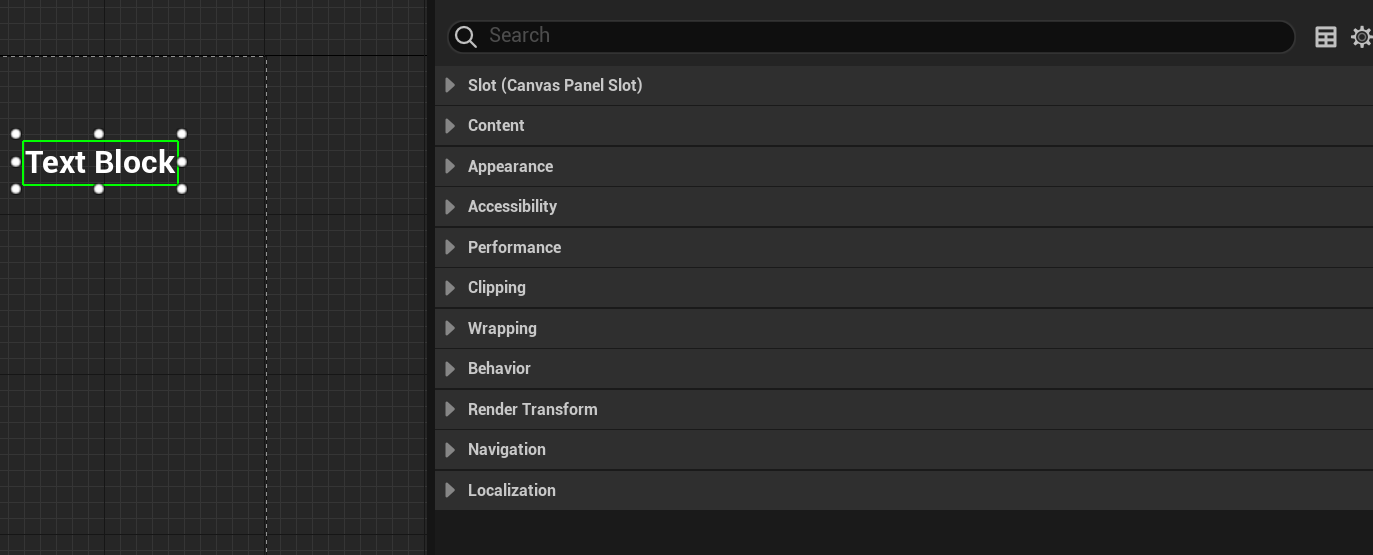
텍스트 위젯을 드래그 앤 드롭 해 놓고 나면 상세설정(Detail) 패널에서 여러 옵션을 볼 수 있습니다.
크게 보면 아래와 같이 동작합니다.

1. 슬롯(Slot) : 배치 규칙을 좌우하는 슬롯 규칙에 대해 설정합니다.
2. 콘텐츠(content) : 해당 텍스트 위젯의 내용이 무엇인지 설정합니다.
3. 외형(Appearance) : 해당 위젯이 어떻게 보일지 설정합니다.
4. 접근성(Accessibility) : 스크린 리더 기능 사용 여부를 설정합니다.
5. 성능(Performance) : 성능 처리를 위한 '무효화(V)', '휘발성여부(is Volatile)', '심플 텍스트 모드(Simpl)' 설정
6. 클리핑(Clipping) : 부모 위젯의 크기 바깥으로 넘어간 자식 위젯을 가리는 클리핑(Cliping) 기능 설정
7. 래핑(Wrapping) : 자동 줄 바꿈 (Auto Wrap Text), 어디까지 (Wrap Text at), 래핑 정책(Wrapping Policy) 설정시 사용.
8. 동작(Behavior) : 툴팁(Tooltip), 시각화(Visibility), 렌더 투명도(Render opacity) 설정시 사용.
9. 렌더 변형(Render Transform): 이동,스케일,기울이기, 회전 등 기능 설정 시 사용. 주로 애니메이션 효과로 적용됨.
10. 내비게이션(Navigation): 내비게이션 설정시 사용합니다.
11. 현지화(Localization): 텍스트의 언어 설정 시 사용됩니다. 주로 여러 언어를 표현해야 하는 경우에 사용합니다.
이 모든 내용을 지금 전부 숙지할 필요는 전혀 없고,
추후 기능을 하나 둘 씩 써보면서 이해하게 될 거예요.
3. 내용(content) 바꾸기
맨 처음 텍스트를 드래그 앤 드롭하면 위와 같이 Text Block이 표시되어 있는데요,
우측의 내용(content)영역에서 Text 옵션을 원하는대로 바꿔주세요. 아무렇게나 써도 좋습니다.


텍스트 내용을 간단하게 바꿀 수 있고요,

또한 Shift + Enter로 강제 줄 바꿈도 가능합니다.
4. 외형(Appearance) 바꾸기
외형은 아래 Appearance 영역에서 바꿀 수 있는데, 조금 복잡하네요 😅😅

하나하나 차근차근 눌러 보면서 어떤 기능인지 익혀 봅시다!
4-1) 컬러와 투명도(Color and Opacity) : 색상과 투명도를 조절한다.


RGBA 4개 채널로 색상을 조절할 수 있다.
4-2) 폰트(Font) : 서체를 조정한다.

보시다시피 옵션이 조금 많은데 크게 어려울 것은 없습니다.
- 폰트 패밀리(Font Family) : 서체 패밀리를 선택할 수 있다.
- 타입페이스(type face) : 등록된 폰트 중, 서체의 한 종류를 선택할 수 있다. 주로 굵기, 기울기 옵션이 쓰인다.
- 크기(size) : 서체의 크기를 설정한다. 해당 크기는 높이 크기이다.
- 자간(Letter Spacing) : 글자 간격을 설정한다.
- 폰트 매터리얼(Font Material) : 서체에 적용될 재질을 설정한다.
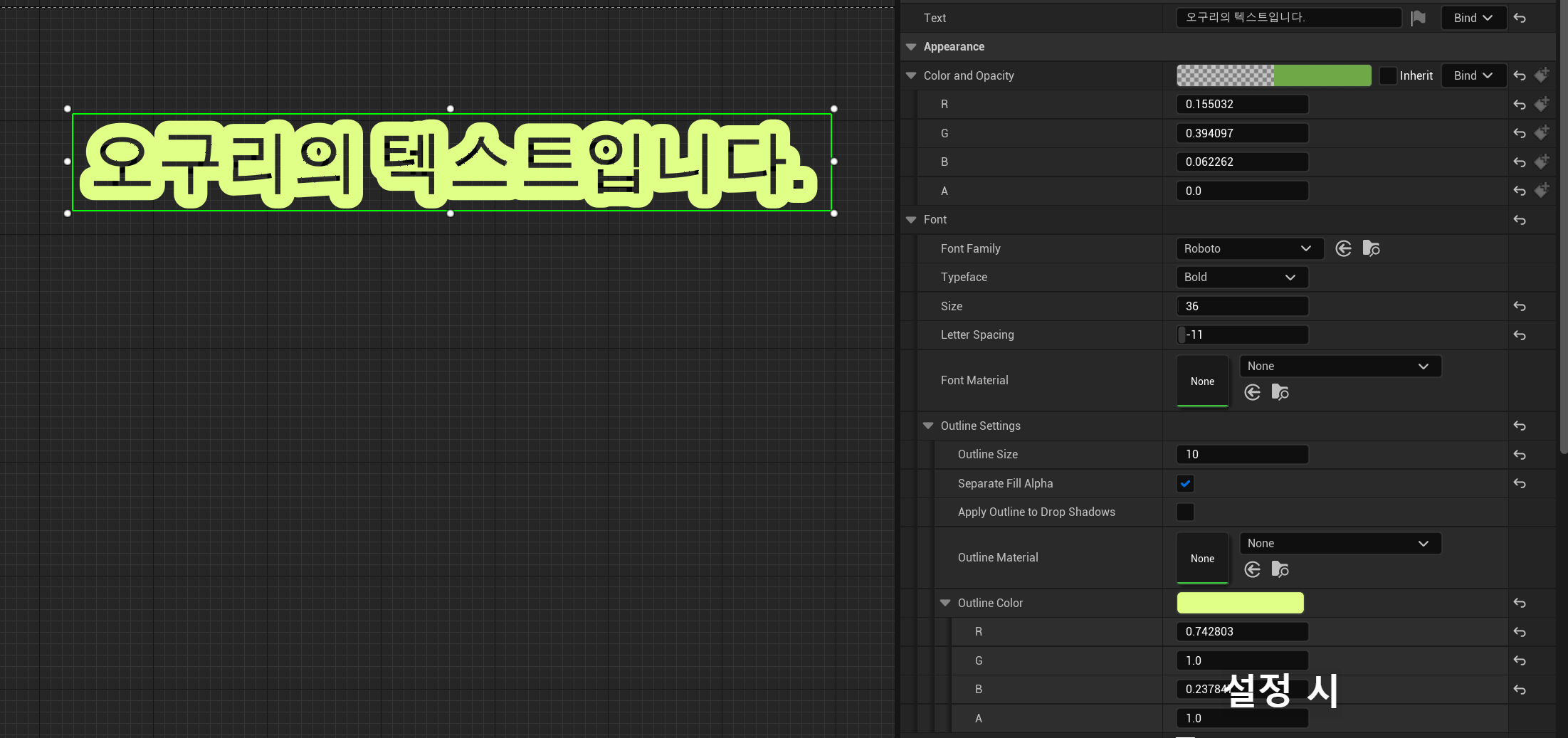
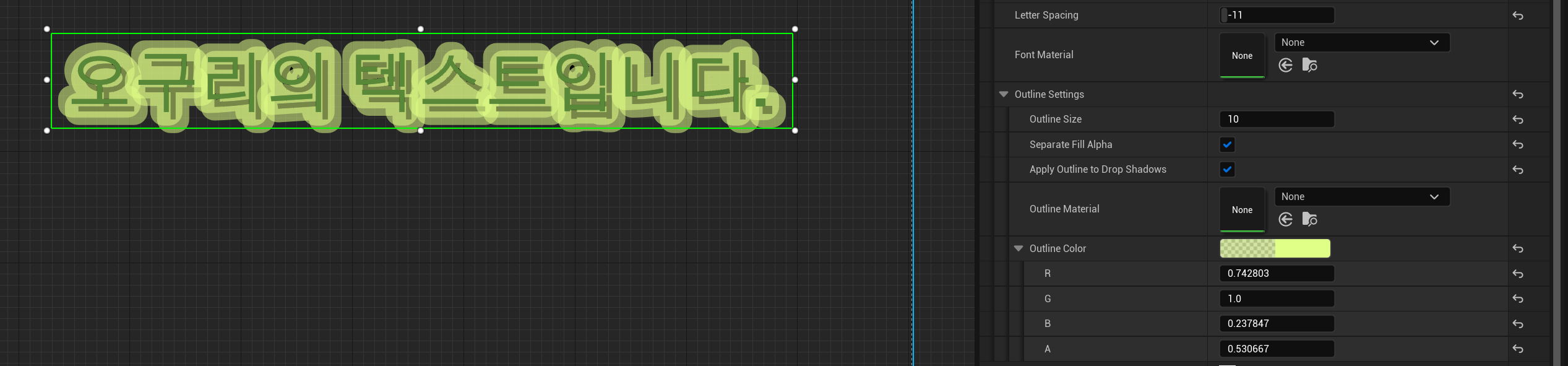
- 외곽선 설정하기(Outline Setting)
├ 외곽선 크기(Outline size) : 두께를 설정한다.
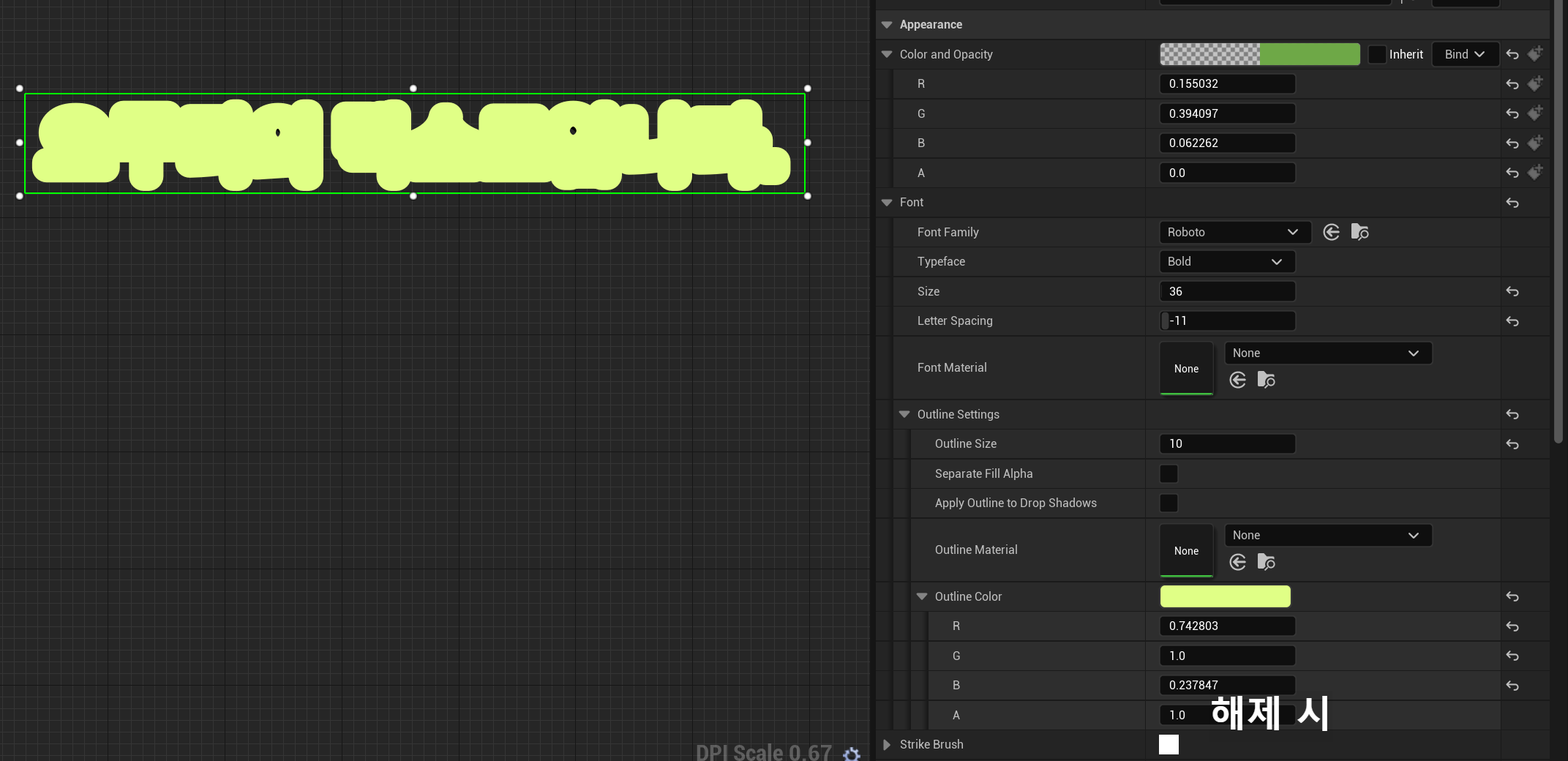
├ 채우기 알파와 분리하기(Separate Fill Ahpha) : Color and opacity의 A값이 0일 때, 해당 폰트에 색이 칠해진 만큼을 외곽선 영역에서 알파 채널로 뚫어 외곽선만 남길 수 있도록 하는 옵션. 해제


├ 외곽선에 그림자 적용하기(Apply Outline to Drop Shadows) : 외곽선에도 그림자 효과가 적용된다. 그러나 외곽선과 같은 색이다..

├ 외곽선 매터리얼(Outline Material) : 외곽선 재질 설정하기
├ 외곽선 컬러(Outline Color) : 외곽선의 색을 정할 때 사용한다.
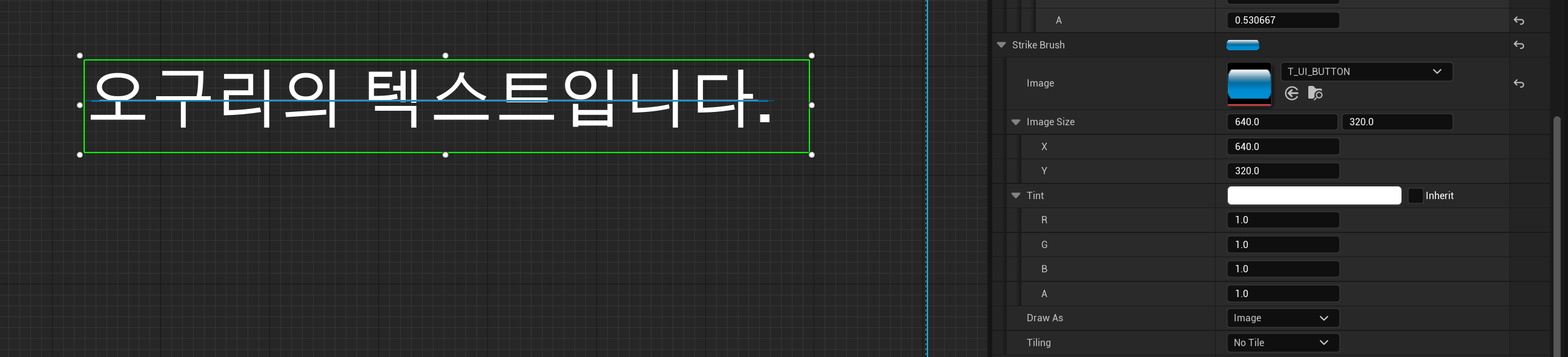
4-3) 취소 선 브러쉬(Strike Brush) : 취소선 효과를 부여할 수 있다.
단, 색상은 폰트 색상의 영향을 받고, 그런데 이 기능은 틴트 만으로는 적용되지 않습니다.
반드시 텍스쳐나 머티리얼이 적용되어 있어야지만 쓸 수 있어요.

이해가 가지 않지만.. 여튼 그렇습니다.
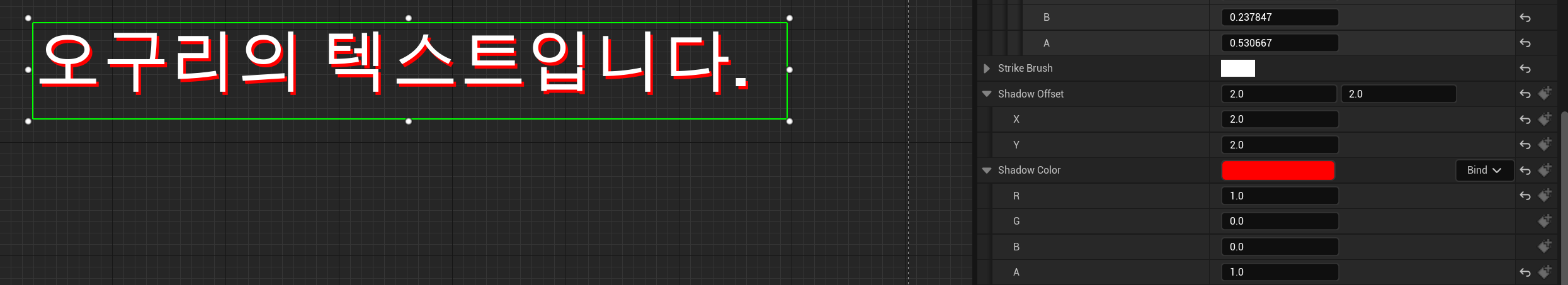
4-4) 그림자 오프셋(Shadow Offset), 그림자 컬러(Shadow Color) :

그림자의 위치 값을 조절합니다. 재미있는 건.. 그림자 컬러 보다 오프셋이 먼저 위치합니다 (....)
컬러를 표시해 주고 오프셋을 조절하시면 됩니다.
4-5) 최소 요구 너비(Min Desired Width) : 텍스트의 최소 원하는 크기
라고 설명이 나와 있긴 합니다만.. 실제로 해당 옵션을 변경해도 크게 변하는 부분을 찾을 수가 없었습니다.
이 부분은 혹시 명확하게 어떤 기능인지 제보해주시면 해당 포스팅에 반영하겠습니다 😭😭
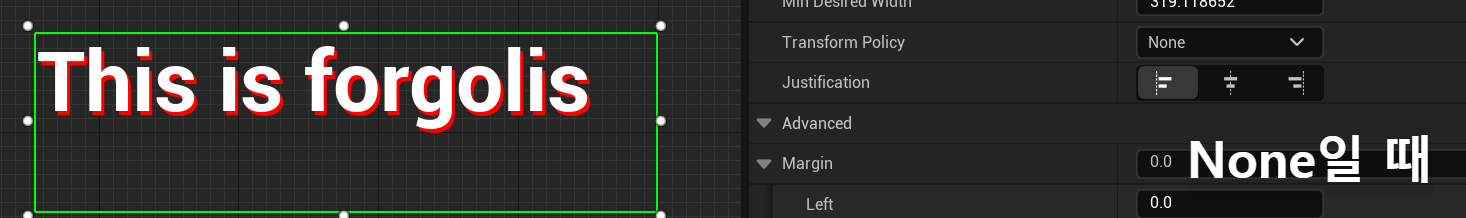
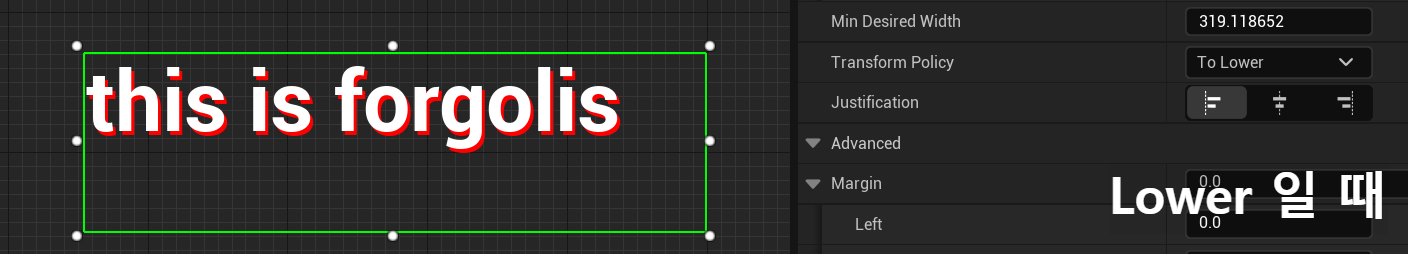
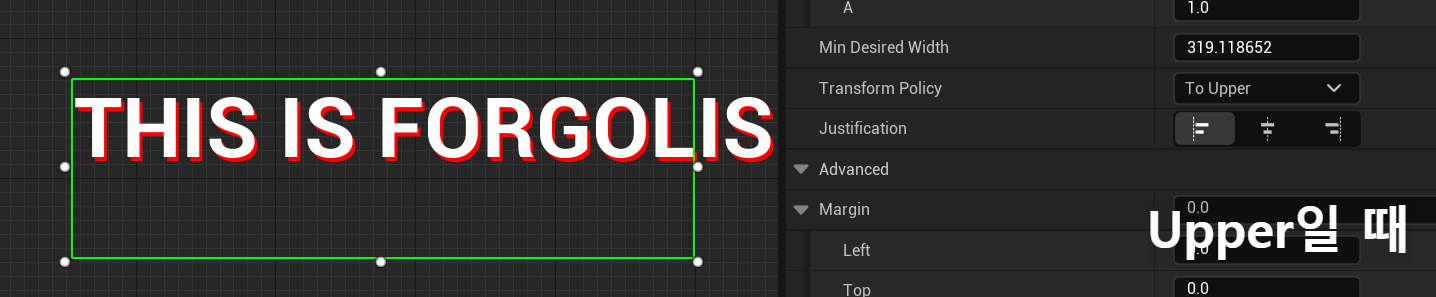
4-6) 변형 정책(Transform Policy) : 대소문자 표기



일반(none), 소문자(Lower), 대문자로(Upper)까지 세 가지 옵션으로 표시할 수 있습니다.
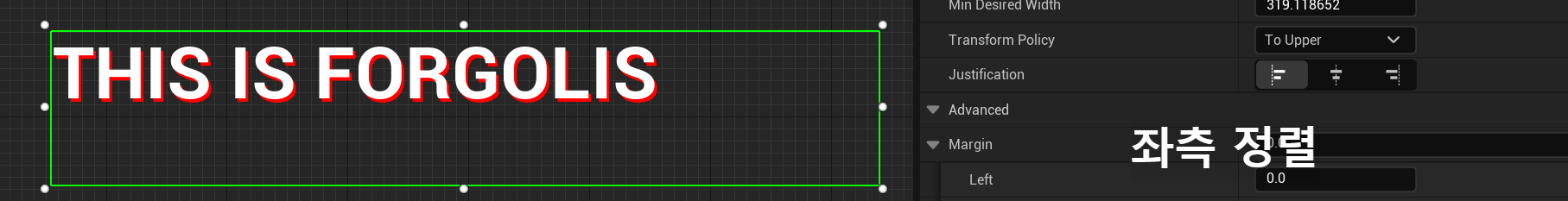
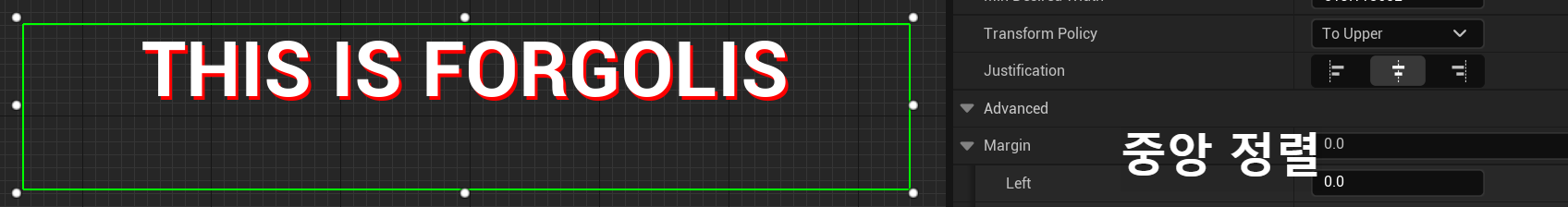
4-8) 정렬(Justification) : 좌측, 가운데, 우측 정렬을 할 수 있습니다.



좌측 정렬, 중앙 정렬, 우측 정렬 순서로 적용되었습니다.
4-9) 고급(Advanced) : 텍스트 영역의 마진과 줄 간격 처리


마진 속성은 텍스트 박스 안쪽으로 여백을 만듭니다. 5에서 25로 수치를 늘리자 텍스트 박스 크기 영역 안쪽으로 글자가 표시되는걸 볼 수 있어요.

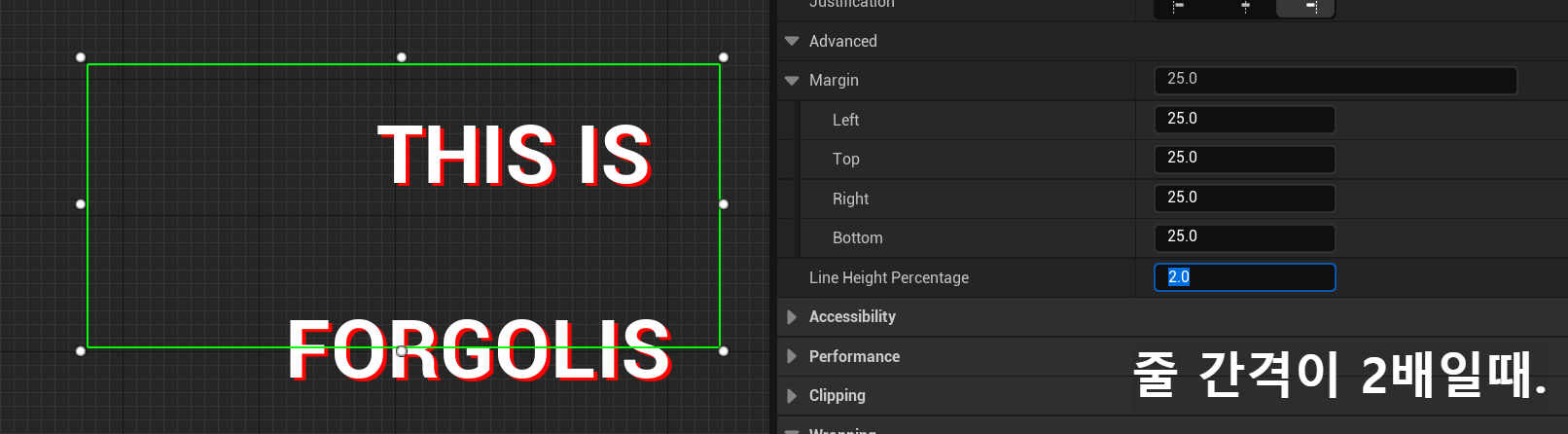
행간 퍼센트(Line Height Percentage)는 줄 간격을 몇 배로 할지 작성합니다.
현재는 설정된 서체를 기준 2배로 표시되고 있어요!
자 이렇게 오늘은 텍스트 외형만 다뤄 봤습니다..
언리얼이 사실 분량이 좀 되는 편이라.. 괜찮으실지는 모르겠습니다😭😭
다음 포스팅에는 '폰트'를 직접 넣고 관리해보도록 할게요.
많이 기대해주세요! 많관부!